В этом руководстве мы будем использовать библиотеку ZXing (Zebra Crossing) для сканирования штрих-кодов в приложении Android. Мы будем обращаться к ресурсам этой библиотеки с открытым исходным кодом в нашем приложении, получая и обрабатывая возвращенные результаты.
Поскольку мы используем библиотеку ZXing , нам не нужно беспокоиться о пользователях без установленного сканера штрих-кода, потому что предоставленные классы интеграции позаботятся об этом за нас. Импортируя классы интеграции ZXing в наше приложение, мы можем упростить сканирование пользователей и сосредоточить наши усилия на разработке на обработке результатов сканирования. В следующем выпуске серии мы разработаем приложение для сканирования книг, в котором мы будем использовать приложение, созданное в этом руководстве. Мы также добавим поддержку API Google Книг, чтобы мы могли отображать информацию о отсканированных книгах.
Премиум-вариант: QR-код и считыватель штрих-кодов
Если вы ищете ярлык, вы можете найти несколько готовых QR-кодов и считывателей штрих-кодов для приложений Android на Envato Market.
Например, QR-Code & Barcode Reader использует камеру мобильного устройства для считывания штрих-кодов и QR-кодов.
Программа автоматически распознает тип закодированных данных, обеспечивая приятный предварительный просмотр и различные параметры обмена. Он добавит новый контакт, если QR-код является визитной карточкой, или отправит SMS или позвонит кому-либо, в зависимости от закодированных данных. Выбор поисковой системы идеально подходит для поиска товаров в Интернете, сравнения цен и обзоров.
Функции автоматизации, такие как режим массового сканирования или автоматическое действие, открывают широкие возможности для интеграции предприятия. Для компиляции проекта требуется библиотека сканирования штрих-кодов с открытым исходным кодом zBar, которая, как утверждается, является самой быстрой среди других доступных на рынке и включена здесь.

Вы можете найти в Envato Market другие варианты, чтобы помочь вам, или получить приложение для Android, разработанное в Envato Studio. В противном случае, читайте подробные пошаговые инструкции по созданию считывателя штрих-кода самостоятельно.
1. Создайте новый проект Android
Шаг 1
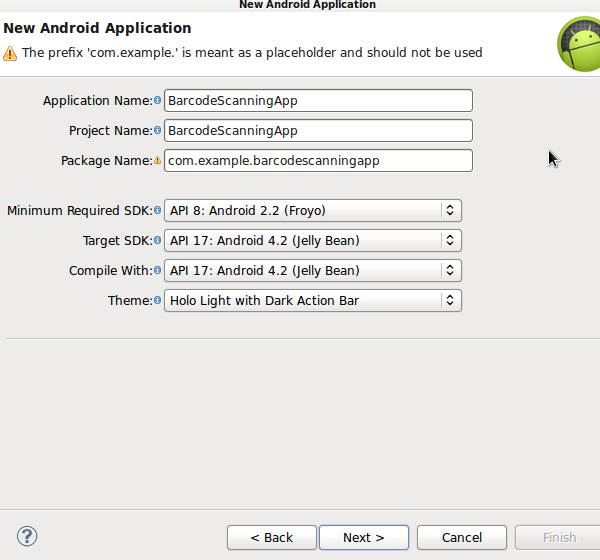
В Eclipse создайте новый проект Android. Введите выбранное вами приложение, проект и имена пакетов. Позвольте Eclipse создать для вас пустое мероприятие с именем по вашему выбору как для занятия, так и для его макета.

Шаг 2
Откройте ваш основной файл макета. С настройками по умолчанию Eclipse начинает макет с объекта Relative Layout , который вы можете оставить как есть. Внутри него замените существующий контент (обычно текстовое представление ) кнопкой.
|
01
02
03
04
05
06
07
08
09
10
|
<RelativeLayout xmlns:android=»http://schemas.android.com/apk/res/android»
xmlns:tools=»http://schemas.android.com/tools»
android:layout_width=»match_parent»
android:layout_height=»match_parent» >
<Button android:id=»@+id/scan_button»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:layout_centerHorizontal=»true»
android:text=»@string/scan» />
</RelativeLayout>
|
После кнопки добавьте два текстовых представления, в которые мы выведем информацию о сканировании.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<TextView
android:id=»@+id/scan_format»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:textIsSelectable=»true»
android:layout_centerHorizontal=»true»
android:layout_below=»@id/scan_button» />
<TextView
android:id=»@+id/scan_content»
android:layout_width=»wrap_content»
android:layout_height=»wrap_content»
android:textIsSelectable=»true»
android:layout_centerHorizontal=»true»
android:layout_below=»@id/scan_format» />
|
Добавьте текстовую строку кнопки в ваш XML-файл » res / values / strings «.
