В этой серии уроков мы будем использовать Corona SDK для создания Frenzic Inspired Game. Этот учебник будет сфокусирован на настройке приложения и структуре ядра в 15 шагов. Читай дальше!
Шаг 1: Обзор приложения

Используя готовую графику, мы создадим развлекательную игру с использованием js и API Corona SDK.
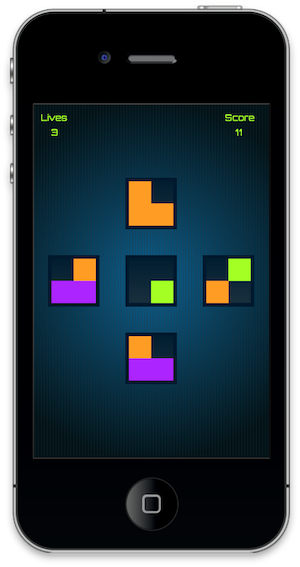
Пользователь сможет играть со временем, чтобы заполнить квадратные контейнеры, нажав на них. Заполнение контейнера одним цветом дает больше очков!
Шаг 2: Целевое устройство

Первое, что нам нужно сделать, это выбрать платформу, в которой мы хотим запустить наше приложение, таким образом, мы сможем выбрать размер для изображений, которые мы будем использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Google Nexus One: 480×800 пикселей, 254 точек на дюйм
- Motorola Droid X: 854×480 пикселей, 228 пикселей на дюйм
- HTC Evo: 480×800 пикселей, 217 пикселей на дюйм
В этом уроке мы сконцентрируемся на платформе iOS с графическим дизайном, специально разработанной для распространения на iPhone / iPod touch, но представленный здесь код должен также применяться к разработке Android с Corona SDK.
Шаг 3: Интерфейс

Будет отображен красочный интерфейс, включающий несколько фигур, кнопок, растровых изображений и многое другое.
Графические ресурсы интерфейса, необходимые для этого урока, можно найти в прилагаемой загрузке.
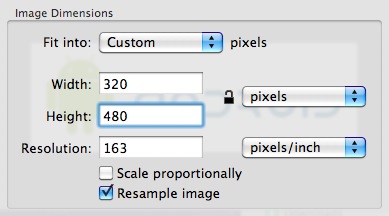
Шаг 4: Экспорт графики

В зависимости от выбранного устройства, вам может понадобиться экспортировать графику в рекомендованном ppi, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
Шаг 5: Звук

Мы будем использовать звуковые эффекты для улучшения игрового ощущения. Вы можете найти звуки, используемые в этом примере на Soungle.com, используя ключевые слова bell и buzz .
Шаг 6: Настройки сборки
Перед написанием любого кода мы определим несколько параметров, создав файл build.settings . Этот файл содержит параметры, которые будут применены к окончательной сборке вашей программы, а также шрифт, который мы хотим встроить в наше приложение.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
settings =
{
iphone =
{
plist =
{
UIStatusBarHidden = true,
UIPrerenderedIcon = true,
UIAppFonts =
{
«Orbitron.ttf»
}
},
},
}
|
Шаг 7: настройка приложения
Другой внешний файл будет использоваться для масштабирования приложения в полноэкранном режиме на всех устройствах, файл config.js .
Этот файл показывает исходный размер экрана и метод, используемый для масштабирования этого содержимого в случае, если приложение запускается с другим разрешением экрана.
|
1
2
3
4
5
6
7
8
9
|
application =
{
content =
{
width = 320,
height = 480,
scale = «letterbox»
},
}
|
Шаг 8: Main.js
Давайте напишем заявку!
Откройте предпочитаемый вами редактор js (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения. Не забудьте сохранить файл как main.js в папке вашего проекта.
Шаг 9: Структура кода
Мы будем структурировать наш код, как если бы это был класс. Если вы знаете ActionScript или Java, вы должны найти структуру знакомой.
|
01
02
03
04
05
06
07
08
09
10
11
|
Necesary Classes
Variables and Constants
Declare Functions
contructor (Main function)
class methods (other functions)
call Main function
|
Шаг 10: Скрыть строку состояния
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Этот код скрывает строку состояния. Строка состояния — это строка в верхней части экрана устройства, которая показывает время, сигнал и другие индикаторы.
Шаг 11: Просмотр заголовка

Это основной экран приложения, это будет первый интерактивный вид, который появится в нашей игре. Эти переменные хранят фон и компоненты TitleView.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
— Graphics
— [Background]
local bg
— [Title View]
local title
local startB
local creditsB
— [TitleView Group]
local titleView
|
Шаг 12: Оценка и жизнь

Следующие переменные хранят тексты жизней и очков, а также их значение.
|
1
2
3
4
5
6
7
8
|
— [Score &
local livesText
local livesTF
local lives
local scoreText
local scoreTF
local score
|
Шаг 13: Контейнеры

У этой графики будет прослушиватель касаний, чтобы переместить квадраты в предопределенную позицию, заполнить их, чтобы выиграть очки!
В этом коде объявлена еще одна переменная — группа, в которой будет храниться вся графика, отображаемая на экране игры.
|
1
2
3
4
5
6
7
8
9
|
local up
local right
local down
local left
local holder
— Game View Group
local gameView
|
Шаг 14: Блоки

В игре будет доступно три блока, заполните контейнер одним цветом блока, чтобы выиграть бонусные очки. Блоки будут добавлены в игру случайным образом и сохранены в таблице, которую мы создадим позже.
Шаг 15: Кредиты

На этом экране будут отображаться кредиты, год и авторские права на игру. Эта переменная будет использоваться для хранения ссылки на представление:
|
1
2
3
|
— [CreditsView]
local credits
|
Шаг 16: переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше, некоторые из их названий говорят сами за себя, поэтому комментариев там не будет.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
local blockColor = {‘orange’, ‘green’, ‘purple’} —Used to generate a random block
local blocks = {} —Stores all blocks
local positions = {5, 35} —Available blocks positions relative to the container
local currentXPosition —Used to position the block on the containers
local currentYPosition
local eventTarget —Stores the last container tapped
local timerSource —Used as an id of the timer
local lives
local score
local bell —Bell sound
local bell4 —Bell sound for complete containers
local buzz —Buzz sound used when player loses a live
|
Шаг 17: Проверка кода
Вот полный код, написанный в этом руководстве, вместе с комментариями, которые помогут вам идентифицировать каждую часть:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
|
— Sort ‘Frenzic’ like Game
— Developed by Carlos Yanez
— Hide Status Bar
display.setStatusBar(display.HiddenStatusBar)
— Graphics
— [Background]
local bg
— [Title View]
local title
local startB
local creditsB
— [TitleView Group]
local titleView
— [Score & Lives]
local livesText
local livesTF
local lives
local scoreText
local scoreTF
local score
— [GameView]
local up
local right
local down
local left
local holder
—[GameView Group]
local gameView
— [CreditsView]
local credits
— Variables
local blockColor = {‘orange’, ‘green’, ‘purple’}
local blocks = {}
local positions = {5, 35}
local currentXPosition
local currentYPosition
local eventTarget
local timerSource
local lives
local score
local bell
local bell4
local buzz
|
В следующий раз…
В этой части серии вы узнали интерфейс и базовые настройки игры. Оставайтесь с нами во второй части, где мы будем обрабатывать различные виды экрана и начнем размещать графику на сцене для создания интерфейса. Увидимся в следующий раз!