Невозможно создать дизайн без цвета — даже на строго черно-белом сайте есть несколько вариантов оттенков, контрастности и баланса.
С сохраняющимся присутствием плоского дизайна (в настоящее время плоский 2.0 ), цвет сегодня занимает еще большее место в веб-дизайне. Радуга ярких цветов охватывает Интернет, настроенную как на игривый мультяшный стиль, популярный сегодня, так и на элегантный минималистский стиль, который должен использовать цвет как один из немногих визуальных элементов.

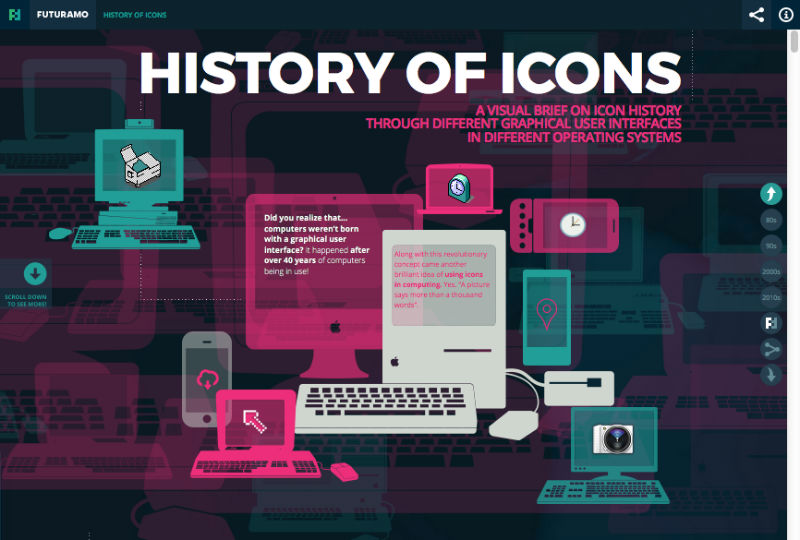
Фото предоставлено: https://historyoficons.com/
Сейчас и в ближайшем будущем мы увидим множество этих ярких и счастливых тонов, которые сделают яркие цвета одной из самых значительных тенденций веб-дизайна в 2015 и 2016 годах.
Ссылки в моде и дизайне интерьера
Как объясняется в « Тенденциях веб-дизайна 2015 и 2016» , яркие цвета — это не просто тенденция в Интернете.
Они кажутся универсальными во всех отраслях , особенно в моде и дизайне интерьера, двух визуально доминирующих областях, которые имеют больше общего с веб-дизайном.
Фото предоставлено: http://www.chanel.com
Вывод заключается в том, что, следя за тем, что происходит в этих отраслях, вы будете лучше понимать, что происходит в веб-дизайне. Те же цвета, которые люди хотят носить на себе или видеть в своих домах, — это те же цвета, которые они будут наслаждаться при просмотре веб-страниц.
В конце концов, конечный результат использования цвета одинаков во всех отраслях: связь с пользователем. Цвет обладает способностью создавать прочную эмоциональную связь с людьми, будь то на сумочке или на домашней странице.
Почему сейчас?
Привлекательность яркой цветовой тенденции заключается в том, что она может применяться различными способами и стилями ко многим различным элементам. Благодаря своему разнообразию и универсальности, современные яркие цветовые узоры скрывают «шаблонный» вид тем сайта «включай и работай», которые были популярны ранее.
В приведенном ниже прототипе, созданном в UXPin с помощью редактора анимации без кода, обратите внимание, как яркие цвета улучшают визуальное общение. Выбирая разные оттенки одного и того же оранжевого цвета для навигации, пользовательский интерфейс мгновенно выражает, что все элементы связаны друг с другом.
То, что начиналось как тенденция только для креативных сайтов, таких как портфолио художников и / или дизайнеров, сегодня яркие цвета внедряются в более популярных и традиционных отраслях, таких как новостные и погодные сайты. Это даже просачивается в электронную коммерцию, индустрию, в которой исторически преобладали черно-белые.
Яркие цвета теряют свое клеймо глупости и начинают восприниматься как профессиональные.
Не случайно, что яркие цвета становятся популярными сегодня. Фактически, мы можем связать популярность тренда с двумя основными разработками: высокое разрешение и плоский дизайн.

