Вступление
С iOS 9 Apple представила ряд возможностей многозадачности для iPad. К ним относятся « Скольжение» , « Разделение» и « Картинка в картинке» . Если вы не знакомы с этими новыми функциями, вот краткий обзор.
Скользить по
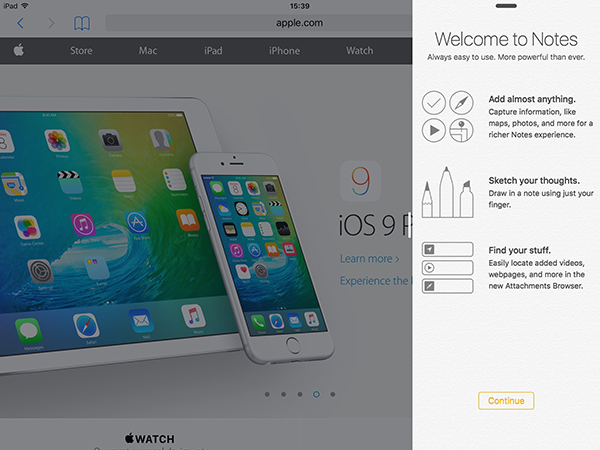
Slide Over доступен на iPad Mini 2 и более поздних версиях, на всех моделях iPad Air и iPad Pro. Это позволяет приложениям скользить с правой стороны экрана при полной высоте экрана (в обоих направлениях) и приблизительной ширине экрана iPhone.

Картинка в картинке
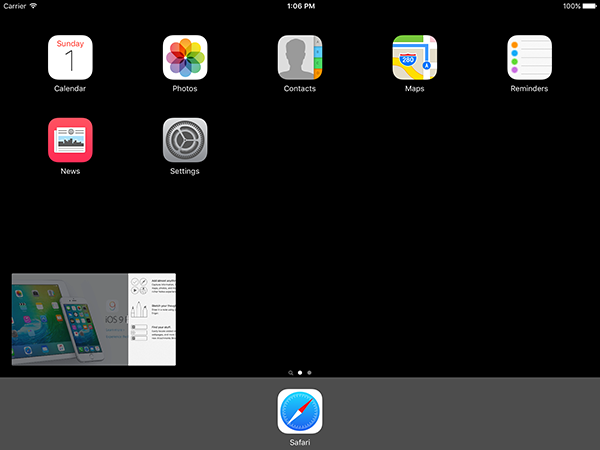
Картинка в картинке доступна на всех моделях iPad, которые поддерживают функцию Slide Over. Это позволяет продолжать воспроизведение видео в небольшом представлении, пока вы работаете с другими приложениями на iPad. Этот небольшой вид содержит три кнопки для управления воспроизведением, возврата в полноэкранный режим, воспроизведения / паузы и закрытия. Вид можно изменить или временно отодвинуть в сторону экрана.

Разделенный вид
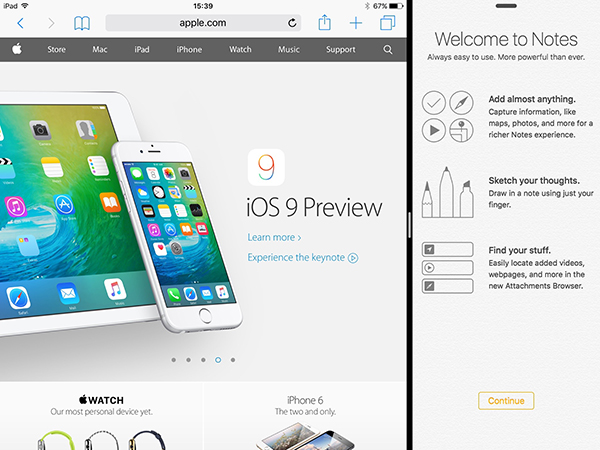
Split View доступен для iPad Mini 4, iPad Air 2 и iPad Pro. Это позволяет iPad одновременно запускать два полнофункциональных приложения. Пользователь может перемещать разделитель между двумя приложениями, чтобы изменить их размер.
Обратите внимание, что приложение слева называется основным приложением, а приложение справа — вторичным. приложение. Основное приложение владеет строкой состояния устройства и всегда занимает как минимум половину экрана. Основное приложение может быть отклонено пользователем, однако, если они переместят разделитель полностью влево.

