В этой серии уроков я покажу вам, как создать основанную на физике игру Soccer Keep Ups с помощью Corona SDK. Вы узнаете о физических манипуляциях, сенсорном управлении и обнаружении столкновений. Цель игры — держать мяч в воздухе как можно дольше. Читай дальше!
1. Обзор приложения

Используя готовую графику, мы создадим развлекательную игру с Lua и Corona SDK.
Игрок сможет использовать сенсорный экран на устройстве, чтобы поднять мяч через сцену. Вы можете изменить параметры в коде, чтобы настроить игру.
2. Целевое устройство

Первое, что нам нужно сделать, это выбрать платформу, на которой мы хотим запустить наше приложение, чтобы выбрать размер изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad 1/2 / Mini: 1024×768 пикселей, 132 т / д
- iPad Retina: 2048×1536, 264 ppi
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone / iPod Retina: 960×640 пикселей, 326 точек на дюйм
- iPhone 5 / iPod Touch: 1136×640, 326 т / д
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Asus Nexus 7 Tablet: 800×1280 пикселей, 216 пикселей на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- Samsung Galaxy SIII: 720×1280 пикселей, 306 пикселей на дюйм
В этом уроке мы сосредоточимся на платформе iOS с графическим дизайном. Мы специально будем разрабатывать для распространения на iPhone / iPod touch, но код, представленный здесь, должен также применяться для разработки под Android с Corona SDK.
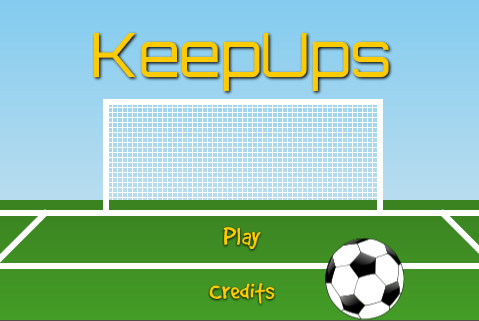
3. Интерфейс

Будет использован простой и дружественный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
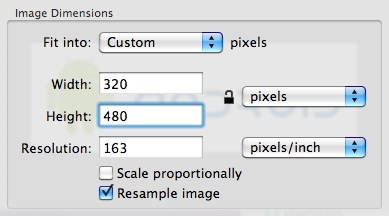
4. Экспорт графики

В зависимости от выбранного устройства вам может понадобиться экспортировать графику в нестандартном размере. Вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
5. Конфигурация приложения
Для запуска приложения в полноэкранном режиме на всех устройствах будет использоваться внешний файл, файл config.lua . Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
6. Main.lua
Давайте напишем заявку!
Откройте предпочитаемый вами редактор Lua (любой текстовый редактор будет работать, но попробуйте найти его с подсветкой синтаксиса Lua) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.lua в папке вашего проекта.
7. Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой!
|
01
02
03
04
05
06
07
08
09
10
11
|
Necessary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
8. Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
9. Импортировать физику
Мы будем использовать библиотеку физики для обработки столкновений. Используйте этот код для его импорта:
|
1
2
3
4
|
— Physics
local physics = require(‘physics’)
physics.start()
|
10. Фон

Простая графика используется в качестве фона для интерфейса приложения, следующая строка кода сохраняет его.
|
1
2
3
4
5
|
— Graphics
— [Background]
local bg = display.newImage(‘bg.png’)
|
11. Заголовок

Это заголовок. Это будет первый интерактивный экран, который появится в нашей игре. Эти переменные хранят компоненты.
|
1
2
3
4
5
6
|
— [Title View]
local title
local playBtn
local creditsBtn
local titleView
|
12. Кредиты Просмотр

