В этом отрывке из последней книги SitePoint « Дорожная карта веб-дизайнера» автор Джованни ДиФетеричи исследует форму и функции балансировки как часть процесса веб-дизайна.
Перед вами Джованни …
«… До сих пор мы концентрировались в основном на идеях о том, как подготовиться к процессу проектирования. Мы исследовали ресурсы для вдохновения, методы, которые помогают генерировать концепции, и методы для организации наших свободных визуальных идей в результаты, которые мы можем использовать для общения с клиентами.
После того, как все планирование выполнено и наши первоначальные мысли прояснены, мы должны начать собирать конкретные элементы для дизайна и структуры. В конце концов, мы дойдем до того момента, когда будем работать в Photoshop (или браузере, если он вам подходит) и деликатно создаем идеальные пиксельные дизайны, но сначала нам нужно определить, что мы проектируем.

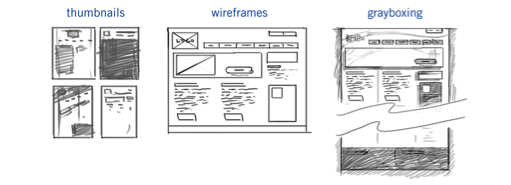
Рисунок 4.1. Шаги в процессе проектирования
В этой главе мы обсудим миниатюры, каркасы и серые окна, которые вы можете увидеть на рисунке 4.1. Посмотрим, как они вписываются в наш рабочий процесс и для каких целей они служат.
Почему бы не пойти прямо в Фотошоп?
Честно говоря, это зависит от того, как вы предпочитаете работать. Ни один отдельный процесс не работает для всех, и вы можете достаточно доверять своим инстинктам, чтобы просто пойти на это и выработать свои замыслы за один присест. Больше силы, если это так, но я бы сомневался в этом. Большинству из нас требуется небольшая структура, чтобы разобраться в наших мыслях и идеях, прежде чем мы сможем с ними работать.
Я знаю несколько дизайнеров, которые, по сути, пропускают предварительную стадию процесса и сразу переходят к Photoshop за макетами. Они перемещаются по пикселям, пока не находят дизайн, которым они довольны, и подают его клиенту. Иногда это работает, и дизайн принимается, размечается и отправляется. Иногда это не так.
Чаще всего дизайнеры, которые могут сделать отличный дизайн без эскизов или каркасов, имеют быстрый внутренний процесс принятия решений. Дизайнер либо соглашается с первой идеей, либо обладает способностью быстро и решительно принимать или отклонять идеи на лету. На самом деле, они проходят тот же процесс, который я обрисовал в общих чертах, они просто делают это внутренне. В любом случае, процесс все еще происходит, когда они атакуют этот пустой холст Photoshop.
Имейте в виду, что обычно способность решать эти проблемы внутренне требует большого опыта. Я просто считаю, что структура, обеспечиваемая определенным процессом, может помочь вам уделить каждому аспекту дизайна то внимание, которого он нуждается и заслуживает.
Структура и форма
Когда я имею в виду структуру дизайна, я говорю о двух вещах. Дизайн должен быть структурирован визуально для каждой страницы. Макет должен быть прост в разборе, а содержание должно быть организовано таким образом, чтобы пользователь мог знать, что важно и что является вспомогательным. В дополнение к организации содержимого страницы, наши дизайны должны сделать остальную часть сайта доступной и легко анализируемой. Он должен давать пользователям обратную связь о том, где они находятся, что они только что сделали и как они могут получить следующую информацию или функциональные возможности, которые они хотят.
Я думаю, что это дает структуру информации, которая видна (видимая информация на странице) и скрыта (весь контент не на текущей странице). Оба одинаково важны, и лучшие проекты находят способ смешать их.
Каркасы
«С помощью клиентских сервисов иногда вам нужно разработать каркас, который будет доставлен клиенту, а иногда нет. Если нет, то иногда вы все равно будете его развивать, но для себя … Я думаю, что не должно быть одного способа делать все каждый раз ».
Дан Рубин
Alrighty. Сейчас самое время заняться хорошими делами.
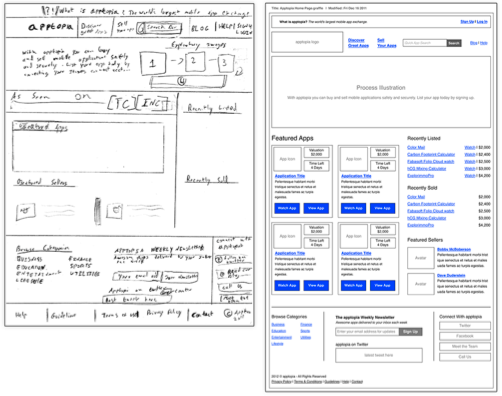
Каркасы — это конструкции с очень низкой точностью (что означает простые: линии, поля, текст), которые ориентированы на иерархию контента, общий макет и функциональность. Каркас должен исключать цвет, текстуру или изображения. Вместо этого это чисто структурный документ, который пытается организовать контент и взаимодействие без всего визуального беспорядка, который могут создавать элементы дизайна. На рисунке 4.2 показаны два каркасных примера из одного проекта.

