Создание приложений — это хорошо, но создание приложений, которые отлично работают, лучше
Чтобы убедиться, что ваше приложение работает нормально, вы можете протестировать свой код.
Итак, давайте пройдемся по системе модульного тестирования Mango.
Первое, что вам нужно знать, это то, что мы используем Silverlight Unit Test Framework от Джеффа Уилкокса, который недавно обновил двоичные файлы платформы Silverlight Unit Test Framework для совместимости с Mango.
Вы можете получить новые сборки здесь .
Затем у вас должно быть что-то, чтобы проверить… правильно?
Ничего сложного, мы будем работать со знаменитым образцом «Hello Mango».
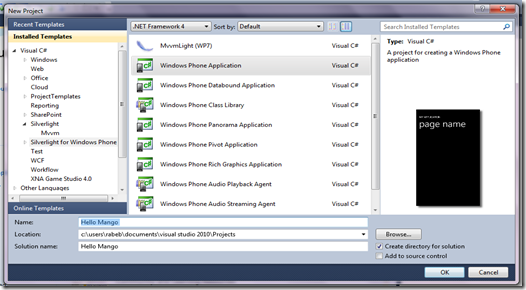
В Visual Studio: Файл—> Новый проект -> Silverlight для Windows Phone
Выберите приложение для Windows Phone и назовите его «Hello Mango». Поскольку мы работаем с Mango, не забудьте выбрать версию Windows Phone 7.1
Мы изменим заголовок приложения на «Hello Mango», заголовок страницы на «Unit Test» и добавим текстовый блок, содержащий «Hello Mango»:
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="Hello Mango" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="Unit Test" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!–ContentPanel – place additional content here–>
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="146" HorizontalAlignment="Left" Margin="92,137,0,0" x:Name="txt" x:FieldModifier="public" Text="Hello Mango" VerticalAlignment="Top" Width="277" />
</Grid>
Теперь, когда у вас есть готовое приложение, запустите его, чтобы убедиться, что все в порядке, и тогда мы перейдем к тестовому проекту.
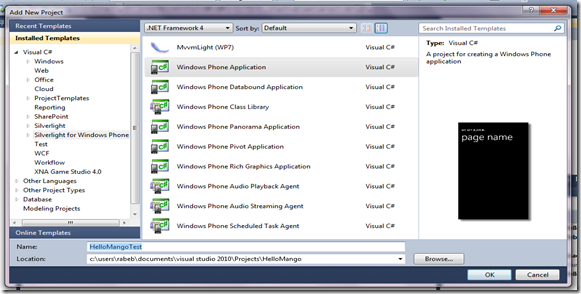
Тестовый проект также представляет собой приложение для Windows Phone под названием «HelloMangoTest».
Нам нужно преобразовать приложение Windows Phone в проект Unit Test:
Загрузите сборки, как описано ниже, разархивируйте файл и убедитесь, что они разблокированы, чтобы вы могли использовать их на своем локальном компьютере.
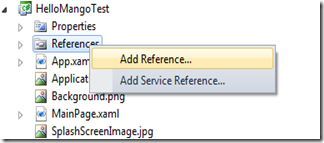
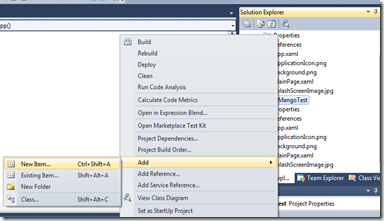
Добавьте две сборки в проект «HelloMangoTest»:
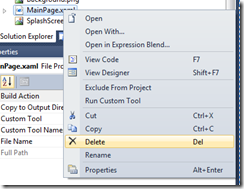
Вы также должны удалить файл MainPage.xaml, поскольку в модуле модульного тестирования Silverlight есть TestPage.
Еще одна вещь, которую нужно сделать:
В App.xaml.cs добавьте
this.RootVisual = UnitTestSystem.CreateTestPage();
, у вас будет этот код:
public App()
{
UnhandledException += Application_UnhandledException;
InitializeComponent();
this.RootVisual = UnitTestSystem.CreateTestPage();
Установите тестовый проект как проект запуска, и теперь вы готовы написать тесты.
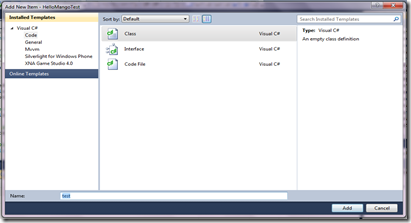
добавьте новый класс и назовите его «test»:
В этом тесте мы хотим убедиться, что при инициализации MainPage действительно есть текстовый блок (мы назвали его «txt»). Вот код:
using Microsoft.Silverlight.Testing;
using Microsoft.VisualStudio.TestTools.UnitTesting;
using HelloMango;
namespace HelloMangoTest
{
[TestClass]
public class test
{
[TestMethod]
public void pass()
{
MainPage page = new MainPage();
Assert.IsTrue(page.txt != null);
Когда вы запустите проект, вы получите этот первый экран:
И я понятия не имею, что это за экран, мне нужно спросить об этом Джеффа Уилкокса.
Удивительно, но это не работает. Поэтому я провел небольшой поиск и обнаружил, что не должен удалять MainPage и изменять Rootvisual в App.xaml.cs.
Вместо этого я поместил этот код в свой файл MainPage.xaml.cs в тестовом проекте:
using Microsoft.Silverlight.Testing;
namespace HelloMangoTest1
{
public partial class MainPage : PhoneApplicationPage
{
public MainPage()
{
InitializeComponent();
const bool runUnitTests = true;
if (runUnitTests)
{
Content = UnitTestSystem.CreateTestPage();
IMobileTestPage imtp = Content as IMobileTestPage;
if (imtp != null) { BackKeyPress += (x, xe) => xe.Cancel = imtp.NavigateBack(); }
}
}
}
}
Если логическое значение истинно, модульные тесты становятся содержанием главной страницы.
Давайте снова побежим … Wohoo! Работает не только на эмуляторе, но и на реальном устройстве:
Список тестовых классов вашего проекта будет показан на первой странице. Вы можете войти в каждый класс, чтобы увидеть все тестовые методы, нажав на название класса.
В нашем случае вы увидите Test and pass. Нажмите на название метода (pass), и вы получите тестовую информацию, результат «пройден».
Это было введение в то, как использовать Silverlight Unit Test Framework с Mango