В последнее время широко обсуждались темы плоского дизайна и скейоморфизма, особенно с бета-версией iOS 7. Несмотря на это, многие люди до сих пор не знают этих терминов и их значений. Сегодня мы рассмотрим некоторые ключевые особенности плоского дизайна и то, как эта тенденция дизайна отличается от скейоморфизма.
Стили дизайна обычно обозначаются как временная тенденция. Всякий раз, когда появляется «новый» стиль, нет никаких гарантий, что он станет успешным или останется без изменений. Тем не менее, чем больше дизайнеров в отрасли начинают удовлетворять определенный стиль дизайна, тем более вездесущим и полезным становится этот стиль. Тем не менее, это распространенное заблуждение, что плоский дизайн на самом деле является новым. Это не так. Плоский дизайн и плоские дизайнеры были вокруг в течение долгого времени, но что является новым, так это индустрия обмана и приверженности, которую мы видели в последние годы.
Плоский дизайн это горячо!
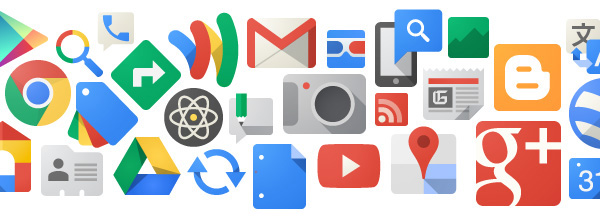
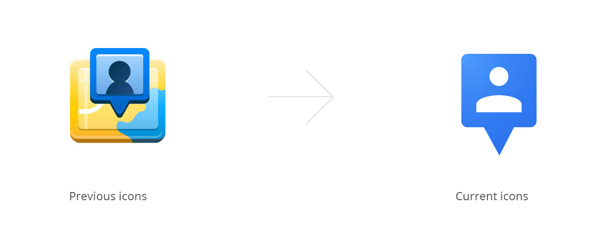
Google охватывает плоский дизайн


Мы все знаем, что у Google сильная личность, основанная на отличных рекомендациях по дизайну Их цель состоит в том, чтобы обеспечить визуально последовательную идентичность, которая проста и современна. Можно утверждать, что они разработали свой стиль дизайна с редуктивным подходом, ориентированным на цвет и геометрию. Их руководство по визуальным активам на Behance очень интересно пересмотреть!
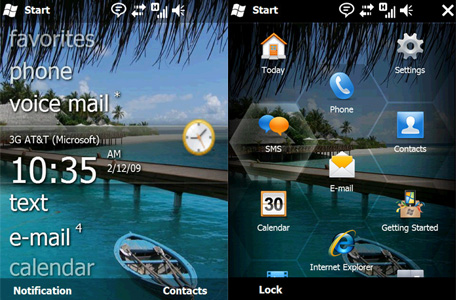
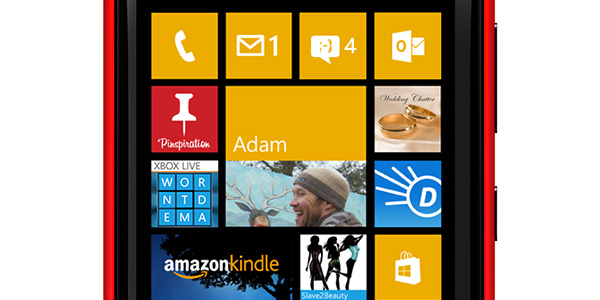
Microsoft охватывает плоский дизайн

К 2010 году Microsoft решила, что их подход к дизайну не поспевает за ожиданиями и потребностями пользователей. Вместо того, чтобы сосредоточиться исключительно на особенностях продукта, они решили переосмыслить свой эстетический подход, сосредоточившись больше на опыте пользователя.