Предпосылки
Это руководство требует, чтобы вы работали с Xcode 7 или новее на OS X Yosemite или новее. Это также предполагает, что вы узнали о классах размера и Auto Layout . Если вы новичок в адаптивном дизайне, то я рекомендую прочитать урок Джордана Моргана по адаптивному дизайну . Вам также необходимо скачать стартовый проект с GitHub .
1. Перемещение и разделение
конфигурация
По умолчанию все приложения, созданные из любого шаблона XCode 7, автоматически поддерживают режимы слайд-шоу и разделения. Это связано с тем, что ваше приложение создается с файлом LaunchScreen.storyboard и включенным классом размера файла Main.storyboard .
Для проектов, которые были созданы с более ранней версией Xcode, вы можете включить Slide Over и Split View для вашего приложения, выполнив следующие два шага.
Шаг 1
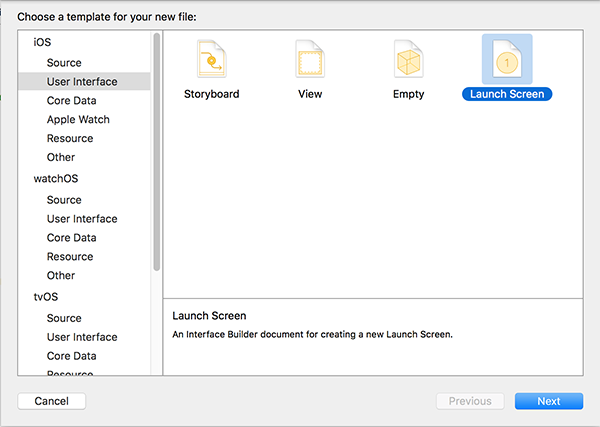
Создайте файл LaunchScreen.storyboard , выбрав iOS> Интерфейс пользователя> Шаблон экрана запуска . Экран запуска отобразится, как только ваше приложение будет запущено с главного экрана и пока оно все еще загружается.

Обратите внимание, что эта раскадровка заменяет статические образы запуска, которые вы уже настроили для своего приложения.
Шаг 2
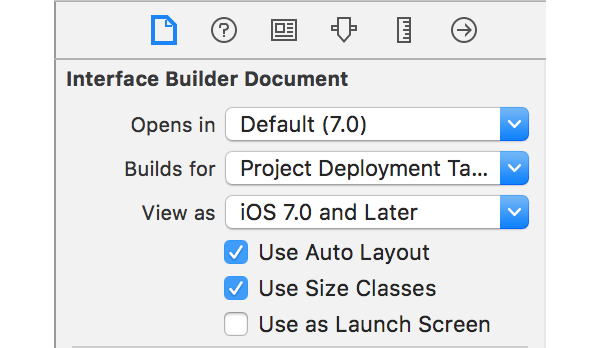
Убедитесь, что ваш пользовательский интерфейс использует классы размеров и Auto Layout . Вы можете убедиться в этом, выбрав раскадровку вашего проекта, открыв инспектор файлов и отметив флажок « Использовать автоматическую компоновку» и Установите флажки « Классы размера» в разделе « Документ Интерфейсного Разработчика ».

