Эта статья о том, как удалить фон в Photoshop, остается одной из наших самых популярных публикаций и была обновлена в 2019 году для Adobe Photoshop 2020.
Фотошоп предлагает множество различных методов для удаления фона с изображения. Для простых фонов использование стандартного инструмента «Волшебная палочка» для выбора и удаления фона может быть более чем достаточным. Для более сложных фонов вы можете использовать инструмент Background Eraser.
Инструмент «Фоновый ластик»
Инструмент «Фоновый ластик» выбирает цвет в центре кисти, а затем удаляет пиксели того же цвета, что и при «рисовании». Инструмент не так уж сложно освоить. Позвольте мне показать вам, как это работает.
Удалить фон, Шаг 1: Откройте ваше изображение
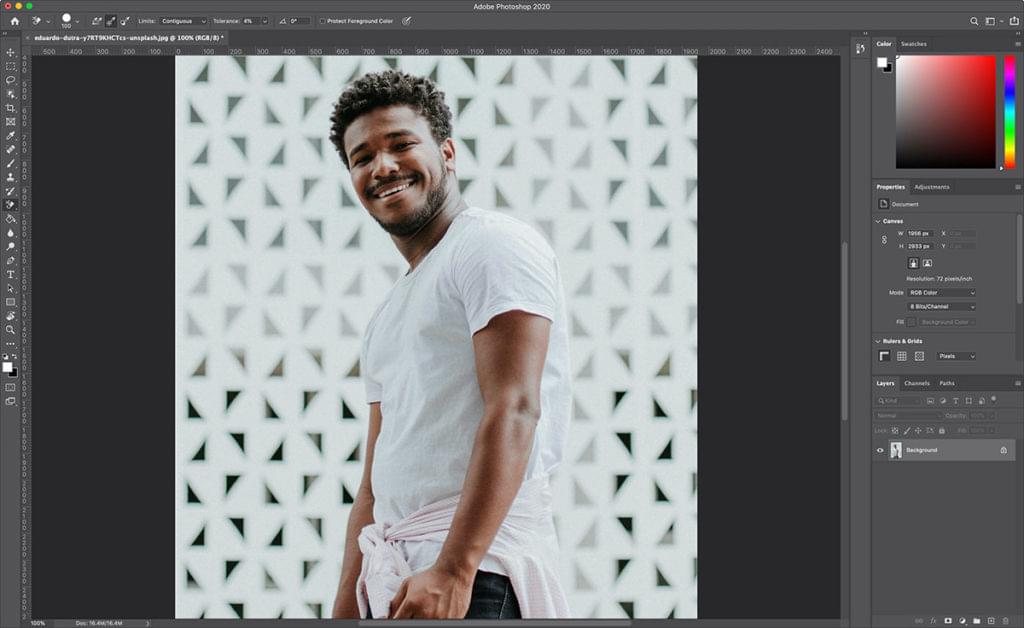
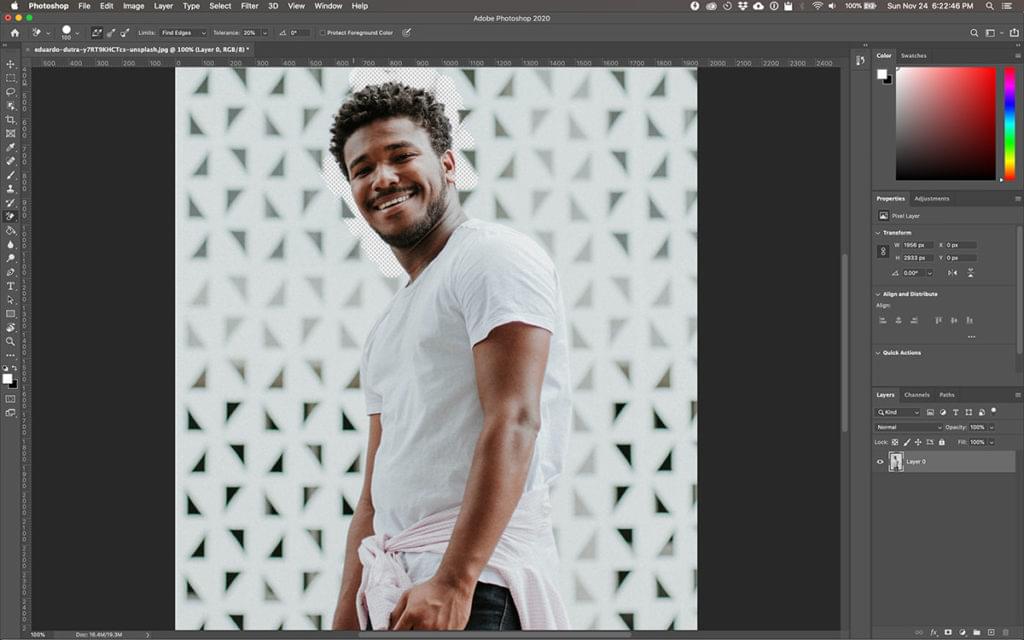
Начните с захвата изображения, с которого вы хотите удалить фон. Я буду использовать изображение ниже, так как оно показывает области, которые варьируются от простого удаления до более сложных мест. Я поймал этот бесплатно от Unsplash .
Теперь давайте откроем его в фотошопе.
Удалите фон, шаг 2: выберите фоновый ластик
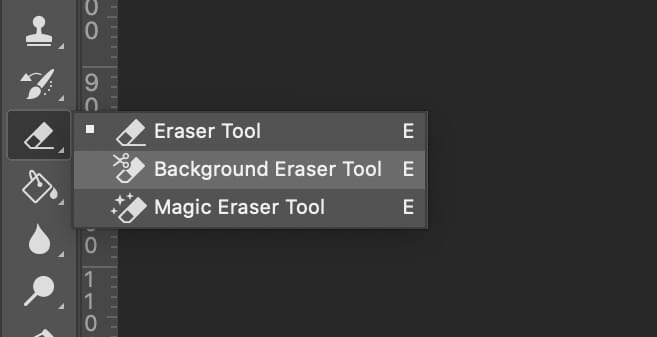
Выберите инструмент «Фоновый ластик» на панели инструментов Photoshop. Это может быть скрыто под инструментом Ластик. Если это так, просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его. В качестве альтернативы, вы