Мобильная аналитика предоставляет широкий спектр услуг для разработчиков. Mixpanel используется как в веб-аналитике, так и в мобильной аналитике. В этом уроке я покажу, как Mixpanel отличается от своих конкурентов. Я покажу вам, как начать работу с Mixpanel и как он может помочь вам с удержанием и вовлечением клиентов, двумя важными аспектами в современной мобильной среде.
отказ
Этот учебник не спонсируется и не одобряется Mixpanel. Я использую Mixpanel уже довольно давно, и я очень доволен результатами, которые я получил до сих пор. Я написал этот урок, чтобы продемонстрировать, что Mixpanel может сделать для вас и вашего бизнеса.
Учитесь у ваших клиентов
При правильном использовании мобильная аналитика может стать ценным источником информации. Мобильная аналитика может быть гораздо больше, чем инструментом для отслеживания количества активных пользователей приложения. Если вы стремитесь создать приложение, которое клиенты любят и продолжают возвращаться, то мобильная аналитика незаменима.
Сбор данных — не единственное, для чего может использоваться Mixpanel. Данные, которые собирает Mixpanel, тщательно анализируются и представляются таким образом, чтобы быстро выявлять тенденции, закономерности и проблемы. Он предоставляет призывы к действию для дальнейшего улучшения и усовершенствования вашего продукта.
Mixpanel действительно сияет, когда дело доходит до удержания и привлечения клиентов. За пользователями можно следить, связывая каждого пользователя с уникальным идентификатором. Это дает вам данные и инструменты для изучения того, почему клиенты перестают использовать ваш продукт или почему некоторые функции остаются неиспользованными.
Конфиденциальность
Без мобильной аналитики практически невозможно получить реалистичное представление о клиентской базе вашего приложения. Активная пользовательская база приложения является важной метрикой, поскольку она дает вам хорошее представление о состоянии приложения. Снижение количества пользователей является четким признаком того, что у продукта есть некоторые серьезные недостатки, которые необходимо исправить. Снижение базы пользователей может быть связано с проблемой юзабилити, но это также может быть проблемой маркетинга — и это часто так.
При обсуждении мобильной аналитики важно упомянуть о конфиденциальности. Apple не нравится, когда нарушается конфиденциальность ее клиентов, и именно по этой причине она отклонила множество приложений. Вы можете использовать Mixpanel, не спрашивая пользователей о личной информации. Однако важно помнить, что клиент должен знать, что вы собираете данные, особенно если эти данные содержат личную информацию. Очень важно всегда уважать конфиденциальность ваших клиентов.
В оставшейся части этого руководства я покажу вам, как начать работу с Mixpanel, создав учетную запись, интегрировав Mixpanel в проект iOS и собрав данные для анализа. Интегрировать Mixpanel в проект iOS очень просто, а API Mixpanel очень интуитивно понятен в использовании.
Шаг 1: Настройка проекта
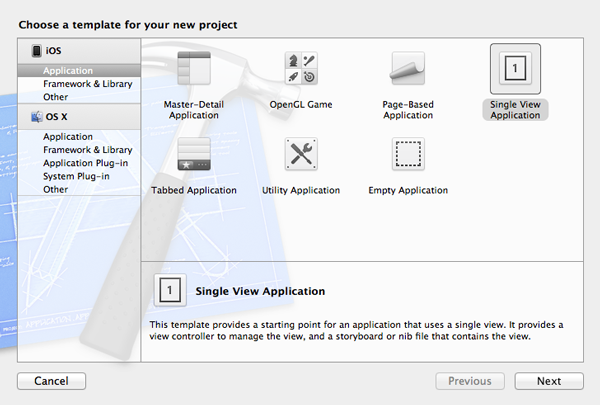
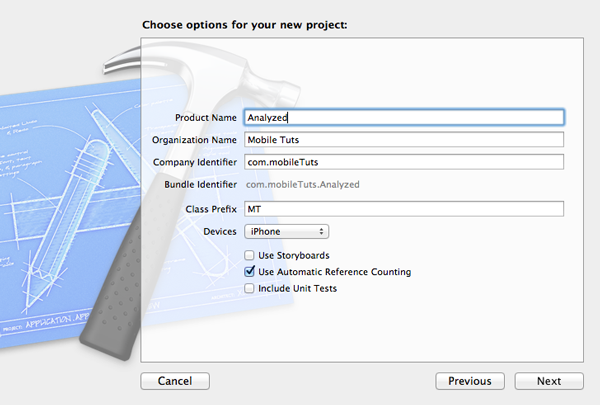
Создайте новый проект в Xcode, выбрав шаблон приложения Single View Application из списка шаблонов (рисунок 1). Назовите проанализированное приложение, введите идентификатор компании, установите iPhone для семейства устройств и установите флажок « Использовать автоматический подсчет ссылок» . Остальные флажки могут быть оставлены непроверенными для этого проекта (рисунок 2). Сообщите Xcode, где вы хотите сохранить проект, и нажмите кнопку « Создать» .

