Если пользовательский опыт является « главной директивой » дизайна веб-сайта, можем ли мы сказать, что «скорость» — это его первое правило? Пользователи движутся быстро, и они ожидают, что сайты будут загружаться быстро. Мы живем в мире, где миллисекунды имеют значение!
Но вот интересная часть: исследования показывают, что это не столько время загрузки, сколько восприятие скорости загрузки, которое удерживает посетителей сайта.
Пользователи не измеряют время загрузки сайта с помощью секундомера; они измеряют это с помощью своего личного измерителя терпения. Это означает, что есть хитрости, которые мы можем использовать, чтобы сайт чувствовал себя быстрее, чем он есть. И наоборот, некоторые решения по веб-дизайну могут заставить быстрый сайт казаться медленным — вы хотите избежать этого.
И помните, мы после преобразований! Исследования показывают, что мобильные веб-сайты, которые загружаются на одну секунду быстрее, чем другие страницы, повышают коэффициент конверсии на 27% . Это может иметь огромное значение.
Опять же, восприятие это реальность. Итак, что мы можем сделать, чтобы наши сайты чувствовали себя еще быстрее, чем они есть?
Цвет меня синий
Цвет оказывает такое влияние на людей; Я уверен, что вы не удивитесь, узнав, что цвет является одним из факторов, влияющих на то, как пользователи воспринимают скорость вашего сайта.
Исследование, проведенное в Гонконгском университете науки и технологии, Школа бизнеса и менеджмента и опубликованное в Журнале маркетинговых исследований, подтвердило это.
Манипулирование оттенком, ценностью и чистотой или интенсивностью цвета показало, что цвета, которые заставляли людей чувствовать себя расслабленными, также способствовали их восприятию быстроты. Кроме того, исследование показало, что это восприятие повлияло на оценку веб-сайтов и вероятность рекомендовать его другим.
Психологи называют это «парадоксом времени-эмоций». Десятилетия исследований показали, что люди могут оценивать время с невероятной точностью. Парадокс? Под влиянием эмоций мы можем быть чрезвычайно неточными в нашем суждении о времени.
Мы все это испытали. Время летит, когда тебе весело, верно?
С другой стороны, наблюдать за часами в аэропорту после отмененного рейса — это невероятно медленный опыт.
Итак, вернемся к веб-дизайну и тому, как вы можете заставить этот парадокс работать на вас.
Если вы хотите быстрый и простой способ понять силу цвета, подумайте о природе. Есть ли что-нибудь более расслабляющее, чем вид на ярко-синий океан? Или в лазурное небо? Дизайнеры интерьера используют оттенки синего, чтобы люди чувствовали себя спокойно в конференц-залах и дома.
Синий также говорит о доверии и авторитете. Это помогает укрепить доверие. Есть причина, по которой синий костюм называют силовым костюмом!
Таким образом, чтобы помочь посетителям сайта успокоиться, пока они ждут загрузки сайта, подумайте о синем или другом расслабляющем цвете с аналогичными значениями.
Индикаторы прогресса
Я уверен, что вы заметили множество индикаторов прогресса, используемых для того, чтобы минимизировать напряжение посетителей во время загрузки сайтов.
В соответствии с психологией цвета, они помогают расслаблять пользователей и сохранять их счастливыми, пока они ждут, отчасти потому, что они чувствуют больший контроль, когда знают, что что-то происходит.
Помните, мы говорим здесь секунды и даже миллисекунды, но это мир, в котором мы живем сегодня.
