1. Установка сцены
С тех пор, как Xamarin вышел на сцену несколько лет назад, разработчики на C # с удовольствием создавали мобильные приложения для платформ, не принадлежащих Microsoft. Мы с большим волнением можем теперь писать приложения на языке, который нам очень знаком, и иметь возможность распространять их среди крупных игроков в мобильном пространстве, iOS и Android.
Поскольку эти приложения могут быть написаны на одном языке, имеет смысл написать единую кодовую базу, которая будет компилироваться в отдельные приложения для разных платформ и, в конечном итоге, позволит нам достичь мира « Записывай один раз, работай везде / везде» . На бумаге это звучит хорошо, но это было не совсем так.
2. Проблема
Концепция написания приложения один раз и возможности его запуска на нескольких платформах не нова. В течение многих лет разработчики пытались достичь этого с помощью настольных и серверных приложений, написанных на Java или C / C ++ и скомпилированных для конкретных платформ. Почему мобильные приложения должны отличаться? Простой ответ — нет. Как разработчики мобильных приложений, мы сталкиваемся с теми же основными кросс-платформенными проблемами, что и другие, — с пользовательским интерфейсом.
Когда дело доходит до написания любого программного обеспечения, которое вы хотите иметь на разных платформах, логика заключается в простоте. Под простотой я подразумеваю ту часть приложения, которая не меняется независимо от платформы, на которую вы ориентируетесь. Независимо от того, на какую платформу вы ориентируетесь, вам все равно нужно будет получать данные из сервисов, баз данных, файлов и т. Д. Скорее всего, это изменится очень редко. Часть, которая действительно изменяется, является пользовательским интерфейсом. Это связано прежде всего с внутренними различиями платформ. Каждая платформа будет иметь свой собственный SDK, определяющий возможности платформы, а также их визуальные компоненты и характеристики.
Если посмотреть на современную мобильную среду, вы быстро обнаружите, что есть три крупных игрока: iOS , Android и Windows Phone . Эти трое находятся в постоянной конкуренции, чтобы попытаться объединить усилия других, чтобы получить большую долю рынка. Но в обозримом будущем это платформы, на которые вы хотите ориентироваться. Причина, по которой кросс-платформенная разработка на мобильных устройствах может быть сложной, связана с фундаментальными различиями в терминах пользовательского интерфейса. Кнопка больше не просто кнопка. Кнопка — это кнопка UIButton с XML на iOS, Button с AXML на Android и Button с XAML на Windows Phone.
3. Обходной путь
Как и в большинстве кроссплатформенных сред, у Xamarin обычно была похожая стратегия, когда речь шла об ограничении головной боли, вызываемой пользовательским интерфейсом, отделении логики от пользовательского интерфейса.
В мире C # эта стратегия, как правило, оставляет в вашем решении как минимум N + 1 проектов. У вас будет по крайней мере один проект для каждой из N платформ, на которые вы ориентируетесь, и вам также понадобится по крайней мере один проект, который будет содержать весь общий код, на который опирается приложение. Таким образом, у вас могут быть проекты для конкретной платформы, которые просто ссылаются на проект с общим кодом, и вам остается только беспокоиться о том, как визуализировать данные. Благодаря некоторым новым функциям в платформах .NET и Mono у вас есть несколько вариантов.
Вариант 1: переносимые библиотеки классов
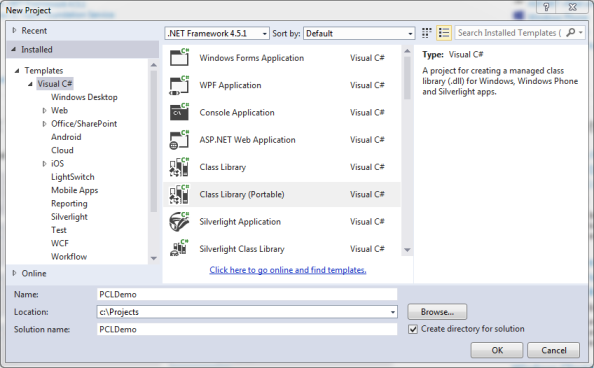
Сначала появились портативные библиотеки классов или PCL. Про PCL проще всего думать как о обычных библиотеках классов, только с ограниченной функциональностью. Понять эту концепцию легче на примере. Начните с создания нового решения / проекта, назовите его PCLDemo и выберите Class Library (Portable) в качестве шаблона проекта.