фигура 1

фигура 2
Шаг 2: Добавление библиотеки Mixpanel
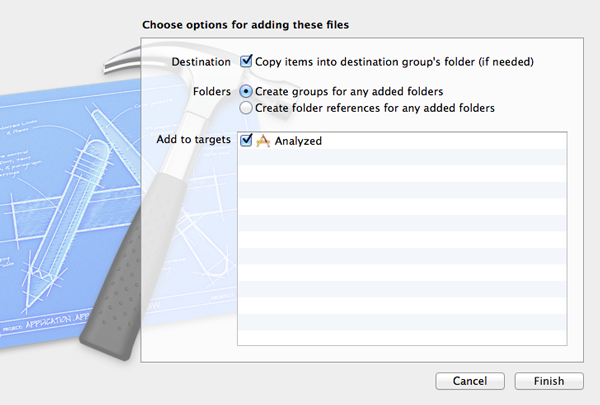
Загрузите последнюю версию библиотеки Mixpanel для iOS на GitHub и распакуйте загруженный архив. После распаковки / распаковки найдите папку «Mixpanel» и импортируйте ее в свой проект Xcode. При этом обязательно установите флажок Копировать элементы в папку целевой группы (при необходимости) и добавьте библиотеку Mixpanel к цели Analyzed (рисунок 3).

Рисунок 3
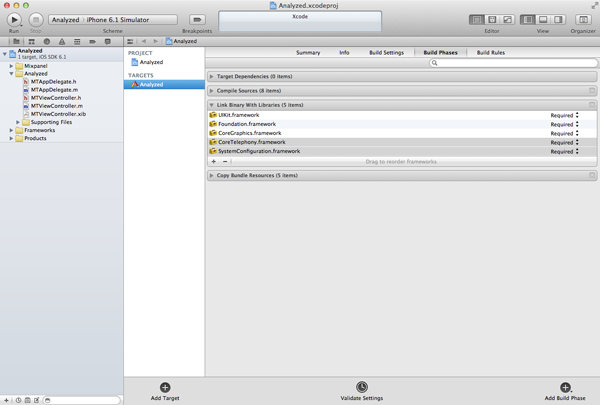
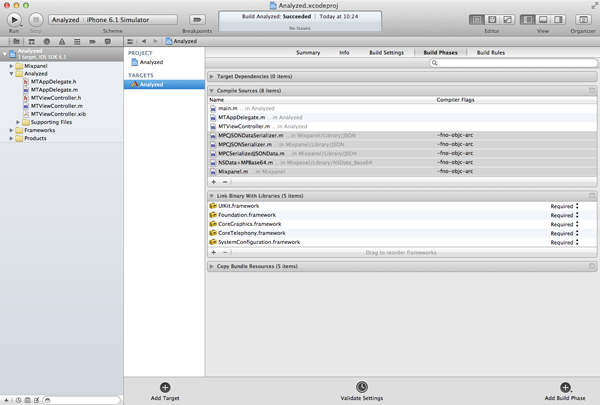
Библиотека Mixpanel зависит от каркасов SystemConfiguration и CoreTelephony , поэтому давайте свяжем наш проект с этими каркасами. Щелкните проект в Навигаторе проектов слева, выберите цель с именем « Анализируется» из списка целей, откройте вкладку « Фазы сборки » вверху и разверните панель « Связать двоичные файлы с библиотеками» . Нажмите маленькую кнопку с плюсом, чтобы связать ваш проект с обеими платформами (рисунок 4).