можете нажать Shift + E, чтобы переключиться между всеми инструментами ластика, чтобы перейти к Background Eraser. Если у вас был выбран инструмент Eraser по умолчанию, дважды нажмите Shift + E, чтобы выбрать инструмент Background Eraser.
Удалите фон, Шаг 3. Настройте параметры своего инструмента
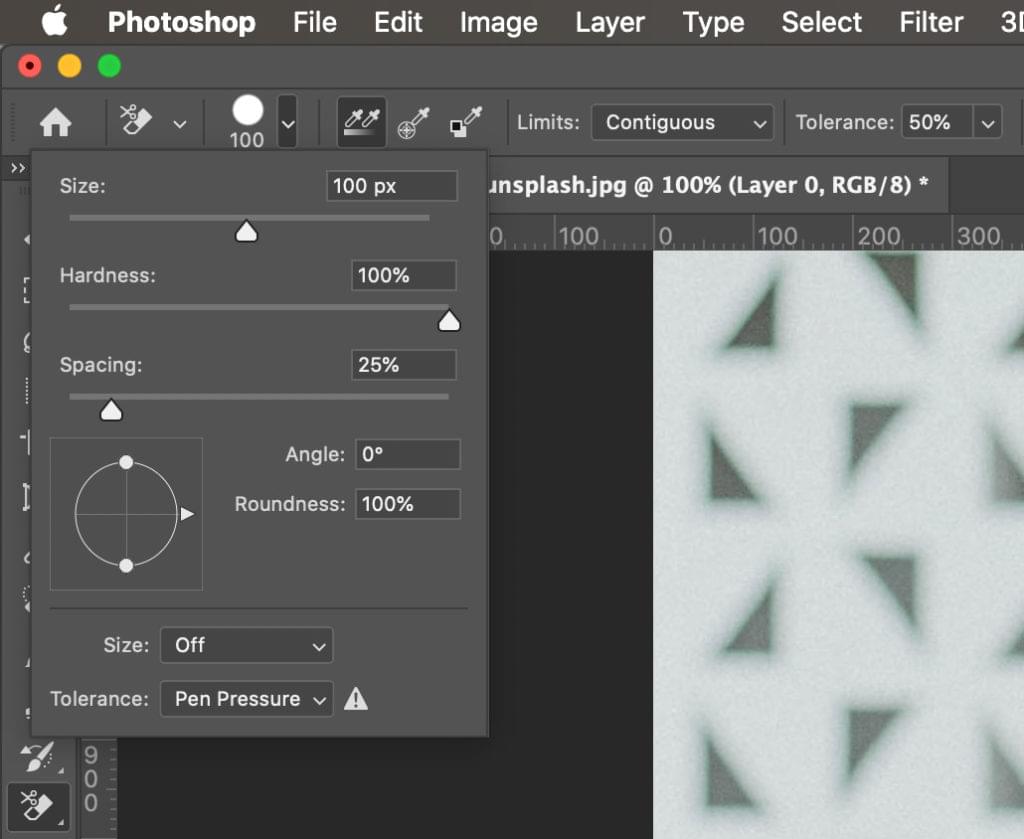
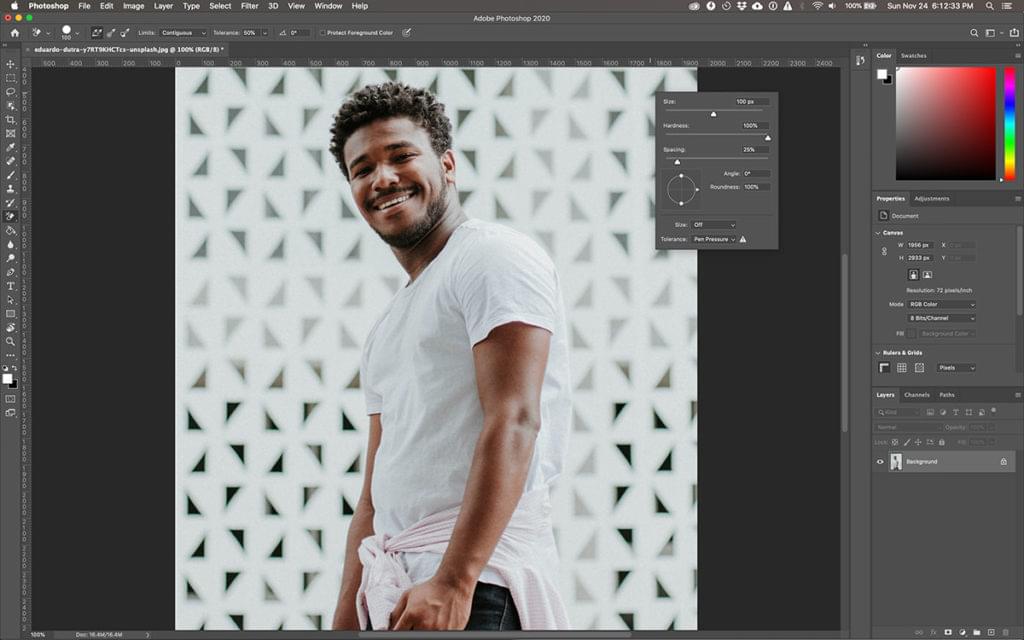
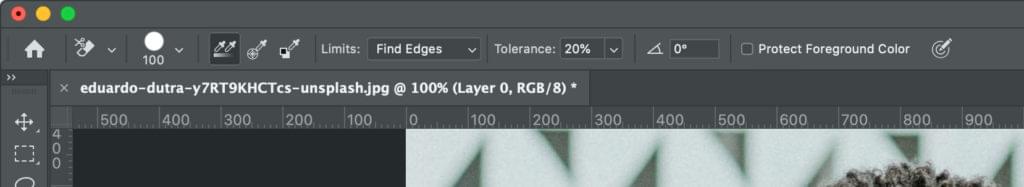
На панели параметров инструментов в верхней части экрана выберите круглую жесткую кисть. Наиболее подходящий размер кисти зависит от изображения, над которым вы работаете. Используйте клавишу квадратной скобки ( [ или ] ) для быстрого масштабирования размера кисти.