Обратите внимание, что вам нужно сделать это для каждой раскадровки в вашем проекте. Теперь, когда вы знаете, как правильно настроить приложение для Slide Over и Split View, пришло время узнать, как обеспечить, чтобы ваше приложение работало хорошо вместе с другими приложениями.
Классы размера
Для Slide Over текущий класс размера вашего приложения при запуске всегда будет одинаковым. Когда ваше приложение является основным приложением, оно будет иметь доступ к полноэкранному режиму (класс обычной ширины и высоты), и ничто не будет отличаться. Когда ваше приложение открывается с помощью функции «Скольжение», оно будет иметь компактную ширину и класс размера обычной высоты независимо от ориентации.
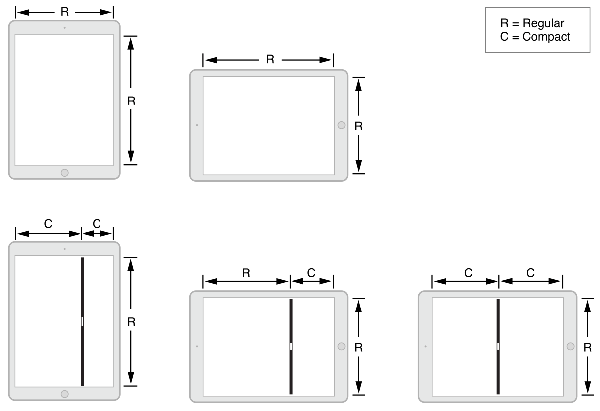
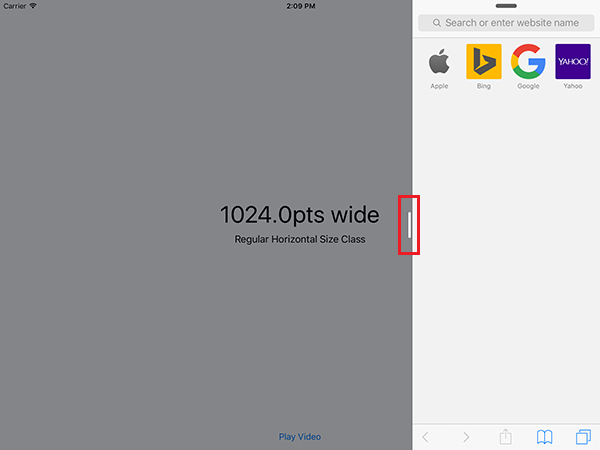
Однако на iPad, поддерживающем режим Split View, размер окна вашего приложения можно изменить в любой момент, и он должен соответствовать этим размерам. На следующей диаграмме показаны различные конфигурации размеров приложения Split View и связанные с ними классы размеров:

Как видите, если ваше приложение не является основным приложением, а устройство находится в горизонтальной ориентации, как только вам придется делить экран с другим приложением, ваше приложение будет переведено в класс компактного размера. Поскольку это изменение размера зависит от пользователя и может произойти в любое время, ваше приложение должно иметь возможность плавного перехода между различными размерами представления.
Обратите внимание, что на iPad Pro в горизонтальном режиме и режиме разделенного просмотра 50/50 оба приложения получают класс горизонтального размера с обычной шириной, как показано ниже.

