Узнайте о принципах анимации персонажей и о том, как использовать их для достижения разных результатов.
подготовка
Шаг 1: Получить ссылки
Всякий раз, когда вы оживляете, вам нужна ссылка. Это может быть видео, изображение, выступление друга перед вами, другая анимация или довольно часто это может быть воспоминание о ком-то движущемся. Даже если вы не используете ссылку сознательно, вы используете свой прошлый опыт в качестве ссылки, вы анимируете то, что ЧУВСТВУЕТ правильно.
Я рекомендую использовать другие ссылки, кроме вашей памяти, так как наша память субъективна. То, что вы помните, зависит от того, как вы восприняли ситуацию. Например, два человека, посещающие лекцию с учителем, который довольно спокойно и непринужденно двигает руками во время разговора, могут иметь совершенно разные впечатления о том, как это было:
- Человек A: Этот человек действительно не любит учителя, поскольку он дал ему F в последнем курсе. Этот человек считает, что его язык тела очень скучный и медленный.
- Человек Б: Этот парень, с другой стороны, очень заинтересован в предмете и прочитал все статьи, которые опубликовал учитель, и восхищается им, он будет думать, что его язык тела творческий и гармоничный.
Эти дети были свидетелями одних и тех же движений, но запомнят их двумя совершенно разными способами. Существует множество факторов, которые влияют на то, как вы запоминаете вещи, ваше настроение, погоду, с кем вы находитесь и т. Д. И т. Д.
Другая причина рекомендовать ссылки, отличные от вашей памяти, состоит в том, что вы увидите вещи, которые вы никогда бы не узнали самостоятельно; мелкие детали, которые придают выстрелу немного больше, что делает его живым. Тем не менее, у нас не всегда есть время, чтобы посмотреть на ссылки, потому что мы находимся в бизнесе, где короткие сроки являются обычным делом, поэтому создание хорошего банка ссылок не является чем-то плохим. Умение просто чувствовать, что такое хорошее движение, делает человека хорошим аниматором.
Шаг 2: Анализ
Как только вы приобрели справочный материал, который соответствует вашим потребностям, пришло время проанализировать его. В качестве справочного материала для этого урока я снял бросок маленького камня:
И вот ключевые кадры, которые я выбрал:

Мы анализируем ссылки, чтобы найти информацию, которая поможет нам сделать интересное и приятное для глаз движение, простого копирования ключевых позиций будет недостаточно (если, конечно, вы не собираетесь смотреть в ротоскопе).
Итак, что мы ищем? Ответ на этот вопрос прост: мы ищем все, что добавит глубину и жизнь движению. Вот некоторые примеры того, что нужно искать:
- Мигает
- Тонкие движения глаз
- Дуги
- Противодействие
- Сроки движения
- Маленькие шаги, чтобы настроить центр масс
- Какая нога несет большую часть веса
Шаг 3: найдите направление действий
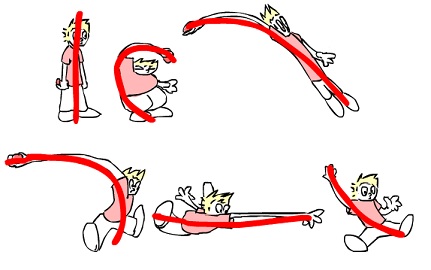
Первое, что мы сделаем, это посмотрим, куда должна идти наша «линия действий». Основная концепция направления действий заключается в том, что, предоставляя своим позам равномерный поток, вы повышаете читабельность их, облегчая их просмотр для зрителя (подробнее об этом позже).
Итак, как вы находите линию действий? Ну, во-первых, нам нужно понять, что все движения основаны на дугах. Если вы вытянете руку прямо и размахнете вокруг нее, в воздухе появятся дуги, а плечо будет точкой поворота. То же самое, если вы согнете руку, локоть станет точкой поворота. Это верно для всех наших суставов. Поэтому, как только мы это узнаем, мы можем начать искать дуги.

Это в значительной степени главная дуга броска. Конечно, для каждого отдельного соединения есть дуги, но это основное действие, которое нам нужно для линии действий. Потому что, как мы уже говорили, линия действия помогает зрителю прочитать изображение или, другими словами, прочитать действие.
Располагать линию действий может быть сложно, в этом случае это довольно легко, поскольку наши действия очень прямолинейны, и у нас есть четкая дуга, что не всегда так.
В любом случае, давайте посмотрим на первый ключевой кадр (кадр 8 в ссылке). Нашему персонажу положили ноги на землю и он тянется назад, чтобы подготовиться к броску (некоторое правильное ожидание прямо здесь! Подробнее об этом позже). Мы создаем дугу через тело.

