Понимание макетов важно для хорошего дизайна приложений Android. В этом руководстве вы узнаете все об относительных макетах, которые организуют элементы управления пользовательского интерфейса или виджеты на экране по отношению друг к другу или к их родительскому макету. При правильном использовании относительные макеты могут быть мощным и гибким макетом, на котором могут быть разработаны многие интересные пользовательские интерфейсы приложений Android.
Что такое относительный макет?
После линейных макетов, которые отображают элементы управления в одной строке или столбце, относительные макеты являются одним из наиболее распространенных типов макетов, используемых разработчиками пользовательского интерфейса Android. Как и другие макеты, относительные макеты могут быть определены в ресурсах макета XML или программно в коде Java приложения. Относительный макет работает во многом так, как следует из его названия: он организует элементы управления относительно друг друга или самого родительского элемента управления.
Что это значит? Это означает, что дочерние элементы управления, такие как ImageView, TextView и Button, могут быть размещены над, под, слева или справа друг от друга. Дочерние элементы управления также можно размещать относительно родительского элемента (контейнера относительной компоновки), включая размещение элементов управления, выровненных по верхнему, нижнему, левому или правому краям макета.
Относительное расположение дочерних элементов управления определяется с помощью правил. Эти правила определяют способ отображения элементов управления в относительном макете. Полный список правил для относительных макетов см. В документации по Android SDK для класса RelativeLayout . Связанные атрибуты XML для использования в ресурсах XML также определены в документации .
ПРИМЕЧАНИЕ. Правила требуют, чтобы у каждого дочернего элемента управления был правильно установлен атрибут id.
Простое относительное расположение
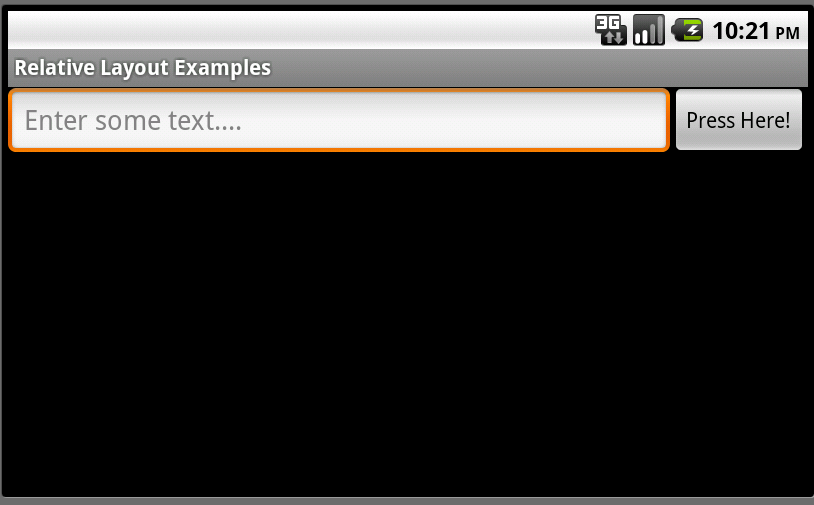
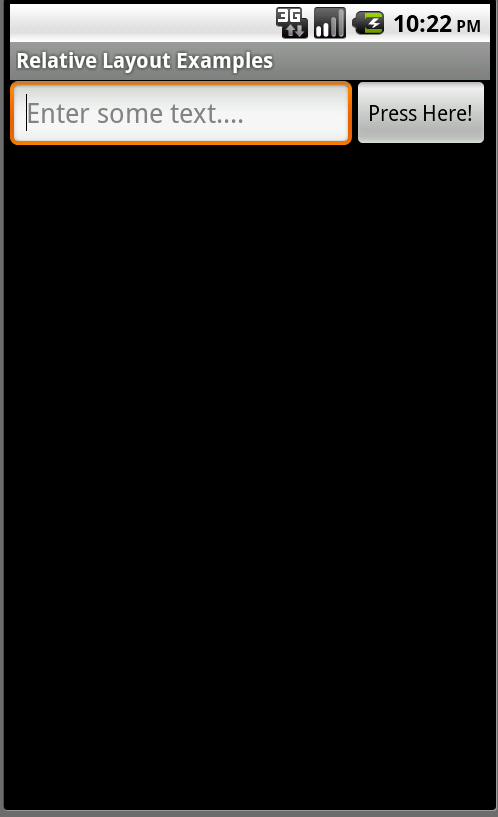
Относительные макеты лучше всего объяснить на примере. Допустим, мы хотим создать экран с элементом управления EditText и элементом управления Button. Мы хотим, чтобы кнопка отображалась справа от элемента управления EditText. Следовательно, мы можем определить относительный макет с двумя дочерними элементами управления: EditText и Button. Элемент управления EditText может иметь правило, которое гласит: выровняйте этот элемент управления в левой части родительского элемента управления (макет) и слева от второго элемента управления-Button. Между тем, элемент управления Button может иметь правило, которое гласит: выровняйте этот элемент управления с правой стороны родительского элемента управления (макет).