Методы обратного вызова
Чтобы учесть эти изменения в размере, класс UIViewController соответствует двум протоколам, UITraitEnvironment и UIContentContainer .
UITraitEnvironment
Этот протокол содержит свойство UITraitCollection называемое traitCollection и метод для изменения этой коллекции признаков traitCollectionDidChange(_:) . Этот объект коллекции признаков позволяет вам узнать конкретные сведения о рабочем состоянии вашего приложения, такие как масштаб отображения, текущие классы размеров по горизонтали и вертикали, возможность 3D-касания (называемая API-интерфейс Force Touch) и текущий тип устройства. (iPhone / iPod Touch, iPad, Apple TV или не указано ).
UIContentContainer
Этот протокол содержит свойство lovelyContentSize, а также многочисленные методы для изменения размера или набора признаков для текущего контейнера. Мы подробнее рассмотрим два метода, определенных протоколом UIContentContainer .
Откройте стартовый проект, который вы загрузили с GitHub, и перейдите к ViewController.swift . Затем добавьте следующие методы в определение класса:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
override func viewWillTransitionToSize(size: CGSize, withTransitionCoordinator coordinator: UIViewControllerTransitionCoordinator) {
super.viewWillTransitionToSize(size, withTransitionCoordinator: coordinator)
self.viewWidth.text = «\(size.width)pts wide»
}
override func willTransitionToTraitCollection(newCollection: UITraitCollection, withTransitionCoordinator coordinator: UIViewControllerTransitionCoordinator) {
super.willTransitionToTraitCollection(newCollection, withTransitionCoordinator: coordinator)
switch newCollection.horizontalSizeClass {
case .Compact:
self.sizeClass.text = «Compact Horizontal Size Class»
case .Regular:
self.sizeClass.text = «Regular Horizontal Size Class»
case .Unspecified:
self.sizeClass.text = «Unspecified Horizontal Size Class»
}
}
|
В viewWillTransitionToSize(_:withTransitionCoordinator:) мы обновляем метку viewWidth для отображения новой ширины экрана.
В willTransitionToTraitCollection(_:withTransitionCoordinator:) мы проверяем, к какому классу горизонтального размера выполняется переход, и соответствующим образом sizeClass метку sizeClass .
Возможно, вы заметили, что оба метода предоставляют параметр UIViewControllerTransitionCoordinator . Этот объект в основном используется для работы с анимацией между контроллерами представления, и он на самом деле не относится к многозадачности Split View, поскольку система обрабатывает анимации. Параметр UIViewControllerTransitionCoordinator существует, поскольку эти UIContentContainer протокола UIContentContainer не являются исключительными для многозадачности с разделенным видом и могут также выполняться в других сценариях.
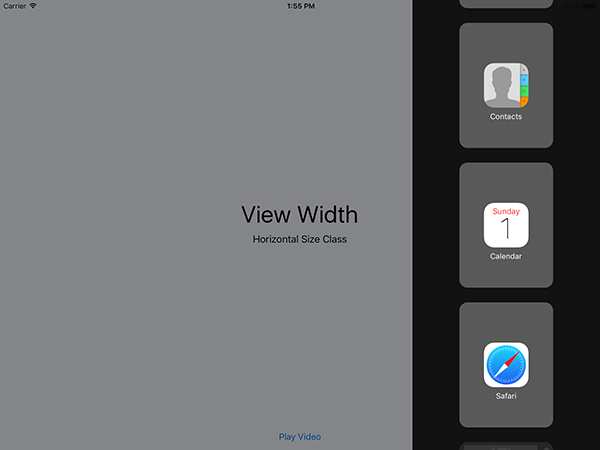
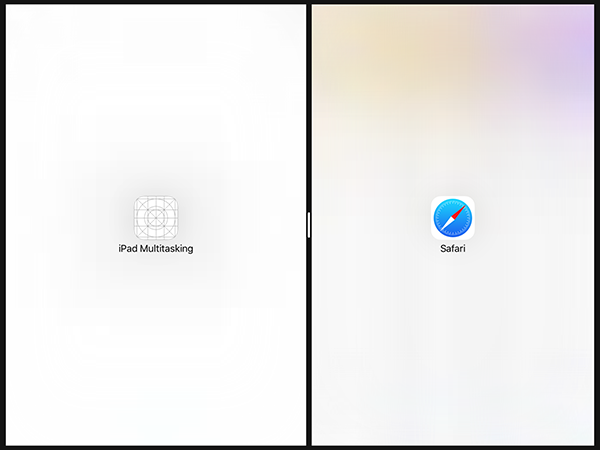
Запустите приложение на физическом устройстве или в симуляторе iPad Air 2 или iPad Pro. После запуска приложения перетащите курсор с правой стороны экрана и выберите любое приложение в списке.

Когда приложение откроется, нажмите и удерживайте небольшую панель слева от только что открытого приложения, как показано ниже.

