Передача дизайна (еще до того, как его так называли) была сложной, разочаровывающей и часто катастрофической задачей. Когда-то, когда Photoshop был единственным инструментом, доступным для дизайна экрана, преобразование дизайна в код называлось «нарезка PSD».
Ох, дни.
Нарезка PSD была обязанностью разработчика, что было довольно неприятно, потому что разработчики по понятным причинам не хотели работать с инструментами дизайна. При этом дизайнерам пришлось вручную выписывать спецификации дизайна для каждого слоя в документе Photoshop, что часто приводило к несоответствиям и горячим дискуссиям с разработчиками. Это ставит дизайнеров и разработчиков на путь войны, о котором даже сегодня мы не готовы шутить.
Но в итоге мы познакомились со Sketch. Благодаря его расширяемому API разработчики смогли создавать приложения, которые могли бы полностью анализировать и интерпретировать проектные документы. Сегодня инструменты передачи дизайна стали обязательным элементом в каждом рабочем процессе проектирования, при этом почти каждый инструмент проектирования экрана интегрируется (или предоставляет свое) решение по передаче дизайна.
Хотите изучить UX с нуля? Получите полную коллекцию книг по UX-дизайну, охватывающую основы, проекты, советы, инструменты и многое другое с SitePoint Premium. Присоединяйтесь сейчас всего за $ 9 / месяц .
Что делают инструменты дизайна Handoff?
Инструменты передачи дизайна имеют три основные цели:
- чтобы помочь дизайнерам экспортировать свои проекты из [вставьте инструмент здесь]
- чтобы помочь разработчикам проверить и реализовать указанный дизайн
- содействовать обратной связи и сотрудничеству между заинтересованными сторонами
Рабочий процесс передачи дизайна часто выглядит следующим образом:
- Дизайнер копирует дизайн в инструмент дизайна экрана.
- Дизайнер отправляет макеты в инструмент передачи дизайна.
- Заинтересованные стороны смотрят на дизайн и комментируют, если это необходимо.
- Дизайнер исправляет любые проблемы, а затем отправляет обновленную версию.
- Затем разработчик проверяет готовый дизайн, слой за слоем.
- Инструменты передачи дизайна переводят каждый слой в код, и разработчик может использовать этот код в качестве основы для разработки приложения или веб-сайта.
Без передачи дизайна разработчикам остается только одна альтернатива: угадывание . Гадание может привести к неточностям — например, использование неправильных цветов или некорректное взаимодействие — что, в свою очередь, влияет на восприятие пользователем.
Все инструменты передачи обслуживания работают одинаково, но не все они поддерживают одинаковые платформы или выбранный вами инструмент дизайна экрана. Например, если вы не используете Sketch, Marvel не будет вам так полезен в качестве инструмента для передачи дизайна.
Давайте посмотрим на лучшие инструменты передачи дизайна, которые в настоящее время доступны.
Zeplin
Zeplin был лидером по разработке дизайна с тех пор, как эта концепция была впервые реализована, интегрируясь с Sketch и Photoshop, а в последнее время с Adobe XD и Figma. Проекты, синхронизированные с любым из этих инструментов, могут быть переведены в код CSS, Android, Swift, Objective-C или React Native, который включает в себя стили каждого слоя и любые ресурсы, помеченные как экспортируемые.
Эта функциональность является стандартной для инструментов передачи дизайна, хотя с Zeplin, являющимся первым (или, по крайней мере, одним из первых), пользовательский опыт их приложения практически не имеет аналогов.
Как и в случае со всеми другими инструментами передачи дизайна, здесь есть функции комментирования, помогающие обратной связи и совместной работе.