На следующих рисунках показано именно такое относительное расположение, отображаемое в портретном или альбомном режиме. Относительный макет имеет два дочерних элемента управления: элемент управления EditText и элемент управления Button.


Определение ресурса макета XML с относительным макетом
Наиболее удобный и поддерживаемый способ разработки пользовательских интерфейсов приложений — создание ресурсов макета XML. Этот метод значительно упрощает процесс проектирования пользовательского интерфейса, перенося большую часть статического создания и компоновки элементов управления пользовательского интерфейса и определения атрибутов элемента управления в XML вместо того, чтобы засорять код.
Ресурсы XML-макета должны храниться в иерархии каталогов проекта / res /. Давайте посмотрим на относительное расположение, представленное в предыдущем разделе. Этот файл ресурсов макета, метко названный /res/layout/relative.xml, определен в XML следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_height=»fill_parent»
android:layout_width=»fill_parent»>
<EditText
android:id=»@+id/EditText01″
android:hint=»Enter some text…»
android:layout_alignParentLeft=»true»
android:layout_width=»fill_parent»
android:layout_toLeftOf=»@+id/Button01″
android:layout_height=»wrap_content»></EditText>
<Button
android:id=»@+id/Button01″
android:text=»Press Here!»
android:layout_width=»wrap_content»
android:layout_alignParentRight=»true»
android:layout_height=»wrap_content»></Button>
</RelativeLayout>
|
Напомним, что изнутри Activity требуется только одна строка кода в методе onCreate () для загрузки и отображения ресурса макета на экране. Если ресурс макета был сохранен в файле /res/layout/relative.xml, эта строка кода будет выглядеть так:
setContentView (R.layout.relative);
Этот относительный макет имеет ширину и высоту, заданные для заполнения экрана, и три правила, настроенные для его дочерних элементов управления:
- EditText01: выравнивание по левой стороне макета
- EditText01: отображение слева от Button01
- Button01: выравнивание по правой стороне макета
Определение относительной компоновки программно
Вы также можете программно создавать и настраивать относительные макеты. Это делается с помощью класса RelativeLayout (android.widget.Relative). Вы найдете дочерние параметры в классе RelativeLayout.LayoutParams. Кроме того, типичные параметры макета (android.view.ViewGroup.LayoutParams), такие как layout_height и layout_width, а также параметры полей (ViewGroup.MarginLayoutParams) по-прежнему применяются к объектам RelativeLayout.
Вместо того, чтобы загружать ресурс макета напрямую, используя метод setContentView (), как показано ранее, вы должны вместо этого создать содержимое экрана в Java, а затем предоставить родительский объект макета, который содержит все содержимое элемента управления для отображения в качестве дочерних представлений для setContentView () метод. В этом случае ваш родительский макет будет относительным макетом.