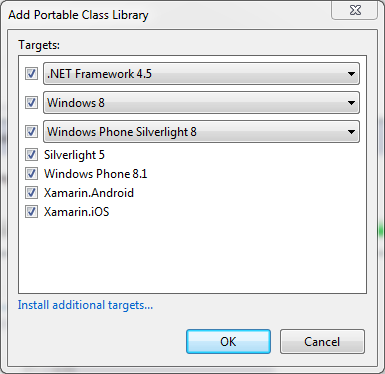
Когда вы нажмете OK в Visual Studio, вы увидите другое окно, которое выглядит примерно так:

В зависимости от установленных инструментов они могут выглядеть немного иначе. На этом экране вы можете настроить таргетинг на столько платформ, сколько пожелаете. Основное правило здесь — выбирать только те платформы, которые вам абсолютно необходимы. Причина этого в том, что чем больше платформ вы хотите настроить, тем меньше функций будет включено в эту библиотеку. Обновленный список функций, поддерживаемых различными платформами, можно найти на странице « Межплатформенная разработка с переносной библиотекой классов» в MSDN .
Если вы не выберете подходящие платформы в этом диалоговом окне, вы можете столкнуться с проблемами несовместимости позже. Чтобы увидеть это в действии, снимите три нижних опции:
- Windows Phone 8.1
- Xamarin.Android
- Xamarin.iOS
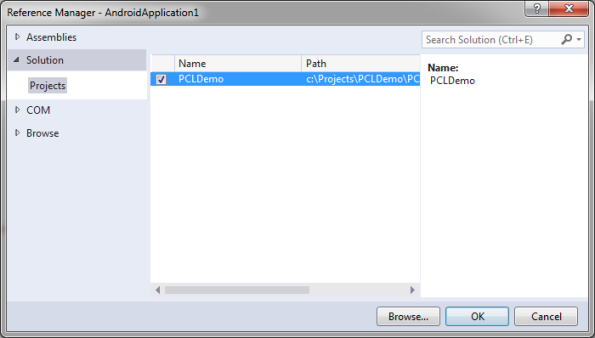
Теперь создайте новый проект одного из типов, из которого вы удалили поддержку в PCL. Например, вы можете создать новый проект Xamarin.Android, используя любой из предоставленных шаблонов. Как только проект создан, щелкните правой кнопкой мыши на References и выберите Add Reference . В диалоге Reference Manager выберите Solution> Projects из фильтра слева и установите флажок рядом с проектом PCLDemo .

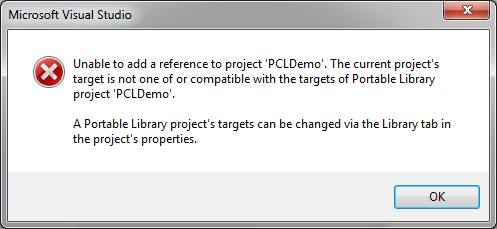
Когда вы нажмете ОК , вы увидите ошибку, подобную следующей:

Эта ошибка говорит о том, что текущий проект несовместим с целями, доступными в выбранной PCL. Вы можете обойти это, перейдя в свойства проекта PCL и изменив цели. Но помните, чем больше целей, тем меньше поддерживаемых функций.
Преимущества портативных библиотек классов
Несмотря на то, что при использовании PCL есть несколько моментов, на которые следует обратить внимание, есть некоторые очень приятные преимущества.
- неплатформенный код может быть изолирован в отдельном проекте
- модульное тестирование общего кода изолированно в отдельном проекте (ах)
- общий код в PCL может быть передан другим приложениям через скомпилированную dll
Недостатки портативных библиотек классов
Выбирая новую технологию или платформу для использования, вы также должны понимать недостатки, которые необходимо устранить.
- наборы функций ограничены в зависимости от целевых платформ
- PCL могут добавлять ссылки только на другие PCL, которые используют одни и те же целевые платформы.
- PCL не могут содержать код для конкретной платформы
Если PCL кажется вам слишком ограниченным в качестве выбора для общего кода, есть другой вариант.
Вариант 2. Общие проекты
В последнем выпуске Visual Studio 2013 Update 2 Microsoft добавила поддержку общих проектов. Совместно используемые проекты — это еще один способ совместного использования кода между различными платформами, в некотором роде похожий на PCL, а в других — радикально отличающийся. Давайте начнем с создания простого примера.
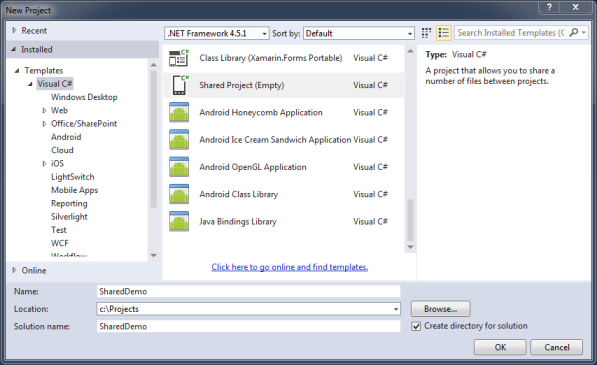
Начните с создания другого решения / проекта в Visual Studio, присвоив ему имя SharedDemo и выбрав Shared Project (Empty) в качестве шаблона.

Если вы не видите Shared Project (Пустой) в качестве опции, убедитесь, что у вас установлена последняя версия Visual Studio 2013 Update 2 . Если вы используете последнюю версию и все еще не видите ее, вам может потребоваться установить расширение Shared Project Reference Manager .
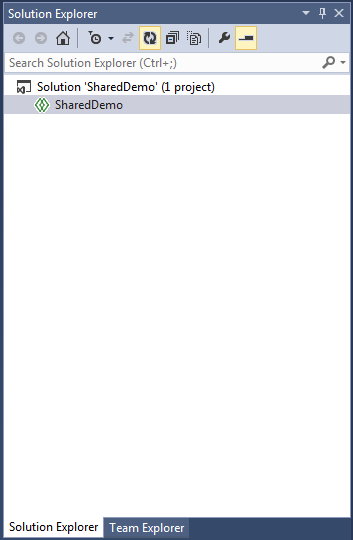
После нажатия кнопки « ОК» Visual Studio создаст новый проект для вас в обозревателе решений , но он будет выглядеть несколько иначе, чем вы привыкли.

Кажется, немного одиноко, а? Там нет папки Свойства и нет ссылок папки. В чем дело? Это красота и часто источник путаницы для большинства разработчиков. По умолчанию общий проект на самом деле вообще не имеет доступа к каким-либо функциям. За кулисами в Visual Studio / Xamarin Studio происходит какое-то волшебство, но вы скоро это увидите.
Еще одна странная особенность общего проекта — это то, что вы не можете его построить. Если бы вы были правой кнопкой мыши решение или проект, вы не увидите никаких вариантов для создания, запуска или отладки этого проекта. Чтобы понять, почему это так, нужно сделать шаг назад на мгновение.
Какова цель создания проекта? Цель состоит в том, чтобы преобразовать ваш код из текста в реальный файл, который может использоваться системой, в которой вы работаете, или другим приложением. Вот почему вы не можете создать общий проект, так как он не генерирует выходной файл. Этот специализированный проект имеет совершенно другое назначение.
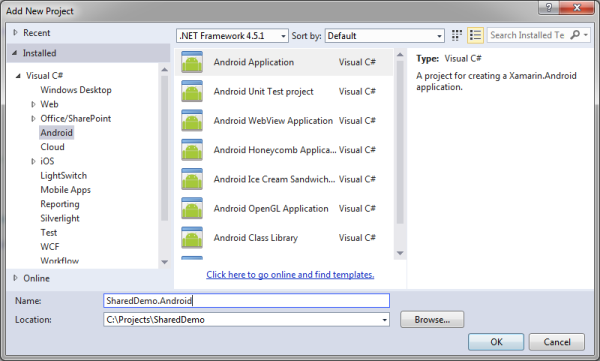
Когда вы создаете общий проект и пишете в нем код, вы можете добавлять ссылки на него из других проектов столько раз, сколько захотите. Там нет платформ для целевого или правил для подражания. Это первое отличие от PCL. Давайте продолжим с примером. Создайте новый проект Xamarin.Android и / или Xamarin.iOS в своем решении и назовите их соответственно SharedDemo.Android и / или SharedDemo.iOS .

