Хотите узнать о разработке 3D-игр? Сейчас время учиться! В этой серии из пяти частей будет продемонстрировано, как создать простую игру с помощью ShiVa3D Suite, кроссплатформенного игрового движка 3D и инструмента для разработки. Это третий выпуск серии, где вы узнаете, как редактировать сцены игры и начать кодирование AI Models.
Разработка игры в редакторе ShiVa — продолжение
Во второй части мы начали с описания того, как разработать игру с использованием ShiVa Editor. Мы представили модули редактора ShiVa, используемые при разработке учебного приложения, и поговорили о файлах модели Collada, представляющих главных героев приложения. Затем мы обсудили некоторые начальные шаги, необходимые для создания приложения, такие как создание игры и сцены и импорт моделей Collada. В третьей части мы покажем, как редактировать сцену нашего приложения. Мы также начнем вводить код для AIModels игры. В частности, мы введем код для DuckAI.
Изменить сцену
Теперь мы установим различные свойства сцены.
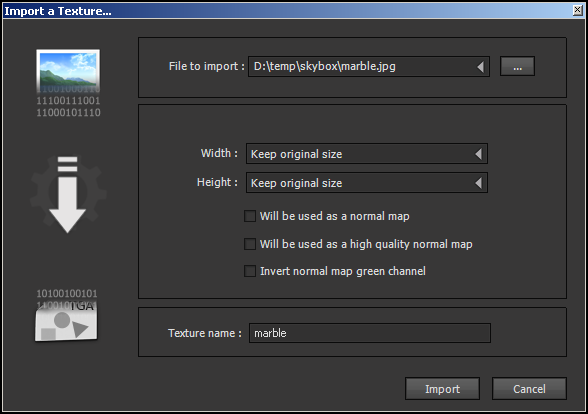
Мы предполагаем, что файл изображения marble.jpg был скопирован в папку с именем D: \ temp \ skybox. В вашей среде, если вы копируете файл в другое место, обязательно измените приведенные ниже инструкции соответствующим образом.
В DataExplorer перейдите в Импорт -> Текстура. В диалоговом окне выберите файл, как показано ниже, и нажмите «Импорт».

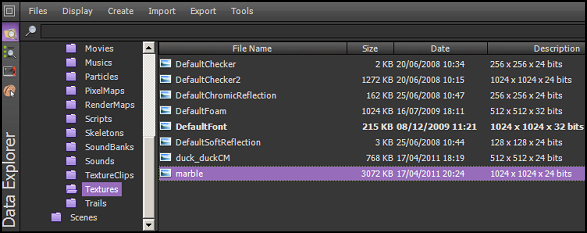
Теперь в папке «Текстуры» DataExplorer вы должны увидеть текстуру с именем мрамор.

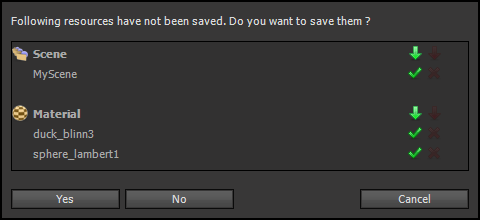
Давайте отредактируем различные атрибуты сцены с помощью редактора окружения. Откройте редактор окружения и проводник данных и дважды щелкните MyScene в папке «Сцены». На этом этапе вам может быть предложено сохранить сцену, как показано ниже. Нажмите «Да» и закройте диалоговое окно.

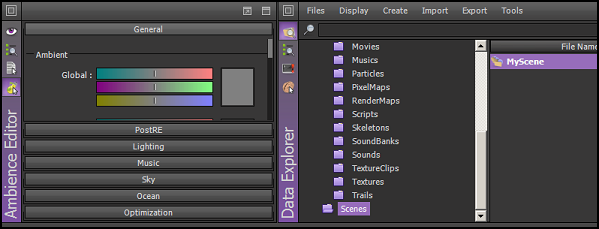
Теперь редактор окружения и проводник данных должны выглядеть бок о бок следующим образом.