Следующие два ключевых кадра (кадры 16 и 19) довольно просты, и направление действий не сильно меняется.

Кадр 21 имеет самое важное изменение в линии действия, поскольку именно там, где происходит действие, линия действия здесь работает как кнут (линия действия часто работает как кнут или волна) и поможет анимации создать ощущение, что камень запущен вперед.

В последних двух ключевых кадрах (кадры 24 и 32) линия действия приходит в нейтральное состояние по мере уменьшения силы движения.

Теперь, когда у нас есть линия действия, давайте быстро взглянем на то, как это выглядит преувеличенным и оживленным:
Хорошо, что одна эта линия уже может бросать камень!
Шаг 4: Противоположные действия
Противоположные действия — это в короткие сроки два или более движения, которые идут в разных направлениях; они противостоят друг другу. Обычно он используется в диалоге, чтобы разбить персонажа, чтобы он не выглядел как механический.

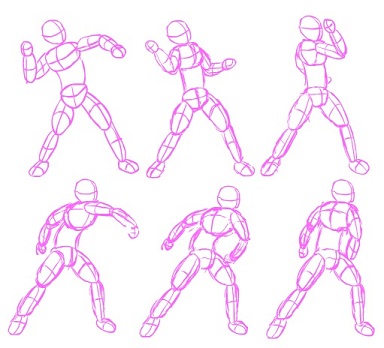
Как вы можете видеть на изображении выше, персонаж стучит кулаком по руке и слегка приподнимает голову, слегка смещая голову в другом направлении, мы получаем намного большее напряжение в кулаке, даже если он двигает головой в более низкую позицию, когда он поднимает кулак, мы также получаем противоположное действие, и в то же время мы получаем хорошее ожидание!
Но у него больше применений, чем просто в диалогах, например, вы можете использовать его, чтобы сбалансировать центр тяжести персонажа, что он и делает в этом движении.

В первом ключевом кадре левая рука выходит из тела, когда правая рука возвращается в ожидании броска. Это помогает с ожиданием, а также центрировать центр тяжести. На втором ключевом кадре рукоятки переключаются, когда они начинают продвигать камень вперед. Третий ключевой кадр почти такой же, как второй. На четвертом ключевом кадре руки только что достигли максимальной скорости, то есть точки, в которой камень высвобождается. На двух последних ключевых кадрах руки потеряли большую скорость и остановились.
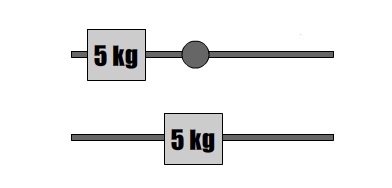
На протяжении всего движения левая рука снабжает правую руку (метательную руку) двумя вещами: балансом и силой. Перемещая руку назад, когда мы бросаем точку поворота броска, центр масс становится ближе друг к другу, и легче достичь высокой скорости. Смотрите изображение ниже для иллюстрации принципа.

На первом рисунке вес и точка разворота разделены, и вам понадобится много сил, чтобы ускорить хитрое устройство. В то время как на втором рисунке вес и точка поворота находятся в одном и том же месте, теперь вам нужно всего лишь слегка подтолкнуть, чтобы придумать движение.
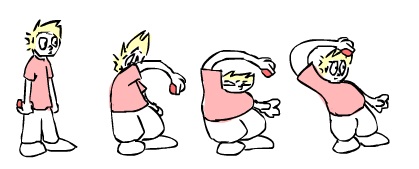
Шаг 5: Разрушение суставов
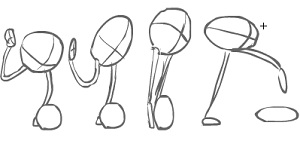
Идея, лежащая в основе разрушения суставов, довольно проста, и она добавляет много движения. Основная идея заключается в том, что соединения не достигают своего места назначения в одно и то же время / скорость, я проиллюстрирую это для вас:
У левого персонажа жесткие суставы, что означает, что все они прибывают в одно и то же время, а у правого — принцип разрушения суставов. Имея конечности, следующие друг за другом, мы создаем движение волны / кнута. Делая это, мы получаем более естественное движение, поскольку у нас почти никогда не бывает заблокированных суставов. Например, когда вы идете, ваша голень направляется к вашему бедру. Бедро сначала вытягивается вперед, а затем — голень и ступня.
В реальной жизни разрыв суставов намного тоньше, чем в анимации, но, преувеличивая его, мы получаем гораздо более плавную анимацию, и под более гладкой я имею в виду, что ее легче читать. Это особенно верно в быстрых движениях.