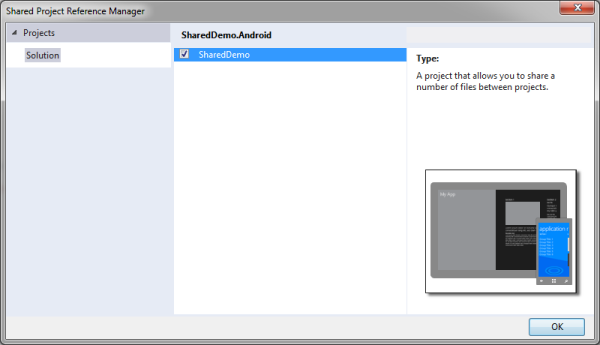
Теперь, когда у вас есть новый проект, щелкните правой кнопкой мыши папку References и выберите Добавить ссылку на общий проект . Если вы не видите это в качестве опции, вам может понадобиться рассмотреть добавление расширения Shared Project Reference Manager .

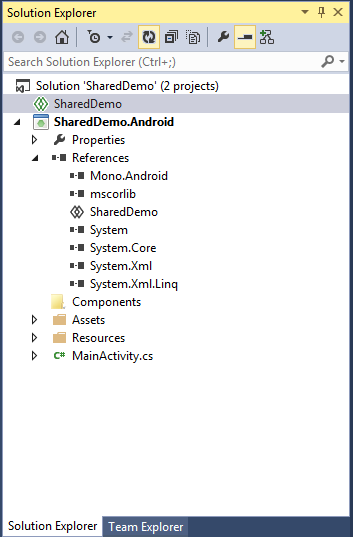
Здесь нажмите кнопку ОК, и вы должны увидеть что-то похожее на это:

Это где магия вступает в игру. Код, содержащийся в общем проекте, будет скомпилирован во все проекты, которые на него ссылаются. Вот почему вы не можете построить их напрямую, им нужно что-то, чтобы ссылаться на них, прежде чем их можно будет собрать и скомпилировать. Тот факт, что они могут быть добавлены в любой проект в качестве ссылки, является одной из причин, почему они являются такими хорошими кандидатами для кроссплатформенной разработки.
Другая причина, по которой они являются хорошими кандидатами для кроссплатформенной разработки, заключается в их поддержке директив компилятора. Вы можете размещать проверки для специальных директив в ваших общих проектах, чтобы только определенные платформы получали определенную функциональность или чтобы вещи обрабатывались по-разному на разных платформах. В проектах платформы можно найти следующие директивы:
-
__MOBILE__Xamarin.Android и Xamarin.iOS проекты -
__IOS__Xamarin.iOS проекты -
__ANDROID__Xamarin.Android проекты -
__ANDROID_xx__Xamarin.Android проекты, гдеxxзаменен целевой версией Android API -
WINDOWS_PHONEWindows Phone проекты -
SILVERLIGHTWindows Phone проекты
Вы можете использовать эти директивы внутри блоков #ifdef чтобы проверить, на какой платформе вы работаете, и использовать условную компиляцию, чтобы включить только то, что необходимо в каждом проекте. Это все сделано для вас компилятором. Давайте посмотрим на пример.
В своем проекте SharedDemo добавьте новый класс с именем Recipe и замените реализацию по умолчанию следующим:
|
1
2
3
4
5
6
7
8
9
|
public class Recipe
{
public string ShortName { get;
#if __iOS__
public string LongName { get;
#endif
public List<string> Ingredients { get;
public List<string> Directions { get;
}
|
Это немного надуманный пример, но он служит для иллюстрации простого момента. Поскольку я ссылаюсь на этот код из проекта Xamarin.Android, класс Recipe будет содержать только 3 свойства: ShortName , Ingredients и Directions . Если на этот код ссылается проект Xamarin.iOS, он также будет содержать свойство LongName .
Вы с большей вероятностью будете использовать эти директивы в ситуациях, когда вы сталкиваетесь с расхождением платформы. Общие области расхождения на этих мобильных платформах связаны с доступом к оборудованию, файловой системе и т. Д. Теперь вы можете поместить код платформы в общий проект, разделенный директивами, и Visual Studio будет обрабатывать компиляцию для конкретной платформы в соответствующих проектах. Очень хорошо.
Преимущества общих проектов
Общие проекты содержат несколько очень полезных функций, которые помогают в создании кроссплатформенных проектов.
- неплатформенный и платформо-зависимый код может существовать в одном проекте
- иметь доступ к библиотекам и возможностям родительского проекта
- директивы поддержки для разделения кода, специфичного для платформы
Недостатки общих проектов
В то время как общие проекты имеют приятные функции, есть несколько не очень желательных характеристик.
- dll не создается, поэтому код нельзя использовать совместно с другими решениями
- иметь доступ только к библиотекам в родительском проекте, поэтому проекты, не связанные с платформой, могут быть сложными
- не может ссылаться на другие проекты или библиотеки
4. Введите Xamarin.Forms
Теперь вы знаете основные стратегии обмена логикой вашего приложения. Пришло время начать смотреть на пользовательский интерфейс вашего приложения. В последнем выпуске версии 3 Xamarin одной из самых интересных функций является введение Xamarin.Forms . Xamarin.Forms — это библиотека, которая содержит абстракции типичных элементов управления пользовательского интерфейса, которые составляют пользовательский интерфейс вашего приложения. Когда эти элементы управления используются на конкретных платформах, они отображаются для отображения собственных элементов управления пользовательского интерфейса, чтобы вы могли получить представление о собственных компонентах.