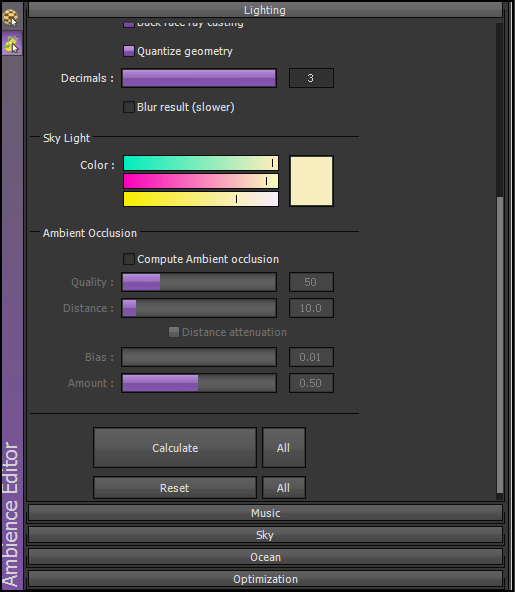
В разделе «Освещение» отрегулируйте цвет окна в крыше, чтобы получить исчезающий желтый оттенок, как показано ниже.

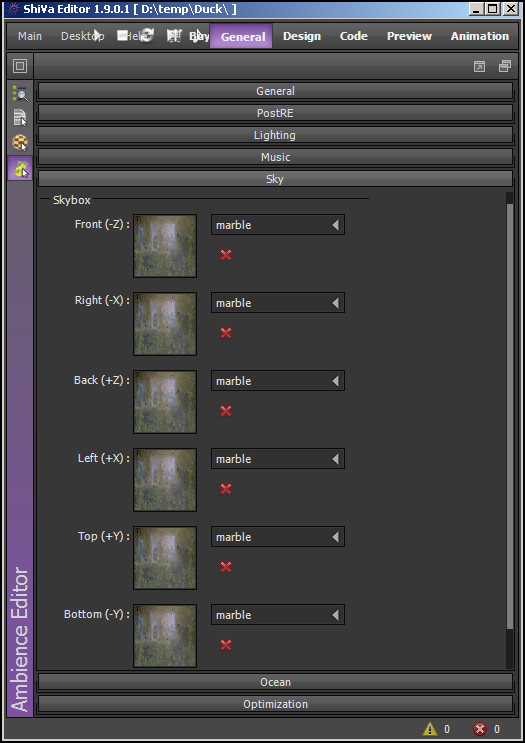
Для каждого из элементов скайбокса в разделе Небо выберите мрамор.

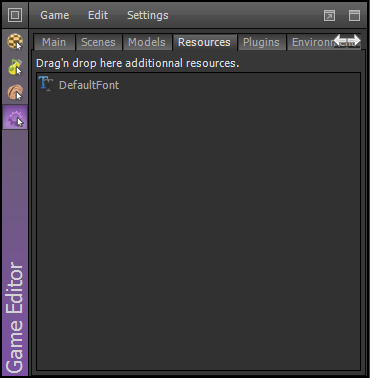
Принесите редактор игр и Data Explorer рядом. Выберите Duck -> Games в Data Explorer и дважды щелкните по Duck. Это вызовет игру в редакторе игр. Выберите Ресурсы -> Шрифты в Обозревателе данных. В редакторе игр нажмите вкладку «Ресурсы». Перетащите шрифт по умолчанию из проводника данных на вкладку «Ресурсы» (см. Ниже).

Теперь мы добавим тег к яйцу. (Объект можно найти и найти в игре программным способом на основе его тега.) Совместно используйте Scene Explorer и Data Explorer. В Обозревателе данных выберите Утка -> Сцены -> MyScene и дважды щелкните. На этом этапе вам может быть предложено сохранить MyScene следующим образом. Нажмите «Да» и закройте диалоговое окно.

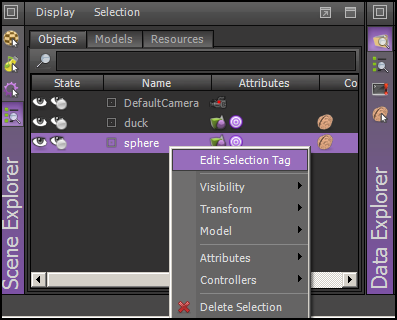
В Scene Explorer выделите сферу и в контекстном меню выберите Edit Selection Tag. В диалоговом окне введите «яйцо» для тега. Эти шаги показаны на двух последовательных изображениях ниже.


AIModels и Кодекс
Теперь мы создадим AIModels и связанный код для нашей игры. Вспомните из предыдущего обсуждения, что AIModels представляют поведение объектов в игре. У утки и яйца будут свои AIModels, DuckAI и EggAI соответственно. Кроме того, сама игра будет иметь собственную AIModel, называемую MainAI. MainAI будет отвечать за инициализацию камеры и сцены, а также за обработку и отправку пользовательских событий.
Давайте сначала рассмотрим некоторые концепции, относящиеся к AIModels, заимствуя информацию из справочной документации ShiVa Editor.
- Обработчик содержит код для обработки определенного события. В дополнение к предопределенному набору обработчиков, можно также определить пользовательские обработчики. Мы будем реализовывать только подмножество предопределенных обработчиков, как указано ниже.
- onInit: этот обработчик вызывается при создании объекта, связанного с AIModel; обычно используется для задач инициализации.
- onEnterFrame: игра представляет собой цикл кадров. Этот обработчик вызывается в каждом кадре. В основном вы используете этот обработчик для определения движения объекта.
- onTouchSequenceBegin: этот обработчик вызывается, когда пользователь начинает касаться экрана устройства. Этот обработчик событий позволяет уведомить код AIModel о начале последовательности событий касания.
- onTouchSequenceChange: этот обработчик вызывается для каждого события касания в последовательности касаний, передавая количество касаний и координаты каждого касания.
- onTouchSequenceEnd: этот обработчик вызывается, когда пользователь перестает касаться экрана устройства. Этот обработчик событий позволяет уведомить код AIModel о завершении последовательности событий касания. События касания, которые должны обрабатываться с помощью onTouchSequenceBegin, onTouchSequenceChange и onTouchSequenceEnd, доступны только для мультитач-совместимого устройства.
- onSensorCollisionBegin: этот обработчик события вызывается, когда датчик, связанный с объектом, сталкивается с другим датчиком.
- Функция содержит код для обработки определенных задач. Функции не предопределены, вы можете определять и реализовывать их по мере необходимости. Функция может отправлять или публиковать события в обработчике. (Основное различие между отправкой и публикацией события заключается в том, что выполнение sendEvent происходит мгновенно, тогда как выполнение postEvent выполняется после запрошенной задержки.) Функция может быть вызвана напрямую из другой функции или обработчика. Кроме того, функция может быть целью sendEvent или postEvent.
- К переменной можно получить глобальный доступ из функций и обработчиков в конкретной AIModel.
- AIModels также поддерживают концепцию состояния, которая не используется в этом руководстве.
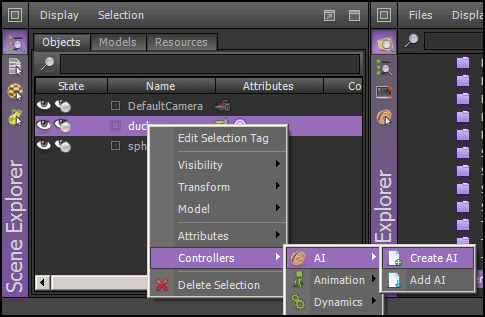
Давайте теперь начнем определять AIModels в нашей игре. Поднимите Scene Explorer и Data Explorer бок о бок и дважды щелкните MyScene в Data Explorer в папке Scenes. (Если вам предложат, сохраните MyScene и закройте диалоговое окно.) В Scene Explorer выберите вкладку Objects и выберите утку, затем щелкните правой кнопкой мыши меню Controllers -> AI -> Create AI. Это показано ниже.

Назовите AI в качестве DuckAI в диалоговом окне, как показано ниже, и нажмите OK.

Аналогично, на вкладке «Объекты» в «Исследователе сцен» выберите сферу, затем щелкните правой кнопкой мыши меню «Контроллеры -> AI -> Создать AI». Назовите AI в качестве EggAI в диалоговом окне и нажмите OK.
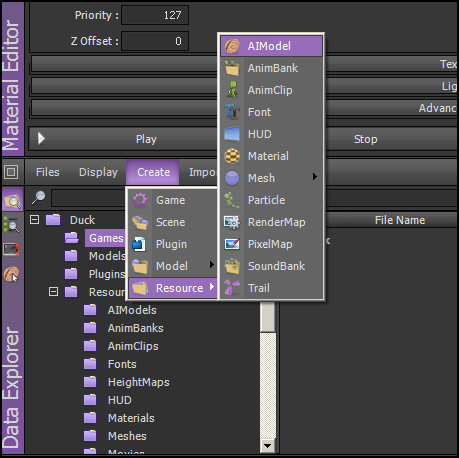
В проводнике данных выберите «Создать» -> «Ресурс» -> «AIModel» (см. Ниже). Назовите это MainAI.

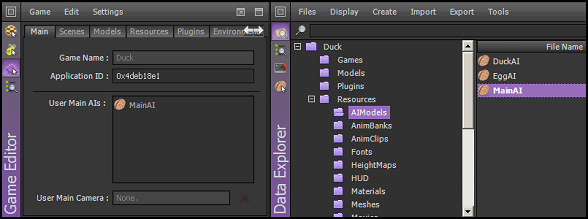
В проводнике данных теперь вы должны увидеть три AIModels в папке Resources -> AIModels: DuckAI, EggAI, MainAI. Откройте редактор игр и проводник данных рядом. В редакторе игр выберите вкладку «Главная». Из папки Resources -> AIModels перетащите MainAI в текстовую область User MainAI в редакторе игр (см. Ниже).

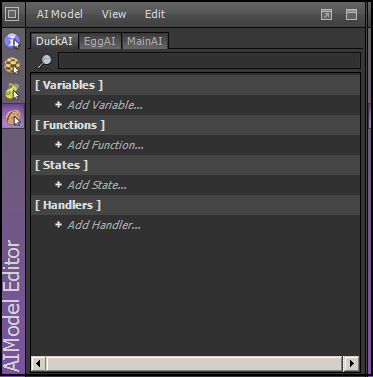
Теперь откройте редактор AIModel и Data Explorer бок о бок. Дважды щелкните на DuckAI, EggAI и MainAI. Вы должны увидеть отдельную вкладку для каждой из AIModel в AIModel Editor, как показано ниже.

Введите переменные и код для DuckAI
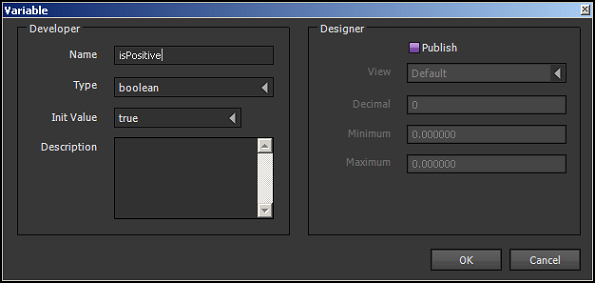
На вкладке DuckAI щелкните Добавить переменную и добавьте переменную типа boolean. Назовите его isPositive с истинным начальным значением (показано ниже). Нажмите кнопку ОК, чтобы закрыть диалоговое окно.

Точно так же добавьте переменную с именем ‘Score’, где типом является ‘число’, а начальное значение равно 0. Даже если вы введете его как 0, переменная будет инициализирована как число с плавающей запятой, то есть 0,000.
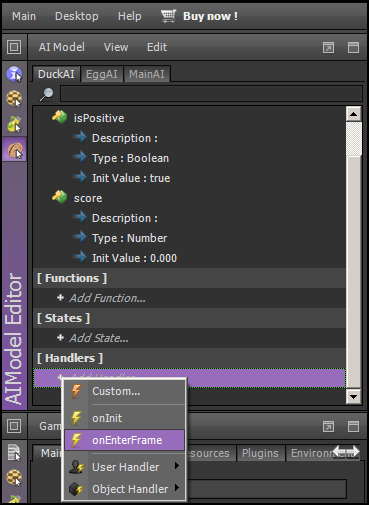
Все еще на вкладке DuckAI нажмите Add Handler -> onEnterFrame, как показано ниже.

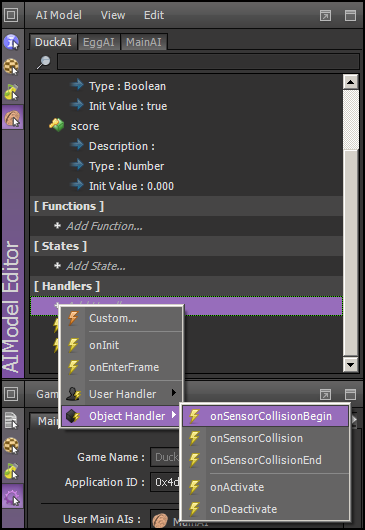
Аналогично, нажмите Добавить обработчик -> onInit. Наконец, нажмите Добавить обработчик -> Обработчик объекта -> onSensorCollisionBegin (см. Ниже).