Кроме того, вы можете щелкнуть правой кнопкой мыши в любом месте артборда, чтобы изменить размер и жесткость кисти.
Затем на панели параметров инструмента убедитесь, что для параметра « Выборка» выбрано значение « Непрерывный» (это первый из трех значков), « Пределы для поиска кромок» * и «Допуск *» имеет диапазон 20-25% .
Примечание: более низкий допуск означает, что ластик распознает меньшее количество цветовых вариаций. В то время как более высокий допуск расширяет диапазон цветов, которые выберет ваш ластик.
Удалите фон, шаг 4: начните стирать
Поместите кисть на фон и начните стирать. Вы должны увидеть круг размером с кисть с маленьким перекрестием в центре. Перекрестие показывает «горячую точку» и удаляет этот цвет, где бы он ни находился внутри области кисти. Он также выполняет интеллектуальное извлечение цвета по краям любых объектов переднего плана, чтобы удалить «цветные ореолы», которые в противном случае могли бы быть видны, если объект переднего плана накладывается на другой фон.
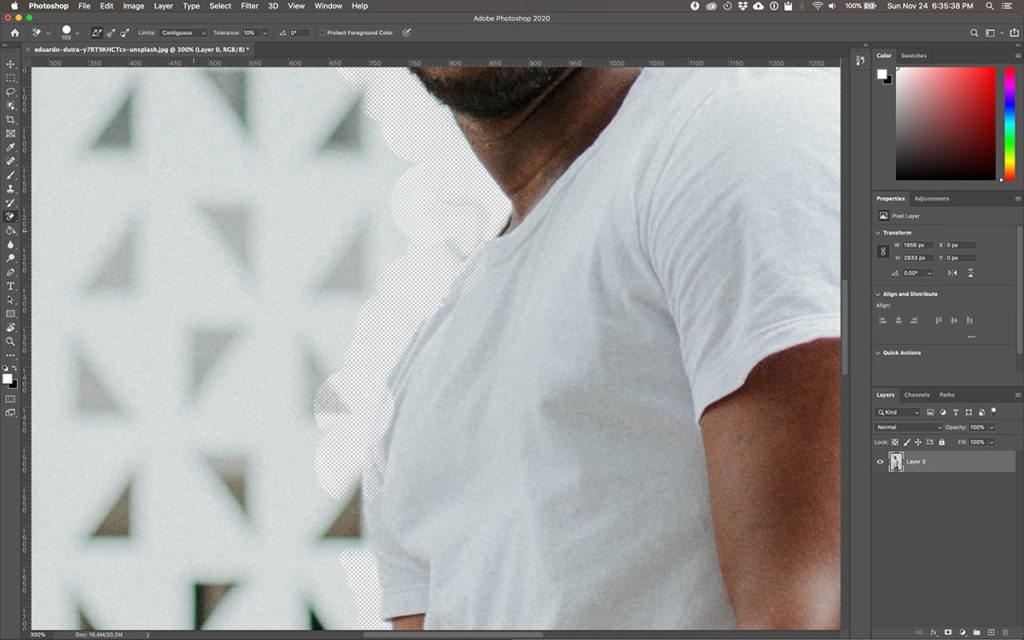
При удалении увеличьте рабочую область и постарайтесь не допустить перекрытия перекрестия на краю переднего плана. Вероятно, вам придется уменьшить размер кисти в некоторых местах, чтобы избежать случайного стирания части объекта на переднем плане.
