В этом кратком руководстве вы узнаете, как создавать базовые элементы управления выбором радио в Android с помощью RadioGroup и RadioButton. Вы также узнаете, как реагировать, когда пользователь выбирает определенную опцию радио, а также как заполнять радиоуправление различными способами.
Этот быстрый совет покажет вам шаги для создания простых элементов управления выбора кнопок в ваших приложениях Android. Сначала вы узнаете, как настроить элементы управления RadioGroup и RadioButton в файлах макета. Далее вы узнаете, как обрабатывать выборки RadioButton от пользователя. Наконец, мы обсуждаем, как выполнять те же задачи программно, а не в файлах макета.

Шаг 1. Создайте приложение для Android
Начните с создания проекта Android. Реализуйте свое Android-приложение как обычно. После настройки проекта и запуска приложения определите, на каком экране вы хотите добавить элементы управления RadioButton. Возможно, вы просто создали новый проект Android с его активностью и макетом по умолчанию (main.xml). Это будет работать для этого урока. После того, как вы настроили свой проект Android, вы готовы приступить к этому быстрому совету.
Вы можете следовать вместе с нашим проектом: SimpleRadioButton, который доступен как проект с открытым исходным кодом .
Шаг 2: Работа с элементами управления RadioGroup
Android SDK включает в себя два радиоконтроллера, которые можно использовать вместе, чтобы создать группу радиокнопок, в которых в данный момент можно выбрать только один элемент управления. Элемент управления RadioGroup (android.widget.RadioGroup) используется для инкапсуляции набора элементов управления RadioButton для этой цели.
Элемент управления RadioGroup — это просто контейнер для элементов управления RadioButton, но он обладает некоторыми полезными свойствами. Например, вы можете иметь горизонтальные и вертикальные группы переключателей. Это устанавливается с помощью атрибута android: direction, как и LinearLayout.
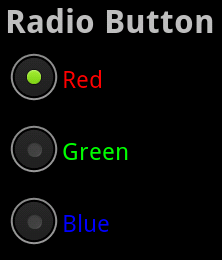
Вот пример вертикального элемента управления RadioGroup с тремя элементами управления RadioButton.

Другой интересный атрибут, который вы можете использовать, — это атрибут androidCheckedButton. Вы можете использовать этот атрибут для установки идентификатора просмотра дочернего элемента управления RadioButton, который вы хотите проверить по умолчанию с помощью этого атрибута.
Шаг 3: Работа с элементами управления RadioButton
После того, как вы настроили свой элемент управления RadioGroup, вам нужно добавить к нему несколько дочерних элементов управления. В частности, вам нужно добавить элементы управления RadioGroup (android.widget.RadioButton). Элемент управления RadioButton имеет много атрибутов, которые вы найдете знакомыми элементам управления TextView и Button , о которых мы говорили в предыдущих уроках.
Типичные атрибуты RadioButton:
- Атрибут android: id должен использоваться для уникальной идентификации элемента управления RadioButton в RadioGroup.
- Атрибут android: text должен использоваться для указания текста, связанного с этим выделением. Типичные атрибуты текста, такие как цвет, размер и стиль, также могут быть установлены.
- Атрибут android: onClick должен использоваться для указания обработчика щелчка, когда выбрана эта RadioButton внутри RadioGroup.
Вот пример XML-макета вертикального элемента управления RadioGroup с тремя элементами управления RadioButton. Каждый элемент управления RadioButton использует отдельный строковый ресурс, но все они используют один и тот же обработчик щелчков.
<RadioGroup андроид: layout_width = "fill_parent" андроид: layout_height = "wrap_content" Android: ориентация = "вертикальный" андроид: идентификатор = "@ + идентификатор / radio_group1"> <RadioButton андроид: идентификатор = "@ + идентификатор / radio_right1" андроид: layout_width = "wrap_content" андроид: layout_height = "wrap_content" Android: текст = "@ строка / rad_option1" андроид: проверено = «истина» андроид: TextColor = "# f00" /> <RadioButton андроид: идентификатор = "@ + идентификатор / radio_left1" андроид: layout_width = "wrap_content" андроид: layout_height = "wrap_content" Android: текст = "@ строка / rad_option2" android: textColor = "# 0f0" /> <RadioButton андроид: идентификатор = "@ + идентификатор / radio_ambi1" андроид: layout_width = "wrap_content" андроид: layout_height = "wrap_content" Android: текст = "@ строка / rad_option3" android: textColor = "# 00f" /> </ RadioGroup>
Шаг 4. Обработка кликов — метод атрибутов макета
На данный момент, если вы запускаете это приложение, отображаются элементы управления переключателями, но ничего не происходит, если вы нажимаете на них. Теперь пришло время обрабатывать нажатия на элементы управления. Есть несколько способов сделать это.