- Платформы: Web, macOS, Windows
- Цены : бесплатный план, 17 долларов, 26 долларов или 122,40 долларов в месяц
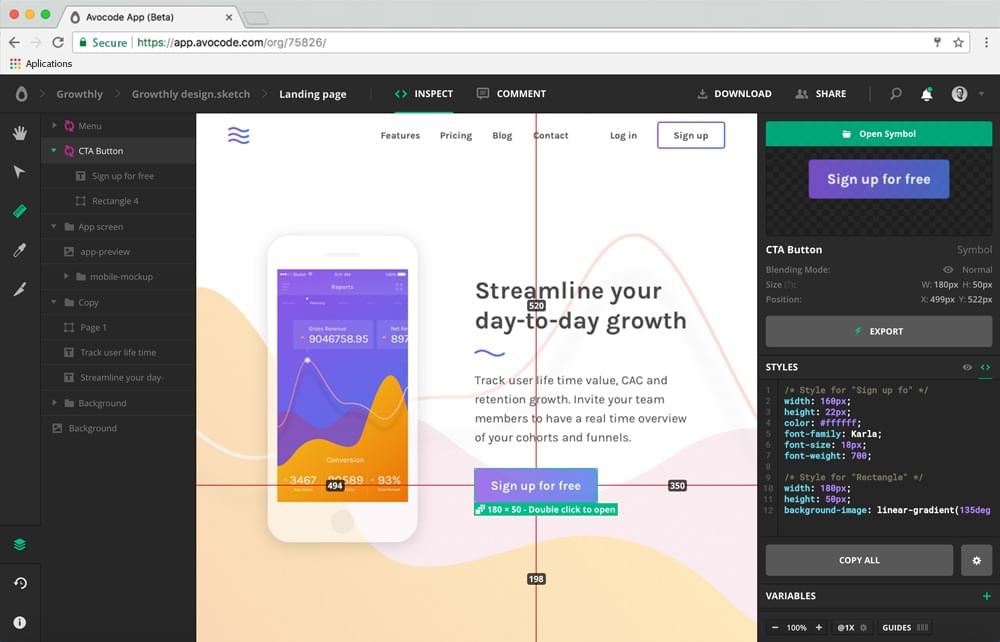
Avocode
Avocode легко интегрируется с Sketch, Figma, Adobe XD и Photoshop, поэтому между Zeplin нет особых различий с точки зрения функциональности, за исключением того факта, что Avocode работает с Linux (и является единственным инструментом для передачи дизайна).
Авокод также довольно приятен в использовании.
- Платформа: Web, macOS, Windows, Linux
- Цены : $ 14, $ 32 или $ 90 (в месяц)
Sympli
Sympli интегрируется с Sketch, Adobe XD и Photoshop, но не с Figma. Однако в большинстве случаев это первый инструмент для передачи дизайна, который напрямую интегрируется с Xcode, Android Studio и даже с Jira Atlassian, что делает Sympli несколько уникальным на рынке, несмотря на то, что он доступен только в виде веб-приложения.
Sympli также предлагает приложение на основе Git под названием Versions , хотя оно доступно только для macOS прямо сейчас и все еще считается начальным этапом.
- Платформы: только веб
- Ценообразование : бесплатный план, 36 долларов США или 90 долларов США / месяц
диво
Благодаря ультра-дружественному пользовательскому интерфейсу Marvel известен как один из самых простых инструментов проектирования, который можно освоить, а благодаря новым улучшенным функциям импорта теперь полностью синхронизируются взаимодействия (большинство инструментов передачи обслуживания не синхронизируют взаимодействия). меньше причин использовать его для создания прототипов и больше причин использовать его в качестве инструмента для передачи обслуживания и совместной работы.
Недостатком, однако, является то, что Marvel существует только как веб-приложение, и хотя он имеет довольно много удивительно уникальных интеграций , единственным инструментом дизайна экрана, который поддерживает Marvel, является Sketch (Photoshop, Adobe XD и Figma не поддерживаются).
Если Sketch — это ваш инструмент для дизайна экрана, то стоит обратить внимание на Marvel. Если это не так, этот инструмент не для вас.
- Платформы: только веб
- Ценообразование : бесплатный план, 12 долларов, 42 доллара или 84 доллара (в месяц)
Наборы продуктов с дизайнерскими инструментами
InVision , Figma и Adobe XD , несмотря на то, что они сосредоточены на дизайне экрана и интерактивном прототипировании , также имеют функции передачи дизайна.
Framer часто отсутствует в этих обзорах, потому что изначально он был инструментом проектирования взаимодействия на основе JavaScript. Однако в последние годы была представлена Framer Studio (теперь Framer X ) — инструмент дизайна с визуальным редактором, который устраняет разрыв между дизайном и разработкой.
Если вы используете какой-либо из этих инструментов в рабочем процессе проектирования, может быть более эффективным (и, безусловно, более экономичным) использовать встроенные средства передачи обслуживания. InVision — это новейший инструмент в этой категории, только недавно появившийся дизайн экрана, представленный в его наборе продуктов с InVision Studio, хотя по состоянию на ноябрь 2018 года он доступен только для macOS.
Кроме этого, есть немного, что отделяет эти инструменты с точки зрения функциональности. Каждый высоко оценен и широко используется.