Рисунок 4
К сожалению, на момент написания, библиотека Mixpanel не поддерживает ARC (автоматический подсчет ссылок). Чтобы исправить это, мы должны добавить флаг компилятора к каждому из файлов библиотеки Mixpanel. Щелкните проект в Навигаторе проектов слева, выберите цель с именем Analyzed из списка целей, откройте вкладку « Фазы сборки » вверху и раскройте панель « Компилировать источники» . Добавьте флаг компилятора со значением -fno-objc-arc в каждый файл библиотеки Mixpanel (рисунок 5).

Рисунок 5
Поскольку мы будем использовать Mixpanel на протяжении всего проекта, рекомендуется импортировать файл заголовка Mixpanel в предварительно скомпилированный файл заголовка проекта ( Analyzed-Prefix.pch ), как показано ниже. Это немного облегчает работу с библиотекой Mixpanel.
|
01
02
03
04
05
06
07
08
09
10
11
12
|
#import <Availability.h>
#ifndef __IPHONE_4_0
#warning «This project uses features only available in iOS SDK 4.0 and later.»
#endif
#ifdef __OBJC__
#import <UIKit/UIKit.h>
#import <Foundation/Foundation.h>
#import «Mixpanel.h»
#endif
|
Шаг 3: Создание проекта в Mixpanel
Mixpanel бесплатен до 25 000 точек данных, поэтому я призываю вас создать новую учетную запись Mixpanel и следовать за мной. Создание учетной записи Mixpanel занимает менее двух минут (рисунок 6).

Рисунок 6
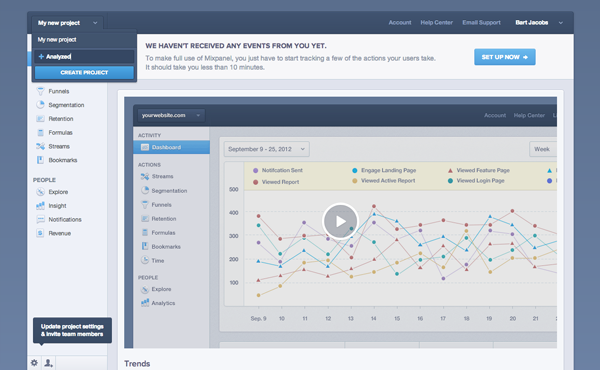
После того, как вы вошли в систему, вам нужно создать проект для вашего приложения. Я рекомендую вам создать новый проект для каждого приложения. Нажмите кнопку с надписью « Мой новый проект» в левом верхнем углу, введите имя своего приложения iOS и нажмите кнопку « Создать проект» (рисунок 7).

Рисунок 7
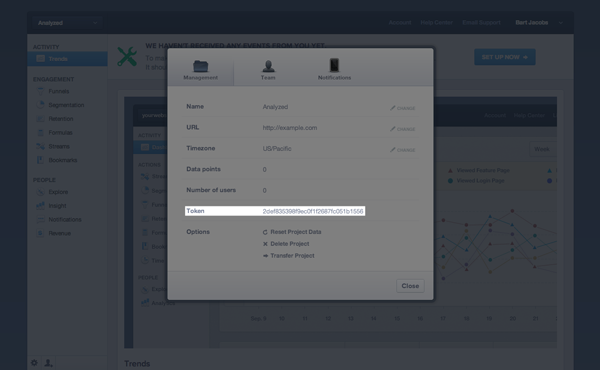
Чтобы начать использовать Mixpanel в вашем приложении iOS, вам необходимо скопировать токен проекта, который вы можете найти на панели настроек проекта. Щелкните значок шестеренки в левом нижнем углу (рисунок 7) и выберите вкладку « Управление » в верхней части появившейся панели настроек. Это покажет вам список настроек проекта, включая токен проекта, длинную буквенно-цифровую строку (рисунок 8). Скопируйте эту строку в буфер обмена.

Рисунок 8
Шаг 4: Настройка Mixpanel
Mixpanel необходимо инициализировать каждый раз при запуске приложения. Назначенное место для этого находится в приложении делегата application:didFinishLaunchingWithOptions: method. Инициализировать Mixpanel так же просто, как вызвать метод sharedInstanceWithToken: class для класса Mixpanel и передать маркер проекта, который мы скопировали с панели настроек проекта минуту назад. Теперь Mixpanel знает о проекте, который вы только что создали на панели мониторинга Mixpanel.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
— (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Initialize Mixpanel
[Mixpanel sharedInstanceWithToken:@»xxxxxxxxxxxxxxxxxxxxxxxxxxxxx»];
// Initialize View Controller
self.viewController = [[MTViewController alloc] initWithNibName:@»MTViewController» bundle:nil];
// Initialize Window
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Configure Window
[self.window setRootViewController:self.viewController];
[self.window makeKeyAndVisible];
return YES;
}
|
Шаг 5: Идентификация пользователей
Как указывалось ранее в этом руководстве, важно идентифицировать каждого пользователя как отдельного человека. Mixpanel делает это автоматически, используя хэш MAC-адреса устройства.
Вы можете получить этот уникальный идентификатор, запросив синглтон Mixpanel для его уникального идентификатора. Метод-установщик свойства setDistinctId: (не setDistinctId: . Можно установить для свойства false со значением уникального идентификатора, который вы предоставляете. Это важно сделать, потому что если вы храните своих клиентов в удаленной базе данных, то я рекомендую вам синхронизировать эту удаленную базу данных с базой данных Mixpanel, соответственно установив уникальный идентификатор клиента.
Кроме того, вы можете создать свой собственный уникальный идентификатор по практическим причинам. Хэш MAC-адреса, используемого Mixpanel, привязан к устройству. Другими словами, если ваше приложение установлено на нескольких устройствах (например, универсальные приложения), то этот пользователь будет отображаться как несколько отдельных пользователей. Я обычно решаю эту проблему, генерируя свой уникальный идентификатор и сохраняя этот идентификатор в iCloud. Это не только решает вышеупомянутую проблему, но также гарантирует, что клиент продолжает работать после установки. Насколько это аккуратно?
В приведенном ниже примере я продемонстрирую, как создать собственный уникальный идентификатор и сохранить его в базе данных по умолчанию для пользователя. После генерации уникального идентификатора мы устанавливаем свойство diverId одноэлементного объекта Mixpanel, отправляя ему сообщение identifier identify: и передаем уникальный идентификатор. Посмотрите на фрагмент кода ниже для пояснения. Я также создал вспомогательный метод setupMixpanel , чтобы все было организовано. Обратите внимание, что я использую новый класс NSUUID который упрощает генерацию уникального идентификатора.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
— (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Setup Mixpanel
[self setupMixpanel];
// Initialize View Controller
self.viewController = [[MTViewController alloc] initWithNibName:@»MTViewController» bundle:nil];
// Initialize Window
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Configure Window
[self.window setRootViewController:self.viewController];
[self.window makeKeyAndVisible];
return YES;
}
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
— (void)setupMixpanel {
// Initialize Mixpanel
Mixpanel *mixpanel = [Mixpanel sharedInstanceWithToken:@»xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx»];
// Identify
NSString *mixpanelUUID = [[NSUserDefaults standardUserDefaults] objectForKey:@»MixpanelUUID»];
if (!mixpanelUUID) {
mixpanelUUID = [[NSUUID UUID] UUIDString];
[[NSUserDefaults standardUserDefaults] setObject:mixpanelUUID forKey:@»MixpanelUUID»];
}
[mixpanel identify:mixpanelUUID];
}
|
Шаг 6: Отслеживание событий
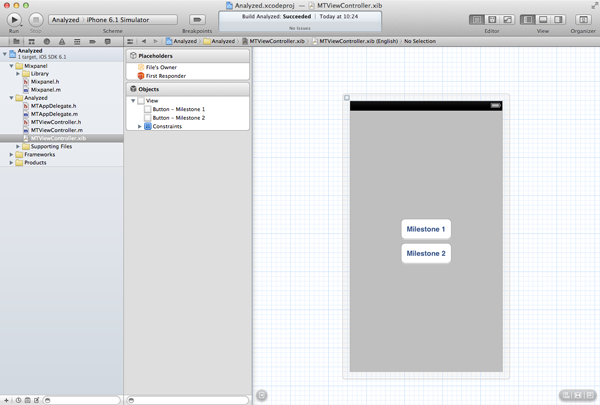
Отслеживание событий делает Mixpanel интересным. Начните с открытия MTViewController.xib и добавьте две кнопки в представление контроллера представления. Дайте одной кнопке название Milestone 1, а другой кнопке — Milestone 2 (рисунок 9). Представьте, что каждая кнопка представляет интересующую вас функцию или функцию в вашем приложении.

Рисунок 9
В файле реализации контроллера представления добавьте действие для каждой кнопки и в Интерфейсном Разработчике соедините каждое действие с соответствующей кнопкой. По причинам простоты я назвал действия reachedMilestone1: и reachedMilestone2: соответственно.
Чтобы отследить событие в Mixpanel, отправьте общему объекту Mixpanel сообщение track: и передайте ему строку, то есть имя события, которое вы хотите отслеживать. Взгляните на реализацию reachedMilestone1: действие ниже.
|
1
2
3
|
— (IBAction)reachedMilestone1:(id)sender {
[[Mixpanel sharedInstance] track:@»Reached Milestone 1″];
}
|
Помимо отслеживания события, также можно связать параметры или свойства с событием с помощью метода track:properties: Второй аргумент track:properties: это словарь, содержащий свойства, которые вы хотите связать с событием. Помните, что в словаре свойств могут храниться только допустимые классы списка свойств ( NSString , NSDate , NSNumber и т. Д.). Посмотрите на пример ниже для пояснения.
|
1
2
3
4
|
— (IBAction)reachedMilestone2:(id)sender {
NSDictionary *properties = @{@»date» : [NSDate date], @»language» : @»en»};
[[Mixpanel sharedInstance] track:@»Reached Milestone 2″ properties:properties];
}
|
Mixpanel отправляет ряд параметров по умолчанию, таких как модель устройства (iPad, iPhone и т. Д.), Версия операционной системы, версия приложения и т. Д. В некоторых случаях вам может потребоваться отправить фиксированный набор свойств с каждым событие, которое отслеживает Mixpanel. Чтобы сделать это проще, вы можете зарегистрировать так называемые супер свойства. Супер свойства отправляются с каждым событием, которое отслеживает Mixpanel, подобно свойствам по умолчанию, которые я упоминал выше. В приведенном ниже примере я зарегистрировал словарь супер свойств в вспомогательном методе setupMixpanel .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
— (void)setupMixpanel {
NSUserDefaults *ud = [NSUserDefaults standardUserDefaults];
// Initialize Mixpanel
Mixpanel *mixpanel = [Mixpanel sharedInstanceWithToken:@»xxxxxxxxxxxxxxxxxxxxxxxxxxxxx»];
// Identify
NSString *mixpanelUUID = [ud objectForKey:@»MixpanelUUID»];
if (!mixpanelUUID) {
mixpanelUUID = [[NSUUID UUID] UUIDString];
[ud setObject:mixpanelUUID forKey:@»MixpanelUUID»];
}
[mixpanel identify:mixpanelUUID];
// Register Super Properties
NSDictionary *properties = @{@»APIVersion»: @»1.2″};
[mixpanel registerSuperProperties:properties];
}
|
Супер свойства можно очистить, отправив объекту Mixpanel сообщение clearSuperProperties . Есть несколько других методов, связанных с установкой и чтением супер свойств, которые вы можете найти в документации Mixpanel .
Шаг 7: Панель инструментов Mixpanel
тенденции
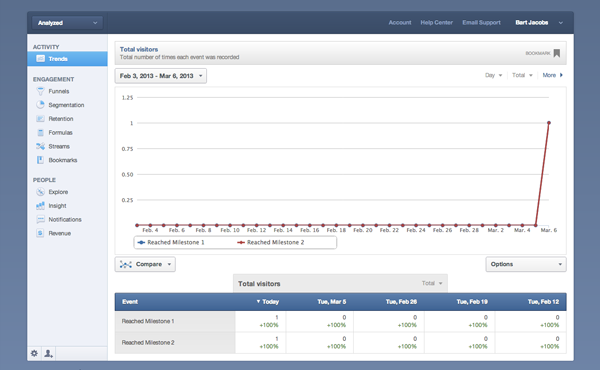
Вы можете создать и запустить свое приложение в iOS Simulator или на устройстве, чтобы протестировать то, что мы создали до сих пор. Mixpanel собирает данные всякий раз, когда пользователь запускает одно из событий, которые мы определили ранее. В фоновом режиме Mixpanel по возможности отправляет собранные данные на свои серверы. Даже несмотря на то, что Mixpanel не обеспечивает просмотр в реальном времени, как в Google Analytics, данные обычно отображаются в течение нескольких минут (рисунок 10).

Рисунок 10
В представлении « Тенденции» приводится сводная информация об использовании вашего приложения вашими клиентами на основе действий, которые они предпринимают. Представление « Тенденции» отлично подходит для изучения вовлеченности пользователей. Mixpanel удобно сравнивает вовлечение пользователей во времени, что дает вам точное представление об использовании вашего приложения, а также о состоянии и росте вашей клиентской базы. Помните, что по умолчанию в представлении « Тенденции» отображается общее количество отслеженных событий. В зависимости от события может быть более полезным показывать только уникальные события.
сегментация
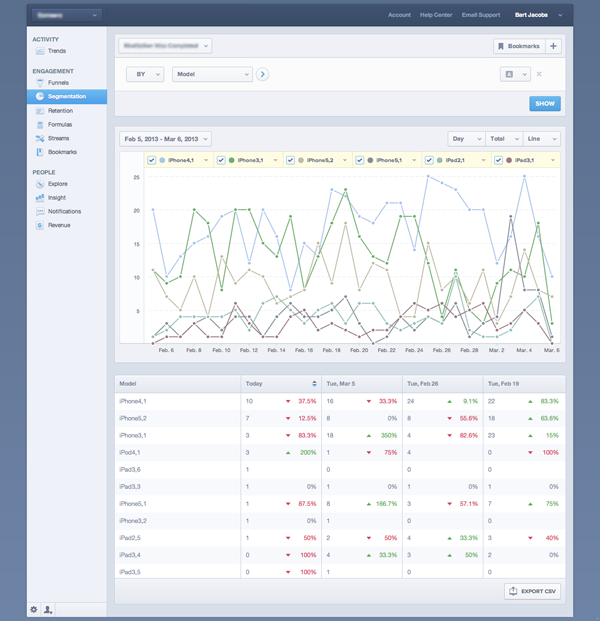
Представление Сегментация является невероятно мощным аспектом панели мониторинга Mixpanel. Это позволяет сегментировать клиентов на основе параметра события или свойства. В приведенном ниже примере (рисунок 11) я сегментировал клиентов на основе модели устройства, свойства, которое Mixpanel объединяет по умолчанию. Благодаря сегментации возможности практически безграничны. Например, представление сегментации говорит вам, какой процент вашей клиентской базы использует последнюю версию вашего приложения. Он также сообщает вам, какую версию iOS используют ваши клиенты, что невероятно полезно, если вы думаете об отказе от поддержки более старой версии iOS. Такие решения всегда трудно принять, но с помощью такого инструмента, как Mixpanel, вы, по крайней мере, точно представляете, какое влияние это окажет на ваших клиентов.

Рисунок 11
Вывод
Mixpanel — один из лучших аналитических инструментов, с которыми я работаю. Успех Mixpanel частично объясняется тем, что большая часть обработки данных выполняется за вас. Данные представлены таким образом, что позволяет легко определить тенденции и закономерности.
Помните, что Mixpanel может предложить гораздо больше, чем я описал в этом уроке. Например, интеграция push-уведомлений Mixpanel — это мощный инструмент для привлечения клиентов. В App Store стало невероятно многолюдно, и в наши дни клиенты не должны восприниматься как должное. Важно сделать все возможное, чтобы ваши клиенты были вовлечены. Mixpanel может помочь вам в этом.