В этом уроке вы узнаете, как создать собственную версию классической игры Rapid Roll. Читай дальше!
Шаг 1: Обзор приложения

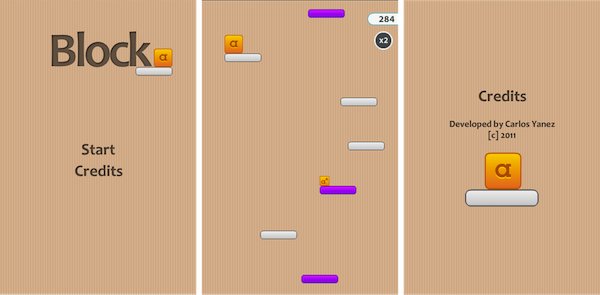
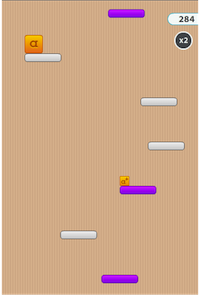
Используя готовую графику, мы создадим развлекательную игру, используя Lua и API Corona SDK.
Игрок сможет перемещать персонажа по сцене и платформам с помощью акселерометра, а вы сможете изменять параметры в коде для настройки игры.
Шаг 2: Целевое устройство

Первое, что нам нужно сделать, это выбрать платформу, на которой мы хотим запустить наше приложение. Таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Google Nexus One: 480×800 пикселей, 254 точек на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- HTC Evo: 480×800 пикселей, 217 пикселей на дюйм
В этом уроке мы сконцентрируемся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс

Будет использован простой и дружественный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
Шаг 4: Экспорт графики

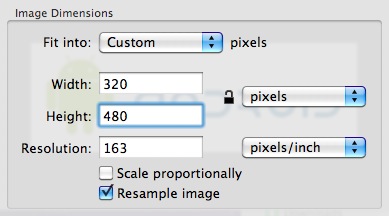
В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном ppi, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: настройка приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 6: Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
Шаг 7: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 8: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 9: загрузить физический движок
Мы будем использовать мощный движок Box2D, встроенный в Corona, используйте этот код, чтобы включить его в свое приложение:
|
1
2
3
|
local physics = require(‘physics’)
physics.start()
physics.setGravity(0, 0)
|
Шаг 10: Фон

Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
|
— Graphics
— [Background]
local bg
|
Шаг 11: Просмотр заголовка
Это заголовок, это будет первый интерактивный экран, который появится в нашей игре, эти переменные хранят его компоненты.
|
1
2
3
4
5
6
7
8
9
|
— [Title View]
local title
local startB
local creditsB
— [TitleView Group]
local titleView
|
Шаг 12: Кредиты
Это представление покажет кредиты, год и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local credits
|
Шаг 13: Оценка и Жизни

Оценка и жизнь обрабатываются следующими переменными.
|
1
2
3
4
5
6
|
local live
local livesTF
local lives = 3
local scoreText
local score = 0
local alertScore
|
Шаг 14: Блоки и проигрыватель

Блоки — это платформы, на которых будет действовать наш игрок, хранящиеся в следующих строках кода.
|
1
2
3
4
|
— [Blocks group, Player]
local blocks
local player
|
Шаг 15: Просмотр игры

Переменная gameView — это группа, которая будет содержать всю игровую графику, это поможет нам обрабатывать их все сразу.
|
1
2
3
|
—[GameView Group]
local gameView
|
Шаг 16: переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше. Некоторые из их имен говорят сами за себя, поэтому там не будет никаких комментариев.
|
1
2
3
4
5
|
— Variables
local moveSpeed = 2
local blockTimer
local liveTimer
|
Шаг 17: Проверка кода
Вот полный код, написанный в этом руководстве, вместе с комментариями, которые помогут вам идентифицировать каждую часть:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
— Blocks ‘Rapid Roll’ like Game
— Developed by Carlos Yanez
— Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
— Physics
local physics = require(‘physics’)
physics.start()
physics.setGravity(0, 0)
— Graphics
— [Background]
local bg
— [Title View]
local title
local startB
local creditsB
— [TitleView Group]
local titleView
— [CreditsView]
local credits
— [Score & Lives]
local live
local livesTF
local lives = 3
local scoreText
local score = 0
local alertScore
— [Blocks group, Player]
local blocks
local player
—[GameView Group]
local gameView
— Variables
local moveSpeed = 2
local blockTimer
local liveTimer
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. Оставайтесь с нами во второй части, где мы рассмотрим логику приложения, поведение кнопок и многое другое. Увидимся в следующий раз!