Интернет немного похож на рулон клейкой ленты мирового масштаба, объединяющий нас миллионами разных способов.
Несмотря на то, что огромные расстояния часто тают в Интернете, некоторые глобальные различия являются более фундаментальными. Язык является большим отличием и, возможно, самым важным способом локализации наших сайтов и приложений.
Это приводит нас к важному вопросу пользовательского интерфейса: « Как вы графически представляете язык в Интернете? »
В чем проблема?
На первый взгляд это кажется нелепым вопросом. Использование флагов для представления языков для веб-сайта кажется легким делом. Но посмотрите немного поближе, и мы начнем замечать очевидные проблемы.
Флаг — это графический символ, представляющий нацию или группу, и чаще всего он привязан к определенной географической области.
Проблема использования флагов для обозначения языка состоит в том, что во многих странах мира существует два, три и даже четыре национальных языка.
Это означает, что отображение, например, швейцарского флага не особенно полезно для обозначения языка, поскольку Швейцария признает немецкий, французский, итальянский и романский языки в качестве национальных языков. Даже «игра на цифрах» и выбор наиболее распространенного языка могут лишить гражданских прав местных жителей, которые не говорят на языке большинства.
Аналогичным образом, языки также являются общими для разных стран, поэтому новозеландцам нелогично нажимать на английский флаг, как бразильцам — португальский.
Какие есть альтернативы?
Глядя на текущее состояние дел, в настоящее время не существует широко согласованного решения. Конечно, многие сайты все еще используют флаги, чтобы отметить варианты перевода, в то время как другие пошли другим путем. Несмотря на то, что неясно, какой метод лучше, это отличный способ привлечь больше людей к обсуждению того, как лучше всего решить эту очевидную проблему.
Я думаю, что эта статья — такой же вопрос, чтобы вызвать дискуссию, как и любой другой ответ.
Решение 1. Флаги с сокращенным текстом
Одним из распространенных вариантов является сохранение флагов, но добавление текстовой метки. Это, по-видимому, улучшение, поскольку оно устраняет любую возможную путаницу, которая может возникнуть у посетителей. Это также позволяет вам сохранить графику, позволяя посетителям идентифицировать свою страну без особых усилий.
Сопровождающий флаг, простая или сокращенная аббревиатура вашего предпочтительного языка может быть размещена рядом или под вашей иконкой. Это дает вам возможность не просто обобщать один язык на страну. Теперь вы можете с соответствующими сокращениями отображать швейцарский флаг с такими сокращениями, как GER, FRA, ITA и ROM. Это позволяет посетителям просматривать ваш сайт на языке, который они знают лучше всего, и никого не изолирует.
Однако у этого метода есть некоторые явные проблемы, так как он предполагает, что все языки могут быть сокращены двумя или тремя флагами, готовыми к использованию.
Но как насчет пользователей, которые говорят на персидском, арабском, тайском и телугу, чтобы назвать несколько? Как вы их сокращаете?
Решение 2: Изображение перевода
Другое решение заменяет изображения флагов на что-то совершенно новое, вместо этого показывая графическое изображение, которое визуально отображает концепцию перевода . Возможно, вы знакомы с этим типом настройки, поскольку такие сайты, как Google, уже делают это на своей странице перевода .
Здесь вы увидите букву алфавита, обычно букву «А», которая затем соединяется с помощью двухсторонней стрелки к другому символу. Обычно этот символ является китайским или японским. В идеале этот значок должен был бы информировать посетителей о том, что на сайте есть службы перевода, и после нажатия на всплывающее меню предложит им выбрать предпочитаемый язык.
Несмотря на то, что это вместо предпочтительного варианта вместо флага, есть что рассмотреть. Хотя большинству пользователей может быть понятно, что нажатие кнопки будет отображать выбор другого языка, некоторые могут полагать, что, скажем, глиф кандзи будет предлагать перевод только на японский язык.
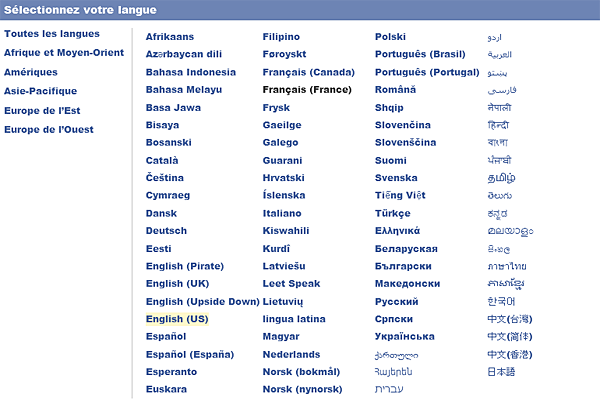
Решение 3: только текст
В нашем третьем решении мы просто отказываемся от графики, что может быть самым разумным способом избежать путаницы.
Есть много сайтов, которые в настоящее время следуют этому методу, и кажется, что он завоевывает популярность среди пользователей флага. Возможно, можно с уверенностью предположить, что этот метод, если все сделано правильно, вызывает меньше проблем, чем флаги.
Существуют различные варианты, доступные только при использовании текста для отображения доступных языков. Вы можете использовать выпадающие меню, разместить язык в нижней части экрана или другим способом, чтобы он без проблем соответствовал дизайну вашего сайта.
Кроме общих проблем грамотности, кажется, нет никакой другой проблемы для понимания, почему языки показаны. Однако вам необходимо убедиться, что каждая языковая ссылка / кнопка написана на том языке, для которого она предназначена.
Другими словами, «немецкий» должен быть показан как «Deutsch», а «испанский» должен быть показан как «Español». Также убедитесь, что между американским английским и британским английским, то есть английским (США) и английским (Великобритания).
Решение 4: Автоопределение
И последнее, но не менее важное: вы всегда можете использовать автоопределение вместо того, чтобы запрашивать у пользователей нажатие кнопки перевода. Это, очевидно, техническое решение, которое обычно пытается определить язык пользователя через настройки браузера. После настройки сервер попытается автоматически отобразить сайт на языке, который он обнаруживает. Он вернется к значению по умолчанию, если нет доступных данных о языке.
Facebook является лишь одним из многих сайтов, которые используют автоопределение, чтобы обеспечить лучший опыт в отношении языковых предпочтений.
Конечно, при автоопределении невозможно обеспечить 100% точность результатов обнаружения. Иногда посетитель может временно находиться за границей или просто использовать незнакомый браузер, поэтому обнаруженный язык может не подходить для них.
Автоопределение является хорошим первым предположением, но всегда убедитесь, что есть видимая опция для изменения языка на всякий случай. Есть несколько более неприятных задач, чем поиск скрытых языковых элементов управления на сайте, который вы не можете прочитать.
Вывод
Итак, четыре возможных подхода к борьбе с флагом в качестве языковой дилеммы.
Теперь пришло время принять участие. Какой, по вашему мнению, лучший способ графически представить язык? У вас есть собственное решение? Дайте мне знать, что вы думаете в комментариях, и не стесняйтесь поделиться любыми проблемами перевода сайта, с которыми вы могли столкнуться.