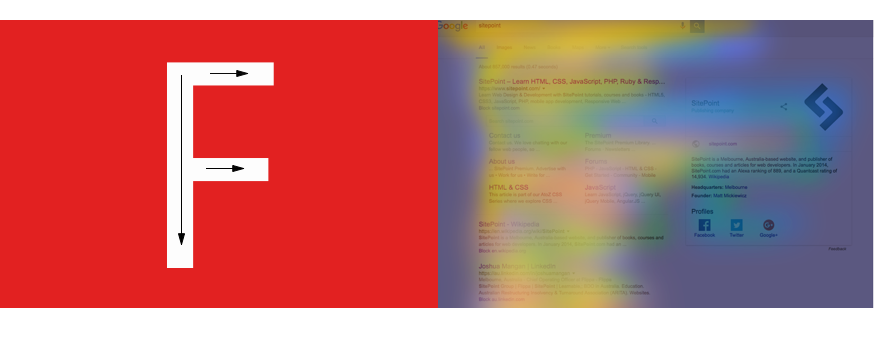
Исследования поведения пользователей показывают, что верхний правый угол веб-сайта является областью, которая привлекает наименьшее внимание человеческого глаза. Это просто отражение наших привычек чтения. Мы начинаем слева, направо, а затем идем сверху вниз.
Многие зрители изучают веб-сайт в виде буквы «F», верхняя полоса буквы «F» проходит по экрану, затем они перемещаются вниз по горизонтали и сканируют вторую часть буквы, пока, наконец, не посмотрят вниз слева. Вручную опустите части сайта.
Посетители сайта, пропускающие правый верхний угол, означают, что это неправильное место для важной информации, которую дизайнер ожидает от кликов или других действий. Вместо этого он идеально подходит для контекстного изображения, которое просматривается зрителем, но не требует чтения какого-либо текста.
Однако хитрость для дизайнеров заключается в том, чтобы найти образы, которые соответствуют этой динамике.
Когда зрители смотрят сайт впервые, большинство заглядывает в левый верхний угол, где ожидается увидеть название сайта и другую важную информацию. Они быстро сканируют вниз, возможно с взглядом вправо.
Когда команды разработчиков поняли шаблоны глаз зрителя, они начали использовать верхний правый угол для менее интересного контента, такого как заявления об отказе, инструкции и, возможно, флаги, определяющие варианты языковой версии сайта. Хотя это более старый стиль дизайна, человеческое поведение не изменилось.
Большие веб-сайты содержат различные фрагменты контента, которые все соперничают за внимание зрителей, но верхний левый угол остается самым ценным пространством. Верхний правый угол идеально подходит для изображений, поскольку они видны периферийно и могут подсознательно передавать информацию или вызывать эмоции.
Нахождение правильных фоновых изображений
Чтобы проиллюстрировать изображения в верхнем правом углу, которые хорошо подходят для экрана, давайте рассмотрим три различных набора фоновых изображений и то, как они могут взаимодействовать с контентом.
Пример 1: балетная обувь
Давайте начнем с двух разных изображений сцены балета: один с туфлями в верхней правой части кадра, другой с туфлями с левой стороны.
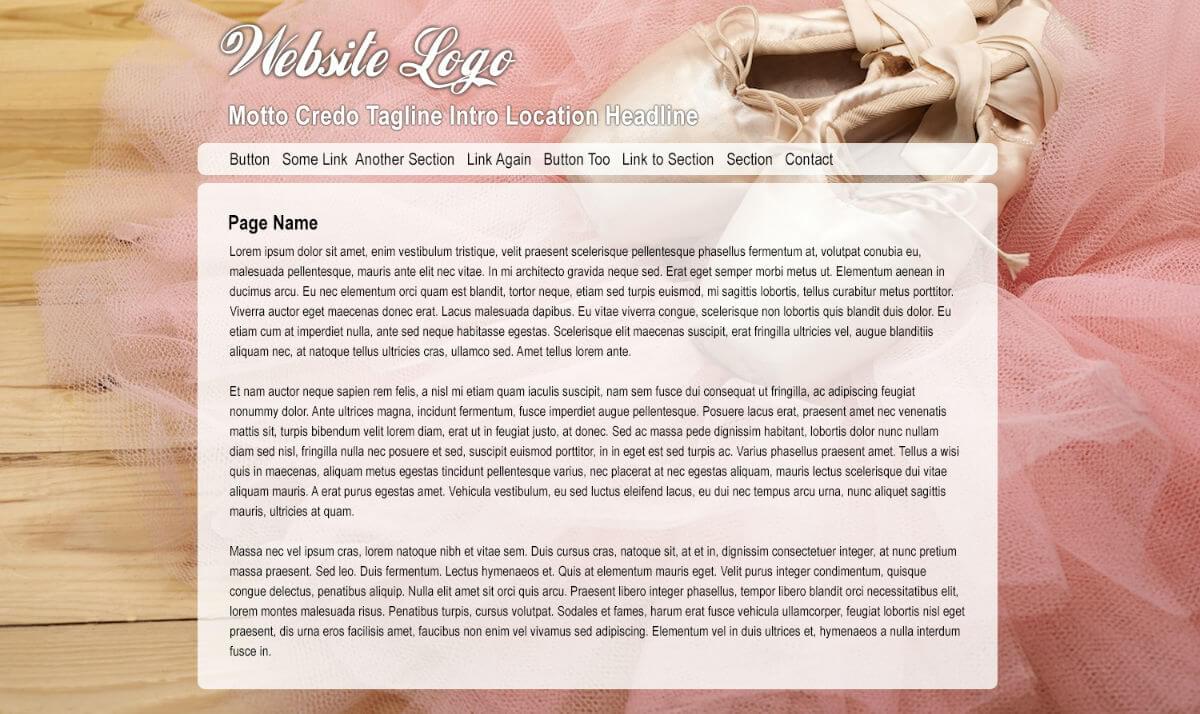
Изображение 1
Изображение 2

