Если вы впервые разрабатываете для носимого устройства, вы заметите, что есть некоторые ключевые различия по сравнению с разработкой продукта для смартфона или настольного компьютера.
В этом кратком совете я расскажу о некоторых из этих различий, а также научу вас, как создавать Apple Watch.
Прежде чем мы начнем
Мы будем проектировать взгляд на Apple Watch. Напоминаем, что взгляд — это один экран без интерактивных элементов. Он просто отображает информацию и его можно нажать, чтобы открыть соответствующее приложение Apple Watch.
Пользователь может получить доступ к взгляду, проводя пальцем вверх по экрану циферблата. Пользователь также может выбрать, какие взгляды он хотел бы видеть на своих Apple Watch. Он включен, что означает, что пользователь должен явно выбирать взгляды, которые он хочет видеть на своем устройстве. Это элегантный и простой способ показать информацию о своих любимых приложениях.
Что отличает взгляд от самого приложения, так это то, что взгляд представляет собой один экран и, как следствие, загружается быстрее. Взгляды также легче и быстрее доступны, чем соответствующее приложение Apple Watch.
Руководство по проектированию

Разработка для Apple Watch означает, что вам нужно помнить определенные рекомендации. Это похоже на проектирование для iOS или Android. Вы можете узнать больше о правилах дизайна в предыдущем уроке этой серии.
Дизайн Взгляд
Представьте себе приложение Apple Watch, в котором пользователь может легко отслеживать свой бюджет. На наш взгляд, мы хотим отобразить дневной бюджет, а также сумму денег, накопленную пользователем за этот месяц. В зависимости от того, как кто-то тратит деньги в течение дня, ежедневный бюджет уменьшается.
Шаг 1: Настройте артборд
Откройте Sketch и вставьте новый артборд. Список справа показывает различные предустановленные артборды, которые вы можете выбрать. Под устройствами iOS выберите Apple Watch 42mm .
Нажмите на артборд в вашем списке слоев и используйте правую панель, чтобы выбрать цвет фона. Выберите черный ( # 000000 ) в качестве цвета фона. Черный цвет по умолчанию для приложений Apple Watch.
Шаг 2: Загляните в заголовок
Из-за черной рамки Apple Watch мы можем использовать край артборда в нашем дизайне. В отличие от типичного приложения или веб-дизайна, добавление полей слева или справа от вашего дизайна не требуется.
Добавьте заголовок «Бюджет», чтобы пользователь знал, на какой взгляд он смотрит. SF Compact — это шрифт по умолчанию, используемый в Apple Watch. Вы можете узнать больше о типографии для Apple Watch на веб-сайте Apple для разработчиков. Для 42-миллиметрового циферблата лучше всего придерживаться 32 pt (для дизайнов с разрешением 72 dpi). Текст должен быть выровнен в верхнем левом углу.

Наконец, измените цвет заголовка на светло-серый ( # a2a5ae ), чтобы уменьшить контрастность черного и белого в дизайне. Белый должен быть зарезервирован для информации, которую мы хотим выделять, такой как оставшийся бюджет.
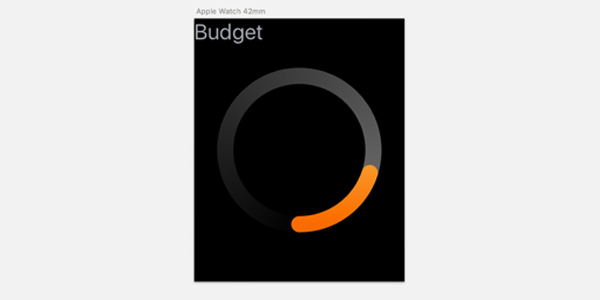
Шаг 3: Ежедневный бюджет
Наиболее важной особенностью этого взгляда является отображение ежедневного бюджета пользователя. Мы могли бы представить это в текстовом виде, но давайте сделаем дизайн более интересным. Я хотел бы создать круговой график, который уменьшается по мере того, как пользователь тратит деньги.
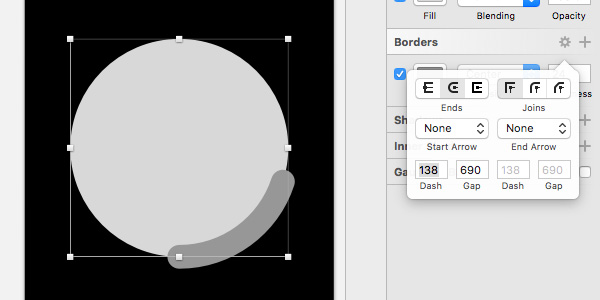
Сначала используйте овальный инструмент, чтобы сделать круг размером 220 на 220. Отцентрируйте фигуру на монтажной области и установите ширину границы 24. Нажмите значок настроек рядом с заголовком границы, чтобы открыть меню настроек границы. Установите Gap на 1000 и Dash на 138. Наконец, выберите конец раунда . Отлично, вы создали пограничное кольцо.

