В этой статье мы рассмотрим некоторые основные темы дизайна для платформы Android. Помимо документации, предоставленной Google , существует очень мало ресурсов, которые обеспечивают общее представление о разработке мобильных приложений для Android. Эта статья поможет легко понять нюансы дизайна пользовательского интерфейса Android.
Я должен признать, что это был медведь статьи, чтобы написать. Почему?
Стандартные элементы пользовательского интерфейса Android не сексуальны
Я пытался найти способ избежать этой темы. Действительно, у меня есть. Но это нужно обсуждать.
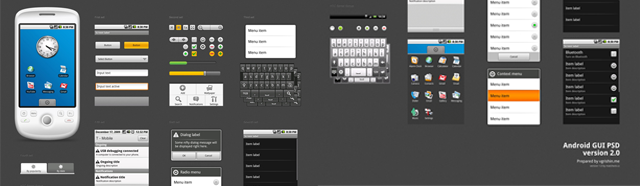
Когда мы начинаем проект, нам, как дизайнеру, мы все представляем объем работ, который иногда включает существующие элементы дизайна и визуальные элементы. Так обстоит дело со стандартными элементами дизайна Android UI:
При разработке для Android иногда возникает ощущение, будто на губу наносится помада, но это можно сделать элегантным способом.
Вы разрабатываете для устройства или бренда?
Зная, что мы знаем об интерфейсе Android и его элементах дизайна, трудно устоять перед идеей повторного использования интерфейса iPhone «во имя бренда». Но это правильное решение? Я думаю, что ответ двоякий.
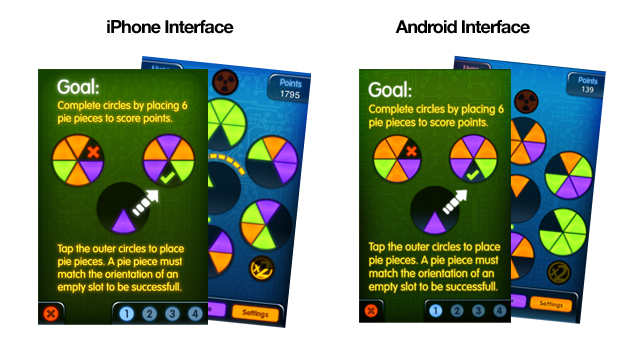
Это работает для игр
Вот скриншоты из игры IconFactory, Frenzic. Как и в большинстве игр, он выходит за рамки стандартного интерфейса для iPhone и Android, поэтому имеет смысл повторно использовать один и тот же шаблон интерфейса для обеих платформ:
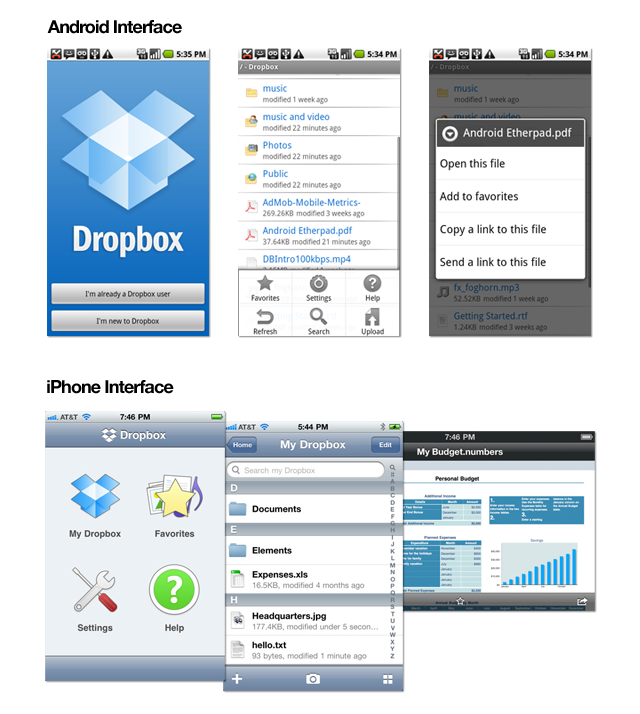
Это не работает для коммунальных услуг
Вы должны найти способ сбалансировать свой бренд и внешний вид платформы. Dropbox — отличный пример приложения, которое элегантно поддерживает целостность бренда и элементы управления пользовательского интерфейса собственной платформы:
Как создать дизайн для нескольких размеров экрана
Самое замечательное в Android то, что он работает на множестве устройств. Недостаток Android в том, что он работает на множестве устройств. Но будьте готовы к проектированию: этот фактор будет становиться все лучше и хуже, поскольку на рынке появляется все больше и больше устройств.
При разработке для Android важно помнить, что НЕ следует использовать макеты фиксированной ширины. Если вы работаете в веб-дизайне, подумайте о «жидких макетах». Макеты, которые будут растягиваться в зависимости от ширины браузера или, в данном случае, экрана.
«Плотность, независимый от пикселя»
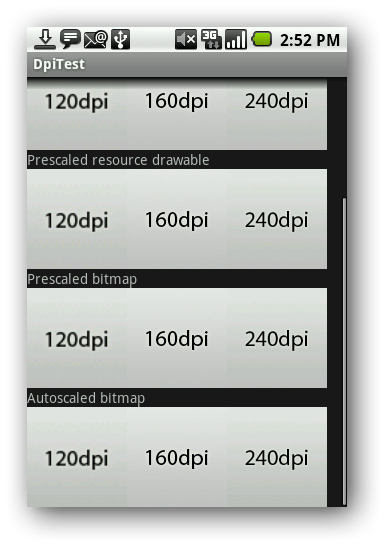
У Google есть отличный документ о том, как поддерживать несколько размеров экрана здесь . Не волнуйтесь, когда начинаете читать о таких вещах, как «независимый от плотности пиксель». Все это означает, что преобразование между пикселями и DP не будет одинаковым для всех размеров экрана и разрешений. И это означает, что если вы создаете графику, которая выглядит великолепно на экране 480×800, она не будет иметь должного размера для экрана 240×400.
Создание трех наборов графики
Из-за вышеупомянутой проблемы разрешения / размера экрана Android рекомендует создать три набора графики для:
- Привет экраны плотности
- Экраны средней плотности
- Экраны низкой плотности
Это предотвратит разрушение вашего дизайна при отображении на экранах разных размеров.
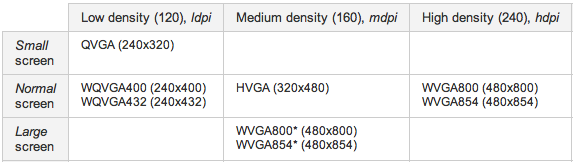
Сетка ниже показывает различные размеры экрана и разрешения, которые вы используете для файлов Photoshop:
Я знаю, что это много. Но если вы создаете свой дизайн, используя векторные слои, процесс изменения размера не должен быть слишком болезненным. Ключ должен спроектировать для самого маленького экрана сначала, а затем увеличить для больших экранов.
Хотите услышать больше?
Это мой первый пост, посвященный Android, и я хотел бы знать, интересует ли вас эта тема.
Вы заинтересованы в том, чтобы читать больше контента для Android? опросы клиентов