|
1
|
<string name=»scan»>Scan</string>
|
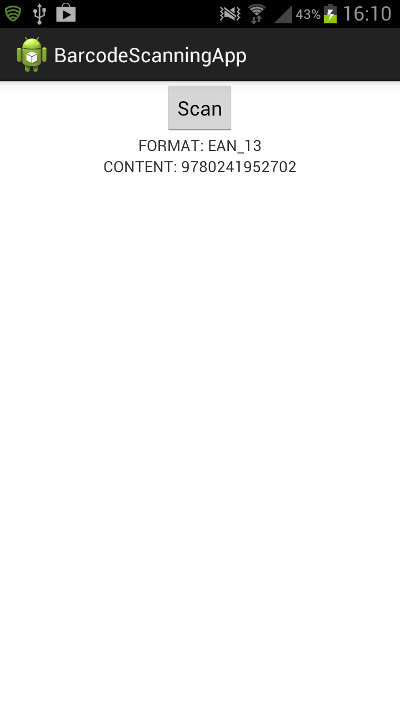
Пользователь нажимает кнопку для сканирования. Когда приложение получает результат от операции сканирования штрих-кода, оно отображает данные содержимого сканирования и имя формата в двух текстовых представлениях .
2. Добавьте ZXing к вашему проекту
Шаг 1
ZXing — это библиотека с открытым исходным кодом, которая предоставляет доступ к проверенному и функциональному сканированию штрих-кода на Android. Многие пользователи уже установили приложение на своих устройствах, поэтому вы можете просто запустить сканирование Intents и получить результаты. В этом уроке мы будем использовать метод « Сканирование через намерение», чтобы упростить сканирование. Этот метод включает импорт нескольких классов в ваше приложение и позволяет ZXing позаботиться о случаях, когда у пользователя не установлен сканер. Если у пользователя не установлен сканер штрих-кода, ему будет предложено загрузить его.
Совет: Поскольку ZXing является открытым исходным кодом, вы можете полностью импортировать исходный код в свои проекты. Тем не менее, это действительно целесообразно, только если вам нужно внести изменения в его функциональность. Вы также можете скомпилировать проект и включить его JAR-файл в свои собственные приложения, если хотите. В большинстве случаев использование сканирования через намерение — это надежный и простой в реализации вариант, плюс ваши пользователи будут иметь доступ к самой последней версии приложения ZXing.
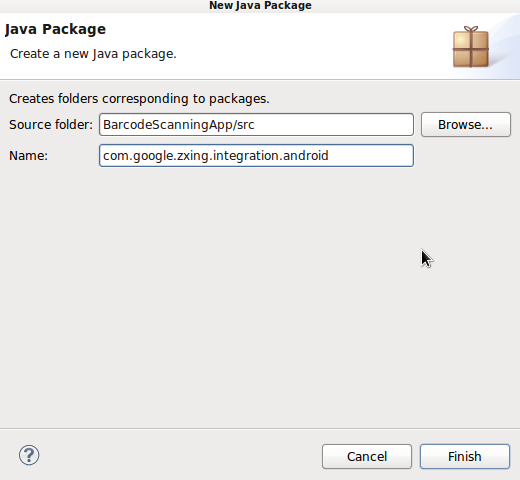
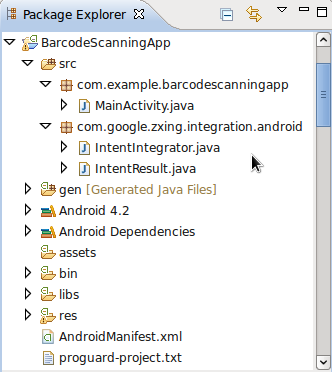
В Eclipse добавьте новый пакет в свой проект, щелкнув правой кнопкой мыши папку « src », выбрав « Новый », затем « Пакет » и введя « com.google.zxing.integration.android » в качестве имени пакета.

