Apple уже давно подталкивает разработчиков к созданию универсальных приложений для iOS. На WWDC 12 Auto Layout был выпущен для iOS и последовали улучшения для него в iOS 7. А теперь с iOS 8 был представлен адаптивный дизайн , который включает несколько новых API и усовершенствований Interface Builder для продвижения разработки универсальных двоичных файлов.
В этом уроке мы рассмотрим, что именно означает адаптивный дизайн и как использовать некоторые из его концепций. К концу учебного курса вы сможете использовать адаптивный дизайн для создания универсальных приложений с использованием интуитивно понятного рабочего процесса. Мы будем использовать новые классы размеров, чтобы создать вымышленное приложение для компьютерного магазина, которое будет работать на всех устройствах.
1. Что такое адаптивный дизайн?
Адаптивный дизайн включает в себя несколько новых идей и методов, а не единый API. Некоторые компоненты адаптивного дизайна включают коллекции признаков, классы размеров, адаптивные шрифты, автоматическую компоновку и многое другое. По своей сути адаптивный дизайн помогает разработчикам легко создавать универсальные и локализованные приложения.
Если вы разрабатывали приложения для iOS в течение ряда лет, вы наверняка поняли, почему адаптивный дизайн может быть полезным. Маски авторазмера быстро распадаются, отслеживание ориентации может быть утомительным, а разработка различных путей кода на основе типа устройства не масштабируется. Адаптивный дизайн направлен на решение всех этих проблем.
Теперь, когда мы определили, что такое адаптивный дизайн и почему мы должны его использовать, загрузите пример проекта, чтобы начать.
2. Размеры классов
Классы размеров — это особенность адаптивного дизайна. Их использование позволяет исключить код и логику, которые касаются экранов разных размеров, ориентаций или конкретных устройств. Это также позволяет легко иметь только один интерфейс для всех доступных устройств.
Существует два типа классов размеров: компактные и обычные . Каждый класс размеров может быть представлен горизонтально и вертикально, и каждому устройству назначен класс размеров для обеих ориентаций. Обычный размер представляет собой «большой» объем экрана, например, на iPad. Также включены интерфейсные парадигмы, которые создают иллюзию избыточного пространства, такие как прокрутка на iPhone.
С другой стороны, «компактный» размер экрана означает меньшее количество доступного места. iPhone или iPod Touch, как правило, вписываются в эту категорию. Это, конечно, не правило, однако. Например, iPhone 6 Plus поддерживает класс обычного размера по горизонтали. В следующей таблице перечислены устройства iOS и их соответствующий класс размеров:
| Вертикально | Горизонтально | |
| портрет iPhone | регулярное | компактный |
| iPhone Пейзаж | компактный | компактный |
| iPhone 6 Plus Пейзаж | компактный | регулярное |
| iPad Portrait | регулярное | регулярное |
| iPad Пейзаж | регулярное | регулярное |
Шаг 1: Выбор класса размера в Интерфейсном Разработчике
Откройте Main.storyboard внутри проекта. Вы заметите, что холст имеет форму прямоугольника. На первый взгляд, это фактически отражает основной компонент адаптивного дизайна. Посмотрев вниз, в конструктор интерфейсов, вы увидите кнопку с надписью wAny hAny .

