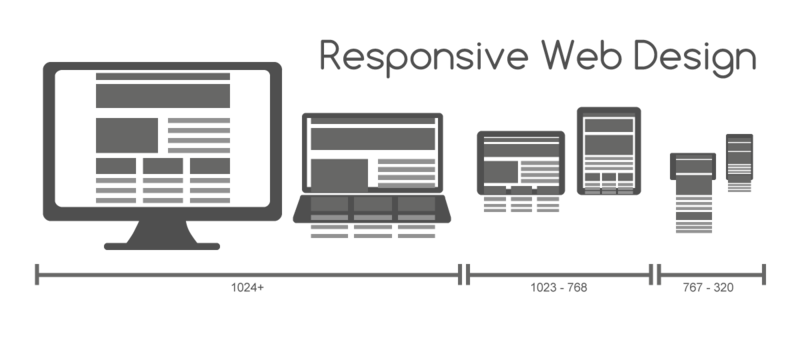
Давайте начнем с адаптивного веб-дизайна.
Ни один веб-разработчик сегодня не должен быть незнаком с концепцией адаптивного веб-дизайна (RWD). С тех пор, как этот термин был введен Итаном Маркоттом в мае 2010 года , эта концепция была принята в качестве передовой практики, процесс созрел и появилось множество вариантов и реализаций.
Это помогло нам переоборудовать сеть для устройств, которые есть у наших пользователей сегодня, и настроило ее на безупречную работу независимо от того, какие новые устройства придуманы в будущем.
Тем не менее, несмотря на огромный успех RWD, он не лишен недостатков.
Адаптивные изображения оказались одной из более сложных проблем, которые нужно преодолеть, хотя мы наконец приближаемся к решению этой проблемы с помощью встроенных в браузер реализаций srcset и элемента picture .
Теги videoaudio Однако это связано с ценой множества посторонних наценок — даже в те времена, когда мы знаем, что на данном устройстве будет использоваться только один исходный элемент.
Обе эти проблемы являются частью гораздо более сложной задачи — проблемы контента и контекста. Мобильный контекст — это мир потенциальных ограничений, включая полосу пропускания, размеры экрана и мощность процессора. Независимо от того, какое устройство использует ваш пользователь, мы, как разработчики, должны всегда стараться отправлять им только те ресурсы, которые они фактически используют .
Очевидно, что для каждого из приведенных выше примеров мы отправляем все, что им может понадобиться, а затем позволяем браузеру разобраться с этим.
Помимо этих больших проблем, у нас также есть небольшие проблемы, такие как возможности устройств, которые мы в основном использовали для решения JavaScript на внешнем интерфейсе после загрузки всей страницы. Но это возлагает еще большую ответственность на JavaScript, накапливает больше кода для загрузки пользователем и часто вызывает по крайней мере некоторую тревожную перерисовку при применении решения к странице.
Что такое адаптивный веб-дизайн?
Все это приводит нас к следующему этапу развития веб-разработки: адаптивный веб-дизайн (AWD).
Эту концепцию иногда называют RESS , но независимо от меток она включает в себя принятие на сервере решений, определяющих, что следует и не следует отправлять пользователю, чтобы не отправлялось ничего, что не будет использоваться.
Некоторые из преимуществ AWD:
- Уменьшенная пропускная способность — потому что вы можете отправлять что-то подобное для каждого видео на вашем сайте:
<video src="…"></video>
.. вместо чего-то вроде этого:
<video>
<source src="...mp4" type="video/mp4">
<source src="...webm" type="video/webm">
<object type="application/x-shockwave-flash" data="...swf">
<param name="allowfullscreen" value="true">
<param name="allowscriptaccess" value="always">
<param name="flashvars" value="file=...mp4">
<!--[if IE]><param name="movie" value="...swf"><![endif]-->
<p>Your browser can't play HTML5 video. <a href="...webm"> Download it</a> instead.</p>
</object>
</video>
- Контекстно-зависимые модули. Таким образом, модуль «Позвоните нам» можно отправлять только на устройства с поддержкой вызовов, модуль «Камера» — только на устройства с камерами и т. Д.