Удалите фон, Шаг 5. Выбор эффективного предела и параметров выборки.
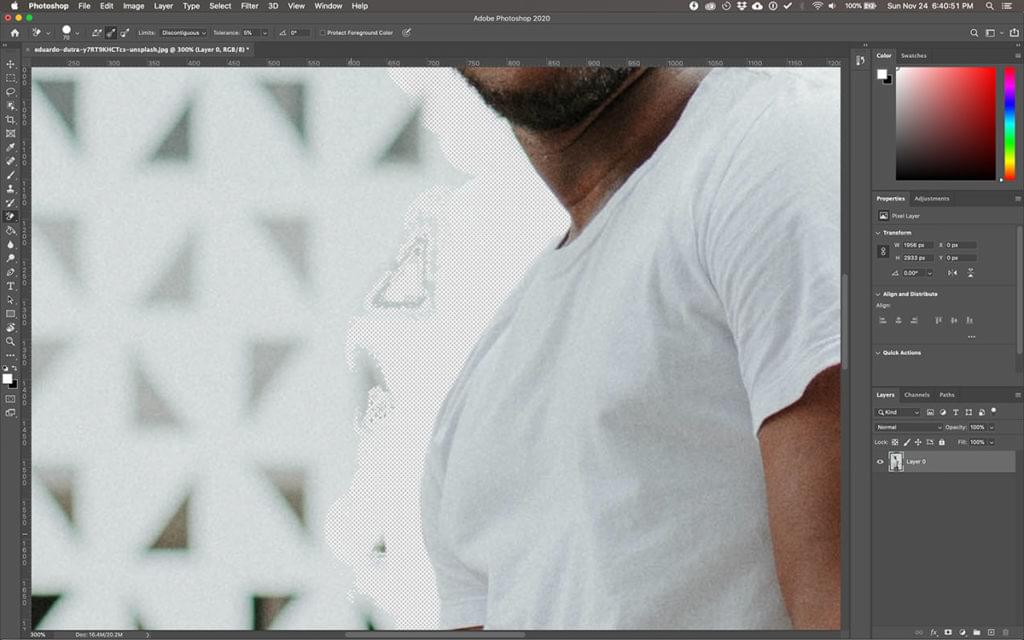
Даже при том, что вы, возможно, начали с низкой толерантности, Фоновому Ластику все равно удастся стереть вещи, которые вам не нужны, такие как рубашка этого парня или его волосы.
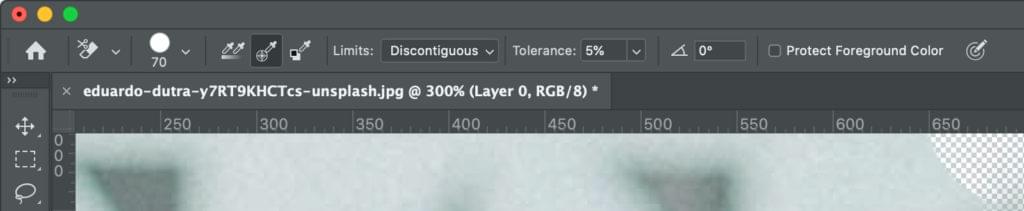
Для областей изображения переднего плана, которые делят цвета с фоном (как этот), вам может потребоваться отрегулировать выборку и пределы . На этой картинке я переключился на опцию « Выборка: один раз» , установил « Пределы» на « Разрывные» и установил свой допуск на 5% .
Выборка: после того, как опция сэмплирует цвет под перекрестием, только в тот момент, когда вы нажмете , и она не будет пересчитываться при перемещении кисти. Параметр « Разрывное ограничение» позволяет стирать все пиксели, которые соответствуют стираемому цвету, который вы стираете. Это чрезвычайно полезно, например, для укладки между прядями волос без их стирания.
