Apple Watch предлагает новую среду общения с пользователями. Использование приложения на носимом устройстве значительно отличается от его использования на смартфоне. Чтобы помочь создателям приложений в их стремлении создать хорошее приложение для Apple Watch, Apple выпустила рекомендации по дизайну, которые помогут им в разработке хорошего приложения. В этой статье мы рассмотрим эти рекомендации.
Философия дизайна
Чтобы разрабатывать хорошие приложения для Apple Watch, важно понимать философию дизайна, которую Apple имела в виду при разработке Apple Watch. Apple рекомендует помнить о следующих принципах.

облегченный
Из-за ограниченного размера экрана и рабочей мощности Apple Watch следует в основном использовать как устройство для поддержки быстрого взаимодействия.
личный
Устройство никогда не было так близко к нам. Apple подчеркивает, что нужно быть внимательным и помнить о тесной связи при разработке приложения для Apple Watch.
взаимодействия
Есть четыре различных способа, которыми пользователь может использовать жесты для навигации по приложению:
- Касание вызывает событие на основе действия.
- Вертикальные пролистывания прокручивают текущий экран (пользователь также может использовать цифровую корону для прокрутки).
- Горизонтальные пролистывания отображают предыдущую или следующую страницу в интерфейсе на основе страниц.
- Проведите пальцем по левому краю, чтобы вернуться к родительскому экрану в иерархическом интерфейсе.
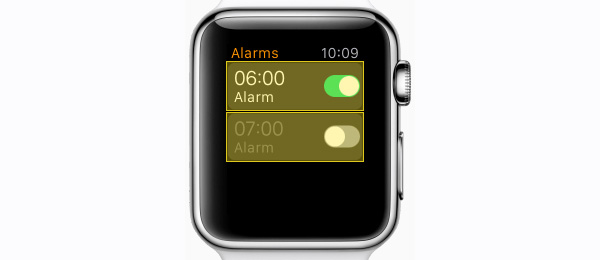
Force Touch
Когда пользователь нажимает на экран Apple Watch, он обнаруживает силу и отображает наложение меню для текущего экрана. Например, в приложении будильника Force Touch используется для добавления нового будильника.
Тактильная обратная связь
Единственный способ дать отзыв о Apple Watch — дать тактильный отзыв. Существуют различные типы тактильных ощущений, каждый из которых передает определенное значение, такое как успех, неудача или щелчок.
Компоненты приложения
Apple предоставляет ряд вариантов взаимодействия с приложением, включая уведомления, взгляды и сложности.
Уведомления

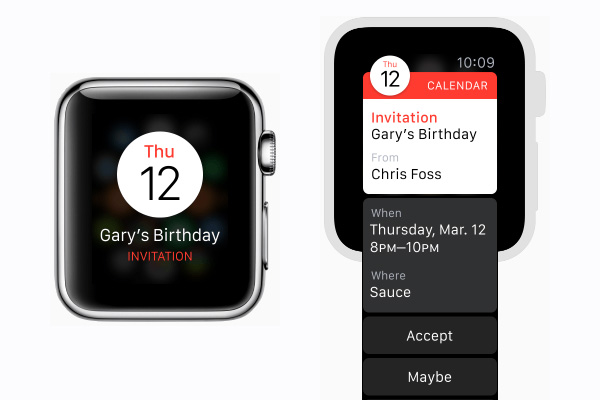
Есть различие между коротким взглядом и длинным взглядом. Когда пользователь получает уведомление и поднимает запястье, он сначала видит короткий взгляд. Краткий обзор состоит из заголовка, названия приложения и значка приложения.
Длинный взгляд появляется, когда пользователь продолжает смотреть на уведомление вместо того, чтобы опускать запястье после просмотра короткого взгляда. Область содержимого для долгого просмотра является динамической, но общая структура уведомления — нет. Вы можете добавить кнопки в длинный вид, чтобы сделать уведомление активным.
Взгляды
Взгляд — это единственный экран, к которому пользователь может получить доступ без необходимости открывать приложение. Это сделано, проводя вверх на главном экране. Не каждому приложению необходим взгляд, поскольку он представляет собой единый информативный экран. Пользователь выбирает, какие взгляды он хочет добавить в свои Apple Watch. В общем, есть несколько правил, о которых следует помнить при разработке дизайна.
- Взгляд должен быть быстрым и легким для чтения.
- Взгляд должен соответствовать контексту, а не только запуск приложения. Например, для приложения на складе вы бы отображали самые последние рыночные цены.
- Выровнять левый взгляд контента. Это стандарт для всех взглядов и обеспечивает согласованность визуальной иерархии.
осложнения