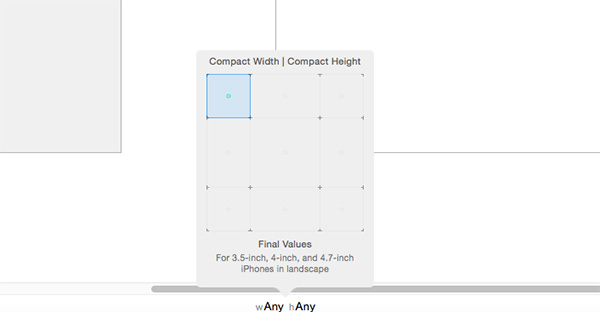
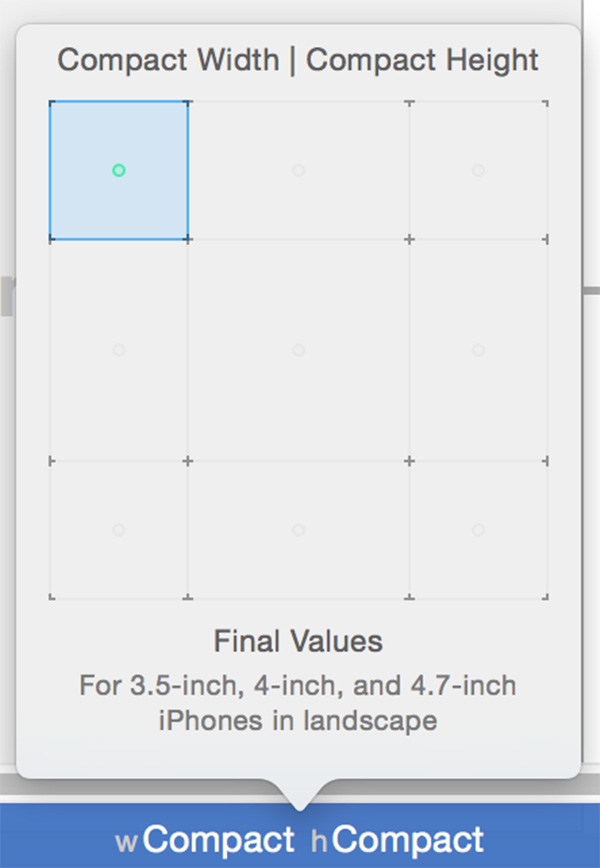
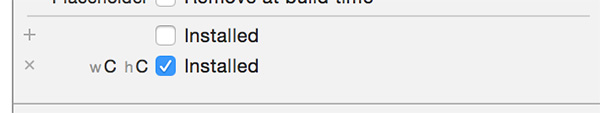
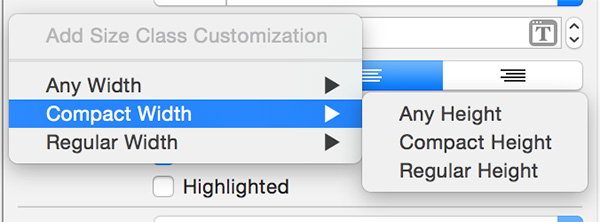
Это означает « Любая ширина», «Любая высота» , что указывает на то, что любые изменения в пользовательском интерфейсе применяются к каждому классу размеров. Если вы нажмете кнопку, появится сетка, позволяющая переключаться между различными классами размеров:

В приведенном выше примере, Compact Width | Компактная высота выбрана, и в синей сетке есть зеленая точка. Зеленая точка показывает, какие классы размеров представлены. В этом случае изменения относятся только к 3,5, 4 и 4,7 дюймовым iPhone в альбомной ориентации.
Обратите внимание, что в формулировке есть некоторая разница, поскольку Interface Builder использует термины width и height, тогда как классы размеров используют термины горизонтальный и вертикальный . Ширина соответствует горизонтали, а высота соответствует вертикали.
Если вы изменили текущий выбранный класс размеров, обязательно переключитесь обратно на Любая ширина | Любая высота .
Шаг 2: Добавление изображения
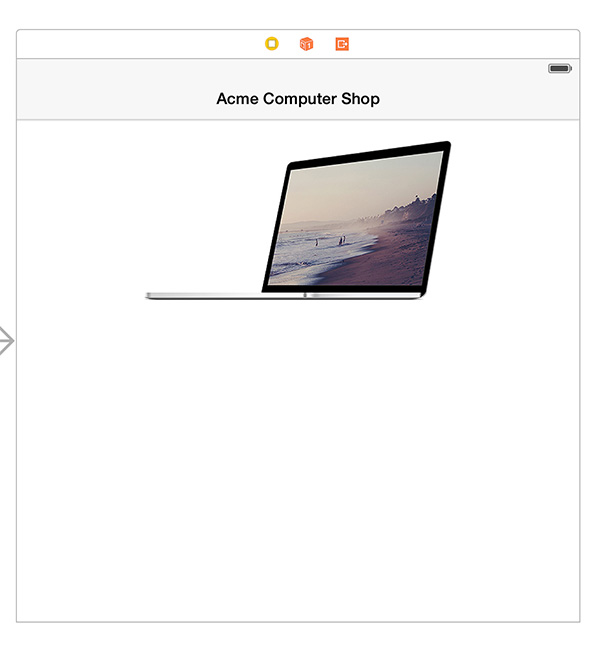
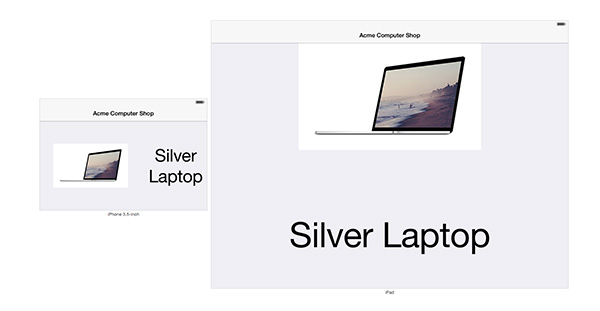
Перетащите вид изображения на холст контроллера представления из библиотеки объектов . Используя инспектор размера , установите его положение X на 0 пунктов, а его положение Y на 72 пункта. Установите ширину до 600 точек и высоту до 218 точек. Откройте Инспектор атрибутов и измените режим просмотра в соответствии с форматом изображения и выберите « Портативный компьютер ». Ваш холст должен выглядеть как на картинке ниже:

Шаг 3: Добавление метки
Откройте библиотеку объектов еще раз и перетащите наклейка на холст. Откройте инспектор размера и установите позицию X этикетки на 16 точек, а позицию Y на 312 точек. Для размера установите ширину 568 точек и высоту 242 точки.
В инспекторе атрибутов внесите следующие изменения:
- установить текст на « Серебряный ноутбук »
- изменить размер шрифта на систему 100.0 баллов
- установить выравнивание по центру
- установить линии на 0
Шаг 4: Добавление ограничений
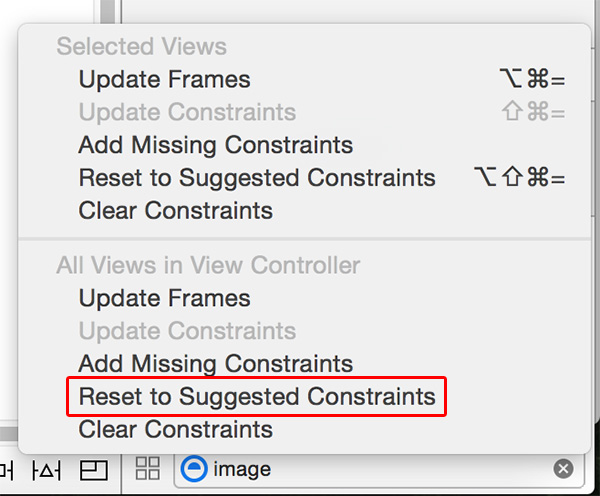
Теперь мы добавим ограничения для метки и вида изображения. В нижней части Interface Builder щелкните « Сбросить до рекомендуемых ограничений» в разделе « Все представления в контроллере представления ». Если опция неактивна, убедитесь, что выбран один из видов на холсте.

Поскольку представление изображения имеет тот же белый фон, что и содержащее его представление, мы изменим цвет фона представления, чтобы было легче различать их. Выберите « Вид» в структуре документа и измените его цвет фона на «Цвет фона группового представления таблицы» .
Шаг 5: Сборка и запуск
В верхней части Xcode выберите iPad Retina для использования в симуляторе iOS. Создайте и запустите приложение, нажав Ctrl + R. Приложение выглядит хорошо для iPad, но мы хотим, чтобы оно правильно отображалось на каждом устройстве.

3. Предварительный просмотр
Создание и запуск вашего приложения, просто чтобы посмотреть, как ваш пользовательский интерфейс ведет себя, может быть утомительной задачей. К счастью, Xcode 6 добавил возможность получать визуализацию вашего пользовательского интерфейса в реальном времени на любом устройстве в любой ориентации. Это помогает нам решать любые проблемы с автоматической разметкой гораздо быстрее, чем каждый раз запускать приложение в iOS Simulator.
Шаг 1. Включение предварительного просмотра
В верхней части XCode, нажмите кнопку помощника редактора .

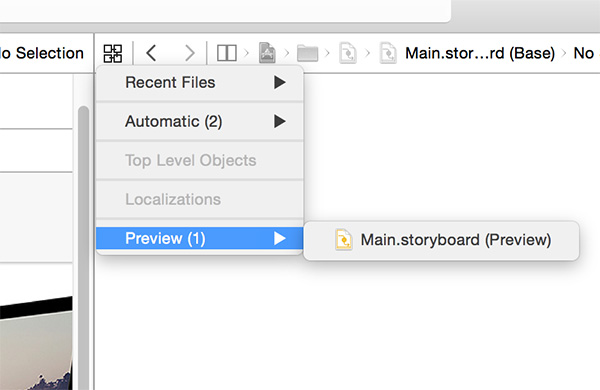
Это разделяет редактор Xcode на две панели. На правой панели выберите « Автоматически»> «Просмотр»> «Main.storyboard» на панели переходов .