Фото предоставлено: http://cyclemon.com/
Чем больше пикселей на дюйм на дисплеях высокой четкости, тем больше цветов. Хотя в прошлом дизайнеры могли использовать только 216 безопасных веб-цветов , современные технологии позволяют миллионам, и более 98% пользователей имеют персональный доступ к такой технологии ( согласно исследованию W3Schools ).
По мере того как Retina и другие дисплеи высокой четкости становились все более доступными, популярность плоского дизайна также росла. Это тоже не было совпадением. Плоский дизайн также является продуктом новых технологических возможностей, но он также вызвал негативную реакцию против скейоморфизма, который доминировал на сцене веб-дизайна ранее.
Пример современного использования цвета
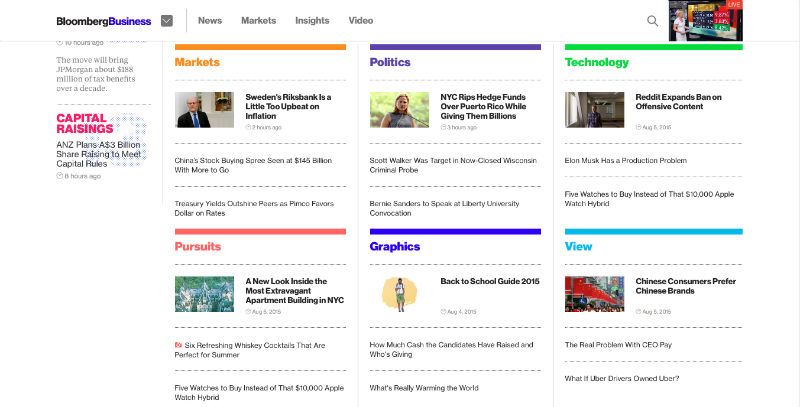
Bloomberg Business не только новостной сайт, но и сайт деловых новостей, а также умелое использование ярких цветов, демонстрируют нашу точку зрения о распространении цветового сознания в более распространенных и традиционно профессиональных отраслях.

Кредит фотографии: Bloomberg
Использовать яркие цвета не так просто, как нарисовать с ними ваш сайт. Большая часть сайта черно-белая, что делает цветовой вид более заметным (а текст более читабельным, что является приоритетным для новостного сайта).
Яркий синий — это их фирменный цвет, используемый преимущественно на сайте в качестве границ раздела и даже в их логотипе. Это отличный выбор, так как этот оттенок синего вызывает у пользователя доверие и спокойствие. Пастельно-красный для Топ-новостей привлекает внимание пользователя, но только для заголовков, чтобы избежать лишнего убийства. А нежно-голубой для раздела «Комментарии и мнения» создает более легкий, менее формальный тон.
Обратите внимание, как меняется цвет текста. Размычки по содержанию и описанию тела выделены черным цветом, что означает, что они имеют меньшее значение, чем яркие заголовки, заголовки и категории («Политика»). Это облегчает просмотр, привлекая больше внимания к более широким разделам, чем к деталям.

Кредит фотографии: Bloomberg
Цвета являются отличным организационным инструментом для навигации, но Bloomberg Business разумно выбирает только яркие тона.
Заглядывая вперед
Цвет всегда будет сочетаться с практикой веб-дизайна, однако, популярность ярких цветов будет постепенно уменьшаться по мере изменения тенденций. Поскольку такие методы цикличны, мы, вероятно, увидим возвращение некоторых более старых методов, которые были заново изобретены. Например, возможно, градиенты вернутся и вдохнут новую жизнь в яркий цветовой тренд.

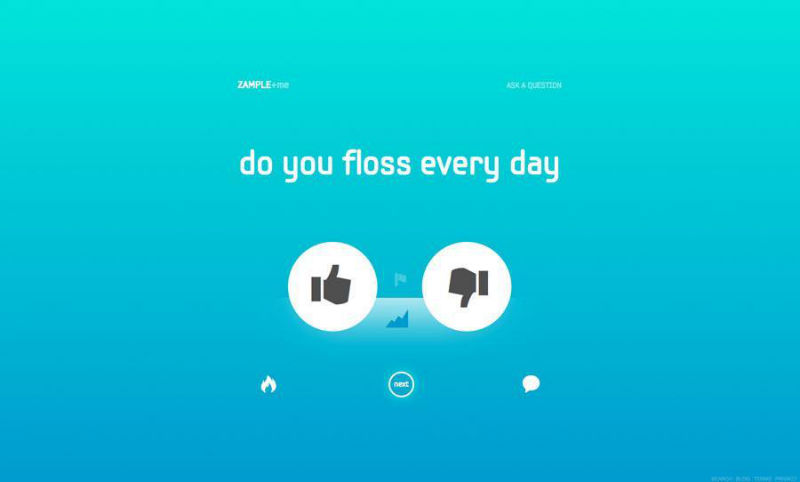
Фото предоставлено: http://zample.me/do-you-floss-every-day
Имея только яркие голубые оттенки , Zample + me использует эффект градиента на своем фоне, не падая в тусклые тона. Этот простой стиль удобно сочетается с минималистским макетом сайта и плоскими атрибутами дизайна интерактивных иконок. Zample + Me показывает, что тенденция развивается, а не исчезает.

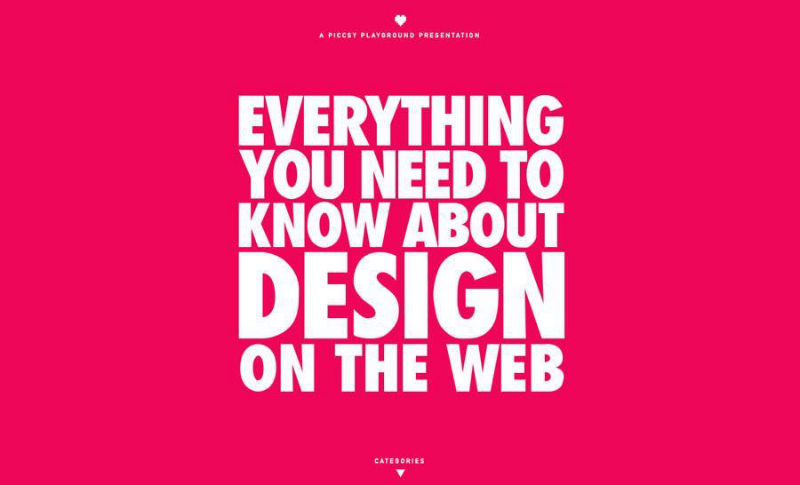
Фото предоставлено: http://www.piccsy.com/everything-design/
Смелый цвет хорошо сочетается с драматической типографикой, еще одной современной тенденцией, анализируемой в Web Design Trends 2015-2016 .
Как вы можете видеть на примере Playcsy Playground выше, они усиливают друг друга, чтобы послать мощное сообщение. Этот взгляд настолько интенсивен, однако, нужно быть осторожным, чтобы не отвлекать внимание от одного конкурирующего элемента.

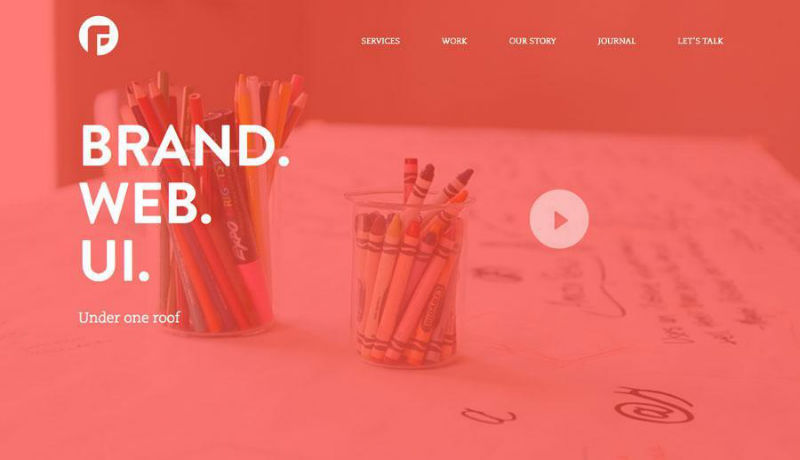
Марка. Web. UI.
Еще одна цветовая тенденция, которую мы, скорее всего, увидим в будущем, это цветовые наложения — фильтрация изображения через цветную «линзу». Это позволяет придать любому изображению эмоциональные атрибуты любого цвета. Например, иначе грустная фотография может быть сделана счастливой при использовании фильтра с желтым оттенком.
Дополнительная информация
В бесплатной электронной книге веб-дизайна Trends 2015-2016 подробно рассказывается о последних цветовых тенденциях, а также 9 других полезных тенденциях.
Вы найдете разбивки 166 отобранных примеров от таких компаний, как Adidas, Intercom, Apple, Google, Versace и других. Чтобы ускорить процесс проектирования, существует также список из 100 бесплатных ресурсов.

