Быть в курсе последних инструментов дизайна, ресурсов, приложений, книг и тенденций очень сложно, а разбираться в том, что для нас актуально, полезно и интересно, еще сложнее. Именно поэтому мы запустили коллекцию Product Hunt, в которой представлены самые лучшие инструменты и ресурсы дизайна, которые мы обнаружили, некоторые из которых мы используем здесь, в SitePoint!
Следите за коллекцией Product Hunt, чтобы получить уведомление, когда мы (редакторы Алекс Уокер и я, Дэниел Шварц ) добавим в коллекцию что-то, что вы действительно должны проверить. Кроме того, мы лично выберем лучших из лучших тем для обсуждения в ежемесячной статье, как мы делаем прямо сейчас! Добро пожаловать в Best Design Products: август издание!
Rage Grade от FullStory
- Резюме: отметьте разочарование своего клиента
Rage Grade от FullStory использует машинное обучение для обнаружения отрицательных сигналов в опыте работы с клиентами, когда они используют ваше приложение или веб-сайт, и присуждает общему опыту оценку между -C и A. Это также приносит вашему вниманию десять ключевых моментов разочарования, и позволяет вам перемотать сессию до точного момента ярости. Он будет обнаруживать такие сигналы, как щелчки по ошибкам, взмах мыши и отказ от форм, и даже сравнивать качество обслуживания клиентов с отраслевой конкуренцией.
FullStory не говорит вам, что вы хотите услышать, он рассказывает вам полную историю (извините, мне пришлось!).
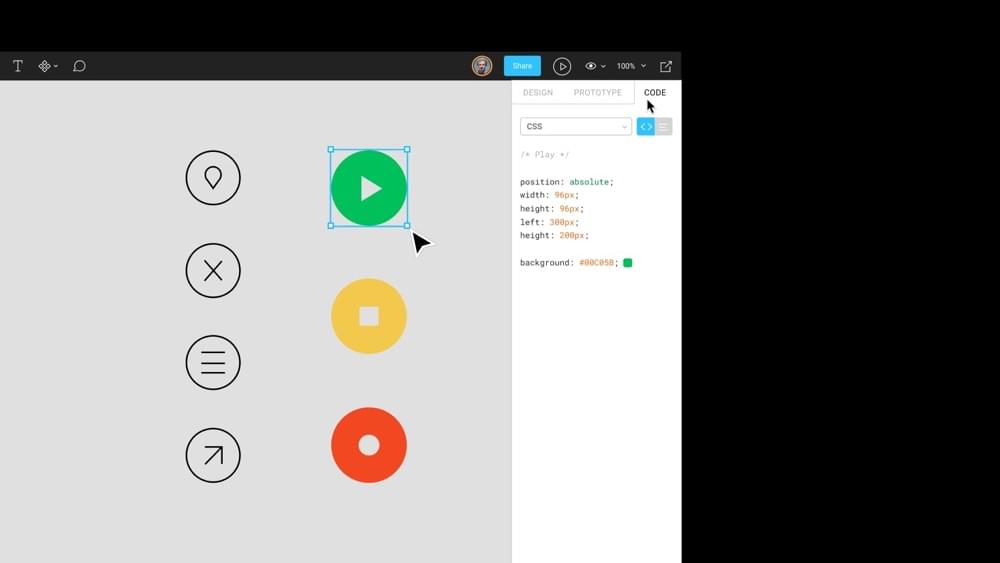
Figma 2.0
- Резюме: инструмент проектирования для передачи и прототипирования
Figma смело лидирует в области совместной работы над дизайном в режиме реального времени, позволяя нескольким дизайнерам работать над одним файлом дизайна одновременно, и это работает на macOS, Windows и в браузере.
Версия 2.0 делает Figma тройной угрозой, поскольку теперь она предлагает функции прототипирования и передачи дизайна наряду со стандартными инструментами дизайна, которые мы полюбили. Мы даже используем его в SitePoint! Передача дизайна может быть использована в режиме «только просмотр», чтобы разработчики не могли случайно испортить файлы дизайна и не должны были быть платным членом команды. Выиграй, выиграй!
Gravity Sketch VR
- Резюме: внесите VR в ваш рабочий процесс
Приготовьтесь, этот материал … ну … слов нет, правда. Gravity Sketch — это захватывающий инструмент 3D-дизайна для создания моделей, сцен и других 3D-объектов с использованием головных уборов виртуальной реальности, таких как Oculus Rift. Соучредитель Gravity Sketch VR Даниэла Паредес (Daniela Paredes) утверждает, что вы можете потратить 8 часов на создание эскизов трехмерных объектов в мире виртуальной реальности.
Вы действительно должны увидеть видео, чтобы оценить его красоту.