Шаг 2
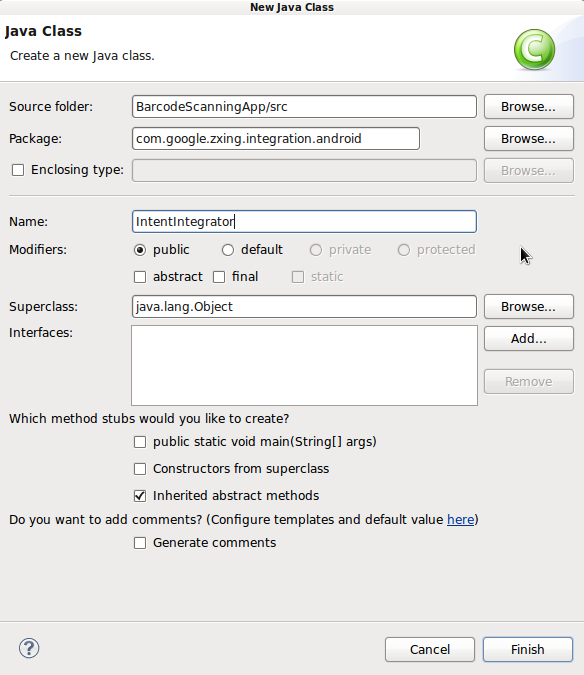
Eclipse предлагает несколько способов импортировать существующий код в ваши проекты. Для целей данного руководства вам, вероятно, будет проще всего создать два обязательных класса и скопировать код из ZXing. Щелкните правой кнопкой мыши новый пакет, выберите « Новый », затем « Класс » и введите « IntentIntegrator » в качестве имени класса. Вы можете оставить другие настройки по умолчанию такими, какие они есть. Создав этот класс, сделайте то же самое для другого класса, который мы будем импортировать, указав ему « IntentResult » в качестве имени класса.

Скопируйте код из обоих классов в библиотеке ZXing и вставьте его в созданные вами файлы классов. Это IntentIntegrator и IntentResult . Обратитесь к загрузке исходного кода, если у вас есть какие-либо сомнения относительно того, где должны быть различные файлы и папки или что в них должно быть.

Теперь вы можете импортировать классы ZXing в ваш основной класс Activity .
|
1
2
|
import com.google.zxing.integration.android.IntentIntegrator;
import com.google.zxing.integration.android.IntentResult;
|
Продолжайте и добавьте другие операторы импорта, которые мы будем использовать для этого урока. Имейте в виду, что Eclipse, возможно, уже добавил некоторые для вас.
|
1
2
3
4
5
6
7
8
|
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
|
Не стесняйтесь взглянуть на содержание двух классов ZXing. Это довольно просто, но детали обработки сканирования штрих-кода выполняются в другом месте библиотеки. Эти два класса действительно действуют как интерфейс к функциям сканирования.
3. Сканирование
Шаг 1
Давайте реализуем сканирование, когда пользователь нажимает кнопку, которую мы добавили. В основном классе активности вашего приложения метод onCreate по умолчанию, введенный Eclipse, должен выглядеть примерно так.
|
1
2
3
4
|
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
|
Над этим методом добавьте следующие переменные экземпляра для представления кнопки и двух текстовых представлений, которые мы создали в файле макета.
|
1
2
|
private Button scanBtn;
private TextView formatTxt, contentTxt;
|
В onCreate , после существующего кода, создайте экземпляры этих переменных, используя значения идентификаторов, которые мы указали в XML.
|
1
2
3
|
scanBtn = (Button)findViewById(R.id.scan_button);
formatTxt = (TextView)findViewById(R.id.scan_format);
contentTxt = (TextView)findViewById(R.id.scan_content);
|
Затем добавьте слушателя к кнопке, чтобы мы могли обрабатывать нажатия.
|
1
|
scanBtn.setOnClickListener(this);
|
Расширьте начальную строку объявления класса, чтобы реализовать интерфейс OnClickListener .
|
1
|
public class MainActivity extends Activity implements OnClickListener
|
Шаг 2
Теперь мы можем реагировать на нажатия кнопок, начиная процесс сканирования. Добавьте метод onClick в свой класс деятельности .
|
1
2
3
|
public void onClick(View v){
//respond to clicks
}
|
Проверьте, была ли нажата кнопка сканирования внутри этого метода.
|
1
2
3
|
if(v.getId()==R.id.scan_button){
//scan
}
|
Внутри этого условного блока создайте экземпляр импортированного нами класса Intent Integrator .
|
1
|
IntentIntegrator scanIntegrator = new IntentIntegrator(this);
|
Теперь мы можем вызвать метод Intent Integrator, чтобы начать сканирование.
|
1
|
scanIntegrator.initiateScan();
|
На этом этапе сканер запустится, если он установлен на устройстве пользователя. Если нет, им будет предложено загрузить его. Результаты сканирования будут возвращены в основное действие, с которого было начато сканирование, поэтому мы сможем получить его в методе onActivityResult .
