В этом уроке я покажу вам, как создать игру-концентрацию с помощью Corona SDK. Вы узнаете больше о таймерах, сенсорном управлении и звуках. Цель игры — быстро нажать на нужную кнопку, прежде чем закончится время. Читай дальше!
1. Обзор приложения

Используя собственную графику, мы создадим развлекательную игру с Lua и API Corona SDK.
Игрок сможет использовать сенсорный экран на устройстве, чтобы выбрать правильную кнопку, и вы можете изменить параметры в коде, чтобы настроить игру.
2. Целевое устройство

Первое, что нам нужно сделать, это выбрать платформу, на которой мы хотим запустить наше приложение. Таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2 / Mini: 1024×768 пикселей, 132 т / д
- iPad Retina: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone / iPod Retina: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом руководстве мы сосредоточимся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
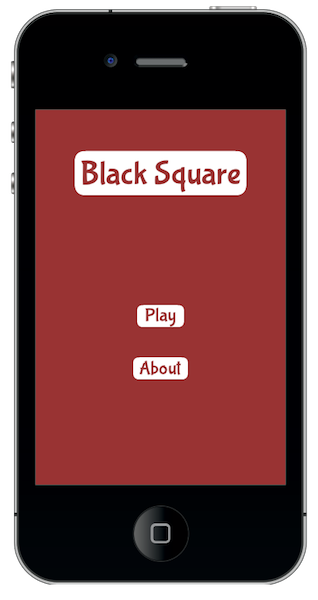
3. Интерфейс

Будет использован простой и дружественный интерфейс. Интерфейс будет включать несколько форм, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
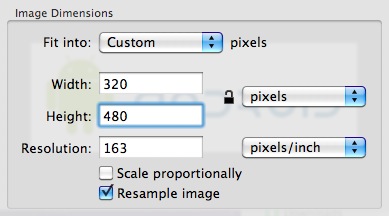
4. Экспорт графики

В зависимости от выбранного устройства вам может потребоваться экспортировать графику в рекомендуемом PPI. Вы можете сделать это с вашим любимым графическим редактором.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
5. Конфигурация приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
6. Main.lua
Давайте напишем заявку!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
7. Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
8. Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
9. Справочная информация

Простая графика используется в качестве фона для интерфейса приложения. Следующая строка кода хранит его:
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
10. Заголовок

Это заголовок. Это будет первый интерактивный экран, который появится в нашей игре, и эти переменные хранят компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local title
local playBtn
local creditsBtn
local titleView
|
11. Кредиты Просмотр

Это представление покажет кредиты и авторские права на игру, эта переменная будет использоваться для ее хранения.
|
1
2
3
|
— [CreditsView]
local creditsView
|
12. Фон игры

Уровень фона. Это также добавит текстовое поле оценки.
|
1
2
3
|
— Game Background
local gameBg
|
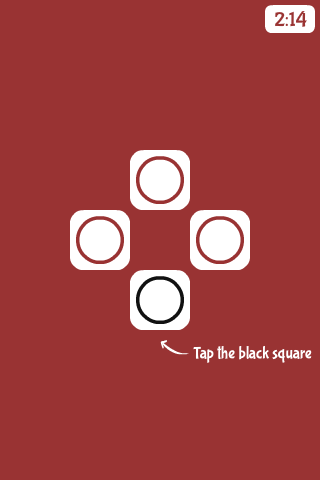
13. Инструкция Сообщение

В начале игры появится сообщение с инструкциями, которое будет отключено через 2 секунды.
|
1
2
3
|
— Instructions
local ins
|
14. Кнопки

Кнопки. Цель игры — нажать черный квадрат, прежде чем закончится время.
|
1
2
3
4
5
6
7
|
— Color Squares
local r
local r2
local r3
local b
local squares
|
15. Оповещение

Это предупреждение, которое будет отображаться, когда время достигнет нуля. Он покажет счет и завершит игру.
|
1
2
3
|
— Alert
local alertView
|
16. звуки

Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры. Звуки, используемые в этой игре, были созданы в as3sfxr .
|
1
2
3
4
5
|
— Sounds
local tapSnd = audio.loadSound(‘tap.wav’)
local wrongSnd = audio.loadSound(‘wrong.wav’)
local loseSnd = audio.loadSound(‘lose.wav’)
|
17. Переменные
Эти переменные мы будем использовать. Прочитайте комментарии в коде, чтобы узнать больше о них.
|
1
2
3
4
5
6
7
|
— Variables
local leftTimer — A timer for the remaining time
local bonusTimer — A timer that reduces the score given
local score = 0
local bonus = 50 — Initial score added
local rotations = {0, 90, 180, 270} — Possible rotation for the buttons
|
18. Объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local onTap = {}
local updateTime = {}
local updateBonus = {}
local alert = {}
|
19. Конструктор
Далее мы создадим функцию, которая инициализирует всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
20. Добавить вид заголовка
Теперь мы поместим TitleView на сцену и вызовем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
title = display.newImage(‘title.png’)
playBtn = display.newImage(‘playBtn.png’, 130, 248)
creditsBtn = display.newImage(‘creditsBtn.png’, 125, 316)
titleView = display.newGroup(title, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
21. Пуск кнопки прослушивания
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
22. Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку «о», к представлению кредитов добавляется прослушиватель касаний, чтобы удалить его.
|
1
2
3
4
5
6
7
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, 0, display.contentHeight)
transition.to(creditsView, {time = 300, y = display.contentHeight — (creditsView.height — 40), onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
23. Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
|
function hideCredits:tap(e)
transition.to(creditsView, {time = 300, y = display.contentHeight + 40, onComplete = function() creditsBtn.isVisible = true playBtn.isVisible = true creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
end
|
24. Показать игровой вид
Когда нажата кнопка « Воспроизведение» , вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении участвует много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
25. Инструкция Сообщение
Следующие строки добавляют сообщение с инструкциями.
|
1
2
|
local ins = display.newImage(‘instructions.png’, 160, 340)
transition.from(ins, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(2000, function() transition.to(ins, {time = 200, alpha = 0.1, onComplete = function() display.remove(ins) ins = nil end}) end) end})
|
26. Добавить кнопки
Эта часть размещает кнопки на экране и группирует их для более удобного управления ими.
|
1
2
3
4
5
6
7
8
9
|
— Add Squares
r1 = display.newImage(‘red.png’, 70, 210)
r2 = display.newImage(‘red.png’,130, 150)
r3 = display.newImage(‘red.png’,190, 210)
b = display.newImage(‘black.png’,130, 270)
b.name = ‘b’
squares = display.newGroup(r1, r2, r3, b)
squares:setReferencePoint(display.CenterReferencePoint)
|
27. Время показа
Теперь мы создадим TextField, который будет отображать оставшееся время.
|
1
2
3
4
5
6
7
|
— Timer
timeLeft = display.newText(‘0’, 285, 7, ‘Marker Felt’, 16)
timeLeft:setTextColor(153, 51, 51)
gameListeners(‘add’)
end
|
28. Игровые слушатели
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
|
function gameListeners(action)
if(action == ‘add’) then
b:addEventListener(‘tap’, onTap)
r3:addEventListener(‘tap’, onTap)
r2:addEventListener(‘tap’, onTap)
