Как правило, я думаю, что большинство дизайнеров и кодировщиков веб-интерфейсов тратят больше времени на размышления о столбцах в своих веб-макетах, чем о строках.
Это не удивительно. Поскольку большинство устройств предназначено для вертикальной прокрутки, ширина нашей страницы является более ограниченным ресурсом, чем высота страницы, поэтому разделение горизонтального пространства кажется очень естественным началом.

Выровненная бумага дает ритм написанного текста
Вертикальный базовый ритм
Вертикальный базовый ритм — иногда называемый «вертикальной мерой» — это сетка горизонтальных линий, которую вы можете использовать, чтобы повесить свою типографику. Это мало чем отличается от голубых линий в учебнике начальной школы, в котором мы все учились писать.
Ричард Раттер описывает это так:
Заголовки, подзаголовки, блочные цитаты, сноски, иллюстрации, подписи и другие вторжения в текст создают синкопации и вариации по отношению к базовому ритму регулярных линий. Эти варианты могут и должны добавить жизнь на страницу, но основной текст также должен возвращаться после каждого варианта точно в такт и в фазе.
Элементы типографского стиля, применяемые в Интернете
Часто, даже несмотря на то, что мы не можем видеть фактическую базовую сетку, мы осознаем это через чувство баланса и гармонии в макете. Мы можем не знать, почему это кажется «правильным», но мы знаем, что это так.
Но значит ли это, что каждый элемент страницы должен преклоняться перед всемогущей сеткой?