Freehand 2.0 от приложения InVision
- Резюме: совместная работа, рисование от руки и каркас
Приложение InVision недавно добавило несколько действительно удивительных функций в свой плагин Craft Sketch (Craft Stock, Craft Prototype и т. Д.), Но тем, что действительно выделялось среди дизайнеров, была Craft Freehand, теперь уже во второй версии. FreeHand работает в основном приложении InVision (а также в Sketch) и доступен для сотрудников всех типов (дизайнеров и заинтересованных лиц) на множестве устройств, что позволяет им совместно работать в реальном времени над черновыми цифровыми набросками, что доставляет удовольствие и легко.
Делайте наброски вместе со своими высококачественными макетами или начните с нуля и повторяйте новые концепции с вашей командой.
Несколько курсоров + неограниченный холст + неограниченное творчество = победа .
цепь
- Резюме: создание динамических цветовых отношений в Sketch
Вдохновленная функциями SASS, цепочка позволяет дизайнерам создавать динамические цветовые отношения в Sketch. Например, вы можете уменьшить насыщенность [x] количества слоев сразу на 80%, даже если все эти слои были разного цвета.
Smartmockups 2.0
- Резюме: создавайте потрясающие макеты без использования Photoshop
Макеты были очень модными на одном этапе, хотя на самом деле их следовало бы называть скриншотами продукта, так как «макет» уже является термином дизайна. Традиционно мы использовали Photoshop для вставки скриншота нашего веб-сайта / приложения в реальное изображение реального устройства, использующего Smart Objects, но теперь, когда множество инструментов дизайна в настоящее время становятся мейнстримом, Photoshop становится гораздо менее модным в качестве инструмента дизайна для пользовательского интерфейса. дизайн. Итак … как мы можем создать эти макеты сейчас?
Смарт-макеты . Версия 2 предоставляет нам функциональность GIF, так что теперь мы можем создавать анимированные макеты, используя последние предварительные просмотры устройств, а также есть множество новых опций, которые позволяют лучше настроить конечный результат (обрезка, масштабирование и т. Д.).
Ключи для эскиза
- Резюме: расширенный менеджер сочетаний клавиш для Sketch
Не каждая функция в Sketch имеет ярлык. Конечно, это, как правило, менее распространенные функции, но все равно раздражает, когда приходится бегать по строке меню, чтобы найти определенные вещи. Кроме того, не все сочетания клавиш интуитивно понятны, а некоторые могут конфликтовать с подключаемыми модулями Sketch. Дизайнеры из Photoshop могут также захотеть переназначить сочетания клавиш.
Введите ключи для эскиза.
Принцип для MacOS 3.0
- Описание: расширенный инструмент для анимации и создания прототипов для macOS
С чего начать? Среди множества исправлений ошибок, обеспечивающих гораздо большую стабильность приложения, был также целый ряд улучшений общего UX, которые делают прототипирование сложных анимаций (или динамических пользовательских интерфейсов, созданных в Sketch) полным ходом. Принцип действительно заслуживает значка «3.0», и немного слабым в области прототипирования.
Fiber UI Kit от Framer
- Резюме: набор пользовательского интерфейса для запуска с Framer
Первый в мире комплект пользовательского интерфейса от Framer, названный Fiber, является отличным способом тестирования воды с помощью Framer, хотя он также поставляется с дополнительными компонентами, более подходящими и для опытных пользователей. Framer сочетает в себе концепцию использования визуального редактора для проектирования взаимодействий и адаптивных макетов, а также гибкость возможности проектирования с помощью кода.
Кроме того, Фрэмер говорит, что вы можете попробовать его в течение четырех месяцев бесплатно!
UX Белые доски
- Резюме: приборные доски
Прототипирование на (очень большой) бумаге. Есть ли действительно лучший способ? Идеально подходит для совместной работы или индивидуального использования!
Еще 5 инструментов и ресурсов для дизайна на август 2017
Контроль версий файлов Sketch в настольном приложении.
Эскизные файлы автосохранения накапливаются в много гигабайт. Sketch Cache Cleaner удаляет этот кеш и освобождает место.
MacOS-приложение для сравнения коэффициентов цветовой контрастности в соответствии с WCAG (Правилами доступности веб-контента).
Flow — это шрифт, созданный специально для создания каркасов. Он поставляется в трех весах — круглый , округлый и блочный ).
Менеджер системы проектирования для Sketch — продумывайте символы, но гораздо лучше (вы можете добавлять заметки и реорганизовывать ресурсы).
Для дизайнеров, которые работают дома и не хотят иметь еще одно открытое приложение в своем рабочем пространстве, Spotify можно контролировать с помощью мобильного устройства и транслировать с гораздо лучшим качеством звука через телевизор.
—
Не можете дождаться следующего месяца, чтобы увидеть, какие инструменты дизайна и ресурсы мы выбрали для вас? Следите за нашей коллекцией по поиску продуктов, поскольку мы добавляем свежие и интересные инструменты дизайна / приложения / ресурсы в течение месяца!
С наилучшими пожеланиями, Алекс и Даниэль.