Это подтолкнуло Microsoft к участию в новой философии дизайна, которая заставила их изменить визуальное оформление (и поведение) своих продуктов. Или, как им нравится это описывать, «делай больше с меньшими затратами». Это то, чего Microsoft достигла с помощью своего недавнего графического пересмотра, с выпуском Windows 8 в конце 2012 года как веха в их новой стратегии дизайна.
Плоский дизайн и скеоморфизм
Реалистичный дизайн — это всегда скеоморфизм, но скеоморфизм не всегда реалистичный дизайн.
Skeuomorphism, специально для дизайна, означает, что мы пытаемся напомнить то, что мы знаем. Термин часто используется неправильно в промышленности. Дизайнеры часто думают, что скеоморфизм означает, что вы копируете оригинал. Однако, Skeuomorphism не должен быть точной копией объекта! Другими словами, реалистичный дизайн — это всегда скейоморфизм, но скеоморфизм — не всегда реалистичный дизайн. Чтобы сделать это еще более запутанным, плоский дизайн может быть скейоморфным (но это не обязательно).
Давайте проясним ситуацию с помощью серии картинок.

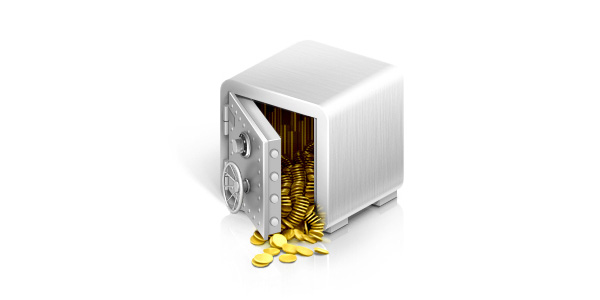
Вы заметите, что это невероятно реалистичный дизайн сейфа. Это прекрасный пример скеоморфизма, так как он пытается напоминать то, что мы знаем (реальный физический объект, сейф). Кроме того, это также отличный пример реалистичного дизайна, который учитывает глубину, освещение, тени, текстуру и так далее.
скеоморфизм пытается напомнить то, что мы знаем.

Это хороший пример плоского дизайна, поскольку он упрощает сейф с помощью простых линий и свежих цветов. Очевидно, что это также довольно «плоский». Тем не менее, этот дизайн также включает в себя скеоморфизм, потому что он пытается походить на реальный сейф. Например, вы можете распознать дверь сейфа.

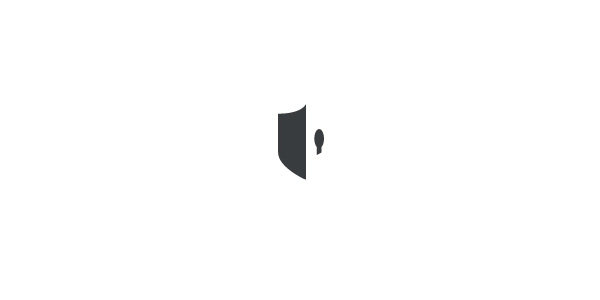
Теперь, наконец, это еще один отличный пример плоского дизайна. Хотя это не скейоморфный дизайн. Вы можете понять, что эта иконка выглядит как нечто защищенное комбинацией формы щита и отверстия для ключа. Тем не менее, это никоим образом не напоминает настоящий сейф или замок. Он заимствует другие метафоры, чтобы сделать значение узнаваемым. Подводя итог: плоский дизайн использует простые элементы и формы в сочетании с преимущественно яркими цветами, чтобы подчеркнуть простоту и ясность.
Плоский дизайн использует простые элементы и формы в сочетании с преимущественно яркими цветами, чтобы подчеркнуть простоту и ясность.
Это общее объяснение, хотя многие в отрасли часто ссылаются на скеоморфный дизайн всякий раз, когда они подразумевают реалистичный дизайн, такой как первый пример. Мы подразумеваем плоский дизайн всякий раз, когда мы подразумеваем более минималистичный, двумерный подход. Иногда используется термин « скейоморфный плоский дизайн» , так как он сочетает в себе лучшее из обоих миров, как показано на втором рисунке, «плоский скейоморфный сейф».
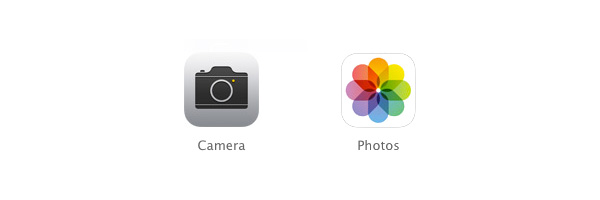
В iOS 7 Apple сочетает как скейоморфный плоский дизайн, такой как значок камеры, так и не скейоморфный плоский дизайн, например, значок фотографии или значок игрового центра.