В нашем справочном видео у нас есть действительно хороший пример разрушения сустава, обратите внимание, как плечо и локоть начинают двигаться, и рука остается на несколько кадров назад. Это начинает движение кнута, которое позже запускает камень.
Интересный факт: когда танцор делает «волну», он использует принцип разрушения суставов, чтобы создать иллюзию волны, проходящей через его руки!
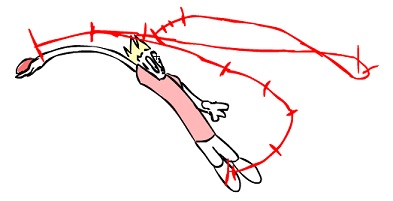
Шаг 6: Сроки и интервалы
Сроки и интервалы являются основными строительными блоками вашей анимации. Именно они решают, с какой скоростью и как что-то движется, а анимация — это, по сути, просто множество частей, летящих с разной скоростью, создающих гармонию движения.

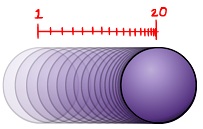
В приведенном выше примере у нас есть мяч, который катится до остановки. Линия над ним иллюстрирует его время и интервал. Интервал — это расстояние или ПРОСТРАНСТВО, которое объект перемещает за кадр, вертикальные линии показывают расстояние, на которое шарик перемещается за кадр. Время мяча зависит от того, сколько из этих линий или, другими словами, сколько кадров вы даете движение. Все движения имеют время и интервал:

На картинке выше мы видим время и интервал для кадров 8-32 в эталонном видео. Обратите внимание, как линии становятся более узкими, когда движение замедляется, и они получают больше места, когда движение ускоряется. Интервал и время тесно сотрудничают. Подводя итог, можно сказать, что время — это расстояние во времени между кадрами, а интервал — это расстояние на «бумаге» между кадрами.
Хорошее расстояние также помогает сгладить движение, я сделал два шара, подпрыгивающих внизу, левый имеет плохое расстояние, а правый имеет хорошее расстояние. (Я дал им то же самое время, чтобы вы могли видеть, сколько делает интервал в одиночку)
Обратите внимание, что интервал между кадрами 6, 7 и 8 слева создает «дрожание», может показаться глупым, что кто-то будет таким образом расставлять мячи, но вы будете удивлены, как часто новички расставляют таким образом свои конечности, и это одна из причин, по которой у многих начинающих есть прерывистая анимация.
В качестве последнего замечания о синхронизации и интервале я хотел бы сказать, что некоторые аниматоры любят рисовать линии, которые показывают время и интервалы, в то время как они работают над своей анимацией, чтобы легче представить, как анимация будет двигаться. Я лично не делаю этого.
Шаг 7: Ожидание
Предвидение — это инструмент, который мы используем для повышения читабельности, а также для выделения действий. Так что же такое ожидание? Это движение перед движением, которое указывает, что движение приближается. Может показаться сложным, но это действительно один из самых простых принципов для понимания.
Для этого и следующих 2 шагов мы будем использовать эту анимацию для иллюстрации принципов.
Ожидание в этой анимации — когда персонаж поднимает ногу назад, готовясь ударить по мячу; движение перед движением, которое указывает, что движение приближается.

Предвидение также может быть использовано для создания комедии. Так как ожидание используется, чтобы заставить зрителя думать, что что-то должно произойти, мы можем обмануть их, используя ожидание. Например, мы можем сделать большой удар в ожидании, чтобы зритель подумал: «О, это будет действительно тяжелый удар», но тогда удар не будет иметь никакого эффекта на цель. Или мы можем сделать что-то совершенно неожиданное, например, вместо удара кулаком по голове другого персонажа. Вы получаете дрейф.
Ожидание в ссылке — это когда персонаж возвращается с метающей рукой, готовясь запустить камень.

Шаг 8: выполните
Я не буду вдаваться в подробности, просто объясню, что это такое. Выполнение — это то, что следует за движением, чтобы закончить его, так как это выглядит странно, если анимация просто останавливается. Однако это можно использовать как ожидание, чтобы сделать что-то смешное. Если мы снова используем удар в качестве примера, мы можем выбрать, чтобы он не выполнялся, это сделает удар ударом неудержимым, почти как бетон. Вы должны использовать правильное ожидание для этого все же.
Последующая анимация мяча — это когда его нога поднимается в воздух, а затем опускается на землю.