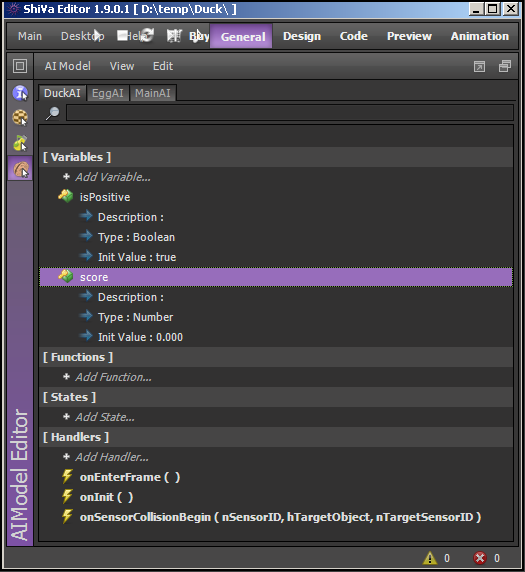
Теперь вкладка DuckAI будет выглядеть следующим образом.

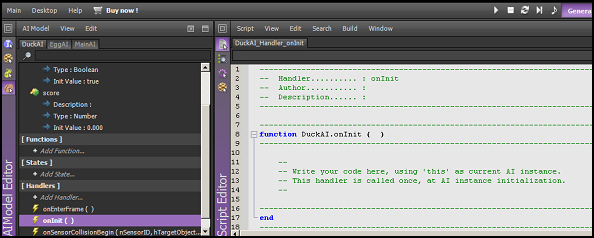
Принесите редактор AIModel и редактор сценариев рядом. На вкладке DuckAI редактора AIModel дважды щелкните «Init ()». Скелетный код для этого будет открыт в редакторе скриптов, как показано ниже.

Скопируйте и вставьте следующее в редактор сценариев, полностью заменив существующий код (обзор кода будет дан в следующем разделе). В редакторе скриптов нажмите Control + S, чтобы сохранить скрипт.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
function DuckAI.onInit ( )
———————————————————————————
object.setTranslation ( this.getObject ( ), 2, 3, 2, object.kGlobalSpace )
local lUser = application.getCurrentUser ( )
local lComp = hud.newComponent (lUser, hud.kComponentTypeLabel, «HUD.disp» )
if ( lComp ~= nil )
then
hud.setComponentPosition ( lComp, 75, 7 )
hud.setComponentSize ( lComp, 30, 10 )
hud.setComponentBackgroundColor ( lComp, 0, 0, 0, 0 )
hud.setComponentBorderColor ( lComp, 0, 0, 0, 0 )
hud.setComponentVisible ( lComp, true )
hud.setComponentZOrder ( lComp, 255 )
hud.setLabelText ( lComp, string.format («Score: %2i»,this.score ( ) ) )
hud.setDefaultFont ( lUser, «DefaultFont» )
hud.setLabelTextHeight ( lComp, 100 )
hud.setLabelTextAlignment ( lComp, hud.kAlignCenter, hud.kAlignCenter )
end
———————————————————————————
end
———————————————————————————
|
Аналогичным образом замените код для onEnterFrame следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
function DuckAI.onEnterFrame ( )
———————————————————————————
local lObject = this.getObject ( )
if(this.isPositive ( ))
then
object.rotateAroundTo( lObject, 0,0,0,0,0.75,0, object.kGlobalSpace,0.5)
else
object.rotateAroundTo( lObject, 0,0,0,0,-0.75,0, object.kGlobalSpace,0.5)
end
local x,y,z = object.getRotation(lObject,object.kLocalSpace)
object.setRotation (lObject,x+0.3,y+0.5,z+1, object.kLocalSpace )
———————————————————————————
end
———————————————————————————
|
Затем замените код onSensorCollisionBegin следующим текстом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
function DuckAI.onSensorCollisionBegin ( nSensorID, hTargetObject, nTargetSensorID )
———————————————————————————
this.score ( this.score ( )+1)
local lComp = hud.getComponent (application.getCurrentUser ( ) , «HUD.disp» )
if(lComp)
then
hud.setLabelText (lComp, string.format («Score: %2i»,this.score ( ) ) )
end
if(this.isPositive ( ))
then
this.isPositive (false )
else
this.isPositive (true )
end
system.openURL («http://www.stonetrip.com»,»»)
———————————————————————————
end
———————————————————————————
|
Теперь мы закончили с переменными и кодом для DuckAI.
Заключительные замечания к части 3
В третьей части мы показали, как редактировать сцену нашего приложения. Мы также начали вводить код для AIModels игры. На данный момент мы завершили код для DuckAI. В части 4 мы закончим кодирование оставшихся AIModels, EggAI и MainAI и проведем модульное тестирование, анимировав игру. Затем мы экспортируем игру из редактора ShiVa для импорта в Shiva Authoring Tool. Наконец, мы обсудим два различных варианта разработки в Shiva Authoring Tool: один для создания исполняемого файла Android, а другой — для создания проекта Eclipse.