Например, следующий код иллюстрирует, как программно создать Activity для создания экземпляра RelativeLayout и поместить в него TextView и элемент управления Button в его метод onCreate (), очень похожий на тот, который показан в предыдущем разделе:
public void onCreate (BundlevedInstanceState) { super.onCreate (savedInstanceState); // setContentView (R.layout.relative); EditText ed = новый EditText (это); RelativeLayout.LayoutParams params = new RelativeLayout.LayoutParams (LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT); params.addRule (RelativeLayout.ALIGN_PARENT_LEFT); // использовать тот же идентификатор, который определен при добавлении кнопки params.addRule (RelativeLayout.LEFT_OF, 1001); ed.setLayoutParams (PARAMS); ed.setHint ("Введите текст ...."); Кнопка but1 = новая кнопка (это); RelativeLayout.LayoutParams params2 = new RelativeLayout.LayoutParams (LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); params2.addRule (RelativeLayout.ALIGN_PARENT_RIGHT); but1.setLayoutParams (params2); but1.setText («Нажмите здесь!»); // присваиваем кнопке идентификатор, который мы знаем but1.setId (1001); RelativeLayout layout1 = new RelativeLayout (this); layout1.setLayoutParams (новые LayoutParams (LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT)); layout1.addView (ред); layout1.addView (but1); setContentView (Layout1); }
Давайте внимательнее посмотрим на листинг кода Java выше. Сначала мы создаем элемент управления EditText как обычно. Мы даем ему некоторые параметры RelativeLayout, а затем устанавливаем его правила. В этом случае мы создаем два правила для элемента управления EditText.
Затем мы создаем элемент управления Button и устанавливаем его правило (выравнивание по правому краю родительского макета). Наконец, мы создаем объект RelativeLayout, устанавливаем его параметры, добавляем два дочерних элемента управления с помощью метода addView () и загружаем относительный макет для отображения с помощью метода setContentView ().
Как видите, размер кода может быстро увеличиваться по мере добавления на экран большего количества элементов управления. Для организации и удобства обслуживания лучше всего определять и использовать макеты программно для нечетного случая, а не для нормы.
Изучение важных относительных свойств макета и атрибутов
Теперь давайте немного поговорим об атрибутах, которые помогают настроить относительный макет и его дочерние элементы управления. Некоторые относительные атрибуты применяются к относительным макетам, а именно к дочерним правилам, включая:
- Правила центрирования дочерних элементов управления в родительском макете, в том числе: центр по горизонтали, центр по вертикали или оба.
- Правила выравнивания дочерних элементов в родительском макете, в том числе: выравнивание по верхнему, нижнему, левому или правому краю другого элемента управления.
- Правила выравнивания дочерних элементов управления по отношению к другим дочерним элементам управления, в том числе: выравнивание по верхнему, нижнему, левому или правому краю.
- Правила размещения дочерних элементов управления по отношению к другим дочерним элементам управления, в том числе: размещение слева или справа от определенного элемента управления или над или под другим элементом управления.
Кроме того, общие атрибуты стиля ViewGroup применяются к относительным макетам. Это включает:
- Общие параметры макета, такие как layout_height (обязательно) и layout_width (обязательно) (класс: ViewGroup.LayoutParams)
- Параметры Margin Layout, такие как margin_top, margin_left, margin_right и margin_bottom (класс: ViewGroup. MarginLayoutParams)
- Параметры макета, такие как layout_height и layout_width (class: ViewGroup.LayoutParams)
Теперь давайте приведем некоторые из этих правил в действие!