Базовая структура вашего кроссплатформенного приложения не меняется. Вы по-прежнему будете следовать правилу N + 1 в том, что касается проектов, но теперь вы будете перемещать свой код пользовательского интерфейса для конкретной платформы из проектов для конкретной платформы в общие проекты. Прежде чем мы заберем себя вперед, нам нужно понять потребности и требования не только запуска, но и разработки приложений Xamarin.Forms.
Требования
Есть несколько требований, если вы хотите в полной мере использовать Xamarin.Forms. Чтобы использовать Xamarin.Forms, ваше приложение должно быть ориентировано на следующие платформы:
- iOS 6.1+
- Android 4.0+
- Windows Phone 8
Это означает, что если вы планируете использовать некоторые из более старых версий этих платформ, вы не сможете использовать Xamarin.Forms. Помимо ограничений целевой платформы, существует также несколько системных требований разработки.
OS X
- Xamarin 5 требуется использовать Xamarin.Forms на OS X.
- Для разработки приложений для iOS необходимы Xcode и OS X 10.8+.
- Приложения для Windows Phone могут быть разработаны только на компьютере с Windows.
Windows
- Вам понадобится Visual Studio 2012 или новее.
- Чтобы использовать версию Xamarin.Forms для PCL, вам нужно использовать профиль 78 PCL, который включает поддержку .NET Framework 4.5+, Windows Phone 8 или более поздней версии, Windows 8, Windows Phone Silverlight 8, приложений Магазина Windows (Windows 8), Xamarin.Android и Xamarin.iOS.
- Это говорит само за себя, что вам также понадобится Windows Phone SDK .
- Для разработки приложений для iOS вам понадобится Xcode и Mac под управлением OS X. Это требование для всех приложений Xamarin.iOS, созданных на компьютере под управлением Windows.
Как только вы загрузили и настроили все, вы готовы начать работу.
5. Строительные блоки
Основная идея Xamarin.Forms проста: вы обращаетесь к общим элементам управления пользовательским интерфейсом одинаково, независимо от целевых платформ. Кнопка это кнопка это кнопка. Вы создадите эти элементы управления и дадите им визуальные характеристики и функциональность. Затем вы будете использовать Layout чтобы расположить элементы управления на экране и отобразить все на Page . Если вы привыкли использовать терминологию, специфичную для платформы, для описания компонентов пользовательского интерфейса ваших приложений, привыкание к новым терминам может занять некоторое время. К счастью, есть только несколько понятий для понимания.
страницы
В Xamarin.Forms страницы представляют собой реальные экраны вашего приложения. Что касается других платформ, Page — это действие на Android, UIViewController на iOS и Page на Windows Phone. Page — это основной объект, с которым вы будете иметь дело при работе с переходами и навигацией. Кроме того, Page содержит только один дочерний элемент, который в большинстве случаев является Layout определенного типа.
Макеты
Макеты — это элементы управления, используемые для логической организации компонентов пользовательского интерфейса на вашей Page . В Layout вы можете установить характеристики элементов управления пользовательского интерфейса, такие как положение и размер. Вы можете добавить любое количество компонентов пользовательского интерфейса в макет, включая элементы управления и другие объекты Layout .
Взгляды
В Xamarin.Forms представления — это то, что вы обычно называете элементами управления. Объекты Common View в Xamarin.Forms — это Button , Label и ListView . Класс Layout фактически наследуется от класса View , что означает, что к ним можно обращаться одинаково и добавлять к объектам Layout .
ячейки
Ячейки — это специализированные компоненты пользовательского интерфейса, используемые для настройки того, что обычно называют строками в объектах ListView и UITableView . Существуют предварительно созданные типы Cell для добавления различных настроек в объекты View .
6. Создание базового приложения
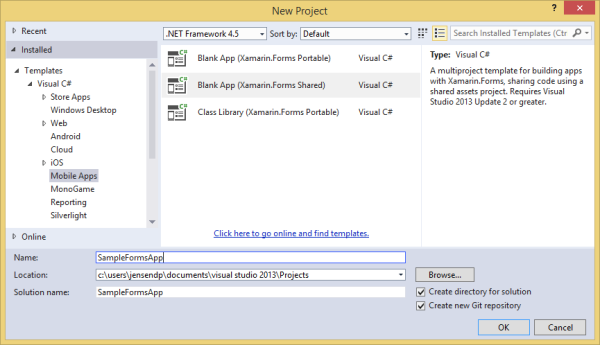
Чтобы создать базовое приложение Xamarin.Forms, откройте Visual Studio, выберите « Файл»> «Новый проект» , выберите категорию « Мобильные приложения » и выберите соответствующий шаблон. Я выбрал пустой шаблон приложения (Xamarin.Forms Shared) . Это создаст приложение Xamarin.Forms с использованием шаблона Shared Project .

