С выпуском iOS 5 SDK класс UIAlertView был обновлен, чтобы изначально поддерживать поля ввода текста, безопасного ввода текста и поля имени пользователя / пароля. Этот быстрый совет покажет, как воспользоваться этими новыми улучшениями!
В предыдущем полнометражном уроке для начинающих я помогал читателю настроить проект с пользовательской кнопкой и фоном. Я буду использовать проект, созданный в этом руководстве, в качестве отправной точки для этого.
Представление стилей Alert View
Элементы макета и формы UIAlertView теперь можно легко и быстро контролировать, задав свойство alertViewStyle . Возможные варианты для этого свойства включают в себя:
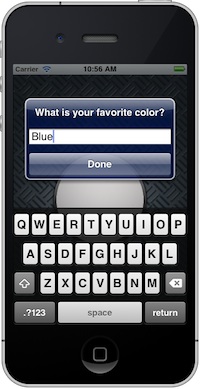
UIAlertViewStylePlainTextInput
Этот стиль добавит одно текстовое поле к представлению оповещения:

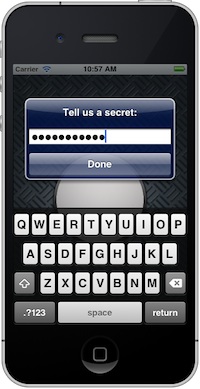
UIAlertViewStyleSecureTextInput
Этот стиль аналогичен текстовому полю, за исключением того, что все введенные символы будут скрыты:

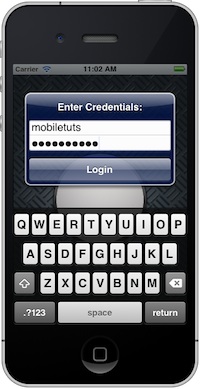
UIAlertViewStyleLoginAndPasswordInput
Установка этого значения для свойства стиля добавит как обычное текстовое поле для ввода имени пользователя, так и защищенное текстовое поле для ввода пароля:

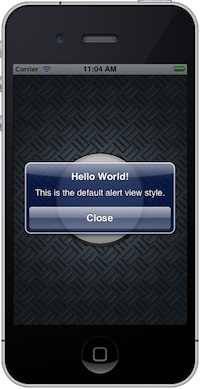
UIAlertViewStyleDefault
Это стиль по умолчанию, который мы все уже знаем и любим:

Реализация
Любой из вышеперечисленных стилей так же просто реализовать, как установить свойство alertViewStyle в UIAlertView , либо с точечной нотацией:
|
1
|
message.alertViewStyle = UIAlertViewStylePlainTextInput;
|
Или напрямую вызывая метод setter:
|
1
|
[message setAlertViewStyle:UIAlertViewStylePlainTextInput];
|
Это оно! После того, как вы установили это свойство, отображение предупреждений будет соответствующим образом скорректировано.
Конечно, отображение текстовых полей в представлении предупреждений не принесет особой пользы, если вы не сможете также получить доступ к значению, которое вводит пользователь. Это делается с помощью метода textFieldAtIndex: Вы просто указываете индекс текстового поля, к UITextField хотите получить доступ (0 — 1 в приведенных выше примерах), и UITextField соответствующий объект UITextField .
В качестве примера того, как это может работать, рассмотрим -alertView:clickedButtonAtIndex: метод делегата, который мы уже реализовали в прилагаемом демонстрационном проекте. Если мы изменим стиль представления предупреждений на UIAlertViewStyleLoginAndPasswordInput и изменим заголовок кнопки по умолчанию на «Вход», то мы сможем получить доступ к значениям, введенным пользователем в методе делегата, следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
NSString *title = [alertView buttonTitleAtIndex:buttonIndex];
if([title isEqualToString:@»Login»])
{
UITextField *username = [alertView textFieldAtIndex:0];
UITextField *password = [alertView textFieldAtIndex:1];
NSLog(@»Username: %@\nPassword: %@», username.text, password.text);
}
}
|
Потенциальные ловушки
Есть несколько способов, которыми использование новых стилей оповещений может иметь неприятные последствия.
Слишком много кнопок
Если вы добавите всего три кнопки в UIAlertView , макет каждого нового стиля станет искаженным.

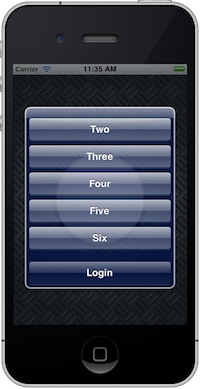
Все новые стили могут обрабатывать 2 кнопки удобно, но стиль по умолчанию, используемый в прошлом, может обрабатывать до 6, когда заголовок и сообщение удалены:

Слишком много текста
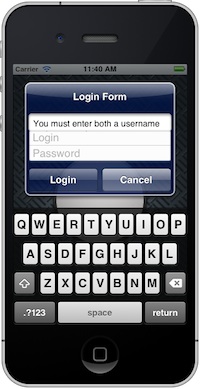
Стиль UIAlertViewStyleLoginAndPasswordInput не может UIAlertViewStyleLoginAndPasswordInput обрабатывать переполнение текста, как это делают другие стили:

Даже введя просто короткое сообщение типа «Вы должны ввести имя пользователя и пароль». было достаточно, чтобы испортить эстетику.
Проверка ввода
В дополнение к обсужденным выше стилям кнопок в iOS 5 SDK также появился новый метод UIAlertViewDelegate , -alertViewShouldEnableFirstOtherButton: Этот метод вызывается как при первом отображении представления оповещения, так и каждый раз, когда пользователь вводит символ в одно из текстовых полей, что позволяет очень просто выполнить базовую проверку ввода перед принятием значения пользователя.
Рассмотрим следующий пример:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
— (IBAction)showMessage:(id)sender {
UIAlertView *message = [[UIAlertView alloc] initWithTitle:@»What is your phone number?»
message:nil
delegate:self
cancelButtonTitle:@»Cancel»
otherButtonTitles:@»Continue», nil];
[message setAlertViewStyle:UIAlertViewStylePlainTextInput];
[message show];
}
— (BOOL)alertViewShouldEnableFirstOtherButton:(UIAlertView *)alertView
{
NSString *inputText = [[alertView textFieldAtIndex:0] text];
if( [inputText length] >= 10 )
{
return YES;
}
else
{
return NO;
}
}
|
Приведенный выше код позволит пользователю нажимать кнопку «Продолжить» только после того, как он введет не менее 10 символов в поле формы. Я уверен, что вы захотите сделать свою собственную проверку более надежной, но этот базовый пример показывает, насколько полезным может быть этот новый метод делегата.