Работа с правилами размещения
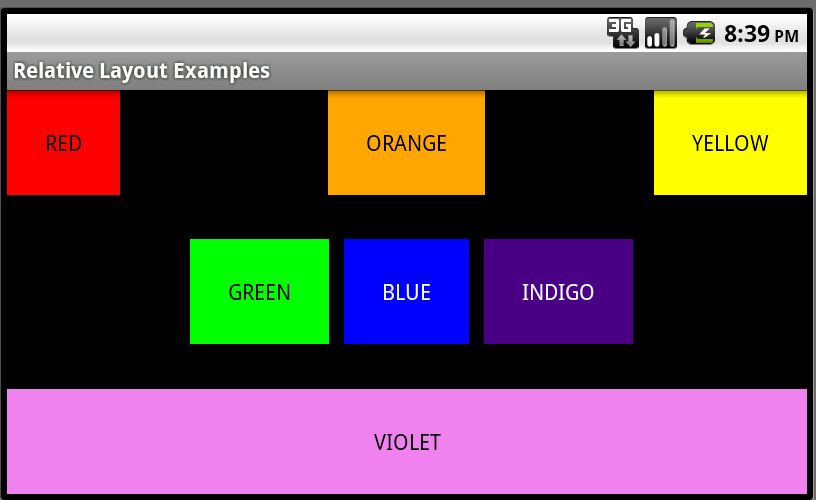
Давайте посмотрим на более сложный дизайн экрана. В целях этого упражнения мы начнем с рассмотрения окончательного дизайна экрана, а затем вернемся назад, обсудив относительные особенности макета и правила, используемые для достижения этого конечного результата.
Допустим, мы хотим создать экран, который выглядит следующим образом:

Чтобы спроектировать этот экран с использованием относительной компоновки, перейдите к следующим шагам.
Шаг 1. Определите относительную компоновку в файле ресурсов XML
Сначала определите относительный макет в вашем XML-файле ресурсов. Поскольку вы хотите, чтобы этот макет управлял содержимым всего экрана, установите его атрибуты высоты и ширины в fill_parent. Ваш файл ресурсов XML теперь должен выглядеть примерно так:
|
1
2
3
4
5
6
7
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_height=»fill_parent»
android:layout_width=»fill_parent»>
</RelativeLayout>
|
Шаг 2: Определите дочерние элементы управления
Далее мы определяем, какие дочерние элементы управления нам нужны. В этом случае нам нужно семь элементов управления TextView (по одному для каждого цвета). Настройте их, как обычно, настраивая атрибуты текста для строк, цветов фона, размеров шрифта и т. Д. Поместите каждый из этих элементов управления в относительную компоновку.
Шаг 3: Определите относительные правила расположения
Далее мы определяем правила для каждого дочернего элемента управления, чтобы заставить их рисовать в соответствующих местах:
- Элемент управления RED TextView не имеет определенных настроек. По умолчанию этот элемент управления отображается в левом верхнем углу родительского макета.
- Оранжевый элемент управления TextView центрируется горизонтально в родительском макете. Поскольку все элементы управления по умолчанию находятся в верхнем левом углу экрана, это эффективно привязывает элемент управления к верхнему среднему краю родительского макета.
- ЖЕЛТЫЙ элемент управления TextView выровнен по правому краю родительского макета. Поскольку все элементы управления по умолчанию находятся в верхнем левом углу экрана, это эффективно привязывает элемент управления к верхнему правому углу родительского макета.
- ЗЕЛЕНЫЙ элемент управления TextView центрируется по вертикали внутри родительского макета и настроен для отображения слева от элемента управления BLUE TextView.
- СИНИЙ элемент TextView выровнен по центру (по горизонтали и вертикали) родительского элемента управления. Это отображает его в середине экрана.
- Элемент управления INDIGO TextView центрируется по вертикали в пределах родительского макета и настроен для отображения справа от синего элемента управления TextView.
- Элемент управления VIOLET TextView выравнивается по нижнему краю родительского макета. Его ширина также установлена для заполнения родительского элемента, что позволяет ему растягиваться по нижнему краю экрана.