r1:addEventListener(‘tap’, onTap)
else
b:removeEventListener(‘tap’, onTap)
r3:removeEventListener(‘tap’, onTap)
r2:removeEventListener(‘tap’, onTap)
r1:removeEventListener(‘tap’, onTap)
timer.cancel(leftTimer)
leftTimer = nil
timer.cancel(bonusTimer)
bonusTimer = nil
end
end
|
29. Таймеры запуска
Далее мы запускаем таймеры. Они будут обрабатывать оставшееся время и текущее бонусное время, которое будет добавлено при нажатии правильной кнопки.
|
1
2
3
4
|
function onTap(e)
— Start Timers if not started
if(leftTimer == nil) then leftTimer = timer.performWithDelay(1, updateTime, 0) end
if(bonusTimer == nil) then bonusTimer = timer.performWithDelay(3000, updateBonus, 0) end
|
30. Добавить бонусное время
Если выбрана черная кнопка, бонусное время добавляется к общему количеству.
|
1
2
3
4
|
— Get square tapped
if(e.target.name == ‘b’) then
— Update timer
timeLeft.text = tostring(tonumber(timeLeft.text) + bonus)
|
31. Изменить положение квадратов
Затем мы перемещаем кнопки в другое положение, используя значения, установленные в ранее созданной таблице. Мы также играем звук и добавляем счет:
|
1
2
3
4
5
|
— Change squares position
local rnd = math.floor(math.random() * 4) + 1 —number from 1 to 4
squares.rotation = rotations[rnd]
audio.play(tapSnd)
score = score + 50
|
32. Неправильная кнопка
Если нажата кнопка красного цвета, время вычитается.
|
1
2
3
4
5
6
|
else
— Reduce Time
timeLeft.text = tostring(tonumber(timeLeft.text) — 10)
audio.play(wrongSnd)
end
end
|
33. Проверьте, прошло ли время
Эта функция сокращает общее время и проверяет, достигает ли оно нуля, для вызова оповещения.
|
1
2
3
4
5
6
7
|
function updateTime(e)
timeLeft.text = tostring(tonumber(timeLeft.text) — 1)
— Time over
if(tonumber(timeLeft.text) <= 0) then
alert()
end
end
|
34. Уменьшить бонус
Следующий код уменьшает бонус, добавляемый при нажатии правильной кнопки. Он отображает сообщение, чтобы предупредить игрока.
|
1
2
3
4
5
6
7
|
function updateBonus(e)
bonus = bonus — 10
local msg = display.newText(‘LEVEL UP!’, math.floor(math.random() * display.contentWidth), math.floor(math.random() * display.contentHeight), ‘Marker Felt’, 15)
msg:setTextColor(255, 255, 255)
transition.from(msg, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(800, function() transition.to(msg, {time = 200, alpha = 0.1, onComplete = function() display.remove(msg) msg = nil end}) end) end})
end
|
35. Оповещение
Функция оповещения создает представление оповещения, оживляет его и завершает игру.
|
1
2
3
4
5
6
7
8
9
|
function alert(action)
timeLeft.text = 0
audio.play(loseSnd)
gameListeners(‘rmv’)
alertView = display.newImage(‘alert.png’, 90, 352)
transition.from(alertView, {time = 200, alpha = 0.1})
local scoreTF = display.newText(tostring(score), 185, 353, ‘Marker Felt’, 14)
scoreTF:setTextColor(153, 51, 51)
end
|
36. Вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
37. Экран загрузки

Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, оно будет автоматически добавлено компилятором Corona.
38. Иконка

Используя графику, созданную ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone сделают это за вас.
39. Тестирование в симуляторе

Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
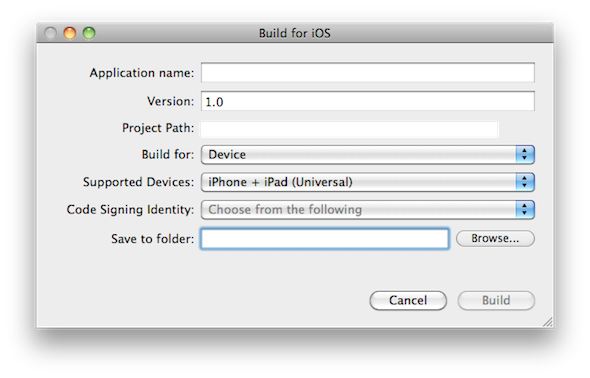
40. Построить

В Corona Simulator перейдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
В этой серии мы узнали о таймерах, прослушивателях касаний и других навыках, которые могут быть действительно полезны в большом количестве игр.
Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!