Оповещения — это заранее определенный системный метод для отображения информации пользователю, они обычно используются для отображения коротких сообщений и могут включать в себя один или несколько параметров для определения последующего действия. В этом руководстве мы узнаем, как реализовать эти предупреждения, а также узнаем, как создавать основные кнопки и открывать URL-адреса в Safari. Продолжай читать!
Обзор приложения оповещения
Используя собственный класс Corona и метод showAlert () , мы отобразим настроенное оповещение с помощью простой кнопки на сцене.
Выберите целевое устройство
Первое, что вам нужно сделать, это выбрать платформу, на которой вы хотите запустить свое приложение, таким образом, вы сможете выбрать размер для изображений, которые вы будете использовать.
Платформа iOS имеет следующие характеристики:
- iPad: 1024×768 пикселей, 132 т / д
- iPhone / iPod Touch: 320×480 пикселей, 163 т / д
- iPhone 4: 960×640 пикселей, 326 точек на дюйм
Поскольку Android является открытой платформой, существует множество различных устройств и разрешений. Вот некоторые из наиболее распространенных характеристик экрана:
- Nexus One: 480×800 пикселей, 254 точек на дюйм
- Дроид: 854×480 пикселей, 265 пикселей на дюйм
- HTC Legend: 320×480 пикселей, 180 пикселей на дюйм
В этом уроке мы сосредоточимся на платформе iOS, специально разработанной для распространения на iPhone / iPod touch.
Интерфейс
Мы создадим базовый интерфейс с кнопкой, которая будет вызывать оповещение при нажатии. Название предупреждения, сообщения и названия кнопок будут определены в коде.
Экспорт PNG
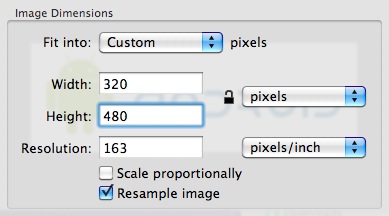
В зависимости от выбранного устройства вам нужно будет экспортировать графику в рекомендуемом PPI, вы можете сделать это в вашем любимом графическом редакторе.
Я использовал функцию « Настроить размер …» в приложении «Просмотр» в Mac OS X.
Не забудьте дать изображениям описательное имя и сохранить их в папке вашего проекта.
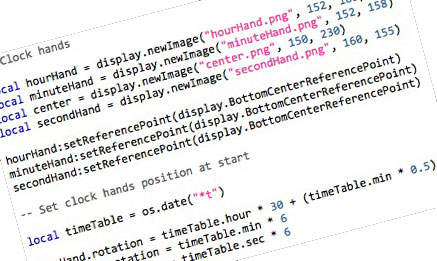
Код!
Время написать наше приложение!
Откройте предпочитаемый редактор Lua (любой текстовый редактор будет работать, но у вас не будет подсветки синтаксиса) и подготовьтесь к написанию своего замечательного приложения.
Скрыть строку состояния
Сначала мы скрываем строку состояния, это строка в верхней части экрана, которая показывает время, сигнал и другие индикаторы.
|
1
|
display.setStatusBar(display.HiddenStatusBar)
|
Фон
Теперь мы добавляем фон приложения.
|
1
|
local background = display.newImage(«background.png»)
|
Эта строка создает локальную переменную background и использует API отображения для добавления указанного изображения на сцену. По умолчанию изображение добавляется в 0,0 с использованием верхнего левого угла в качестве контрольной точки.
Кнопка оповещения
Повторите процесс с изображением кнопки, поместив его в центр сцены. Функция кнопки будет создана позже в коде.
|
1
2
3
4
5
|
local alertButton = display.newImage(«alertButton.png»)
alertButton:setReferencePoint(display.CenterReferencePoint)
alertButton.x = 160
alertButton.y = 240
|
Lister for Alert Clicks
Когда пользователь нажимает на любую из кнопок опций в Оповещении, о котором щелкает событие, мы должны проверить индекс нажатой кнопки, чтобы узнать, какая опция была выбрана. Оповещение позволяет включить до 6 кнопок, его индекс определяется порядком, в котором он был записан в вызове оповещения.
Следующая функция обрабатывает этот процесс, ее слушатель создается при вызове оповещения (показано на следующем шаге).
|
1
2
3
4
5
6
7
8
9
|
local function onClick(e)
if e.action == «clicked» then
if e.index == 1 then
— Some Action
elseif e.index == 2 then
system.openURL( «http://mobile.tutsplus.com» )
end
end
end
|
Отображать оповещение
Эта функция будет выполняться при нажатии кнопки оповещения, для отображения оповещения используется метод native.showAlert () . Предупреждение будет связано с переменной, которая будет служить идентификатором предупреждения, и таким образом его можно будет найти, повторно использовать или удалить методом native.cancelAlert () .
|
1
|
function alertButton:tap(e)<br /> local alert = native.showAlert(«MobileTuts+», «Mobile Development Tutorials», {«OK», «Learn More»}, onClick)<br />end
|
Этот метод имеет четыре параметра, давайте посмотрим на них:
native.showAlert ( заголовок, сообщение, {кнопки}, слушатель )
- title: текст в верхней части оповещения
- сообщение: тело предупреждения.
- Кнопки: таблица, содержащая кнопки, которые будут отображаться в предупреждении, вы можете отобразить до 6 кнопок.
- слушатель: функция, которая будет прослушивать события нажатия кнопки оповещения.
Слушатель кнопки оповещения
У кнопки теперь есть функция, запускаемая при нажатии, но одна эта функция не сможет реагировать без слушателя.
Следующая строка кода устанавливает этот слушатель:
|
1
|
alertButton:addEventListener(«tap», alertButton)
|
Икона
Если все работает как положено, мы почти готовы создать наше приложение для тестирования устройств. Еще одна вещь: значок нашего приложения.
Используя графику, созданную до того, как вы сможете создать красивый и красивый значок, размер значков для iPhone составляет 57x57px, но в магазине iTunes используется 512x512px, поэтому лучше создать значок в этом размере. Если вы хотите оптимизировать изображения для дисплея сетчатки iPhone 4, вам также потребуется версия значка приложения размером 114×114 пикселей.
Для этого не нужно иметь закругленные углы или прозрачные блики, iTunes и iPhone OS подойдут для вас.
Вывод
Из этого урока вы узнали, как отображать оповещения, чтобы показать пользователю сообщение, и запускать заранее определенный код на основе выбранной опции.
Спасибо за чтение этого урока, надеюсь, вы нашли его полезным!