- Скорость сервера для рендеринга. Обычно серверы все еще работают немного быстрее, чем любое внешнее устройство, поэтому почему бы не позволить серверу выполнить тяжелую работу и просто доставить готовый к рендерингу контент на устройство.
- Кэширование модулей на сервере. И как только эта тяжелая работа будет выполнена на сервере, кэшируйте ее там, чтобы ее не нужно было повторно обрабатывать для каждой загрузки страницы?
- Более быстрая загрузка страниц — создавая и кэшируя эти модули на сервере и доставляя их вместе с остальной частью страницы, вы избегаете задержки и дополнительного HTTP-запроса, который потребовался бы, если бы JavaScript должен был определить, что необходимо, а затем запросить его через Ajax.
- Выбор языка программирования — если это в браузере, это JavaScript. Однако ваш сервер может использовать все, что угодно, если он выводит то, что может отображать браузер.
Конечно, в концепции обнаружения устройств нет ничего нового. Это происходит с самых ранних дней работы с мобильными устройствами (обычно для перенаправления пользователя на совершенно другой сайт и / или URL-адрес), и оно возвращается еще дальше, к тем дурным старым временам, когда JavaScript использовался для прослушивания браузера пользователем -Агентские строки, чтобы решить, как будет работать наш спагетти-код.
Позже мы узнали, что обнаружение функций является более надежным и масштабируемым подходом, но для этого требуется доступ к браузеру, что означает, что это должно происходить на внешнем интерфейсе.
Итак, как сервер может определить, какое устройство делает запрос?
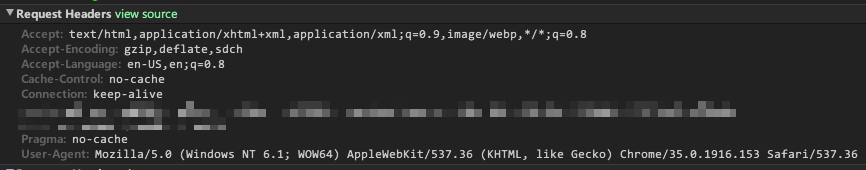
По иронии судьбы, мы возвращаемся к анализу User-Agent — но уже с сервера — и смотрим на строку User-Agent, которая идет с начальным заголовком запроса.
Это будет выглядеть примерно так в Chrome DevTools:
Код сервера AWD будет смотреть на это, сравнивать его со значениями в базе данных и возвращать информацию об этом устройстве.
Легко, правда?
За исключением этой маленькой части «значения в базе данных» …
Обратите внимание, что в этой строке User-Agent нет ничего, что явно говорило бы «рабочий стол» или что-либо еще, даже отдаленно столь очевидное.
Это означает, что требуется человеческое действие в форме сбора и категоризации строк User-Agent и соответствующих им категорий устройств. Вот почему любой, кто идет по этому пути, с большой вероятностью захочет использовать какую-то форму сервиса, которая выполняет всю эту работу по сбору и корреляции (подробнее об этом в ближайшее время).
Похоже, что сейчас самое время упомянуть о некоторых слабостях AWD:
- Обслуживание библиотеки обнаружения — в тот момент, когда библиотека обнаружения устройств обновляется, она устаревает, потому что новые устройства, новые браузеры и новые версии браузеров запускаются каждый день, по-видимому, каждую наносекунду…
- Возможные задержки при обнаружении сервера. В зависимости от того, как работает ваша библиотека обнаружения устройств, это может вызвать небольшую задержку, поскольку сервер определяет ваше устройство и начинает отображать ваши страницы.
- «Разный сайт» на разных устройствах. Некоторым пользователям может быть неудобно находить какой-либо модуль сайта или контент при просмотре на одном устройстве, но они не могут найти этот компонент на другом устройстве (хотя этого можно избежать, всегда предлагая ссылку на любые разные версии ваших сайтов).