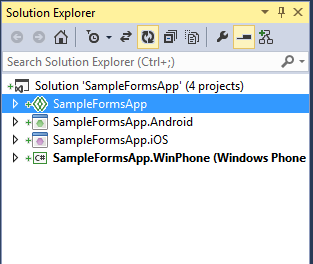
После нажатия OK ваше решение будет создано с четырьмя проектами. Как обсуждалось ранее, у вас будет три проекта для конкретной платформы и один общий проект. Общий проект содержит логику приложения, а также весь код Xamarin.Forms, который будет отвечать за создание экранов (объектов Page ) вашего приложения.

Если вы откроете проект SampleFormsApp , вы увидите один класс с именем App.cs. Это основной файл проекта, содержащий определения Page , которые в конечном итоге появятся на целевых платформах. Это простой класс, который содержит только следующее:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
public class App
{
public static Page GetMainPage()
{
return new ContentPage
{
Content = new Label {
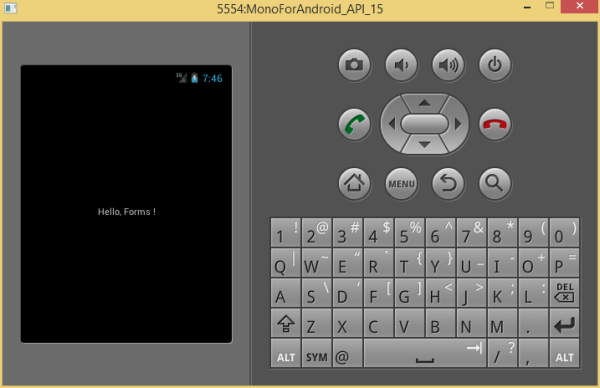
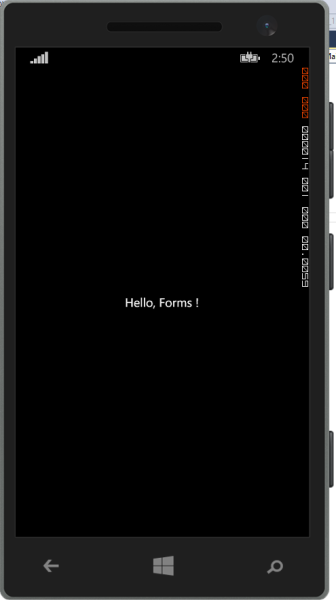
Text = «Hello, Forms !»,
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
},
};
}
}
|
Класс App довольно прост в том, что он содержит только один статический метод, который возвращает объект ContentPage . Объект ContentPage — это самая базовая Page без излишеств, которую вы можете создать. Проще всего представить ContentPage как пустой холст, с которым вы можете делать все, что захотите. В нем очень мало встроенных функций.
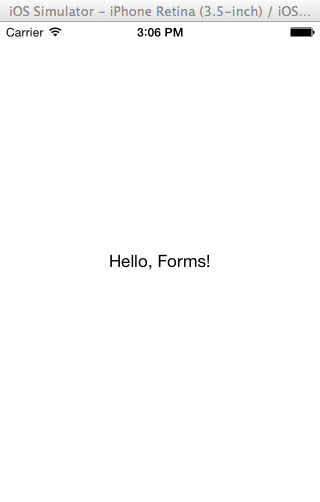
Как правило, вы обнаружите, что большинство объектов Page имеют свойство Content которое позволяет вам присвоить ему объект View . В данном случае это простое представление Label которое печатает «Hello, Forms!» на экран, давая ему некоторое базовое форматирование для его центрирования.
Чтобы заставить эту ContentPage загружаться на каждую платформу, на которую мы нацелены, есть некоторый специальный код для конкретной платформы, который необходимо включить в каждый из проектов платформы. Давайте сначала посмотрим на проект iOS. Откройте проект SampleFormsApp.iOS и взгляните на файл AppDelegate.cs . Это файл, содержащий проводку в мир Xamarin.Forms.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
Forms.Init();
window = new UIWindow(UIScreen.MainScreen.Bounds);
window.RootViewController = App.GetMainPage().CreateViewController();
window.MakeKeyAndVisible();
return true;
}
|
Сначала мы инициализируем библиотеку Xamarin.Forms с помощью вызова Forms.Init() . После этого единственным пользовательским кодом является window.RootViewController свойству window.RootViewController результата App.GetMainPage().CreateViewController() . Эта линия будет запущена в мир Xamarin.Forms, и все с этого момента продолжает использовать Xamarin.Forms.

Процесс инициализации Xamarin.Forms в Android и Windows Phone очень похож. Вы Init метод Init и App.GetMainPage() начальную Page как результат метода App.GetMainPage() . Вот как это выглядит в проекте SampleFormsApp.Android в Метод MainActivity.OnCreate .
|
1
2
3
4
5
6
7
8
|
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
Xamarin.Forms.Forms.Init(this, bundle);
SetPage(App.GetMainPage());
}
|

А в проекте SampleFormsApp.WinPhone в конструкторе MainPage частичного класса MainPage :
|
1
2
3
4
5
6
7
|
public MainPage()
{
InitializeComponent();
Forms.Init();
Content = SampleFormsApp.App.GetMainPage().ConvertPageToUIElement(this);
}
|

Вывод
Теперь вы должны иметь общее представление о Xamarin.Forms, а также о том, что вы можете сделать, используя их. Путешествие в эту удивительную технологию не останавливается на достигнутом. При использовании Xamarin.Forms у вас будет другой выбор, связанный с макетом. И это именно то, что будет рассмотрено в следующем уроке.
Следующий шаг: смотреть курс
Если вы хотите узнать больше о Xamarin, ознакомьтесь с нашим курсом Создание многоплатформенных приложений на C # в Xamarin .
В ходе курса вы узнаете, как создать кроссплатформенное приложение из единой кодовой базы, которая будет работать на трех совершенно разных платформах: iOS, Android и Windows Phone 8. Думаешь, это невозможно? Через некоторое время вы будете делать это самостоятельно. Давай приступим к работе.
Вы можете воспользоваться бесплатной 14-дневной пробной версией подписки Tuts +. Для начала ознакомьтесь с нашими вариантами подписки или, если вы заинтересованы в этом курсе, вы можете приобрести его отдельно за 15 долларов! Вот предварительный просмотр, чтобы вы начали: