Год назад я рассматривал браузер BlackBerry для PlayBook — планшет от RIM — как браузер с лучшей поддержкой новых API-интерфейсов HTML5 (см. Обзор 1.0 ). Вчера версия 2.0 операционной системы была выпущена бесплатно для каждого пользователя, и я только что исследовал новые доступные API. Посмотрим, что я нашел.
Пока я жду, чтобы получить BlackBerry Smartphone 7.0 в свои руки, чтобы просмотреть его — О, RIM, вы слушаете? ? — Я играю с браузером PlayBook OS. Браузер PlayBook важен не только из-за своих пользователей, но и потому, что он будет той же операционной системой для следующего поколения смартфонов BlackBerry (BB10, ранее известный как BBX).
Это была первая поддержка удаленного веб-инспектора для отладки через вашу локальную сеть, и это отличная функция. Chrome для Android также поддерживает отладку через Интернет, но не через сеть, а через USB.
Если вы посмотрите мой обзор PlayBook 1.0 , вы увидите, что первая версия браузера уже поддерживала множество API-интерфейсов, таких как Web Workers, Web Sockets, Device Motion, сенсорные события, элементы формы и CSS3.
Поддержка HTML5
Документация PlayBook 2.0 для веб-разработки еще не была выпущена, поэтому я был вынужден — снова копаться в DOM и искать API.
Эта новая версия снова удивляет меня: это первый планшет — и даже мобильное устройство — поддерживающий по умолчанию в родном браузере:
- WebGL — API для рисования 3D
- API веб-уведомлений
Он также поддерживает некоторые другие новые элементы HTML5, такие как:
- Файловый API
- Contenteditable атрибут
- 3D преобразования
- XMLHttpRequest 2
- SVG Fonts
- API истории браузера
Теперь есть простой способ добавить страницу на главный экран после прикосновения к значку звезды вместо добавления закладки. К сожалению, он не принимает ваш значок сенсорного яблока, он просто использует скриншот вашей страницы в качестве значка.
Еще нет IndexedDB, но Web SQL по-прежнему поддерживается.
Flash Player доступен и работает очень хорошо, будучи единственным планшетом, официально поддерживающим Flash.
Опасный 3D
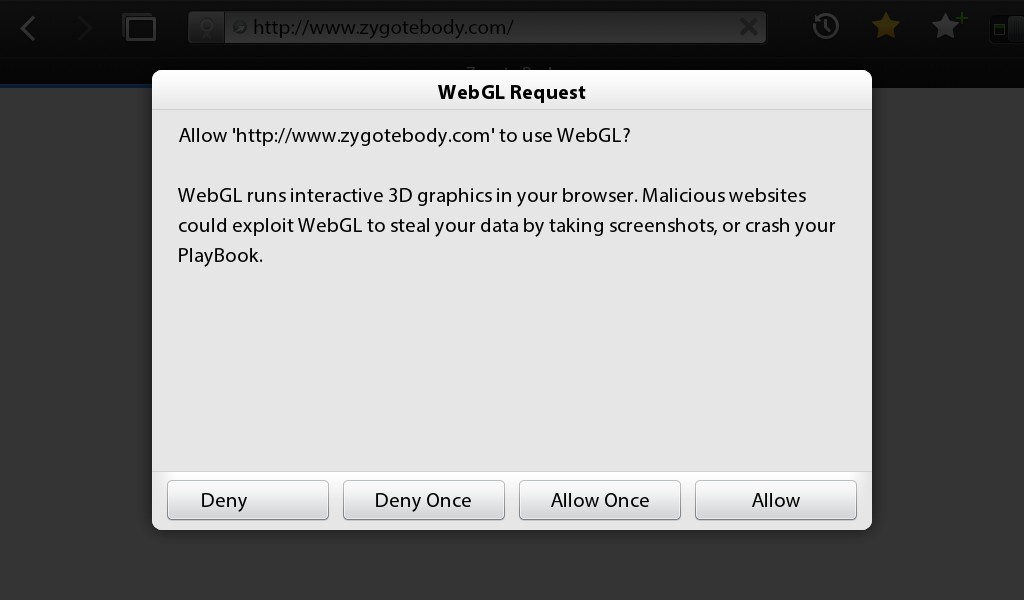
3D наконец-то здесь. PlayBook 2.0 поддерживает трехмерные CSS-преобразования, но также поддерживает WebGL — API 3D Canvas Drawing. Это первый установленный по умолчанию мобильный браузер с поддержкой WebGL. Первое, что удивило меня в браузере, это идея дать разрешение WebGL на работу. Это кажется хорошей идеей для API, связанных с конфиденциальностью, таких как геолокация, контакты или уведомления, но дать разрешение для WebGL немного странно. Как обычный пользователь понимает, что такое WebGL и почему он так опасен?