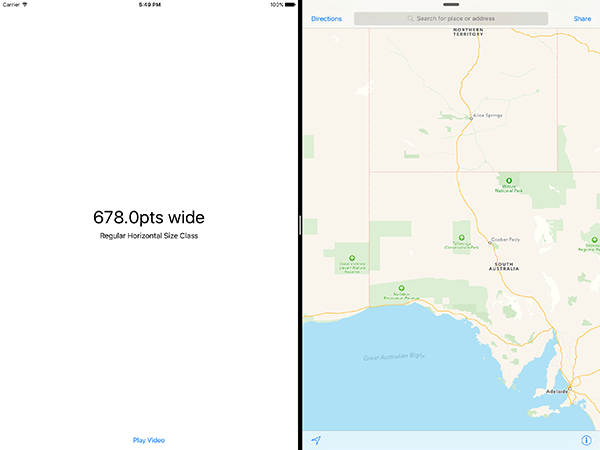
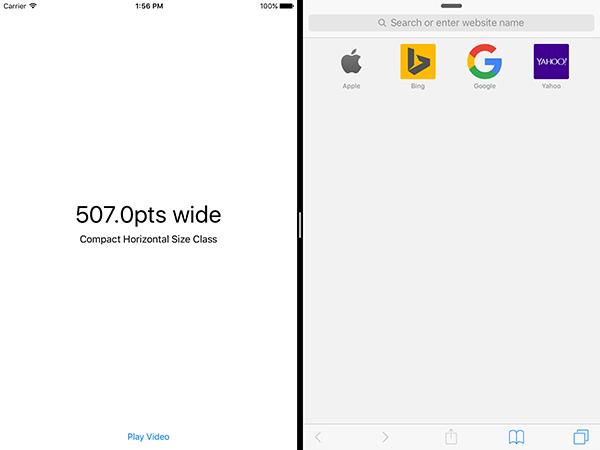
Перетащите разделитель, который появляется в середину экрана, как показано на следующем снимке экрана, и отпустите его.

Когда ваше приложение вернется обратно, две метки должны обновиться с правильной шириной вида и классом размера по горизонтали.

2. Картинка в картинке видео
Как с Slide Over и Split View, если вы используете Xcode 7 или более позднюю версию, то ваше приложение автоматически будет поддерживать функцию «картинка в картинке». Для аудиовизуального контента это делается с помощью класса AVPlayerViewController .
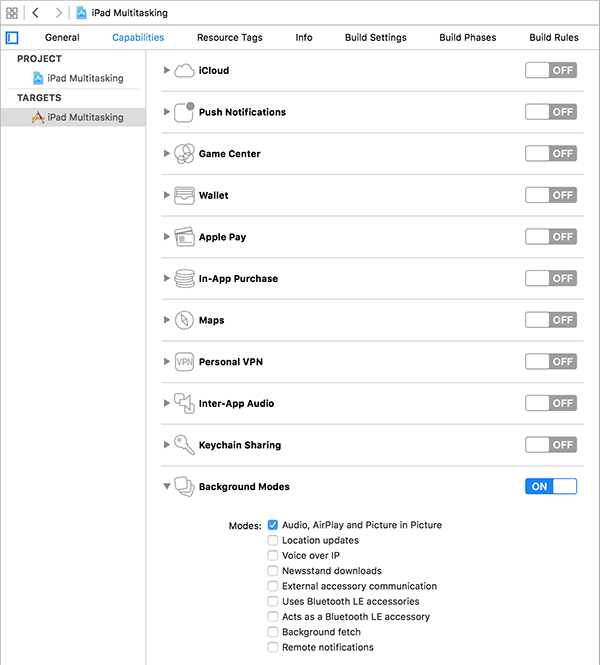
Однако прежде чем вы сможете начать использовать Картинку в картинке, вам нужно включить функцию для вашей цели. Выберите цель, откройте вкладку « Возможности » в Навигаторе проекта , включите фоновые режимы и установите флажки « Аудио, AirPlay» и «Картинка в картинке» .

Запустите приложение снова и нажмите кнопку « Воспроизвести видео» . Видео, которое я включил в стартовый проект, начнет воспроизводиться. Во время воспроизведения видео перейдите на главный экран, нажав кнопку «Домой» на вашем устройстве или « Command-Shift-H», если вы используете симулятор.
Кроме того, вы можете нажать маленькую кнопку в левом нижнем углу, чтобы перейти в режим «Картинка в картинке». Вы увидите, что просмотр видео сворачивается и остается на экране, в комплекте с кнопками для повторного открытия, воспроизведения / паузы и закрытия.

На этом этапе вы заметите, что если вы нажмете кнопку, чтобы снова начать просмотр видео в полноэкранном режиме, приложение откроется, но контроллер просмотра воспроизведения видео вообще не появится. Вы можете изменить это поведение, согласовав контроллер представления с протоколом AVPlayerViewControllerDelegate .
Начните с ViewController класса ViewController соответствие с протоколом AVPlayerViewControllerDelegate .
|
1
|
class ViewController: UIViewController, AVPlayerViewControllerDelegate
|
Затем замените prepareForSegue(_:sender:) на следующую реализацию:
|
1
2
3
4
5
6
7
8
|
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
let destination = segue.destinationViewController as!
AVPlayerViewController
destination.delegate = self
let url = NSBundle.mainBundle().URLForResource(«Video», withExtension: «mp4»)!
destination.player = AVPlayer(URL: url)
destination.player?.play()
}
|
Наконец, добавьте метод playerViewControllerShouldAutomaticallyDismissAtPictureInPictureStart(_: AVPlayerViewController) протокола AVPlayerViewControllerDelegate в класс ViewController .
|
1
2
3
|
func playerViewControllerShouldAutomaticallyDismissAtPictureInPictureStart(playerViewController: AVPlayerViewController) -> Bool {
return false
}
|
Реализуя этот метод, мы гарантируем, что контроллер просмотра видеопроигрывателя не закрывается при входе в режим «картинка в картинке». Снова соберите и запустите приложение, и вы увидите, что при повторном открытии из рисунка в картинке видео продолжит воспроизводиться.
Если вы не используете AVPlayerViewController для воспроизведения своего контента, есть и другие способы, которыми вы можете поддерживать видео «картинка в картинке». Если вы используете AVPlayerLayer для создания пользовательского интерфейса вокруг вашего видео, вы можете создать объект AVPictureInPictureController для поддержки функции «картинка в картинке». Вот как могла бы выглядеть такая реализация:
|
01
02
03
04
05
06
07
08
09
10
11
|
self.pictureinPictureController = AVPictureInPictureController(playerLayer: layer)
self.pictureinPictureController.delegate = // Any object conforming to the AVPictureInPictureViewControllerDelegate protocol
if AVPictureInPictureController.isPictureInPictureSupported() {
// Display button to enter Picture in Picture
}
…
func pictureinPictureButtonPressed() {
self.pictureInPictureController.startPictureInPicture()
}
|
3. Отключение многозадачности iPad
Если по какой-то причине вы не хотите, чтобы ваше приложение поддерживало режим «Скольжение», «Разделение» или «Картинка в картинке», вы можете переопределить поведение по умолчанию, предоставляемое Xcode и iOS.
Скользить и разделить вид
Для просмотра слайдов и разделенного просмотра все, что вам нужно сделать, это добавить ключ UIRequiresFullScreen в файл Info.plist вашего приложения и установить для него значение YES .
Картинка в картинке
С классом AVPlayerViewController вам просто нужно установить для свойства allowsPictureInPicturePlayback значение false .
Для Картинки в Картинке с объектом AVPlayerLayer вы не создаете AVPictureInPictureController .
Наконец, для видео, отображаемых через Интернет с помощью WKWebView , необходимо установить для свойства allowsPictureInPicturePlayback configuration значение false .
Вывод
Теперь вы должны быть уверены в создании приложений, которые поддерживают новые функции многозадачности «Скольжение», «Разделение на части» и «Картинка в картинке», добавленные в iPad на iOS 9. Как вы можете видеть, эти новые функции делают iPad гораздо более производительным инструментом, и они разработчикам очень легко реализовать в собственных приложениях.
Как всегда, вы можете оставить свои комментарии и отзывы в комментариях ниже.