Если вы определите эти правила в своем файле ресурсов XML, он должен выглядеть примерно так:
|
001
002
003
004
005
006
007
008
009
010
011
012
013
014
015
016
017
018
019
020
021
022
023
024
025
026
027
028
029
030
031
032
033
034
035
036
037
038
039
040
041
042
043
044
045
046
047
048
049
050
051
052
053
054
055
056
057
058
059
060
061
062
063
064
065
066
067
068
069
070
071
072
073
074
075
076
077
078
079
080
081
082
083
084
085
086
087
088
089
090
091
092
093
094
095
096
097
098
099
100
101
102
|
<?xml version=»1.0″ encoding=»utf-8″?>
<RelativeLayout
xmlns:android=»http://schemas.android.com/apk/res/android»
android:layout_height=»fill_parent»
android:layout_width=»fill_parent»>
<TextView
android:text=»RED»
android:id=»@+id/TextView01″
android:layout_height=»wrap_content»
android:background=»#f00″
android:gravity=»center»
android:textColor=»#000″
android:layout_width=»wrap_content»
android:padding=»25dp»></TextView>
<TextView
android:text=»ORANGE»
android:layout_height=»wrap_content»
android:background=»#ffa500″
android:gravity=»center»
android:textColor=»#000″
android:id=»@+id/TextView02″
android:layout_width=»wrap_content»
android:layout_centerHorizontal=»true»
android:padding=»25dp»></TextView>
<TextView
android:text=»YELLOW»
android:layout_height=»wrap_content»
android:background=»#ffff00″
android:gravity=»center»
android:textColor=»#000″
android:id=»@+id/TextView03″
android:layout_width=»wrap_content»
android:layout_alignParentRight=»true»
android:padding=»25dp»></TextView>
<TextView
android:text=»GREEN»
android:layout_height=»wrap_content»
android:background=»#0f0″
android:gravity=»center»
android:textColor=»#000″
android:id=»@+id/TextView04″
android:layout_width=»wrap_content»
android:layout_toLeftOf=»@+id/TextView05″
android:padding=»25dp»
android:layout_centerVertical=»true»></TextView>
<TextView
android:text=»BLUE»
android:layout_height=»wrap_content»
android:background=»#00f»
android:gravity=»center»
android:textColor=»#fff»
android:id=»@+id/TextView05″
android:layout_width=»wrap_content»
android:layout_centerInParent=»true»
android:layout_margin=»10dp»
android:padding=»25dp»></TextView>
<TextView
android:text=»INDIGO»
android:layout_height=»wrap_content»
android:gravity=»center»
android:textColor=»#fff»
android:id=»@+id/TextView06″
android:layout_width=»wrap_content»
android:layout_toRightOf=»@+id/TextView05″
android:background=»#4b0082″
android:padding=»25dp»
android:layout_centerVertical=»true»></TextView>
<TextView
android:text=»VIOLET»
android:layout_height=»wrap_content»
android:background=»#ee82ee»
android:gravity=»center»
android:textColor=»#000″
android:id=»@+id/TextView07″
android:layout_alignParentBottom=»true»
android:layout_width=»fill_parent»
android:padding=»25dp»></TextView>
</RelativeLayout>
|
RelativeLayout Советы по использованию
Вот несколько советов по работе с относительными раскладками.
- Для правильного применения правил дочерние элементы управления относительной компоновки должны иметь уникальные атрибуты id.
- Не упустите круговые правила. Круговые правила возникают, когда два элемента управления имеют правила, которые указывают друг на друга. Если вы включите круговой набор правил в свой дизайн макета, вы получите следующую ошибку:
IllegalStateException: циклические зависимости не могут существовать в RelativeLayoutПолезно напомнить, что относительные правила компоновки применяются за один проход.
- Держите ваши относительные правила расположения к минимуму. Это помогает уменьшить вероятность циклических правил и делает ваш макет более управляемым и гибким.
- Как обычно, не забудьте проверить, что ваш дизайн макета работает как положено в портретном и ландшафтном режимах, а также на разных размерах и разрешениях экрана.
- Используйте относительные макеты вместо вложенных линейных макетов для повышения производительности и скорости отклика приложений.
Вывод
Пользовательские интерфейсы приложений Android определяются с помощью макетов, а относительные макеты являются одним из типов макетов, используемых для создания гибких и мощных экранов приложений. Относительная компоновка позволяет организовать дочерние элементы управления относительно друг друга и относительно родителя (края и по центру по вертикали и по горизонтали). Как только вы овладеете правилами относительно относительных макетов, они станут невероятно универсальными, что позволит вам создавать сложные макеты без дополнительных затрат на вложение различных макетов, тем самым повышая производительность.