Нет — не обязательно
Как обои Mag… катятся?
Обои — это журнал, который вырос в печати. Их печатные макеты всегда были аккуратными, просторными и стильными, с акцентом на привлекательный тип и низкий орнамент. Присутствие обоев в сети чествует такой подход.
На первый взгляд нет очевидной сетки — на мой взгляд, в любом случае.
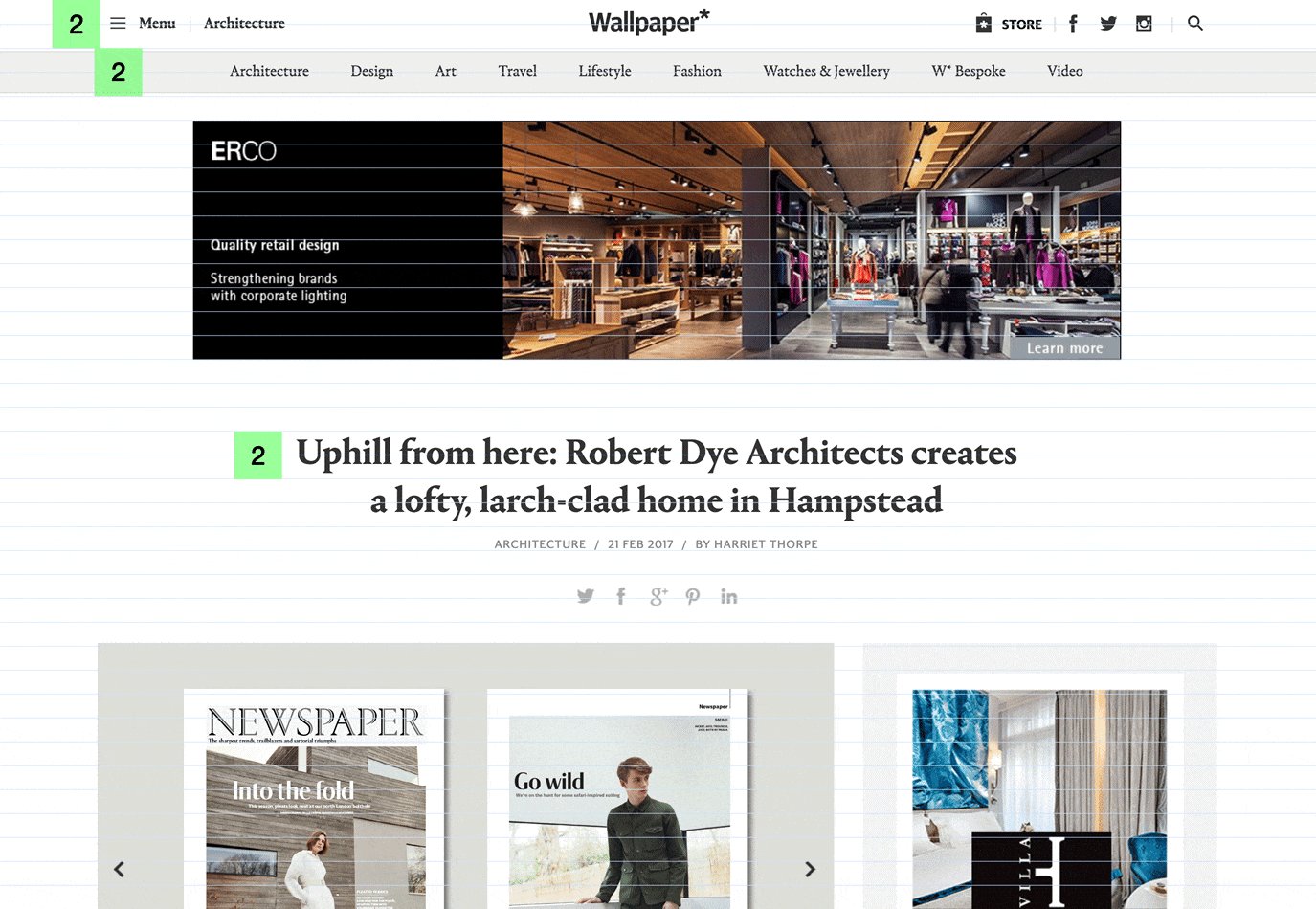
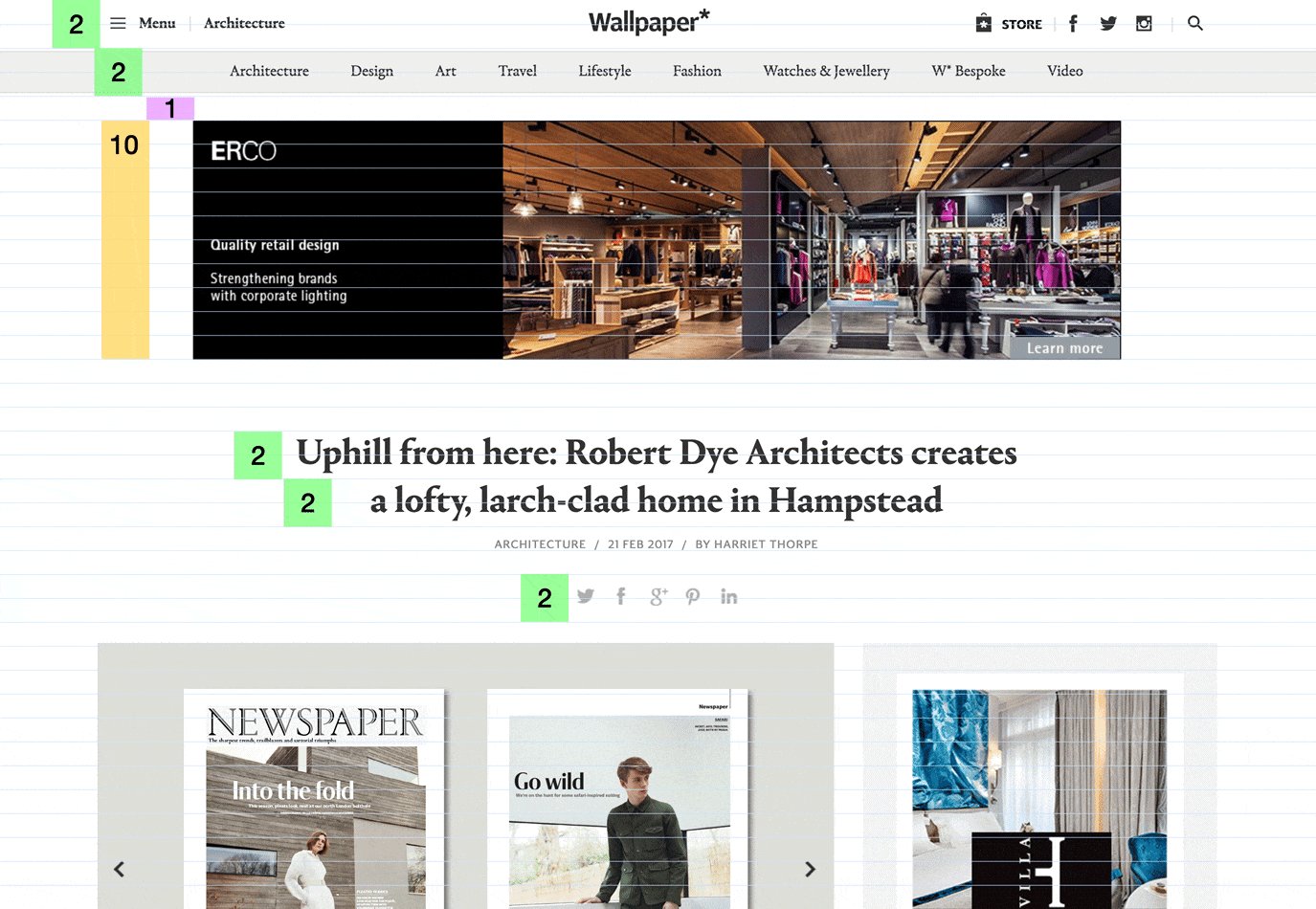
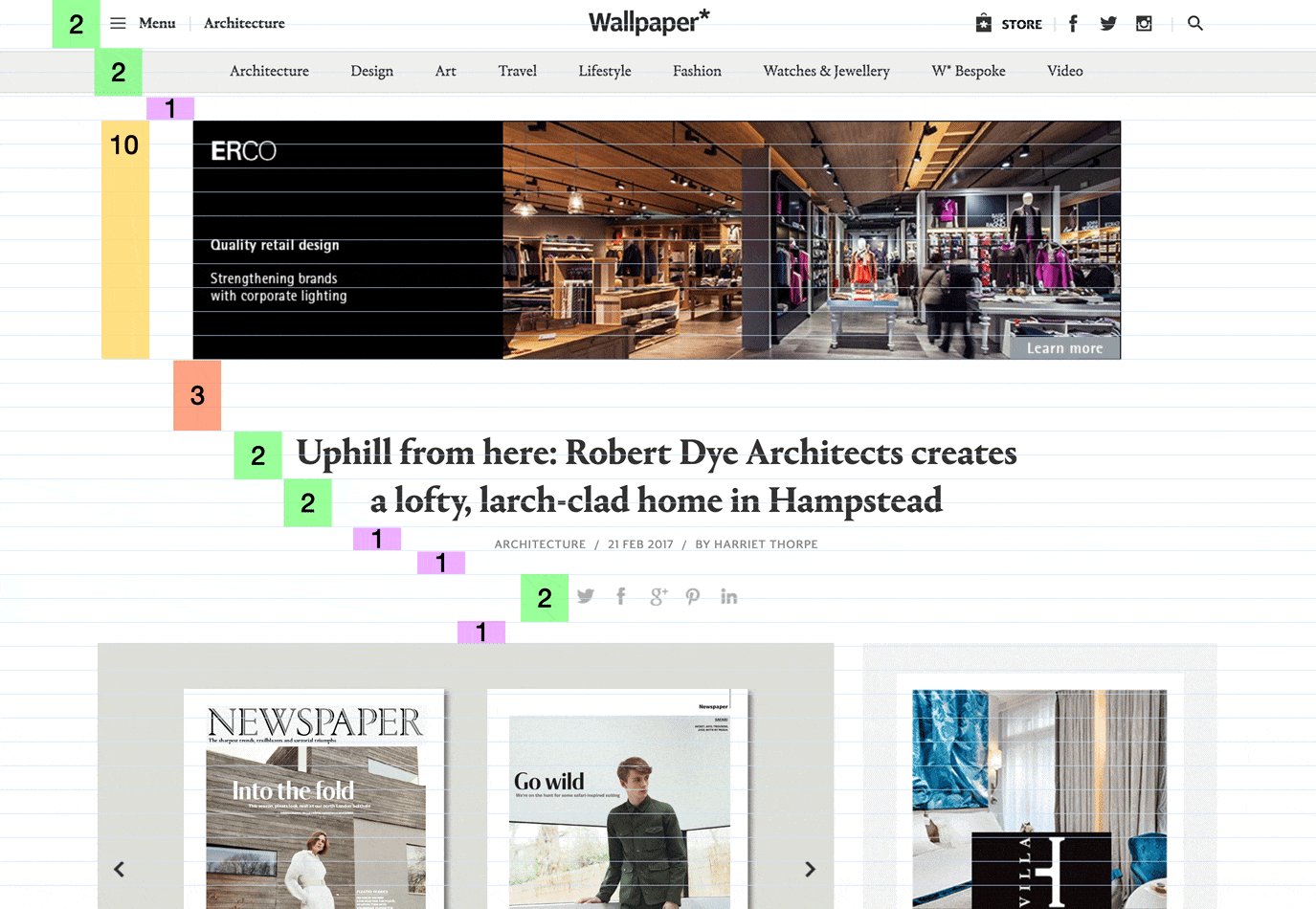
Но наведите на нее сетку высотой 25px, и все станет яснее. Элементы не всегда тесно привязаны к каждой строке — хотя некоторые из них — но многие плавают внутри предоставленных линий.
Применение базовой сетки к любой странице