Шаг 2. Добавление устройств для предварительного просмотра
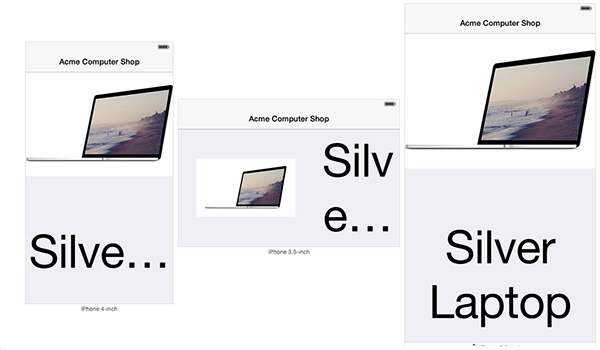
Interface Builder теперь показывает предварительный просмотр пользовательского интерфейса на 4-дюймовом iPhone. Как и ожидалось, пользовательский интерфейс на iPhone не идеален. Если вы ничего не видите в предварительном просмотре, щелкните контроллер представления на левой панели, чтобы обновить его.
На правой панели нажмите кнопку + внизу, чтобы добавить дополнительные устройства для предварительного просмотра. Идите вперед и добавьте iPad для предварительного просмотра.

Шаг 3: Переключение ориентации
Наведите курсор на iPhone в помощнике редактора вниз. Слева от названия устройства есть кнопка, которая переключает текущую ориентацию. Нажмите один раз, чтобы переключить предварительный просмотр iPhone в альбомную ориентацию.

С ориентацией в ландшафте пользовательский интерфейс выглядит еще хуже. Изображение не отображается вообще, а текст на этикетке слишком большой.
4. Установка ограничений размера класса
Чтобы исправить пользовательский интерфейс, мы добавим некоторые ограничения, специфичные для определенного класса размеров. Это еще одно преимущество адаптивного дизайна. Мы можем сказать пользовательскому интерфейсу, как он должен размещать свои представления для определенных классов размеров, используя ту же раскадровку. Раньше для этого обычно требовалось использовать две разные раскадровки и загружать правильные во время выполнения.
Шаг 1. Добавление базовых ограничений просмотра изображений
Сначала мы добавим ограничения, которые должны работать для большинства устройств, и уточним их оттуда. Начните с удаления ранее добавленных ограничений, щелкнув любое представление на холсте и выбрав « Редактор»> «Устранить проблемы с автоматическим макетом»> «Все представления в контроллере представления — очистить ограничения» .
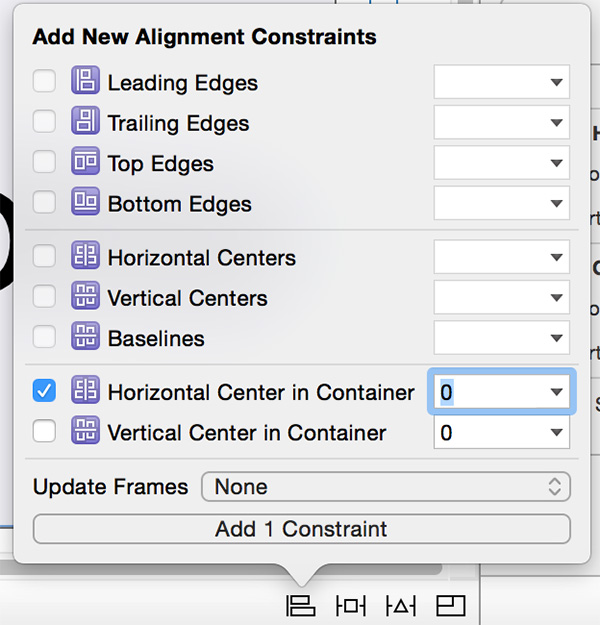
Выберите представление изображения, нажмите кнопку « Выровнять» , выберите « Горизонтальный центр в контейнере» и нажмите « Добавить 1 ограничение» .

Откройте ограничение, которое мы только что добавили, в Инспекторе размеров справа и дважды щелкните его, чтобы отредактировать.

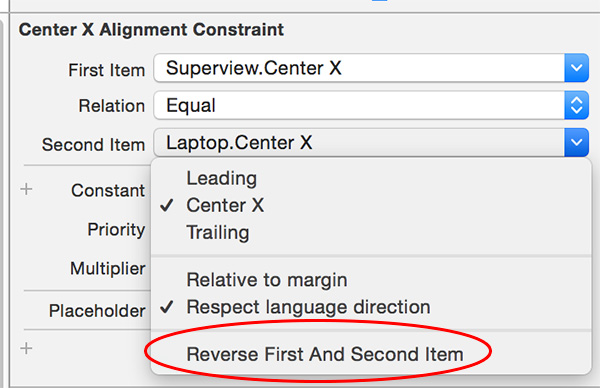
Ограничение имеет центр суперпредставления, равный центру изображения, но мы хотим обратного. Нажмите Second Item и выберите Reverse First And Second Item, чтобы исправить проблему.