Изображение предоставлено: Dreamstime
Вот некоторые мысли о дизайне предпочтительного изображения «с правой стороны»:
- Это ясно иллюстрирует силу резко сфокусированного изображения для правого верхнего угла.
- Само изображение является интимным и привлекает зрителя на сайт с чувством чувственности и грации.
- Это оставляет левый нижний угол немного слабым, особенно если изображение с контекстным содержимым было размещено справа от текста, тогда правый верхний угол был бы слишком доминирующим. Возможным решением будет более тонированные деревянные полы.

Простая композиция.
Фотосъемка на веб-сайте должна придавать человеческий оттенок, но создать такой теплый и индивидуальный образ сложно, когда нужно искать способы заполнить «слепой» верхний угол. Фотограф, который создает композицию с центром внимания (и фактической фокусировкой) в верхнем правом углу, сделал очень неестественный сайт, на котором остальная часть композиции должна быть скучной, чтобы привлечь внимание.
Слишком сильное доминирование в верхнем углу, есть риск отвлечь зрителей и побудить их покинуть сайт, прежде чем они будут заняты.
Пример 2: Осенняя Лесная Дорога
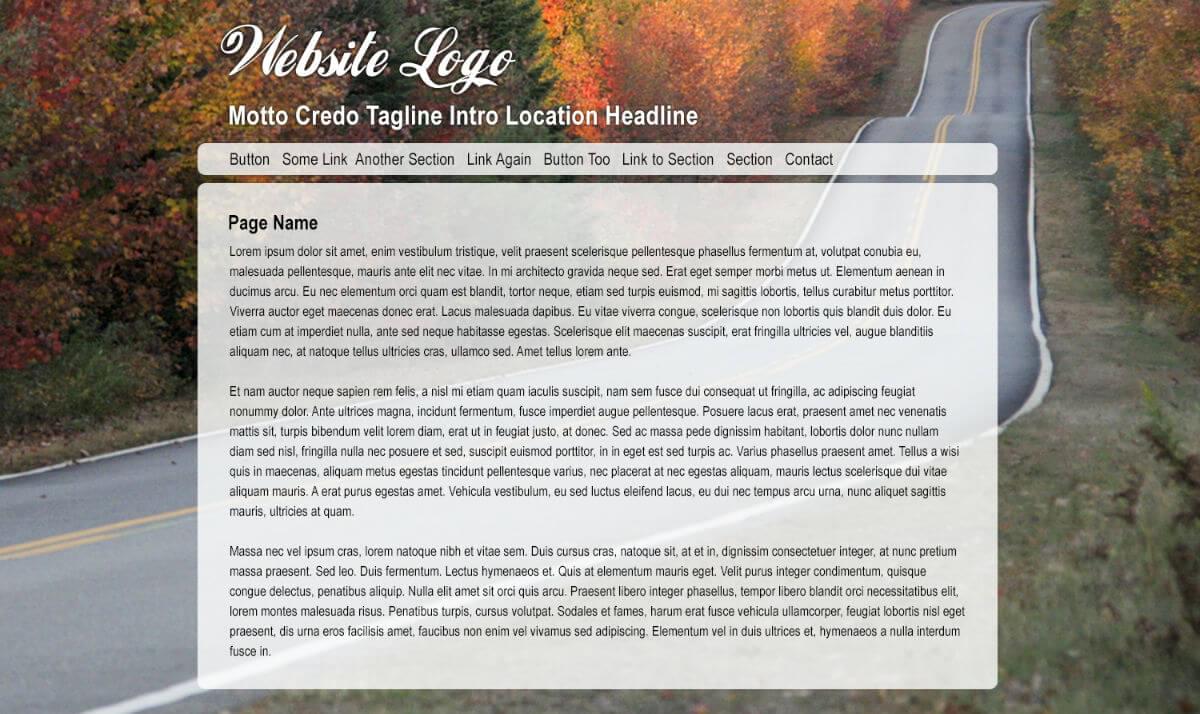
Наш второй пример использует два схожих вида живописной дороги, извилистой через осенний лес. Оба изображения показывают дорогу, которая уходит вдаль, но первая проходит прямо к верхнему правому углу, и дорога достигает конца кадра. Вторая дорога ведет к центру композиции.
Давайте рассмотрим два:
Изображение 1
Изображение 2

