Если вы заядлый пользователь Twitter, как я, вы, вероятно, заметили письмо на этой неделе, в котором сообщается о последних усилиях Twitter по улучшению взаимодействия. После потери доли рынка в Instagram Twitter ответил нам, предоставив нам возможность создавать собственное изображение заголовка, а также контролировать цвет ссылки и другие возможности дизайна. Это дает нам много дополнительного контроля с точки зрения брендинга!
Но вы должны быть осторожны. Я бросил свой логотип примерно через две минуты после того, как получил электронное письмо, и несколько часов спустя заметил, что настольная и мобильная версии сильно отличаются. Например, в мобильной версии мой логотип был частично закрыт моей аватаркой. Итак, я решил создать шаблон, чтобы я мог точно разработать свой заголовок в Твиттере — потому что я такой же дизайнер, как и вы, если вы читаете это.
Позвольте мне пройтись по шаблону, который я создал, чтобы вы могли сразу перейти к нему и начать использовать его всего за несколько минут. Как примечание, у меня нет устройства Android, поэтому я не уверен, что приложение Twitter на вашем телефоне на базе Android имеет те же размеры, что и аналог iOS, который я использовал.
Размеры заголовка Twitter
В настольной версии Twitter вам приходится иметь дело с двумя наборами измерений — и это предполагает, что размер изображения Android для наших целей одинаков или близок к iOS. Пропорции изображения одинаковы; размеры рабочего стола составляют 520 x 260 пикселей, а iOS использует 320 x 160 пикселей — масштаб 2: 1 в обоих случаях. Но не позволяйте этому обмануть вас. Изображение вашего профиля изменяется с точки зрения масштаба, поэтому в настольной версии у вас есть другая безопасная область для элементов дизайна, чем в мобильной версии. Прежде чем перейти к этому, рассмотрим размеры изображений:
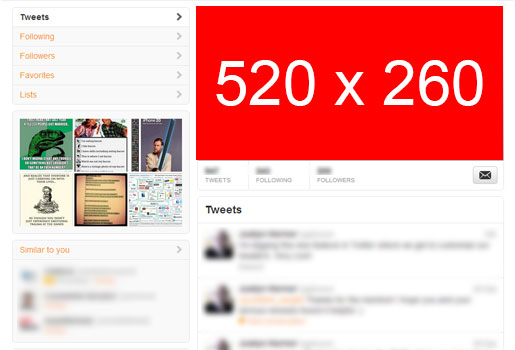
Настольная версия Twitter
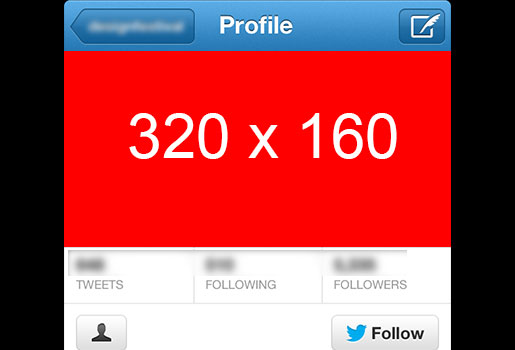
iOS-версия Twitter
Другие соображения
Твиттер создает неприятный градиент на вашем фоновом изображении, так что будьте готовы справиться с этой расстраивающей реальностью. Мой шаблон учитывает это, так что вы можете создать градиент поверх него.
Также, как упоминалось ранее, изображение профиля расширяется с точки зрения масштаба между настольной и мобильной версией Twitter. Вот что я имею в виду:
В настольной версии изображение профиля составляет примерно 82 x 82 пикселя, включая рамку, на фоне 520 x 260 пикселей.
В настольной версии Twitter изображение профиля относительно невелико
Тем не менее, в версии для iOS изображение профиля значительно больше (относительно фона) — 78 x 78 пикселей. Мобильный фон уменьшается до 320 x 160 пикселей, но сохраняет пропорцию 2: 1. Кроме того, изображение профиля расположено немного выше на фоне по сравнению с макетом рабочего стола.
Изображение профиля в версии Twitter для iOS занимает гораздо больше места в области дизайна
Мораль этой истории в том, что вы должны проектировать с учетом обоих этих параметров профиля.
Использование шаблона
Шаблон имеет несколько слоев, которые стоит упомянуть. С раскрытием всех папок, вот общая картина того, с чем вам придется работать:
По сути, вы будете размещать элементы дизайна, такие как логотипы и тому подобное, в слое «Your-Design-Hide-Everything-Else», внизу. Другие слои доступны для вас, поэтому вы можете скрывать и открывать их по мере необходимости в целях тестирования.
Прямо над этой папкой находится папка «Изображения профиля». Вы можете использовать их в зависимости от типа дизайна, который вы тестируете. Я рекомендую всегда держать версию iOS видимой, но вы можете захотеть версию для рабочего стола для своего собственного дизайна, поэтому я включил это также.
Папка «Text-Area» содержит раздел шириной 442 пикселя, в который Twitter помещает ваш биотекст. Я приложил все усилия, чтобы смоделировать типографику, которую они используют, включая размеры шрифтов, извлеченные из CSS. Просто скройте слой «red text-area = 442px», чтобы увидеть дизайн без поля заполнителя.
Самая верхняя папка содержит все, кроме слоя «Your-Design» и слоя «white-bg». Таким образом, вы можете скрыть эту папку, чтобы увидеть окончательную версию, которую вы сохраните и загрузите.
Нажмите здесь, чтобы загрузить шаблон изображения заголовка Twitter.
Надеюсь, этот шаблон поможет вам с вашим изображением в заголовке Twitter так же, как и мне. Попробуйте и дайте мне знать, как у вас получилось. Удалось ли вам использовать этот шаблон, чтобы быстро получить правильный дизайн?