Затем нажмите клавишу « Control» и перетащите из вида изображения на « Вид» внутри контура документа слева и выберите « Равные высоты» . Выберите ограничение в Инспекторе размера и измените множитель ограничения на 0,4 . Это заставит высоту представления изображения быть равной либо высоте суперпредставления, либо как минимум 40 процентам от нее — в зависимости от того, что окажется короче.
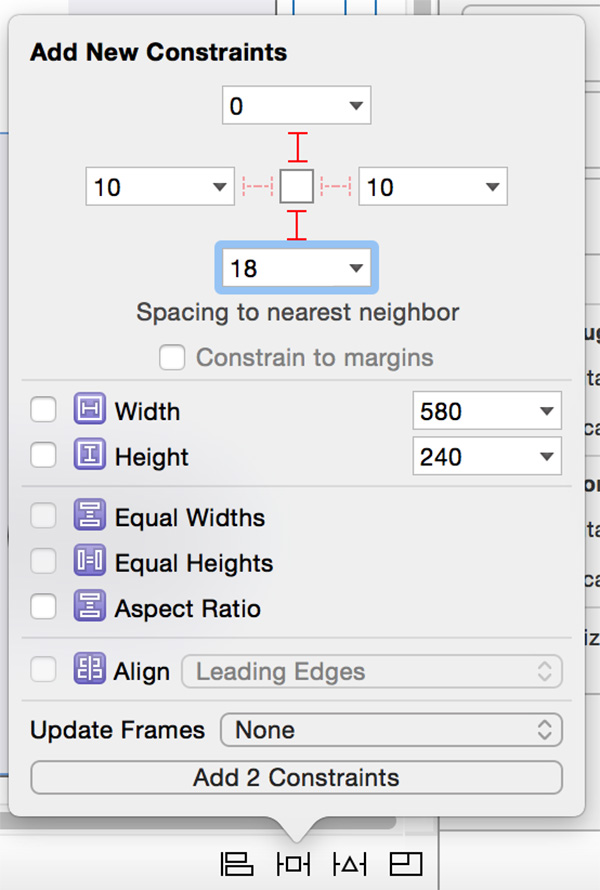
Затем нажмите кнопку « Закрепить» и выберите верхний и нижний интервал до ближайшего соседа. Для нижнего интервала введите 18 баллов. Верхний интервал уже должен быть установлен на 0 баллов. Убедитесь, что Ограничение полей не отмечено, поскольку мы не хотим, чтобы отступы вокруг обзора. Нажмите Добавить 2 ограничения внизу, чтобы добавить ограничения.

Дважды щелкните ограничение « Нижнее пространство» в Инспекторе размеров, чтобы изменить его. Измените отношение на большее или равное . Чтобы завершить ограничения вида изображения, выберите « Управление» и перетащите его из вида изображения на метку и выберите « Равные высоты» .
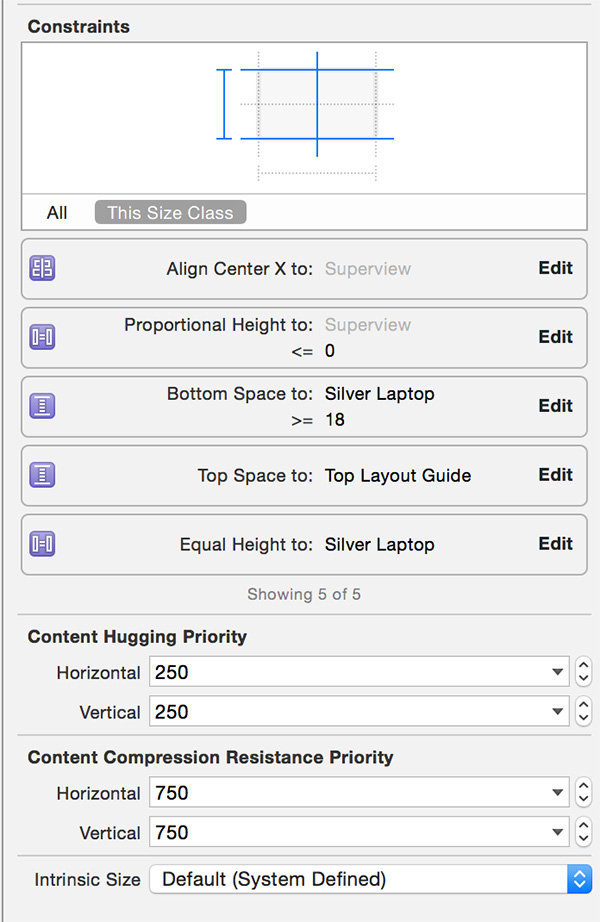
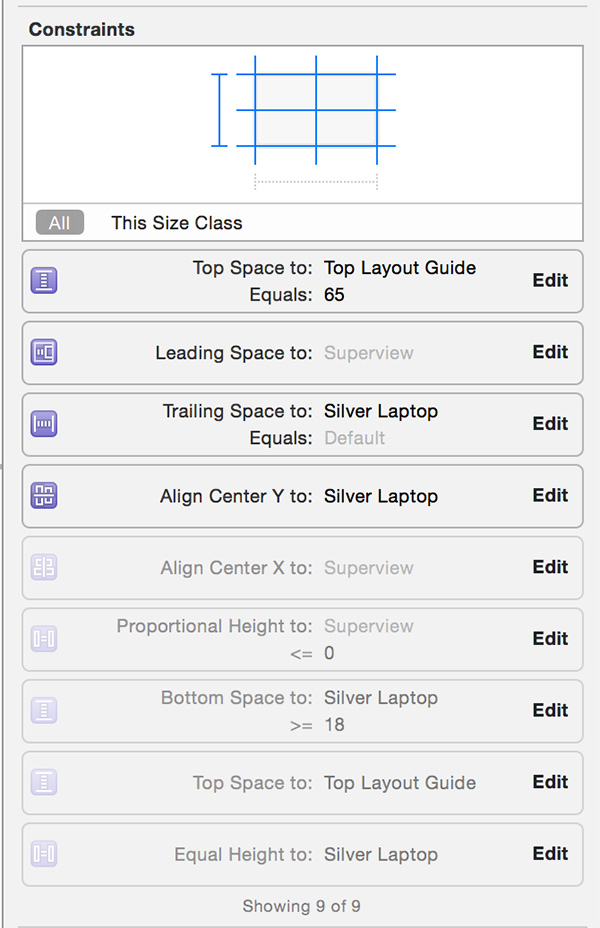
Ограничения для изображения должны выглядеть следующим образом:

Шаг 2. Добавление базовых ограничений меток
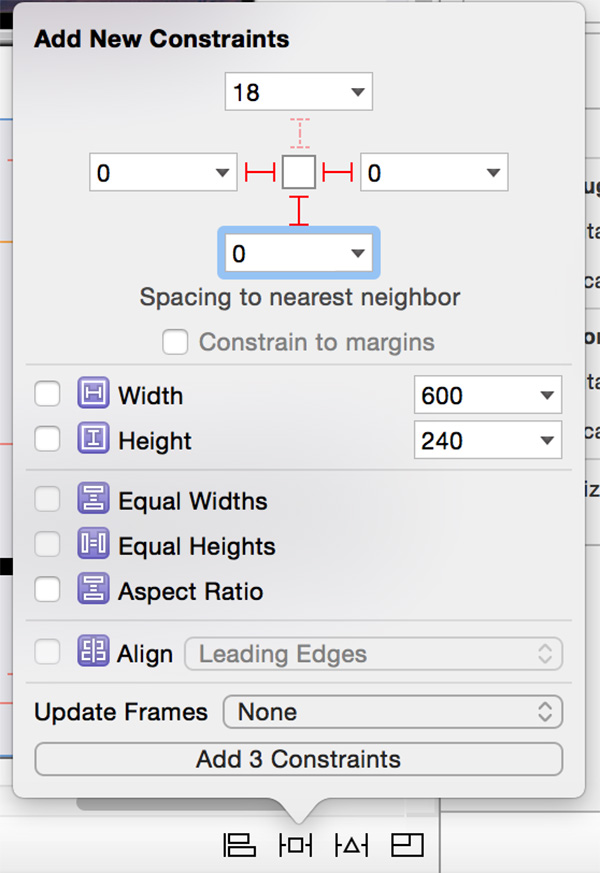
Из-за ограничений, добавленных к представлению изображения, метка уже имеет свою высоту и вертикальное расстояние от добавленного представления изображения. Выберите метку и нажмите кнопку « Закрепить» , чтобы добавить начальное, конечное и вертикальное расстояние, как показано на рисунке ниже.

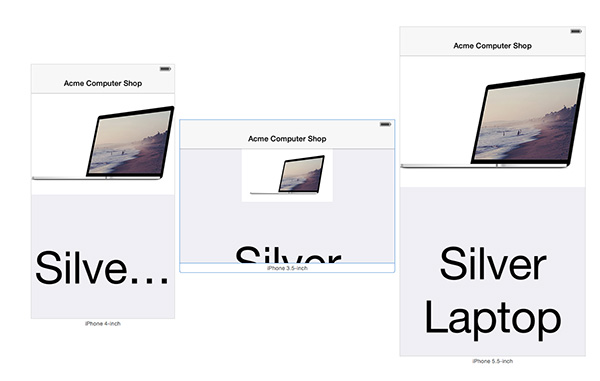
Если вы сейчас просматриваете приложение в помощнике редактора, ограничения сделали вещи намного лучше. Тем не менее, существует проблема, когда приложение использует класс компактного горизонтального размера, как вы можете видеть ниже (в середине).

В этом случае было бы неплохо располагать изображение и метки рядом, а не друг над другом.
Шаг 3. Добавление компактных горизонтальных ограничений
Используя переключатель размера класса внизу, выберите Compact Width | Компактная высота . Панель становится синей, чтобы указать, что вы сейчас редактируете пользовательский интерфейс для определенного класса размеров.

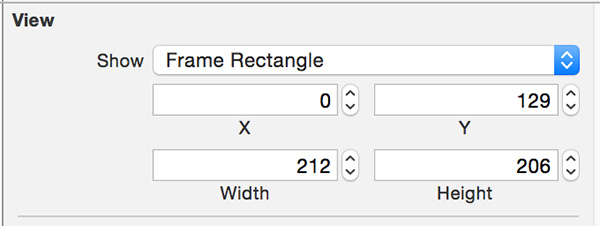
Выберите вид изображения, откройте инспектор размера и обновите его рамку, как показано на рисунке ниже.

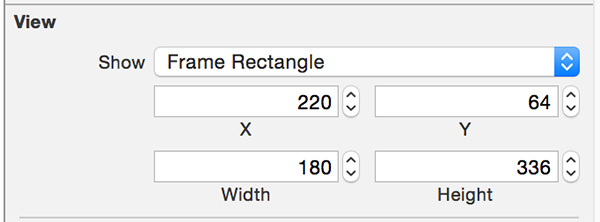
Затем выберите метку и обновите ее рамку в Инспекторе размера, как показано ниже.

С выбранной меткой и открытым инспектором размера выберите ограничения метки и удалите их, нажав клавишу « Удалить» . Вы можете выбрать несколько ограничений, удерживая клавишу Shift . Это снимет ограничения, которые мы добавили до сих пор, но только для этого класса размеров.
Сделайте то же самое для вида изображения, выбрав его, открыв инспектор размера , выбрав его ограничения и нажав « Удалить» . Теперь мы можем добавить ограничения, чтобы гарантировать, что изображение и метка расположены рядом.
К счастью, Xcode может легко понять эти ограничения для нас. С выбранным представлением изображения или меткой выберите « Редактор»> «Устранить проблемы с автоматической компоновкой»> «Все виды в контроллере представления» — сбросить до рекомендуемых ограничений .
Шаг 5. Предварительный просмотр обновленных ограничений
Откройте инспектор размера для просмотра изображений. Вы увидите, что в списке есть несколько ограничений, но некоторые выделены серым, а некоторые нет. Это указывает, какие ограничения активны для текущего класса размера.

Если дважды щелкнуть любой из них, в нижнем разделе будет показано, для каких классов размеров активны ограничения. Изображение ниже показывает, что ограничение установлено для Compact Width | Компактная высота и отключена для обычной ширины | Обычная высота . Нажатие кнопки x или + включает или отключает ограничение для данного класса размеров.

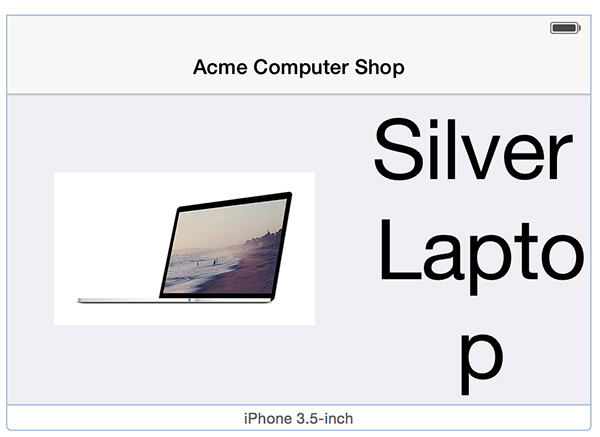
Снова откройте редактор предварительного просмотра и добавьте 3,5-дюймовый iPhone в альбомной ориентации, если его еще нет. Мы видим, что мы достигли совершенно другой компоновки для определенных устройств в горизонтальной ориентации — все в одной раскадровке.

5. Динамический текст
Последнее, на что нужно обратить внимание, это размер шрифта. В то время как фактические рамки представления изображения и метки работают хорошо, шрифт иногда может обрезаться. Адаптивный дизайн добавил новые опции для разработчиков, чтобы справиться с этим типом сценария.
Шаг 1: отредактируйте масштаб шрифта
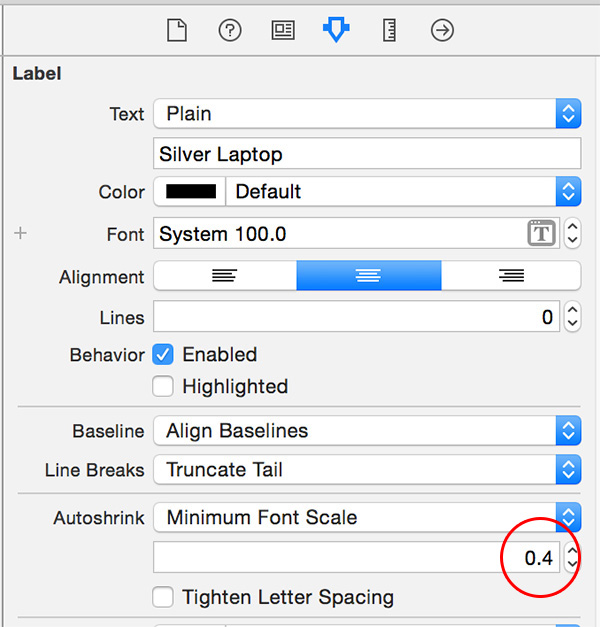
Выберите метку и откройте инспектор атрибутов справа. В разделе « Автоматическая усадка» выберите « Минимальный масштаб шрифта» и установите значение 0,4 .

Шаг 2: Добавление шрифтов, определенных для класса размера
Редактирование масштаба шрифта будет достаточно для большинства случаев. В нашем приложении, однако, содержимое метки читается для Compact Width | Компактный рост по размеру класса, но это не идеал. Если вы откроете редактор предварительного просмотра помощника, вы заметите, что «p» в слове «ноутбук» стоит на отдельной строке.

Выбрав метку, нажмите кнопку + рядом со шрифтом в Инспекторе атрибутов . Откроется меню для выбора класса размера, к которому нужно применить определенный шрифт. Выберите Компактная ширина | Компактная высота .

Подобно ограничениям, связанным с классом размеров, для выбранного нами размера был добавлен шрифт. Измените размер шрифта до 50 пунктов. Теперь откройте редактор предварительного просмотра помощника еще раз и убедитесь, что шрифт выглядит идеально на каждом устройстве.

Возможность добавлять адаптивные шрифты невероятно мощна. Локализация приложений становится тривиальной, когда вы можете более точно контролировать размер шрифта с помощью динамического текста.
6. Другие технологии адаптивного дизайна
Хотя классы размеров, безусловно, являются основной функцией, есть много других API адаптивного дизайна и улучшений, которые я не рассмотрел в этом руководстве. Например, контроллеры представления теперь соответствуют протоколу UITraitEnvironment . Это означает, что контроллеры представления имеют свойство traitCollection которое отслеживает, какой класс размера отображается в данный момент.
Если вам нравится создавать пользовательские интерфейсы в коде, свойство traitCollection предоставляет те же возможности, что и классы размеров в Interface Builder. Вы можете получать уведомления об изменении класса размеров и выполнять любые необходимые обновления ваших ограничений или пользовательского интерфейса.
Еще одним полезным API является UIPopoverController . Если вы ранее разрабатывали универсальное приложение, я уверен, что вы видели такой код:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
UIViewController *contentVC = //content
if([[UIDevice currentDevice] userInterfaceIdiom] == UIUserInterfaceIdiomPad)
{
UIPopoverController *popVC = [[UIPopoverController alloc]
initWithContentViewController:contentVC];
[popVC presentPopoverFromBarButtonItem:item
permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES];
}
else
{
[self presentViewController:contentVC animated:YES completion:nil];
}
|
Начиная с iOS 8, больше нет необходимости проверять, на каком устройстве запущено приложение при использовании класса UIPopoverController . Класс UIPopoverController теперь также поддерживает iPhone и iPod Touch.
Что касается графических ресурсов, обратите внимание, что теперь есть размер @ 3x . Это связано с дисплеем Retina HD на iPhone 6 Plus. Если вы откроете файл Images.xcassets в проекте, вы увидите его в любом из предоставленных наборов изображений.
Вывод
Адаптивный дизайн, пожалуй, самое важное изменение в разработке iOS за последние несколько лет. До адаптивного дизайна универсальные приложения не были легко разработаны, и масштабируемость в таких проектах могла быть проблемой. Надеюсь, вы узнали достаточно из этого руководства, чтобы избежать этих проблем и включить адаптивный дизайн в свои приложения.