Продолжение в этой ссылке — после того, как скала была запущена, руки опустились в стороны персонажей и остановились.

Шаг 9: сквош и растяжка
Сквош и растяжка (назовем это SnS) были названы пионерами Disney самым важным принципом анимации. Так что же такое SnS, что так важно? Ответ в том, что это именно то, на что это похоже, речь идет о сжатии и растяжении вашего персонажа. Он в основном используется в мультипликационной анимации, но SnS существует и в реальности. Наиболее распространенный пример — шар, который сжимается при ударе, но он также существует у людей и животных. Например, взгляните на бегущее животное (кошка, лошадь, собака, почти все, что бегает на 4 ногах — вы также можете проверить этот рассказ Майкла Чена ). Они протягивают руку, чтобы сделать прыжок, а затем сжимаются, делая «шаг». Это дает им тот же внешний вид, что мы хотим достичь с помощью SnS.

Четыре кадра выше — это кадры, где я использовал больше всего SnS в анимации. Я использовал его на ноге, теле и мяче. Нога вытягивается при ускорении, чтобы ударить по мячу, это создает приятное ощущение затягивания. Тело использует тот же принцип, но в конце концов оно также оказывается раздавленным. Это заставляет его чувствовать, что он останавливается, масса сжимается. Мяч сначала сдавливается, когда нога ударяет по нему, масса сжимается при ударе по ноге, затем сила передается мячу и растягивается при его отправке в полет (однако через некоторое время он должен восстановить свою первоначальную форму в зависимости от того, какой стиль вы собираетесь).
SnS не всегда об изменении формы объекта, я использовал принцип SnS, чтобы сделать роботов в 3D более интересным. В случае, когда части тела имеют постоянную форму, и вы хотите использовать SnS, вы должны подумать об общей позе персонажа. Таким образом, вместо того, чтобы раздавить персонажа, он принимает позу, в которой он очень ползает, и вместо того, чтобы растягивать его, вы заставляете его протягивать руку, чтобы он был почти полностью достигнут.
Я дам больше объяснений SnS во втором исполнении.
Исполнение v.1: Нейтральный
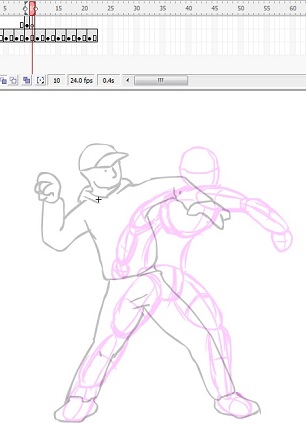
Шаг 10: первый набросок
Как только мы убедимся, что знаем достаточно о движении, которое хотим создать, мы начинаем рисовать персонажа на кадре, где у него самая «открытая» поза, или на кадре, где вы можете видеть его наиболее четко. В данном случае это первый кадр, но помните, что это не всегда так.

Держите это грубым и просто попытайтесь получить базовую анатомию и позировать для персонажа. Мне нравится рисовать с розовым, так как он дает хороший контраст с черными контурами, которые вы рисуете позже. Также, если я забуду удалить любую из линий эскиза, это будет легко заметить в анимации, так как она розовая, и я обычно работаю с синими / серыми / темными сценами.
Шаг 11: Первые наброски
Как только у меня будет эскиз, я думаю, что он сработает, я нарисую персонажа на новом слое поверх эскиза. На этом этапе я удостоверяюсь, что линии хорошо работают вместе и что персонаж визуально приятен. Анатомические проблемы обычно всплывают на этой стадии.

Рисуя контуры, я обычно делаю эскиз светлее, чтобы его было легче рисовать.
Шаг 12: анимируйте тома
Теперь, когда у меня есть контур, я делаю еще один слой, и на этом слое я рисую очень простые фигуры, которые будут заменять конечности, пока я анимирую персонажа.

Я делаю это потому, что есть разница между рисованием и рисованием рамок для анимации. Когда вы рисуете одно изображение, вы манипулируете линиями, чтобы создать фигуру, которая выглядит хорошо, но во время анимации вы манипулируете объемами, которые должны работать вместе, чтобы создать правдоподобный персонаж. Если вы не учитываете объемы во время анимации, вы можете получить массу великолепно выглядящих кадров, но при их объединении объемы могут быть повсюду и изменяться для каждого кадра. Таким образом, делая персонажа проще, используя ТОЛЬКО объемы, пока мы конкретизируем движение, мы обеспечиваем постоянную громкость персонажа. Мы также экономим много времени, так как нам не нужно думать о качестве линии.
Шаг 13: Ключевые кадры
Помните ключевые кадры, которые мы выбрали?