Скуоморфный дизайн 101
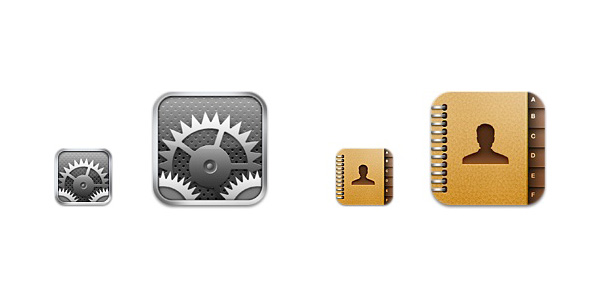
В общем, приложения, разработанные в скейоморфном стиле, выглядят и ведут себя как их реальные аналоги. Люди часто связывают скейоморфный дизайн с Apple. Некоторые замечательные примеры включают их iCal и некоторые из их дизайнов иконок (те, что до iOS 7).

Skeuomorphic дизайн часто очень сложный стиль дизайна. Нелегко воспроизвести реальный объект в двухмерном дизайне. Кроме того, часто реализм встроен в скеоморфный дизайн, чтобы заставить его работать еще лучше. Одна из проблем, с которой сталкиваются дизайнеры, заключается в том, что эти проекты должны «чувствовать себя хорошо». Пользователям легко обнаружить ошибку в дизайне, если вы решили создать что-то реалистичное. Существует много работы по созданию идеальных текстур, теней, глубины и цветов для интерфейса или значка. Тем не менее, скейоморфный дизайн особенно полезен при создании цифровых продуктов для более старой целевой аудитории, которая может быть незнакома с цифровым миром. Это дает пользователю ощущение, что они узнают продукт, который они используют. Хорошее замечание, однако, заключается в том, что почти все теперь начали распознавать «цифровой язык», и у нас часто бывают одни и те же модели цифрового поведения в интерфейсах.

Плоский дизайн 101
Плоский дизайн подчеркивает удобство и простоту использования. Часто это минималистичный подход, сопровождаемый использованием ярких цветов. Всякий раз, когда вы слышите, как другие дизайнеры говорят о плоском дизайне, обычно в разговорах часто используется слово «пользовательский опыт». В целом, люди считают, что плоский дизайн предлагает больше удобства и простоты использования, чем скейоморфный дизайн.
Некоторые известные дизайнеры с такими принципами дизайна, как Дитер Рамс, считают плоский дизайн или «как можно меньше дизайна» лучшим способом создания устойчивого дизайна.

Продолжающаяся битва?
Есть одно золотое правило. Выберите стиль, который вам нравится, и спроектируйте его как можно лучше.
Часто, когда вы читаете статьи, в которых обсуждается либо плоский, либо скейоморфный дизайн, он всегда как-то заканчивается битвой двух стилей. У них обоих есть свои сильные и слабые стороны, но в целом есть одно золотое правило: выбирайте стиль, который вам нравится, и разрабатывайте его как можно лучше. Плоский дизайн выглядит проще, чем скейоморфный дизайн, но на самом деле также сложно создать отличный плоский дизайн так же, как трудно создать отличный скейоморфный дизайн. Легко создать посредственный плоский дизайн, очень сложно создать отличный плоский дизайн. Простота трудна, и ее обработка требует времени.
Вывод
Даже для пользователей это все дело вкуса. Некоторые люди любят скейоморфизм, другие предпочитают плоский, а третьи — оба стиля. Как дизайнер, я настоятельно рекомендую использовать как можно больше стилей дизайна. Вместо того, чтобы конфликтовать между разными стилями, мы должны учитывать их различия и делать выбор, который усиливает ваше приложение. Хороший дизайн выделяется в толпе, поэтому подумайте о том, что подходит вашей концепции лучше всего!