Этот вид покажет кредиты и авторские права на игру. Следующая переменная будет использоваться для его хранения:
|
1
2
3
|
— [CreditsView]
local creditsView
|
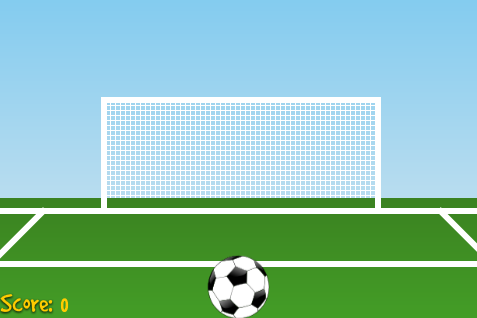
13. Фон игры

Уровень фона, он также добавляет информационные текстовые поля:
|
1
2
3
|
— Game Background
local gameBg
|
14. Обучающее сообщение

В начале игры появится сообщение с инструкциями. Он будет отключен через 2 секунды.
|
1
2
3
|
— Instructions
local ins
|
15. Мяч

Мяч графический. Цель игры — поднять этот предмет как можно дольше.
|
1
2
3
|
— Ball
local ball
|
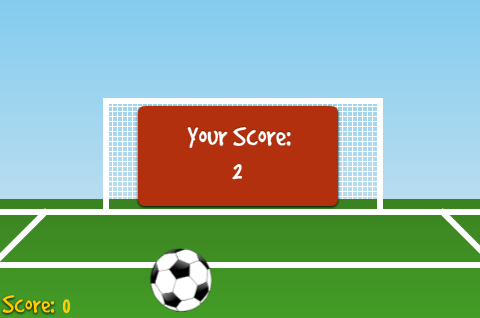
16. Оповещение

Это предупреждение, которое будет отображаться, когда мяч касается пола. Это завершит уровень и завершит игру.
|
1
2
3
|
— Alert
local alertView
|
17. Звуки