Изображение предоставлено: Dreamstime

Пример 3: Пляжная сцена
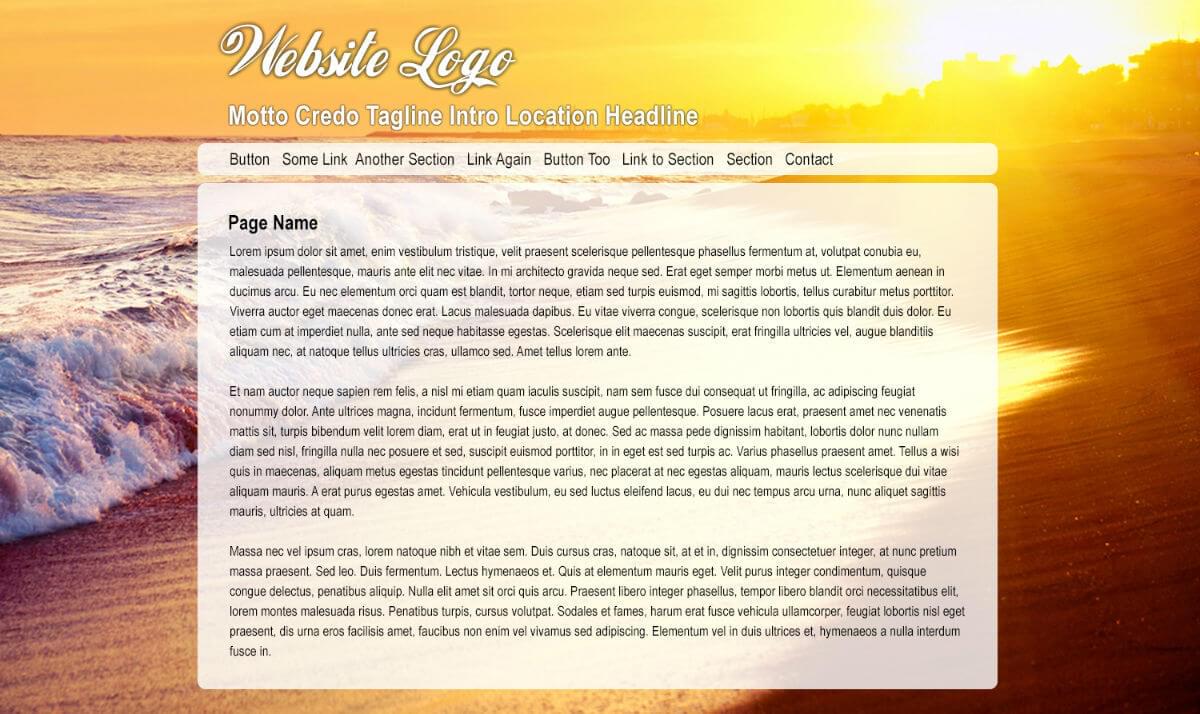
Последний набор примеров — изображения пляжных сцен, на одной из которых изображены волны и заходящее солнце, а на другой — пальмы с левой стороны.
Изображение 1
Изображение 2

Изображение предоставлено: Dreamstime
- Изображение без деревьев имеет привлекательную горизонтальную линию океана, где справа изображено интересное солнце, а слева — только небо.
- Эффект волны по диагонали привлекает внимание зрителя и является динамичным и мощным.
- Детали волны помогают сбалансировать солнце, давая дизайнеру много работы.
- Обрезка большего количества неба и включение большего количества воды и берега улучшило бы изображение далее.
- Солнце должно быть напротив верхнего края, что противоречит инстинкту фотографа.
- Изображение с деревьями — более типичная сцена с доминирующими чертами слева и менее интересными углами.

Простая композиция.
Еда на вынос?
В идеале изображения для фона веб-сайта должны иметь некоторый визуальный интерес в верхнем правом углу и сужаться по вертикали в верхней части экрана.
С правой стороны должен быть какой-то визуальный интерес, который противоречит инстинктам многих фотографов, но это стиль дизайна, который хорошо работает для эффективных сайтов.
Все изображения: Dreamstime