В этом руководстве вы узнаете, как создавать базовые элементы управления Android EditText для сбора ввода текста от пользователя. Затем вы узнаете, как настраивать, стилизовать и управлять этими элементами управления различными способами.
Из этого туториала вы узнаете, как создать несколько разных элементов управления EditText в приложении Android. Сначала вы узнаете, как добавить базовые элементы управления вводом текста в файлы макета и каковы некоторые из их наиболее полезных атрибутов. Далее вы узнаете, как получить содержимое текстового элемента управления. Наконец, мы обсудим некоторые другие функции, доступные для элемента управления EditText в Android.
Android SDK включает в себя простой редактируемый текстовый элемент управления для использования в ваших макетах: EditText (android.widget.EditText). Хороший пример использования элемента управления EditText — сбор ввода формы, например «Введите имя:» или «Введите пароль:».
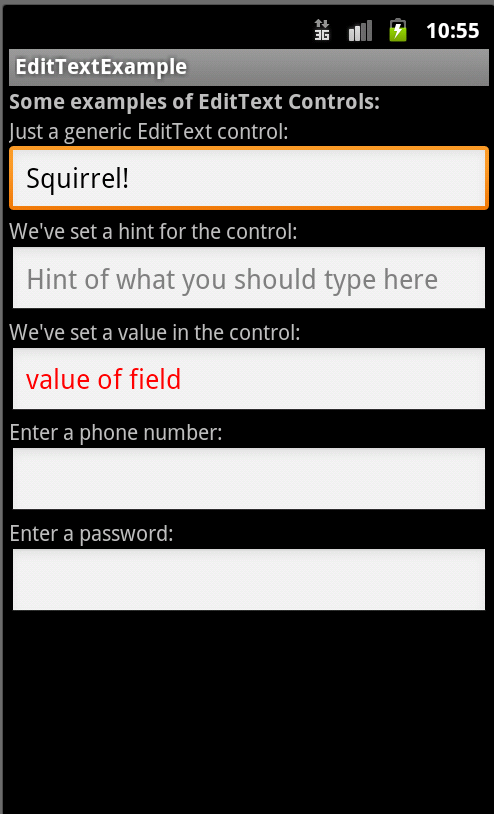
На рисунке 1 показан пример экрана с множеством различных элементов управления EditText, отображаемых на нем.

Шаг 1. Создайте приложение для Android
Начните с создания проекта Android. Реализуйте свое Android-приложение как обычно. После настройки проекта и запуска приложения определите, на каком экране вы хотите добавить элементы управления. Возможно, вы просто создали новый проект Android с его активностью и макетом по умолчанию (main.xml). Это будет работать для этого упражнения. После того, как вы настроили свой проект Android, вы готовы приступить к этому уроку.
Шаг 2. Добавление элемента управления EditText в макет
Элементы управления EditText обычно включаются как часть файла ресурсов макета вашей деятельности. Например, чтобы добавить элемент управления EditText в ресурс макета main.xml, связанный с вашим приложением, необходимо отредактировать файл макета. Вы можете сделать это в Eclipse, используя дизайнер ресурсов Layout или непосредственно редактируя XML. Элементы управления также могут быть созданы программно и добавлены на экран во время выполнения. Просто создайте элемент управления EditText (android.widget.EditText) и добавьте его в свой макет в своей деятельности.
Чтобы добавить элемент управления EditText в файл ресурсов макета, откройте файл макета /res/layout/main.xml, который является частью вашего проекта Android. Нажмите на LinearLayout (или родительский элемент управления макетом), к которому вы хотите добавить элемент управления EditText. В Eclipse из графического дизайнера ресурсов макета вы можете выбрать элемент управления EditText и перетащить его в родительский макет.
Чтобы настроить внешний вид и поведение элемента управления EditText, настройте атрибуты элемента, выбрав элемент управления (либо на вкладке Outline, либо в окне предварительного просмотра) и изменив его атрибуты, как показано на вкладке Properties. Вы также можете редактировать XML напрямую.