Я часто находил полезным применять сетку к живой веб-странице. Это помогает на ранних стадиях разработки и дает вам единые единицы для обсуждения с вашей командой разработчиков. Это также хороший способ понять, почему работает макет сайта, который вам нравится.
Вот как я это делаю на Chrome, но он должен работать в большинстве браузеров.
1). Установите Stylebot . и перейдите на страницу, к которой вы хотите добавить сетку. Стильная тоже подойдет.
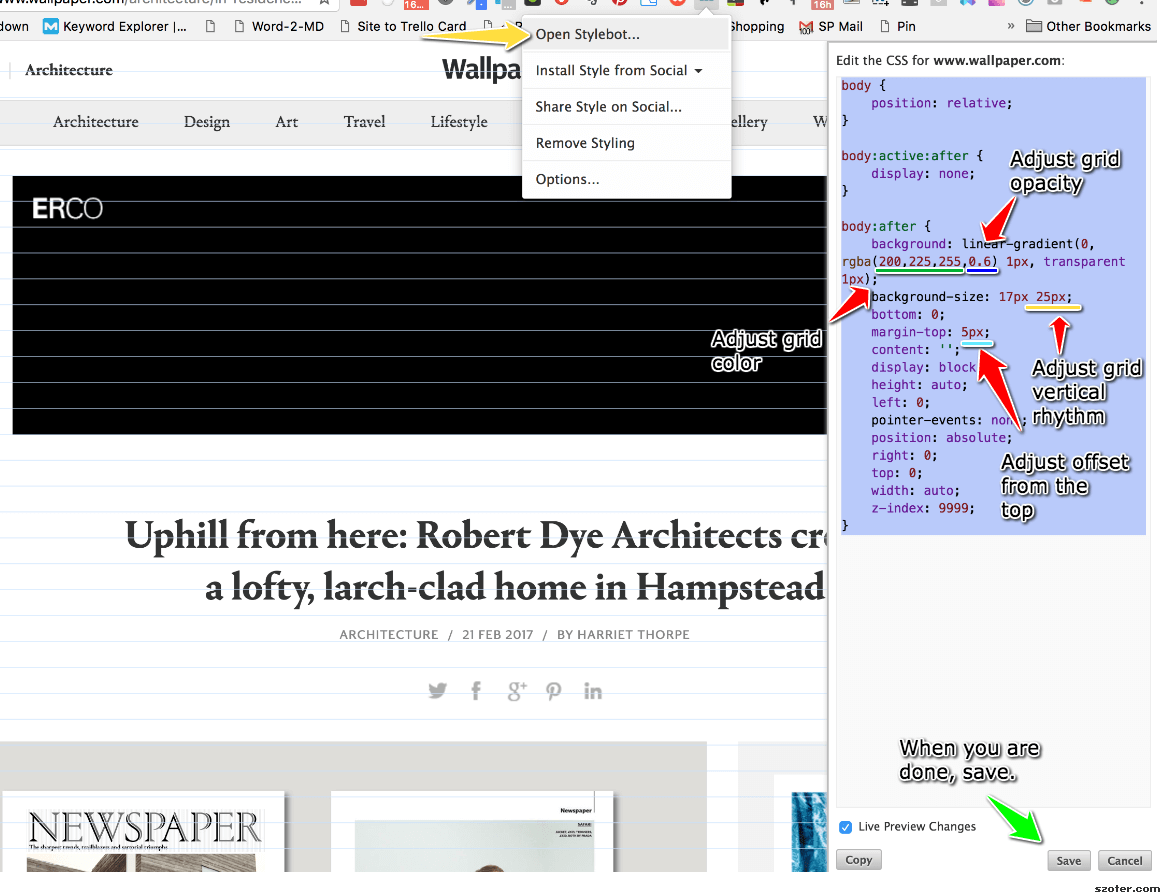
2). Нажмите на кнопку Стильный и откройте «Стильный». Скопируйте CSS ниже и вставьте его в пустую панель Stylebot.
body {
position: relative;
}
body:active:after {
display: none;
}
body:after {
background: linear-gradient(to bottom, rgba(200,225,255,0.6) 1px, transparent 1px);
background-size: 17px 25px;
bottom: 0;
margin-top: 0px;
content: '';
display: block;
height: auto;
left: 0;
pointer-events: none;
position: absolute;
right: 0;
top: 0;
width: auto;
z-index: 9999;
}Вы должны сразу увидеть светлые горизонтальные линии, накладывающиеся на вашу страницу (см. Изображение).
3). Возможно, вы захотите настроить сетку. Измените второе число в background-size
...
background-size: 17px 25px;
...
Измените цвет и непрозрачность в сетке, отредактировав цвет RGBA в «background».
...
background: linear-gradient(to bottom, rgba(200,225,255,0.6) 1px, transparent 1px);
...
4). Когда вы будете довольны этим, нажмите SAVE, и ваша сетка будет применена к любой странице, которую вы посещаете в этом домене. Нажмите «Отмена», а затем «X», чтобы закрыть редактор StyleBot.