Совет: Когда вы вызываете метод initiateScan , вы можете передать коллекцию типов штрих-кодов, которые хотите сканировать. По умолчанию метод сканирует все поддерживаемые типы. К ним относятся UPC-A, UPC-E, EAN-8, EAN-13, QR-код, RSS-14, RSS Expanded, Data Matrix, Aztec, PDF 417, Codabar, ITF, коды 39, 93 и 128. ZXing Библиотека также включает в себя параметры сканирования штрих-кода, которые мы не собираемся освещать в этом руководстве. Вы можете проверить проект в Google Code для получения дополнительной информации.
4. Получить результаты сканирования
Шаг 1
Когда пользователь нажимает кнопку сканирования, запускается сканер штрих-кода. Когда они сканируют штрих-код, он возвращает отсканированные данные в метод onActivityResult вызывающего действия . Добавьте метод в ваш основной класс деятельности .
|
1
2
3
|
public void onActivityResult(int requestCode, int resultCode, Intent intent) {
//retrieve scan result
}
|
Внутри метода попробуйте проанализировать результат в экземпляре класса ZXing Intent Result, который мы импортировали.
|
1
|
IntentResult scanningResult = IntentIntegrator.parseActivityResult(requestCode, resultCode, intent);
|
Шаг 2
Как и для любых данных, извлекаемых из другого приложения, очень важно проверить наличие нулевых значений. Продолжайте, только если у нас есть действительный результат.
|
1
2
3
|
if (scanningResult != null) {
//we have a result
}
|
Если данные сканирования не получены (например, если пользователь отменяет сканирование, нажав кнопку назад), мы можем просто вывести сообщение.
|
1
2
3
4
5
|
else{
Toast toast = Toast.makeText(getApplicationContext(),
«No scan data received!», Toast.LENGTH_SHORT);
toast.show();
}
|
Вернувшись в блок if , давайте выясним, какие данные вернул скан. Объект Intent Result предоставляет методы для извлечения содержимого сканирования и формата данных, полученных из него. Получить содержимое как строковое значение.
|
1
|
String scanContent = scanningResult.getContents();
|
Получить имя формата, также в виде строки.
|
1
|
String scanFormat = scanningResult.getFormatName();
|
Шаг 3
Теперь ваша программа имеет формат и содержание отсканированных данных, поэтому вы можете делать с ней все, что захотите. Для целей этого урока мы просто запишем значения в текстовые представления в нашем макете.
|
1
2
|
formatTxt.setText(«FORMAT: » + scanFormat);
contentTxt.setText(«CONTENT: » + scanContent);
|
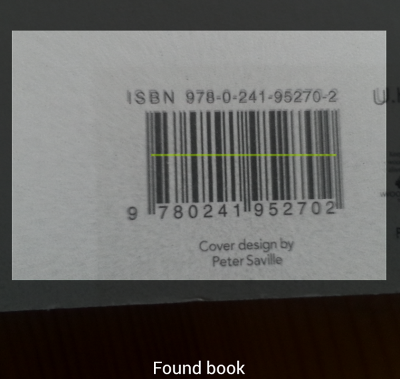
Запустите ваше приложение на устройстве, а не на эмуляторе, чтобы увидеть, как работает сканирование. Попробуйте отсканировать книгу или любой другой штрих-код, который у вас может быть.


Вывод
В этом руководстве мы рассмотрели процесс сканирования штрих-кодов в приложениях Android с помощью библиотеки ZXing. В ваших собственных приложениях может потребоваться дополнительная обработка полученных результатов сканирования, например загрузка URL-адресов или поиск данных в стороннем источнике данных. В продолжение этого урока мы будем использовать функцию сканирования штрих-кодов, чтобы создать приложение для сканирования книг, которое позволит нам получать данные о отсканированных книгах из API Google Книг.
Не забывайте, что если у вас возникли проблемы с созданием считывателя штрих-кода, вы можете найти несколько готовых вариантов на Envato Market, чтобы помочь вам.