Есть большая вероятность, что инструмент удаления фона может быть всем, что вам нужно для выполнения вашей задачи. Но если нет, то читайте дальше.
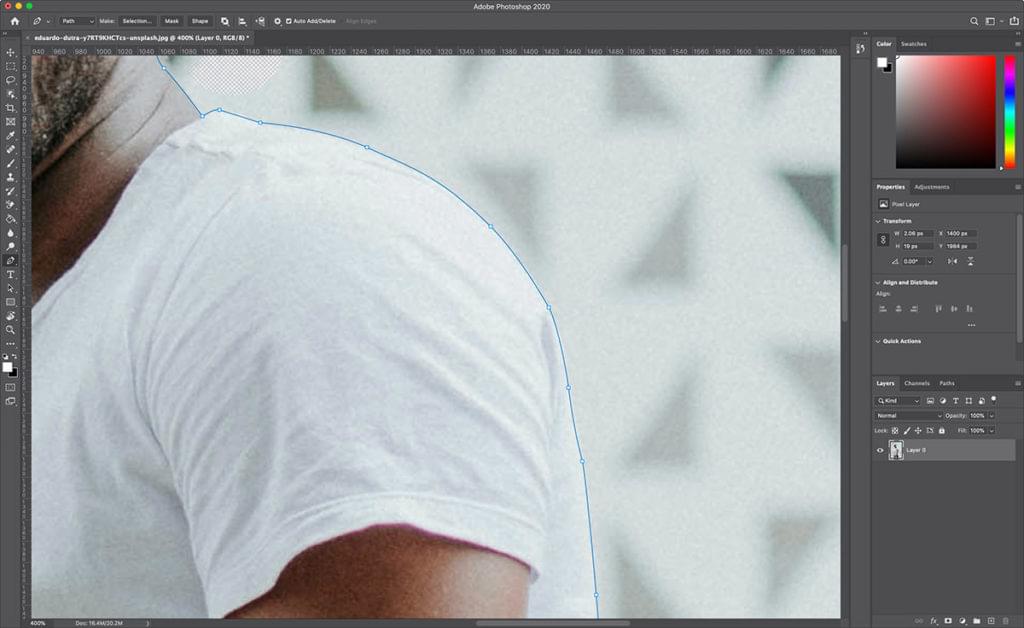
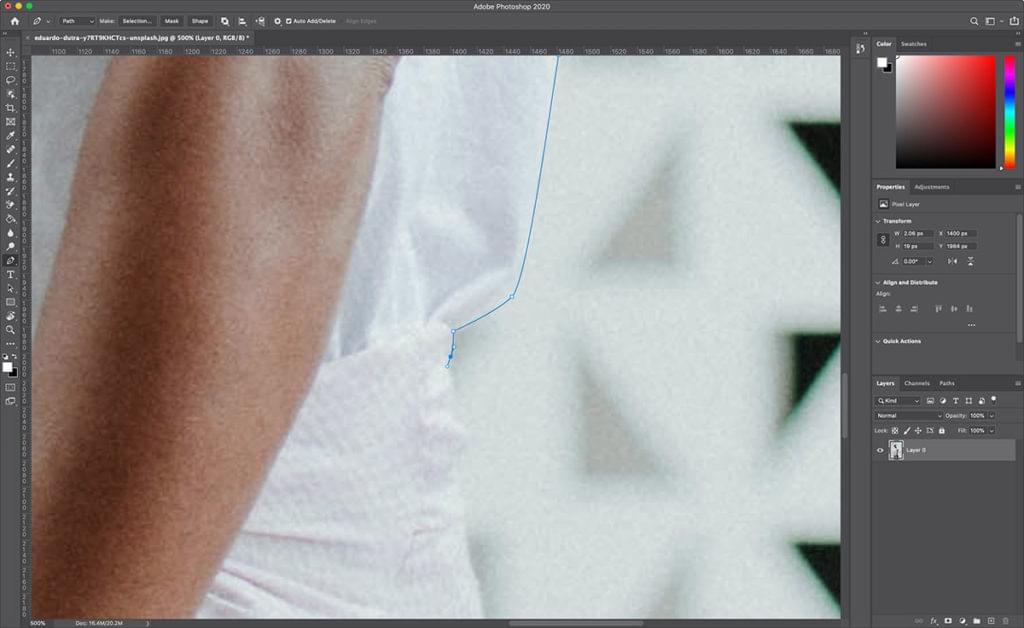
Удалить фон, Шаг 6: Быстрая маска или Pen Tool
Хотя удаление фона на нашем примере изображения не вызывает затруднений, когда цвета переднего плана и фона явно различаются, неизбежно возникают области нашего объекта переднего плана, которые стираются неправильно, когда мы работаем близко к краям переднего плана.