Начнем с простого пути. Элементы управления RadioButton имеют свойство onClick (отображается на панели свойств как «On Click»). Вы задаете имя метода, который будет обрабатывать щелчок с этим свойством, а затем реализуете этот метод в своей деятельности. Например, вы можете установить для свойства элемента управления RadioButton значение onRadioButtonClick. В XML это свойство будет выглядеть так:
|
1
|
android:onClick=»onRadioButtonClick»
|
Затем в вашем классе Activity вам нужно реализовать этот метод. Это должен быть публичный метод void с одним параметром, объектом View. Например, следующий обработчик нажатия кнопки генерирует сообщение Toast на экране при нажатии элемента управления RadioButton:
|
1
2
3
4
5
6
|
public void onRadioButtonClick(View v) {
RadioButton button = (RadioButton) v;
Toast.makeText(SimpleRadioButtonActivity.this,
button.getText() + » was chosen.»,
Toast.LENGTH_SHORT).show();
}
|
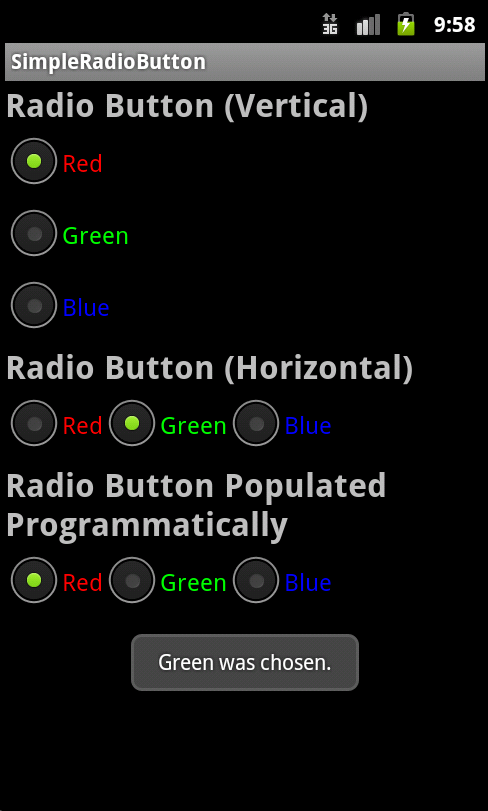
Когда вы щелкаете элемент управления RadioButton, вызывается метод onRadioButtonClick (), отображающий сообщение Toast на экране.
Шаг 5: Программная реализация RadioButton
Допустим, вы хотите заполнить радиогруппу выборками из базы данных или по какой-то другой причине, которая требует сделать это программно, а не с помощью файла макета. Мы рекомендуем по-прежнему включать пустой элемент RadioGroup в файл макета для целей проектирования. Убедитесь, что с ним связан уникальный идентификатор, чтобы к нему можно было получить программный доступ.
Давайте создадим радиоуправление, очень похожее на то, что показано на рисунке 2, только давайте сделаем это программно и используем стандартную ориентацию RadioGroup, горизонтальную. В своем классе Activity (например, в методе onCreate ()) создайте и добавьте элементы управления RadioButton, например:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
RadioGroup rGroup3 = (RadioGroup) findViewById(R.id.radio_group3);
OnClickListener radio_listener = new OnClickListener() {
public void onClick(View v) {
onRadioButtonClick(v);
}
};
RadioButton button1 = new RadioButton(this);
button1.setText(R.string.rad_option1);
button1.setTextColor(Color.RED);
button1.setOnClickListener(radio_listener);
rGroup3.addView(button1);
RadioButton button2 = new RadioButton(this);
button2.setText(R.string.rad_option2);
button2.setTextColor(Color.GREEN);
button2.setOnClickListener(radio_listener);
rGroup3.addView(button2);
RadioButton button3 = new RadioButton(this);
button3.setText(R.string.rad_option3);
button3.setTextColor(Color.BLUE);
button3.setOnClickListener(radio_listener);
rGroup3.addView(button3);
rGroup3.check(button1.getId());
|
Сначала мы находим пустую RadioGroup, которая была определена в нашем файле макета (подробности см. В исходном коде, если вам нужна дополнительная информация). Затем мы создаем три элемента управления RadioButton, программно устанавливаем их текст, цвет текста и атрибуты onClickListener. Наконец, мы добавляем каждый из них в родительский элемент управления RadioGroup и устанавливаем красный RadioButton для проверки по умолчанию с помощью метода check () класса RadioGroup.
Вывод
Элементы управления RadioGroup и RadioButton обычно используются в пользовательских интерфейсах приложений Android для предоставления пользователю короткого набора параметров, только один из которых может быть выбран в данный момент времени. В этом кратком совете вы узнали, как создавать радио-элементы управления в файлах макетов, а также программно. Вы также узнали, что радиоуправление не должно быть скучным, но может быть разработано разными способами.
Об авторах
Разработчики мобильных приложений Лорен Дарси и Шейн Кондер являются соавторами нескольких книг по разработке Android: углубленная книга по программированию под названием « Разработка беспроводных приложений для Android, второе издание» и « Самс научи себя разработке приложений для Android за 24 часа, второе издание» . Когда они не пишут, они тратят свое время на разработку мобильного программного обеспечения в своей компании и оказание консультационных услуг. С ними можно связаться по электронной почте androidwirelessdev+mt@gmail.com , через их блог на androidbook.blogspot.com и в Twitter @androidwireless .