Так что AWD не обязательно для всех сайтов. Если вашему сайту не нужен весь этот различный контент для разных контекстов или если вы не используете много изображений, аудио или видео, вы можете обойтись только с помощью RWD.
И это было бы здорово!
Любой хорошо спроектированный и хорошо сконструированный веб-сайт должен работать должным образом на любом размере экрана, и если вы не забиваете трубки избыточным кодом для правильной работы, тогда ваши пользователи должны любить вас и, надеюсь, будут любить серфинг. твой сайт.
Все еще здесь?
Если вы все еще читаете это, то вы, вероятно, все еще заинтересованы. Хорошо. Тогда давайте приступим к делу!
Здесь уместно полное раскрытие информации, потому что я работаю на Netbiscuits, и они предлагают услугу обнаружения устройств. Однако существует несколько вариантов, и все они различаются по тому, что они предлагают и сколько они стоят, поэтому вы должны сделать небольшую домашнюю работу и решить, какая услуга или продукт лучше всего соответствует вашим потребностям и вашему бюджету.
Независимо от выбранного вами решения, в конечном итоге вы получите что-то подобное в шаблонах вашего сервера:
if (device.type === 'mobile phone') {
// insert a module that will only go to mobile phones
} else if (device.type === 'tablet') {
// insert a module that will only go to tablets
} else {
// insert a module that will go to all other devices
}
Или:
if (device.video.format === 'mp4') {
// this device supports "mp4" so only send a <video> tag for that codec
echo '</video><video src="...mp4" type="video/mp4"></video>';
} else if (device.video.format === 'webm') {
// this device does not support "mp4", but does support "webm", so only send a <video> tag for that codec
echo '</video><video src="...webm" type="video/webm"></video>';
} else if (device.video.format === 'swf') {
// this device does not support either of the above, but does support "swf", so only send that code
echo '<object type="application/x-shockwave-flash" data="...swf">';
echo ' <param name="allowfullscreen" value="true"/>';
echo ' <param name="allowscriptaccess" value="always"/>';
echo ' <param name="flashvars" value="file=...mp4"/>';
echo ' <!--[if IE]><param name="movie" value="...swf"/>< ![endif]--> ';
echo '</object>';
} else {
// this device is pretty weak, so send the user a link and let them fend for themselves…
echo '<p>Your browser can't video. <a href="...webm">Download it</a> instead.</p>';
}
Мощность, которую вы получаете, и экономия, которую вы предоставляете своим пользователям, зависит исключительно от услуги, которую вы решите использовать, и от того, насколько вы ею пользуетесь.
Например, на веб-сайте Netbiscuits мы используем наш сервис Device Detection, чтобы выбрать, какой CSS-файл мы отправляем пользователю, что, помимо прочего, определяет, будут ли значки использоваться в качестве SVG-данных URI, PNG-данных URI, PNG-URL, или PNG-URL-адреса, обслуживаемые только фильтром IE, чтобы обеспечить прозрачность.
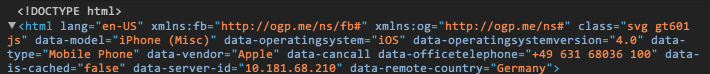
У нас также есть доступ к ОС устройства, версии ОС, имени браузера и версии браузера, все они вставлены как атрибуты данных в тег html, поэтому мы можем добавить специфичный для устройства CSS для тех надоедливых устройств, которые просто не хотят себя вести ,
Вот два примера:
И поскольку эти значения устанавливаются на сервере, перед тем, как что-либо будет доставлено на устройство, нет необходимости в зрительном восприятии или перерисовке, когда правильные значения определяются с помощью JavaScript на внешнем интерфейсе.
Итак, если вам нужно адаптивное решение для веб-дизайна сейчас, или вы можете обойтись только с помощью адаптивного сайта веб-дизайна, надеюсь, вы лучше понимаете AWD и возможности, которые существуют для вас и ваших пользователей.
Я буду более подробно рассматривать обе концепции в своих будущих блогах, и было бы здорово услышать любые вопросы или идеи, которые вы хотели бы, чтобы я изложил.