Мы будем использовать звуковые эффекты, чтобы улучшить ощущение игры. Вы можете найти звук, используемый в этом примере на Soungle.com, используя ключевое слово Football Kick .
|
1
2
3
|
— Sounds
local ballHit = audio.loadSound(‘Footbal_kick.mp3’)
|
18. Переменные
Эти переменные мы будем использовать. Прочитайте комментарии, чтобы узнать, для чего каждый.
|
1
2
3
|
— Variables
local floor —Stores the floor graphics info
|
19. Объявить функции
Объявите все функции как локальные в начале.
|
01
02
03
04
05
06
07
08
09
10
11
|
— Functions
local Main = {}
local startButtonListeners = {}
local showCredits = {}
local hideCredits = {}
local showGameView = {}
local gameListeners = {}
local onTap = {}
local onCollision = {}
local alert = {}
|
20. Конструктор
Далее мы создадим функцию, которая инициализирует всю игровую логику:
|
1
2
3
|
function Main()
— code…
end
|
21. Добавить заголовок просмотра
Теперь мы помещаем TitleView в сцену и вызываем функцию, которая добавит прослушиватели касаний к кнопкам.
|
1
2
3
4
5
6
7
8
|
function Main()
titleBg = display.newImage(‘titleBg.png’)
playBtn = display.newImage(‘playBtn.png’, 219, 219)
creditsBtn = display.newImage(‘creditsBtn.png’, 205, 273)
titleView = display.newGroup(titleBg, playBtn, creditsBtn)
startButtonListeners(‘add’)
end
|
22. Пуск кнопки прослушивания
Эта функция добавляет необходимых слушателей к кнопкам TitleView .
|
1
2
3
4
5
6
7
8
9
|
function startButtonListeners(action)
if(action == ‘add’) then
playBtn:addEventListener(‘tap’, showGameView)
creditsBtn:addEventListener(‘tap’, showCredits)
else
playBtn:removeEventListener(‘tap’, showGameView)
creditsBtn:removeEventListener(‘tap’, showCredits)
end
end
|
23. Показать кредиты
Экран кредитов отображается, когда пользователь нажимает кнопку «о», к представлению кредитов добавляется прослушиватель касаний, чтобы удалить его.
|
1
2
3
4
5
6
|
function showCredits:tap(e)
playBtn.isVisible = false
creditsBtn.isVisible = false
creditsView = display.newImage(‘credits.png’, -130, display.contentHeight-140)
transition.to(creditsView, {time = 300, x = 65, onComplete = function() creditsView:addEventListener(‘tap’, hideCredits) end})
end
|
24. Скрыть кредиты
При нажатии на экран кредитов, он будет отключен со сцены и удален.
|
1
2
3
4
5
|
function hideCredits:tap(e)
playBtn.isVisible = true
creditsBtn.isVisible = true
transition.to(creditsView, {time = 300, y = display.contentHeight+creditsView.height, onComplete = function() creditsView:removeEventListener(‘tap’, hideCredits) display.remove(creditsView) creditsView = nil end})
end
|
25. Показать игровой вид
При нажатии на кнопку « Воспроизведение» вид заголовка изменяется и удаляется, открывая вид игры. В этом представлении есть много частей, поэтому мы разделим их на следующих шагах.
|
1
2
|
function showGameView:tap(e)
transition.to(titleView, {time = 300, x = -titleView.height, onComplete = function() startButtonListeners(‘rmv’) display.remove(titleView) titleView = nil end})
|
26. Фон игры
Сначала мы добавляем игровой фон.
|
1
2
3
|
— Game Bg
gameBg = display.newImage(‘gameBg.png’, 54, 14)
|
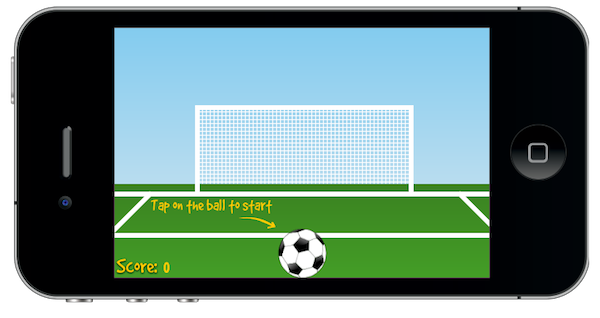
27. Показать сообщение с инструкцией
Следующие строки добавляют сообщение с инструкциями, показывают его в течение 2 секунд, а затем затухают.
|
1
2
3
4
|
— Instructions Message
local ins = display.newImage(‘ins.png’, 44, 214)
transition.from(ins, {time = 200, alpha = 0.1, onComplete = function() timer.performWithDelay(2000, function() transition.to(ins, {time = 200, alpha = 0.1, onComplete = function() display.remove(ins) ins = nil end}) end) end}
|
28. Оценка TextField
Эта часть создает текстовое поле Score на сцене, в нем будет отображаться информация о выполненных ударах.
|
1
2
3
4
|
— TextFields
scoreTF = display.newText(‘0’, 62, 295, ‘Marker Felt’, 16)
scoreTF:setTextColor(255, 204, 0)
|
29. Мяч
Добавьте мяч на уровень.
|
1
2
3
4
|
— Ball
ball = display.newImage(‘ball.png’, 205, 250)
ball.name = ‘ball’
|
30. Этаж
Следующая графика будет использовать физику, чтобы определить, когда мяч падает на пол.
|
1
2
3
|
— Floor
floor = display.newLine(240, 321, 700, 321)
|
31. Физика
Далее мы добавляем физику к игровым объектам.
|
1
2
3
4
5
6
7
8
9
|
— Add Physics
— Ball
physics.addBody(ball, ‘dynamic’, {radius = 30})
— Floor
physics.addBody(floor, ‘static’)
|
32. Слушатели игр
Эта функция добавляет необходимых слушателей для запуска игровой логики.
|
1
2
3
4
5
6
7
8
9
|
function gameListeners(action)
if(action == ‘add’) then
ball:addEventListener(‘tap’, onTap)
floor:addEventListener(‘collision’, onCollision)
else
ball:removeEventListener(‘tap’, onTap)
floor:removeEventListener(‘collision’, onCollision)
end
end
|
33. Kick Ball
В следующих строках используется событие tap и физический метод applyForce чтобы выстрелить в воздух.
|
1
2
3
4
5
6
7
8
|
function onTap(e)
audio.play(ballHit)
ball:applyForce((ball.x — ex) * 0.1, -10, ball.x, ball.y)
— Update Score
scoreTF.text = tostring(tonumber(scoreTF.text) + 1)
end
|
34. Столкновения
Теперь мы проверяем, сталкивается ли мяч с полом, используя следующий код и вызываем предупреждение, если оно истинно. Это также проверяет количество сделанных ударов и использует их, чтобы установить правильное предупреждение для отображения.
|
1
2
3
4
5
6
|
function onCollision(e)
if(tonumber(scoreTF.text) > 1) then
alert(scoreTF.text)
end
scoreTF.text = 0
end
|
35. Оповещение
Функция оповещения создает представление оповещения, оживляет его и завершает игру.
|
01
02
03
04
05
06
07
08
09
10
|
function alert(score)
gameListeners(‘rmv’)
alertView = display.newImage(‘alert.png’, (display.contentWidth * 0.5) — 105, (display.contentHeight * 0.5) — 55)
transition.from(alertView, {time = 300, xScale = 0.5, yScale = 0.5})
local score = display.newText(scoreTF.text, (display.contentWidth * 0.5) — 8, (display.contentHeight * 0.5), ‘Marker Felt’, 18)
— Wait 3 seconds to stop physics
timer.performWithDelay(3000, function() physics.stop() end, 1)
end
|
36. Вызов основной функции
Чтобы начать игру, необходимо вызвать функцию Main . С помощью приведенного выше кода мы сделаем это здесь:
|
1
|
Main()
|
37. Экран загрузки