Рисуя ключевые кадры, вы действительно должны сосредоточиться и поместить все, что вы узнали, наблюдая за использованием. Кроме того, вы должны убедиться, что объемы также идеальны (разве вы не рады, что вам не нужно думать о качестве линии сейчас?: D) Я предпочитаю не слишком преувеличивать этот объем и держать его нейтральным, чтобы дать вам хорошую основу для работы. (Будут приведены примеры того, как сильно преувеличивать принципы для более тонкого результата в конце концов!) Поскольку эти кадры просто для того, чтобы помочь вам в работе, вам не нужно беспокоиться, если ваши изображения не выглядят потрясающе до тех пор, пока вы видите, куда идут объемы, и поза работает, вы золотые.
Шаг 14: Время анимации
Теперь, когда у нас есть ключевые кадры, мы можем синхронизировать анимацию. Мы делаем это, добавляя и удаляя длину кадра в разных ключевых кадрах, пока не найдем то, что нам кажется правильным. Моя законченная синхронизация клавиш выглядела так после нескольких настроек:
Хорошего времени добиться очень сложно, и очень немногие умеют это делать с рождения, поэтому мы, смертные, просто должны усердно работать и практиковаться. Как вы знаете, практика совершенствует! (Не забудьте взять пик на ссылку, чтобы получить некоторую помощь с выбором времени).
Шаг 15: Рисуем промежутки
У меня было 6 ключевых кадров, синхронизация по времени составляет 22 кадра, и, поскольку я делаю эту анимацию на 2 (то есть я держу каждый рисунок на 2 кадра вместо 1, это уменьшает количество кадров, которые я должен нарисовать, и если анимация Приличный результат будет выглядеть достаточно гладко.) Все это означает, что у меня есть 5 промежуточных элементов для рисования.

Когда я рисую промежуточные объекты, я обычно смотрю на два кадра одновременно с помощью инструмента «Оболочка лука», один — перед, а другой — перед текущим. Если кадры сильно перекрывают друг друга, может быть трудно увидеть, какие строки принадлежат какому кадру. В этих случаях я окрашиваю один из них в зеленый цвет во время работы, чтобы лучше видеть.
Важно помнить, что вы не создаете фрейм, который является средним для соседних клавиш, пока вы находитесь между ними. Вы по-прежнему должны учитывать расстояние, а не просто размещать линии прямо посередине.
Анимация с промежуточными интервалами (имейте в виду, что это 12fps, вам не всегда нужно рисовать на каждом кадре!)
Шаг 16: Рисуем контуры
Теперь мы почти закончили анимацию, нам просто нужно сделать ее симпатичной. (Если у вас еще есть слой объема над слоем контура, перед тем как переместить слой контура над слоем объема, чтобы его было легче рисовать. Заблокируйте слой объема При блокировке слоя объема он также не дает ему появляться в кожуре лука, что в противном случае было бы затруднительно видеть при рисовании контуров.)

У нас есть контуры первых кадров, поэтому все, что нам нужно сделать, это подогнать их по объемам. Я начинаю с ключей. Я начинаю с того, который наиболее отличается от набросков, которые у меня уже есть, и смотрю на него сквозь луковицу. Пока я рисую новую схему, я продолжаю думать о том, как будет выглядеть первая схема в новой позе, чтобы убедиться, что она приятна для глаз.
Шаг 17: Раскраска
Я сделаю этот шаг ОЧЕНЬ коротким, так как окраска не моя специальность. То, что я делаю, когда я окрашиваю, довольно просто, я выбираю цвета для каждой части и прохожу анимацию по очереди, заполняя один цвет за раз. Как только я закончу с этим, я выберу более темный оттенок для тени, и я беру инструмент кисти и устанавливаю его «рисовать внутри». Затем я перехожу к анимации и анимирую тень на объектах, всегда шагая по рамке (с помощью и.), Чтобы убедиться, что она выглядит хорошо по сравнению с предыдущим кадром.
Результат:
Исполнение v.2: Мультяшный
Шаг 18: Эскиз и сроки ключей
Техника, которую я собираюсь использовать сейчас, намного более прямолинейна и прекрасно работает, когда вы анимируете вещи, в которых регулятор громкости не является серьезной проблемой.