В нашем примере передний план и фон имеют одинаковые цвета из-за освещения, которое влияет на фон и одежду модели. Это будет проще всего исправить с помощью инструмента «Перо» в Photoshop, который можно использовать для создания чистого выделения и удаления нежелательного фона.
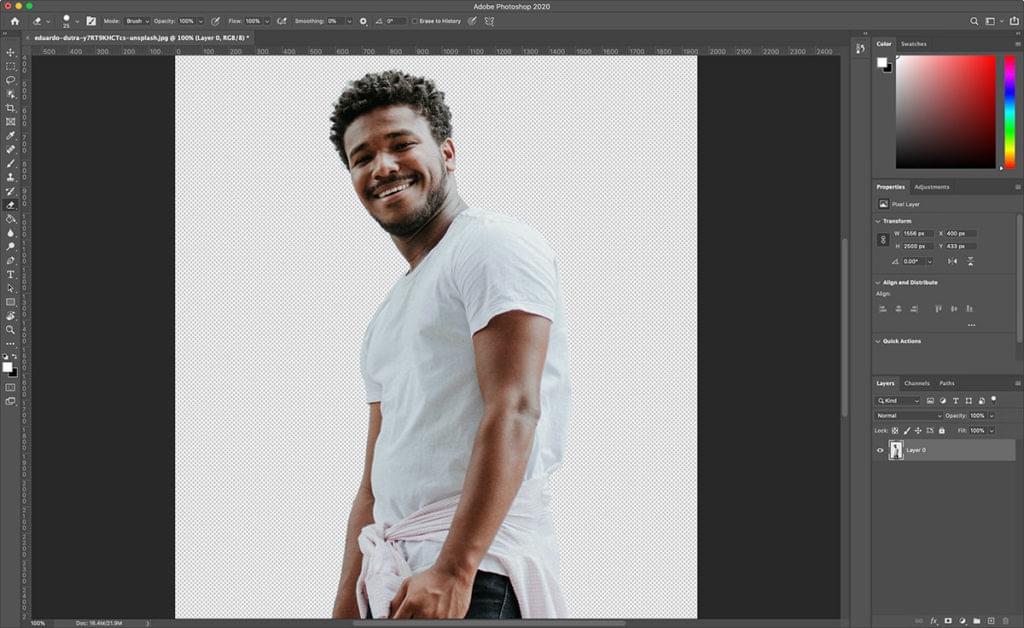
Вот готовый результат:
И вот наше изображение с новым фоном добавлено:
Последнее слово
Если вы работаете с базовым изображением с достаточным визуальным контрастом между объектом и фоном, вам, скорее всего, удастся использовать только инструмент «Ластик фона».
Более сложные изображения потребуют сочетания инструментов, выборок и допусков, а также периодических ручных корректировок. Будут времена, когда нет никакой визуальной разницы между передним планом и фоном. Мы должны вручную установить это различие.
И не забывайте, что если вы сохраняете свое изображение без добавления нового фона, вам нужно сохранить его в формате PNG, чтобы сохранить прозрачность.
Хотите больше советов по дизайну и UX? Проверьте нашу библиотеку книг по дизайну и UX !