Вот как выглядит определение XML для очень простого элемента управления EditText:
|
1
2
3
4
5
|
<EditText
android:id=»@+id/editTextSimple»
android:layout_height=»wrap_content»
android:layout_width=»match_parent»>
</EditText>
|
Конкретные атрибуты элементов управления EditText, о которых вы хотите знать:
- Дайте элементу управления EditText уникальное имя, используя свойство id. Это идентификатор, который вам нужно будет использовать для программного получения значения этого элемента управления.
- Установите соответствующие параметры высоты макета и ширины макета элемента управления.
- Класс EditText является производным от класса TextView, поэтому большинство статических атрибутов элемента управления TextView (и связанных с ними методов) по-прежнему применяются. Например, вы можете установить любые другие атрибуты, которые вы хотите настроить внешний вид элемента управления. Например, настройте размер текста, цвет, шрифт или другие параметры стиля для элемента управления EditText.
Давайте обсудим некоторые из наиболее распространенных атрибутов для элементов управления EditText.
Шаг 3: Получение значения элемента управления EditText программно
Чтобы получить значение элемента управления EditText из вашей деятельности, вы можете использовать метод getText () класса EditText. Например, следующий код извлекает дескриптор элемента управления EditText, определенного как editTextSimple:
|
1
2
|
final EditText simpleEditText = (EditText) findViewById(R.id.editTextSimple);
String strValue = simpleEditText.getText().toString();
|
Шаг 4: Контроль элемента управления EditText для действий
Обычно вы хотите получить содержимое EditText, а также другие элементы управления формой в конкретном событии. Часто такой вид сбора информации запускается пользователем, нажимающим кнопку (например, OK или Отправить) или нажимающим кнопку Назад.
Однако вы можете более тщательно контролировать элементы управления, такие как EditText, если хотите, используя типичные прослушиватели элементов управления View.
Как правило, вы можете быть заинтересованы в прослушивании таких событий, как:
1. Когда пользователь нажимает на элемент управления. В этом случае зарегистрируйте слушателя с помощью метода setOnClickListener ().
1. Когда пользователь долго нажимает на элемент управления. В этом случае зарегистрируйте слушателя, используя метод setOnLongClickListener ().
1. Когда пользователь нажимает клавишу в элементе управления. В этом случае зарегистрируйте слушателя с помощью метода setOnKeyListener ().
1. Когда пользователь меняет фокус на или из элемента управления. В этом случае зарегистрируйте слушателя, используя метод setOnFocusChangedListener ().
Давайте посмотрим на пример изменения фокуса. Когда элемент управления впервые получает фокус, вы увидите событие изменения фокуса. Как только пользователь отодвинет фокус от этого элемента управления, вы увидите его снова. Вот пример того, как отслеживать содержимое элемента управления EditText на предмет изменения фокуса в вашем классе Activity:
final EditText simpleEditText = (EditText) findViewById (R.id.editTextSimple); simpleEditText.setOnFocusChangeListener (new OnFocusChangeListener () { public void onFocusChange (View v, логическое значение hasFocus) { String strValue = simpleEditText.getText (). ToString (); Log.d (DEBUG_TAG, "Пользователь установил значение EditText в" + strValue); } });
Шаг 5: Сбор разных типов ввода
По умолчанию любое текстовое содержимое в элементе управления EditText отображается в виде простого текста. Программная клавиатура по умолчанию используется для ввода простого текста. Однако, установив один простой атрибут, называемый inputType, все, что вы можете облегчить ввод различных типов информации, таких как номера телефонов и пароли. В XML это свойство будет отображаться в вашем элементе управления EditText как:
|
1
|
android:inputType=»phone»
|
Или
|
1
|
android:inputType=»textPassword»
|
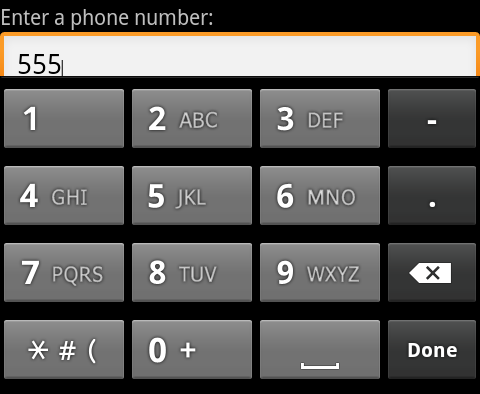
Существует множество разных типов ввода для разных целей. Телефон inputType ограничит пользователя номерами; программная клавиатура предоставит числовые опции, как показано на рисунке 2.

