Если ваше приложение имеет дело с большим количеством данных, использование диаграмм вместо таблиц для отображения этих данных может значительно улучшить взаимодействие с пользователем. В этом руководстве вы познакомитесь с популярной библиотекой графиков с открытым исходным кодом MPAndroidChart . Диаграммы этой библиотеки очень настраиваемы, интерактивны и просты в создании.
Предпосылки
Убедитесь, что у вас установлена последняя версия Android Studio. Вы можете получить его с сайта Android Developer .
1. Добавление MPAndroidChart в проект
Чтобы использовать эту библиотеку в своем проекте Android, все, что вам нужно сделать, это:
- Загрузите последнюю версию библиотеки с Github . На момент написания статьи последняя версия 1.7.4 .
- Скопируйте mpandroidchartlibrary-1-7-4.jar в каталог libs вашего проекта.
- В Android Studio щелкните правой кнопкой мыши файл JAR и выберите « Добавить как библиотеку» .
2. Создание DataSet
Все данные должны быть преобразованы в объект DataSet прежде чем они могут быть использованы диаграммой. Различные типы диаграмм используют разные подклассы класса DataSet . Например, BarChart использует экземпляр BarDataSet . Точно так же PieChart использует экземпляр PieDataSet .
Вместо того, чтобы просто иметь дело со случайными числами для создания образца диаграммы, давайте рассмотрим гипотетический сценарий. Алиса и Боб друзья. Алиса звонит Бобу несколько раз в месяц, чтобы узнать, чем он занимается. Боб делает пометки всякий раз, когда она звонит ему
В этом уроке мы используем заметки Боба, чтобы создать диаграмму, показывающую, сколько раз Алиса звонила Бобу . Вот что записал Боб:
| Месяц | Количество звонков |
|---|---|
| январь | 4 |
| февраль | 8 |
| марш | 6 |
| апрель | 12 |
| май | 18 |
| июнь | 9 |
Гистограмма кажется идеальной для этого типа данных. Чтобы отобразить данные в диаграмме, нам нужно создать экземпляр BarDataSet . Вы можете выполнить те же действия, чтобы создать экземпляры других подклассов DataSet .
Каждое отдельное значение необработанных данных должно быть представлено как Entry . ArrayList таких объектов Entry используется для создания DataSet . Давайте создадим несколько объектов BarEntry и добавим их в ArrayList :
|
1
2
3
4
5
6
7
|
ArrayList<BarEntry> entries = new ArrayList<>();
entries.add(new BarEntry(4f, 0));
entries.add(new BarEntry(8f, 1));
entries.add(new BarEntry(6f, 2));
entries.add(new BarEntry(12f, 3));
entries.add(new BarEntry(18f, 4));
entries.add(new BarEntry(9f, 5));
|
Теперь, когда ArrayList объектов Entry готов, мы можем создать из него DataSet :
|
1
|
BarDataSet dataset = new BarDataSet(entries, «# of Calls»);
|
3. Определение меток оси X
Мы уже добавили несколько значений в нашу диаграмму, но они не будут иметь большого смысла для пользователя, если мы не дадим им значимые метки. Каждая метка оси x представлена с помощью String а ArrayList используется для хранения всех меток.
|
1
2
3
4
5
6
7
|
ArrayList<String> labels = new ArrayList<String>();
labels.add(«January»);
labels.add(«February»);
labels.add(«March»);
labels.add(«April»);
labels.add(«May»);
labels.add(«June»);
|
4. Создание диаграммы
Все диаграммы этой библиотеки являются подклассами ViewGroup , что означает, что вы можете легко добавить их в любой макет. Вы можете определить свою диаграмму, используя файл XML или код Java. Если диаграмма будет занимать весь экран Activity или Fragment , то использовать код Java проще:
|
1
2
|
BarChart chart = new BarChart(context);
setContentView(chart);
|
Это создает пустой график без каких-либо данных. Давайте используем набор данных и список меток, которые мы создали на предыдущих шагах, чтобы определить данные этой диаграммы.
|
1
2
|
BarData data = new BarData(labels, dataset);
chart.setData(data);
|
Давайте также добавим описание к диаграмме.
|
1
|
chart.setDescription(«# of times Alice called Bob»);
|
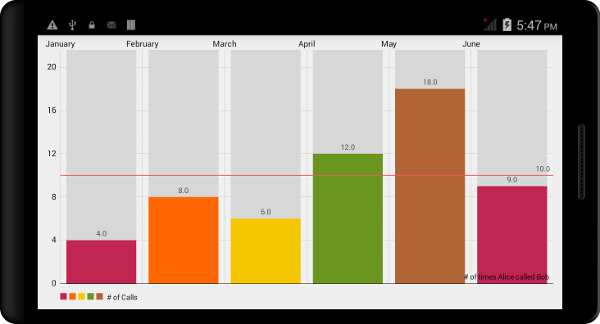
Если вы теперь запускаете свое приложение на устройстве Android, вы должны увидеть гистограмму, похожую на приведенную ниже. Диаграмма является интерактивной и реагирует на жесты с масштабированием и перетаскиванием.