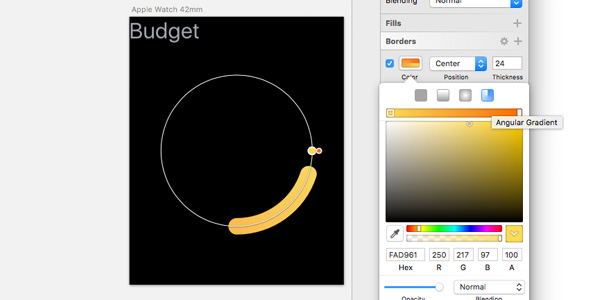
Отключите цвет заливки круга и измените цвет границы до углового градиента по вашему выбору. Вы можете использовать функцию поворота для перемещения фигуры на экране, но это не обязательно для нашего дизайна взгляда.

Щелкните правой кнопкой мыши овал в списке слоев и продублируйте элемент. Откройте настройки границ дублированной формы и установите Dash на 690. Переместите дублированный слой ниже исходного овального слоя и поиграйте с градиентными цветами и непрозрачностью, чтобы закончить графику. В приведенном ниже примере я использовал угловой серо-черный градиент с уменьшенной непрозрачностью.

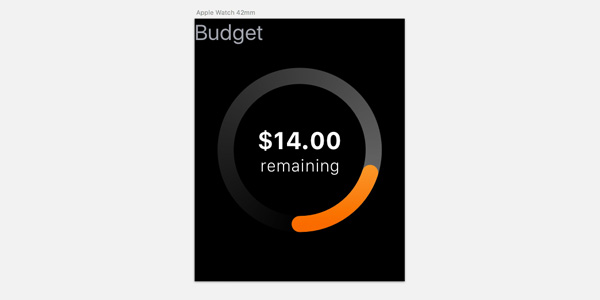
Затем добавьте текстовый слой с копией «$ 14.00 Осталось». Установите размер шрифта «$ 14.00» до 38 пунктов, а размер шрифта «оставшихся» — до 26 пунктов. Сосредоточьте текст в артборде. Наш взгляд медленно сближается.

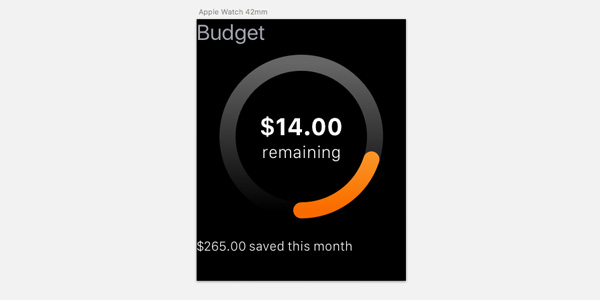
Шаг 4: Экономия денег
Наконец, нам нужно отобразить сумму денег, которую пользователь сэкономил в этом месяце. Мы собираемся использовать нижнюю часть взгляда, чтобы добавить эту информацию. Поскольку у нас уже есть графический элемент в центре взгляда, мы будем использовать текст для отображения суммы, которую пользователь сэкономил. Это создаст хорошо сбалансированный и информативный взгляд.
Создайте новый текстовый слой и используйте SF Compact в качестве шрифта с небольшим весом шрифта. Мы собираемся создать текст нижнего колонтитула. Выберите размер шрифта 20 пт и установите для текста что-то вроде строки «$ 265,00, сохраненной в этом месяце». Выровняйте текст в левом нижнем углу артборда.
Что важно при проектировании, так это то, что внизу вашего дизайна появится пагинация. Пользователь может пролистывать разные взгляды разных приложений. Давайте переместим текст нижнего колонтитула на 40 пунктов, чтобы добавить немного поля внизу.
Поскольку мы переместили текст нижнего колонтитула вверх, раздел ежедневного бюджета не центрирован. Переместите группу, содержащую текст и различные овалы, вверх на 20 пунктов. И мы сделали.

Вывод
С помощью нескольких простых форм и уловок мы создали элегантный взгляд Apple Watch. Если вы хотите узнать больше о создании продуктов для Apple Watch, я рекомендую прочитать руководство по выбору правильной стратегии продукта или узнать больше о рекомендациях по дизайну Apple Watch .
Если у вас есть какие-либо вопросы по поводу дизайна для Apple Watch, обращайтесь в комментариях или в Twitter . Спасибо за уделенное время.