Я могу понять, что WebGL может быть функцией убийцы батарей, поэтому такое сообщение понятно. Это первый раз, когда я вижу браузер, предупреждающий пользователя о безопасности WebGL и «ваша PlayBook может зависнуть». Мне кажется, что-то вроде: «это еще не работает должным образом, поэтому, если ваш браузер падает, это не наша вина; это разработчик, пытающийся украсть вашу информацию ». Я знаю, что есть некоторые проблемы с безопасностью в WebGL, но мне не нравится предупреждение. Если пользователь является типичным пользователем BlackBerry — параноиком безопасности, то он не примет WebGL. Почему RIM добавил WebGL в браузер, если это приводит к реальной угрозе безопасности?
Веб-уведомления
Веб-уведомления — это возможность отображать уведомления в операционной системе с веб-страницы, даже если наша страница находится в фоновом режиме — по крайней мере, в некоторых операционных системах с реальной многозадачностью. Это убийственная функция, поскольку она позволяет веб-приложениям общаться с пользователем в любое время. На мобильной стороне этот API был доступен только в Firefox для Chrome.
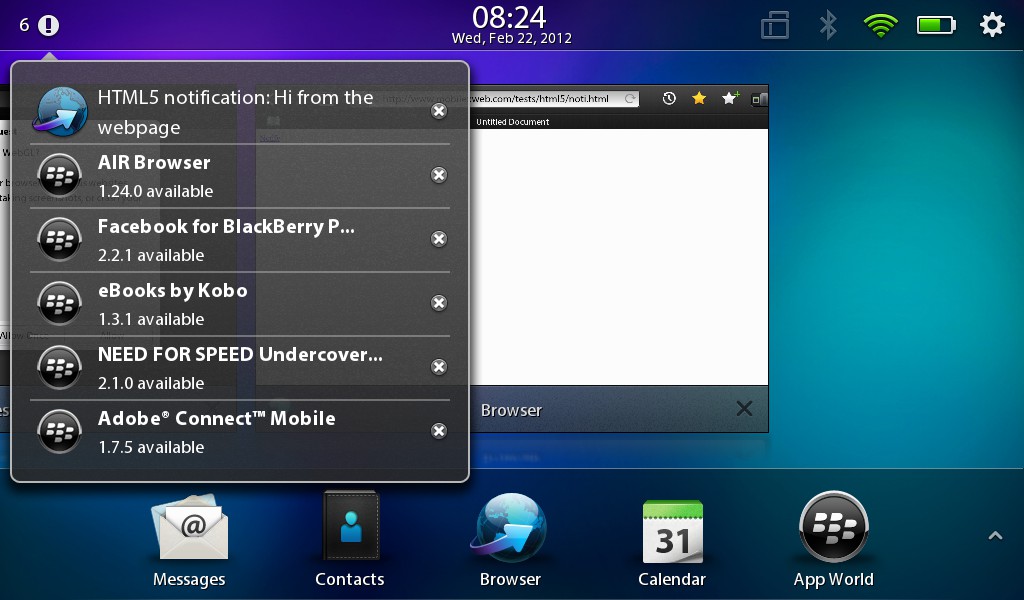
Этот API доступен в PlayBook 2.0 с использованием префикса webkit, но, похоже, он неполон. Мне удалось показать фоновое уведомление — см. Изображение ниже, — но я мог поймать событие щелчка только тогда, когда пользователь закрывает уведомление маленьким значком «х», а не при нажатии на сообщение. Даже нажатие на сообщение уведомления ничего не делает. Он не открывает браузер снова, он не открывает URL, который я дал при создании уведомления, и не вызывает событие. Это похоже на ошибку для меня.
Попытка доставить HTML-уведомление также приводит к ошибочной ситуации. Вместо того, чтобы видеть ваше сообщение, вы увидите некрасивый URL в качестве уведомления.
Вам потребуется разрешение на вашем домене перед отправкой уведомления. Следующий код работает правильно:
webkitNotifications.requestPermission(function() {
// Creates a normal notification
var notification = webkitNotifications.createNotification("http://mobilehtml5.org", "HTML5 notification", "Hi from the webpage");
notification.show();
});