5. Использование цветовых шаблонов
Если вам не нравятся цвета по умолчанию, вы можете использовать метод setColors класса DataSet , чтобы изменить цветовую схему. Тем не менее, MPAndroidChart также поставляется с рядом предопределенных цветовых шаблонов, которые позволяют вам изменять внешний вид вашего набора данных без необходимости работать с отдельными значениями цвета.
В текущей версии этой библиотеки доступны следующие шаблоны:
-
ColorTemplate.LIBERTY_COLORS -
ColorTemplate.COLORFUL_COLORS -
ColorTemplate.JOYFUL_COLORS -
ColorTemplate.PASTEL_COLORS -
ColorTemplate.VORDIPLOM_COLORS
Чтобы связать шаблон цвета с набором данных, вы должны использовать метод setColors . Вот пример:
|
1
|
dataset.setColors(ColorTemplate.COLORFUL_COLORS);
|
Запустите ваше приложение еще раз, чтобы увидеть диаграмму с более яркими цветами.

6. Добавление анимации
Все графики этой библиотеки поддерживают анимацию, которую вы можете использовать, чтобы сделать ваши графики более живыми. Метод animateXY используется для анимации обеих осей диаграммы. Если вы хотите анимировать только одну из осей, вы можете использовать animateX или animateY чтобы анимировать ось X или Y соответственно. Вы должны указать продолжительность (в миллисекундах) анимации при вызове этих методов. Например, чтобы анимировать только ось Y, добавьте следующий фрагмент кода:
|
1
|
chart.animateY(5000);
|
7. Использование лимитных линий
Вы можете добавить лимитные линии на график, чтобы придать им больше смысла. Ограничительные линии имеют смысл только для определенных типов диаграмм, таких как гистограммы, линейные диаграммы и точечные диаграммы.
В нашем примере, где Алиса звонит Бобу несколько раз в месяц, скажем, что Боб раздражается, если Алиса звонит ему более десяти раз в месяц. Чтобы показать эту информацию, мы могли бы добавить граничную линию для этого значения. Вот как вы это делаете:
|
1
2
|
LimitLine line = new LimitLine(10f);
data.addLimitLine(line);
|

8. Сохранение диаграммы как изображения
MPAndroidChart также позволяет сохранить текущее состояние диаграммы в виде изображения. Чтобы использовать эту функцию, сначала необходимо дать приложению разрешение на запись на SD-карту устройства. Вы можете сделать это, добавив следующий код в ваш AndroidManifest.xml :
|
1
|
<uses-permission android:name=»android.permission.WRITE_EXTERNAL_STORAGE»/>
|
У вас есть два метода на выбор:
-
saveToGalleryЭтот метод сохраняет вашу диаграмму в виде файла JPEG. Это также позволяет вам указать качество или степень сжатия изображения. -
saveToPathЭтот метод сохраняет вашу диаграмму как файл PNG по указанному вами пути.
Например, чтобы сохранить диаграмму в виде файла JPEG, вы можете использовать следующий фрагмент кода:
|
1
|
chart.saveToGallery(«mychart.jpg», 85);
|
Вывод
В этом руководстве вы узнали, как использовать библиотеку MPAndroidChart для создания приятных и интерактивных диаграмм. Ради последовательности я использовал гистограммы в этом уроке. Однако вы можете выполнить те же действия, чтобы создать другие типы диаграмм. Чтобы узнать больше об этой библиотеке, я советую вам прочитать документацию и примеры на Github .