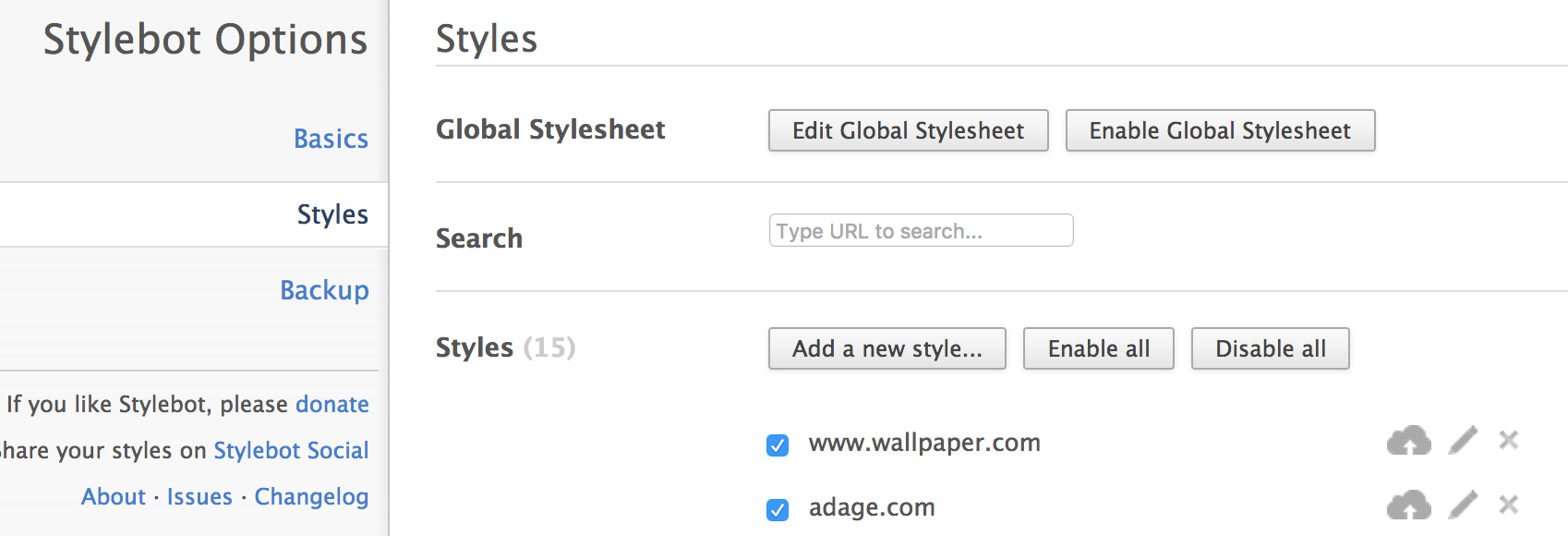
5). Вы можете деактивировать свою сетку (или любой другой CSS, который вы применили к странице), нажав кнопку StyleBot, выбрав «Опции», а затем «Стили». Вы можете включать и выключать свою сетку в любое время.
Вот быстрый снимок экрана, показывающий это. https://share.viewedit.com/wrPnnTvyMguMuDKD4TnXCo
Вертикальный базовый ритм — это не религия
Вертикальные базовые линии — удобный инструмент, но они не должны захватывать ваш дизайн. Было время, когда я тратил слишком много пота, пытаясь изогнуть каждый элемент страницы, чтобы подчиняться моим могущественным правилам сетки. Я занимался армрестлингом типографские проценты и поля, и «попадание в сетку» стало самоцелью, а не просто инструментом, помогающим мне лучше проектировать. Это не весело или очень полезно.
Лучше смотреть на вертикальные базовые линии, как на сильный бас-барабан в группе. Равномерный ритм помогает выделить место для остальной части группы, чтобы играть в нем. Но если все слишком бьют в такт , у вас, вероятно, будет довольно скучная марширующая группа (без обид марширующих групп).
Установите хороший ритм, который каждый может почувствовать, но не бойтесь маленьких завитушек, которые могут слегка сбиться с ритма. Они могут добавить энергии и аромата в композицию (и песню в этом отношении).
Лично мне нравится устанавливать сильную сетку и использовать ее. Если между заголовками и абзацами есть пробел, это могут быть также 1, 2 или 3 целых «вертикальных единицы», а не 1,3 или 2,75 единицы. Ваше изображение объекта может быть ровно 12 единиц в высоту, а не 12,3 или 11,8, так как теперь нижний край изображения, скорее всего, будет хорошо совпадать с любым текстом, текущим рядом с ним.
Но, с другой стороны, если, например, заголовок на этих изображениях выглядит слишком пространно, когда он растянут на 25-строчную высоту, это нормально. Просто сделай так, чтобы это выглядело хорошо.
Сетка — это ваш доверенный консультант по макету, а не ваш мастер.