Как видите, эти эскизы намного грубее, чем ключи в другом методе, и очень похожи на скетч, который мы сделали для первого кадра в другом исполнении.
Как и в случае с другим методом, мы рассчитываем время анимации, когда у нас есть ключи.
Шаг 19: Интервьюинг и Тюнинг
Тот же процесс, что и в другом методе. Продолжайте воспроизводить анимацию, пока вы делаете промежуточные звенья и меняете позы по своему усмотрению, чтобы получить желаемое движение
Шаг 20: Изложение
Вы создаете новый слой и рисуете контуры, как и раньше.
Шаг 21: Раскраска
Этот шаг больше всего отличается от другого метода. Теперь вы хотите создать новый слой под слоем контуров, и на этом слое мы будем рисовать кистью, чтобы добавить цвет там, где нам нужно. Эффект, который это дает, состоит в том, чтобы он выглядел более «нарисованным», так как таким образом мы получаем места, где цвет выходит за пределы линий, и некоторые места, где цвет отсутствует, например, если мы использовали акварельные цвета для окраски. Этот метод также позволяет нам иметь открытые контуры (например, волосы персонажа).
У этого метода окраски есть один большой недостаток: если вы хотите использовать фон, он будет выглядеть очень плохо, но для стилизованной анимации на белом / минимальном фоне он отлично работает.
Шаг 22: Ожидание
Хорошо, теперь я объясню мысли, которые у меня были при создании этой мультяшной версии, и в первую очередь это ожидание. Я хотел придать этому чувству очень резкое чувство и движение, как кнут, поэтому я решил действительно подтолкнуть ожидание, давая ожидание своего собственного ожидания.

Таким образом, мы получаем очень сильное ожидание, а также подчеркиваем ощущение кнута, поскольку при использовании кнута вы сначала перетаскиваете кнут назад, а затем вперед.
Шаг 23: линия действий
Линия действия должна быть намного более заметна в анимации Toonish.

Обратите внимание, что персонаж следует линии действия намного ближе, чем нейтральная анимация. При этом следует помнить, что конечности не должны слишком сильно выступать в направлении, нарушающем направление действия, например, смотреть на кадр, в котором персонаж больше всего отходит назад. Его левая рука должна двигаться вперед НАМНОГО больше, если мы последуем за ориентиром, но это слишком сильно нарушит линию действия, поэтому вместо этого мы приблизим его к телу. Однако, когда мы не хотим, чтобы движение ощущалось как сильное и уменьшало его напряжение, мы можем высовывать конечности. Взгляните на последнее изображение, это когда действие было завершено и персонаж отдыхает. Мы уменьшаем напряжение позы, позволяя конечностям выпячиваться.
Еще одна вещь, на которую следует обратить внимание, это то, как линия действия второго кадра отбрасывает персонажа обратно в третий, что дает нам приятное ощущение, что персонаж действительно использует всю свою силу.
Шаг 24: сквош и растяжка
Сквош и растяжка (SnS) ОЧЕНЬ важны для получения отличного результата.

Первый SnS, на который мы посмотрим, — это когда персонаж выполняет первую часть ожидания. Он сжимается, когда начинает поднимать руку, и кажется, что он подпрыгивает в ожидании большего. Также обратите внимание, что его рука начинает вытягиваться.

На изображении выше мы видим вторую часть SnS. На первом кадре персонаж достигает большой протяженности. Когда рука поворачивается вперед, тело возвращается к нормальному объему, когда рука все еще растянута, натяжение действия распространяется на руку, когда она движется вперед. На последнем кадре растяжение руки почти нормализовалось. Растягивая руку таким образом, мы чувствуем, что его рука сделана из резины.
Есть также очень тонкий SnS в конце (на последних 4 кадрах), когда персонаж мигает, ниже я покажу, как он выглядит.
Шаг 25: Сроки и интервалы
Мало что можно сказать о сроках и интервале этой анимации, о которых я вам еще не говорил

Как вы можете видеть, он ускоряется до тех пор, пока он не сделает бросок (за исключением небольшого замедления, когда рука меняет направление).
Результат:
Заключительные слова
Полагаю, это все, что я хочу сказать по этому уроку. Надеюсь, вы многому научились и помните, что вы можете найти все примеры анимаций, а также справочное видео в исходном файле, если хотите поближе взглянуть на них. ,