Рисунок 4.2. Два каркаса, один проект: быстрый и свободный, а не плотный и детальный
В некоторых фирмах дизайнер UX и дизайнер интерфейса — это одно и то же лицо, но это не всегда так. Если вы работаете в агентстве или в команде, задача составления каркаса, вероятно, будет возложена на другого человека. Кто бы ни занимался UX, скорее всего, передаст вам стек каркасов для работы, поэтому я рекомендую откровенно поговорить с этим человеком, чтобы убедиться, что вы получаете каркасы с уровнем детализации, который вам подходит.
Насколько подробный я должен сделать мой каркас?
Уровень детализации, который входит в каркас, является субъективным решением. Глубина каркаса часто зависит от того, сколько процесса принятия решений оставлено на усмотрение дизайнера интерфейсов и сколько контролируется дизайнером UX. Подробный каркас означает, что дизайнер UX уже делает правильный выбор в отношении макета и иерархии содержимого. Зачастую каркасы не являются «каменными» документами, поэтому у дизайнера интерфейсов есть достаточно возможностей для перемещения содержимого при создании окончательного макета.
На детали каркаса также может влиять количество контента на странице или тип контента, как показано на рисунке 4.3. Домашняя страница с несколькими строками текста и парой больших изображений не требует подробного каркаса. Поскольку на странице очень мало элементов, тщательная их иерархическая организация практически не нужна.

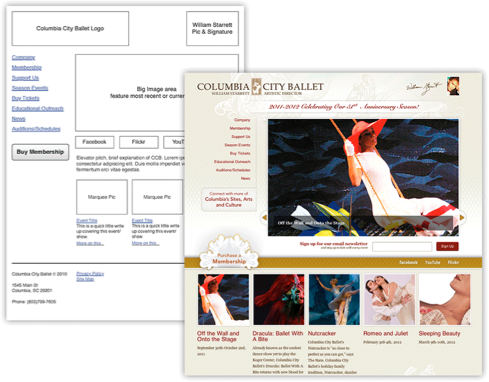
Рисунок 4.3. Каркасы могут быть простыми или сложными, как вы хотите
Напротив, домашняя страница для новостного сайта с несколькими столбцами контента, избранными историями, лентами социальных сетей и видеоклипами потребует предварительного планирования. На загруженном веб-сайте, таком как новостной сайт, каркас должен быть уделен больше внимания из-за необходимости структуры.
Чаще всего качество каркаса зависит от того, как используется каркас. В некоторых случаях можно использовать каркас, чтобы выработать очень конкретные решения по компоновке и иерархии. В других случаях каркас служит общим руководством для дизайнера при создании дизайна.
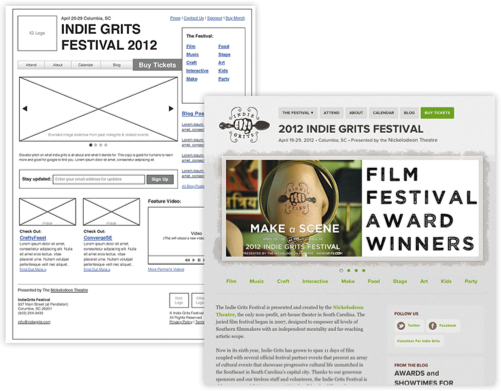
Каркасы с очень низким качеством воспроизведения могут дать вам большую гибкость при разработке макета, но часто дают мало подсказок о деталях функциональности и структурных потребностях проекта. Высококачественные каркасы могут предоставить много информации о деталях страницы, но могут заставить вас чувствовать себя ограниченным в выборе дизайна. Ваши проекты также не должны точно соответствовать каркасам, как показано на рисунке 4.4.

Рисунок 4.4. Каркасы могут быть кратким справочником по требуемым элементам дизайна и их предполагаемому местоположению.
Каркасы являются своего рода сокращением для окончательных проектов. Таким образом, общие элементы имеют упрощенное представление. Изображения представлены в виде квадрата с пересекающимися линиями. Формы — это коробки с заголовками в верхней строке. Горизонтальные навигационные элементы — это длинные поля с равномерно расположенными заголовками. Текст … ну, текст. Но позвольте мне подчеркнуть: ничего особенного! Каркас не может иметь ничего общего с тем, как будет выглядеть окончательный дизайн, как показано на рисунке 4.5.

Рисунок 4.5. Свободно используйте каркас, если это соответствует вашему процессу
При составлении каркаса вы должны задать себе четыре вопроса:
- Какой контент должен быть на странице?
- Как разные части контента связаны друг с другом?
- Как они могут быть организованы?
- Как пользователь должен взаимодействовать с контентом?
Вот и все. Если вы думаете о шрифтах и изображениях, скорее всего, вы забегаете вперед. Просто сосредоточьтесь на содержании и структуре … »
—
Получите больше информации о новой книге Джованни и процессе веб-дизайна:
- Загрузите бесплатный образец главы
- Смотрите видео основные моменты … из интервью с Доном Норманом, Шоном Инманом и другими.