Файл Default.png — это изображение, которое будет отображаться сразу после запуска приложения, пока iOS загружает основные данные для отображения главного экрана. Добавьте это изображение в исходную папку вашего проекта, и оно будет автоматически добавлено компилятором Corona SDK.
38. Иконка

Используя графику, которую вы создали ранее, теперь вы можете создать красивый и красивый значок. Размер значка для iPhone без использования сетчатки составляет 57x57px, но для версии с сетчаткой — 114x114px, а для магазина iTunes требуется версия 512x512px. Я предлагаю сначала создать версию 512×512, а затем уменьшить ее для других размеров.
Это не должно иметь закругленные углы или прозрачные блики. iTunes и iPhone сделают это за вас.
39. Тестирование в симуляторе

Пришло время сделать финальный тест. Откройте Corona Simulator, перейдите в папку вашего проекта и нажмите «Открыть». Если все работает, как ожидалось, вы готовы к последнему шагу!
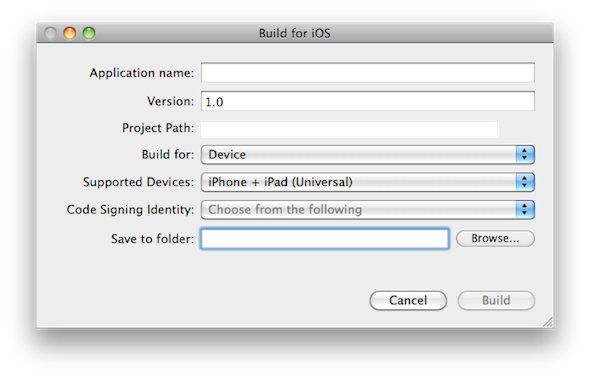
40. Построить

В Corona Simulator перейдите в File> Build и выберите ваше целевое устройство. Заполните необходимые данные и нажмите кнопку « Создать» . Подождите несколько секунд, и ваше приложение будет готово для тестирования устройства и / или отправки для распространения!
Вывод
В этой серии мы узнали о физическом поведении, прослушивании касаний и столкновениях. Эти навыки могут быть действительно полезны в большом количестве игр! Поэкспериментируйте с конечным результатом и попробуйте сделать свою собственную версию игры!
Надеюсь, вам понравился этот урок, и вы нашли его полезным. Спасибо за чтение!