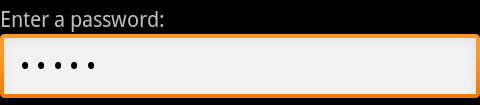
Точно так же метод ввода пароля маскирует пароль при его вводе, как показано на рисунке 3.

Получение этой информации из элемента управления выполняется точно так же, как если бы вы собирали основной текст, используя метод getText ().
Шаг 6: Установка подсказок и значений элементов управления EditText
Вообще говоря, элементы управления EditText используются для сбора ввода, а не его отображения. Тем не менее, вы всегда можете установить значение элемента управления EditText, используя метод setText (), так же, как и обычный элемент управления TextView.
Вы также можете установить подсказку для элемента управления EditText, чтобы запросить у пользователя конкретный ввод. Когда пользователь вводит этот элемент управления, подсказка перезаписывается. Вы можете установить строку подсказки вашего элемента управления EditText в макете, используя атрибут подсказки:
|
1
|
android:hint=»@string/hint»
|
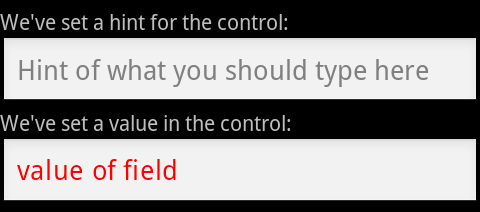
На рисунке 4 показаны два элемента управления EditText. Первый имеет подсказку для подсказки пользователя. Второй устанавливает значение (и цвет текста — красный) элемента управления. Это не подсказка, а фактическое значение, установленное в элементе управления.

Шаг 7. Облегчение ввода текста в элементах управления EditText
Вы можете упростить жизнь своих пользователей, установив несколько дополнительных атрибутов в элементах управления EditText. Например, вы можете использовать атрибут capitalize, чтобы автоматически использовать заглавные буквы для каждого предложения, слова или символа в элементе управления EditText:
|
1
|
android:capitalize=»sentences»
|
Хотя вариант предложений, вероятно, является наиболее популярным, вы можете использовать заглавные буквы для ввода в виде имен и каждого символа для двухбуквенных сокращений состояний.
Точно так же вы можете ограничить количество символов, которые можно ввести в поле, используя атрибут digits. Например, вы можете ограничить числовое поле нулями, например:
|
1
|
android:digits=»01″
|
По умолчанию курсор отображается в тексте редактирования во время ввода. Вы можете отключить курсор, используя атрибут cursorVisible, например так:
|
1
|
android:cursorVisible=»false»
|
Вывод
Мы только коснулись того, что вы можете сделать с помощью элемента управления EditText. Элементы управления EditText обычно используются в пользовательских интерфейсах приложений Android для сбора текстового ввода от пользователя. Из этого руководства вы узнали, как создавать элементы управления Android EditText и настраивать их различными простыми способами. Одной из наиболее мощных функций элементов управления EditText является возможность установить его inputType для сбора текста, чисел, адресов электронной почты и другой информации от пользователя. Эти атрибуты можно смешивать и сопоставлять, чтобы обеспечить очень гибкие элементы управления вводом на экране.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android, второе издание» и « Самс научи себя разработке приложений для Android за 24 часа, второе издание» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