Сложность добавляет информацию о приложении к циферблату пользователя. Циферблаты часов настраиваются и, следовательно, способы отображения сложностей на циферблате разнообразны. Например, у вас есть большие и маленькие модульные сложности, а также круглые шаблоны среди других. Осложнения отрисовываются с использованием шаблонов, а это означает, что настройки дизайна ограничены.
Вы можете узнать больше о семействах осложнений и шаблонах в Руководстве по интерфейсу пользователя . Осложнения необязательны.
Информационная архитектура
В целом, существует два типа моделей навигации, которые соответствуют вашим потребностям:
- постраничная навигация
- иерархическая навигация
Навигация по страницам
Навигация на основе страниц лучше всего подходит для простого сбора информации. Приложение состоит из нескольких отдельных страниц. Пользователь может проводить пальцем по горизонтали между страницами (и по вертикали для отображения большего количества контента на одной странице). Рекомендуется ограничить количество страниц, чтобы обеспечить плавную навигацию для пользователей.
Иерархическая навигация
Иерархическая навигация обеспечивает иерархию. Наиболее распространенный дизайн — это страница со списком и страница с подробностями. Рекомендуется иметь только два или три уровня иерархии.
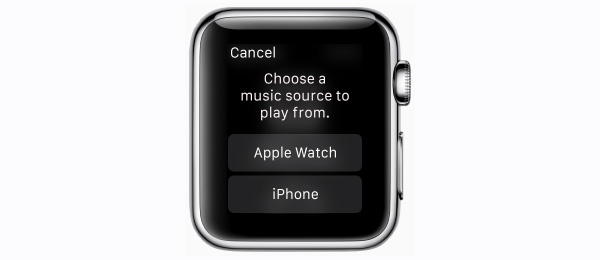
Оповещения и листы действий

Подобно тому, как в типичном мобильном приложении есть предупреждения и листы действий, вы также можете использовать этот тип навигации в приложении Apple Watch. Общие рекомендации здесь — экономно использовать оповещения, использовать краткие сообщения и всегда предлагать возможность отклонить оповещение.
Дизайн интерфейса
Чтобы сделать руководство по разработке пользовательского интерфейса более понятным, я кратко изложил наиболее важные правила ниже.
- Apple Watch выпускаются в двух размерах: 38 мм и 42 мм. Один и тот же контент должен отображаться независимо от размера дисплея, используя относительные размеры.
- В общем, выровнять элементы по левому краю. Выровненный по левому краю текст намного удобнее для чтения, и приложения Apple Watch последовательно применяют это правило.
- Приложения всегда имеют черный фон, чтобы создать иллюзию отсутствия экрана.

- Избегайте использования цвета в качестве единственного способа показать интерактивность, закругленный прямоугольник — это последовательный шаблон дизайна для кнопок.
- Вы можете определить глобальный цвет оттенка, который будет действовать как основной цвет бренда. Убедитесь, что цвета, выбранные вами для приложения, светлые, чтобы гарантировать четкость и контрастность с черным фоном.
- Не включайте экран запуска, так как он замедляет скорость взаимодействия.
- Apple Watch поддерживают анимированные последовательности изображений и анимации внешнего вида, но обычно они не повышают ценность вашего приложения.
Типография
Apple использует SF Compact в качестве системного шрифта на Apple Watch. Существует два варианта (размеры точек на основе изображений 144px / inch):
- SF Compact Text для надписей, текст которых не менее 19pt
- SF Compact Display для этикеток, текст которых составляет 20pt или больше
Вы можете добавить пользовательскую типографику, но это не рекомендуется. Динамический тип очень полезен для Apple Watch, поэтому использование системного шрифта часто является лучшим дизайнерским решением.
Apple предлагает стандартные встроенные стили шрифтов, начиная от заголовков и заканчивая сносками, чтобы уменьшить потребность в настраиваемой типографии.
Строительные блоки

Чтобы упростить создание приложений Apple Watch, Apple предоставляет ряд элементов интерфейса, которые вы можете использовать в качестве строительных блоков для создания своего приложения. Ниже вы найдете краткий список различных из них, которые вы можете использовать. Каждый элемент интерфейса имеет свой набор рекомендаций. Вы можете узнать больше об этих рекомендациях в разделе ресурсов ниже.
- статический текст (метки)
- картинки
- группы (например, объединяет изображения и метки)
- сборщики (манипулируют цифровой короной)
- таблицы
- кнопки
- переключатели
- ползунки
- карты
- кино
- метки даты и таймера
- меню
Ресурсы

Apple предоставляет ресурсы дизайна, которые вы можете использовать. Вы можете получить к ним доступ с сайта Apple Human Human Guildeines .
Кроме того, для указания точных размеров пикселов, необходимых для пиктограмм и изображений со сложностями, Apple предоставляет обзор в Руководстве по интерфейсу пользователя .
Наконец, чтобы узнать больше о конкретных руководящих принципах для различных строительных блоков при создании приложения Apple Watch, вы можете узнать больше об этом в разделе « Элементы интерфейса» Руководства Apple по человеческому интерфейсу.
Вывод
Придерживаясь руководящих принципов разработки Apple для Apple Watch, вы убедитесь, что ваше приложение понятно для пользователей Apple Watch. Одновременно с существующей типографикой и строительными блоками можно создавать отличные приложения Apple Watch без настройки.
Если вы хотите узнать больше о рекомендациях по дизайну, ознакомьтесь с Руководством по интерфейсу Apple для Apple Watch. Если у вас есть какие-либо вопросы, оставьте их в комментариях ниже или обратитесь ко мне в Twitter . Спасибо за уделенное время.