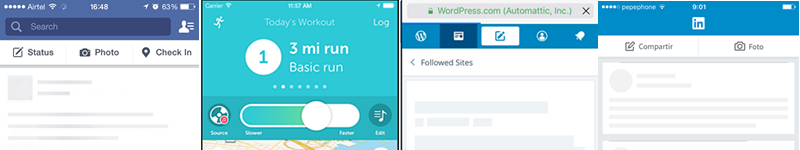
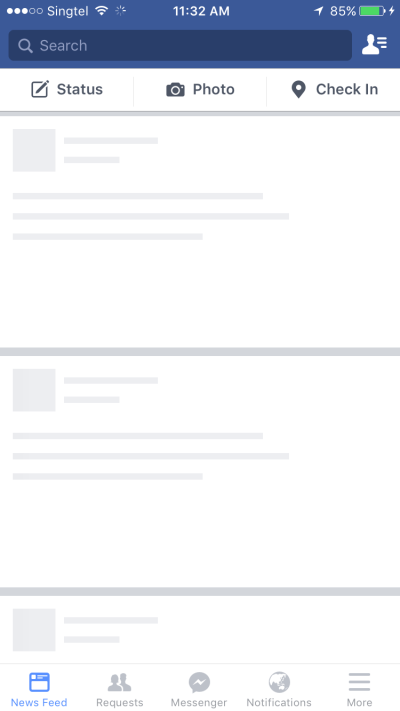
Но все показатели прогресса не созданы равными. По крайней мере, одно тематическое исследование показало, что скелетный экран работает лучше, чем счетчики или индикаторы выполнения, заставляя людей вовлекаться, пока они приостанавливают реальность и считают, что ваш сайт загружается быстрее, чем он есть, потому что вы использовали их парадокс релаксации.
Вы почти наверняка видели скелетный экран, даже если не знали, что у него есть имя. По мере загрузки сайта пустая страница постепенно заполняется контентом.
Спиннеры проецируют ощущение медлительности. Подобно тиканью часов в комнате ожидания, они буквально отмечают время, которое вы тратите.
Скелетные экраны заинтриговывают посетителя, который расслабляется, ожидая, пока дисплей заполнится. Это немного похоже на поднос в столовой. Вы знаете, что собираетесь есть — это просто вопрос того, что заполнит ваш поднос.
Скелетные экраны создают подсознательное ощущение прогресса и позволяют пользователям чувствовать, что ваш сайт загружается быстрее, чем может быть.
Не стесняйся
В идеальном веб-мире бизнес создает веб-сайт, и пользователи, которые хотят или нуждаются в том, что продает компания, находят друг друга и — вуаля! — у нас есть обращение!
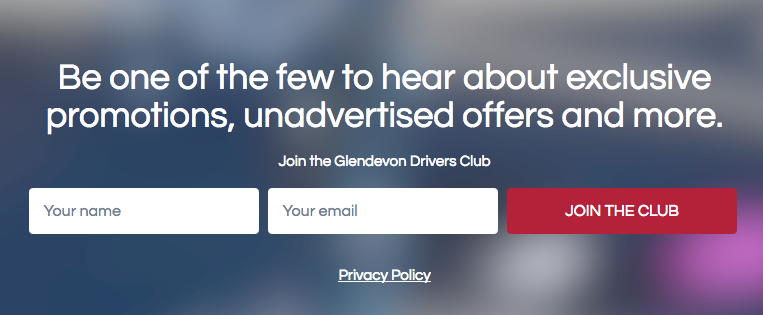
Это не всегда работает таким образом, но не заблуждайтесь, потребители посещают веб-сайты, потому что они что-то ищут. Если на вашем сайте нет сильного, убедительного CTA, вы скучаете по лодке.
Кроме того, исследования показывают, что наличие CTA быстро обнаруживается во время загрузки сайта — это один из тех факторов, которые влияют на восприятие скорости.
Убедитесь, что ваш CTA не маленький и трудный для чтения. Не хороните его внизу сайта с большим количеством контента. Сделайте так, чтобы посетители знали, что вы от них хотите. Они что-то ищут, иначе их бы не было на вашем сайте. И убедитесь, что CTA каким-то образом выскакивает во время загрузки экрана, и вы также улучшите восприятие посетителем скорости вашего сайта.
Восприятие — это реальность
Лучшие веб-дизайнеры понимают психологию человека. Имеет смысл, что когда людям будет удобнее, у них будет более позитивное представление о том, с чем они сталкиваются. Исследования показывают, что более спокойным пользователям легче конвертировать и размещать больше лайков и публикаций на вашем сайте или в контенте.
Это не так сложно понять, в каком-то смысле им весело, и они хотят этим поделиться.
Точно так же, если ваш сайт утомляет или расстраивает их, я уверен, что вы можете представить себе реакцию. Вы, наверное, сами сталкивались с такими ситуациями.
Завершение
Есть много вещей, которые дизайнер может сделать, чтобы увеличить реальную скорость, и все они важны для пользовательского опыта.
В то же время важно понимать, что если вы следуете всем лучшим техническим приемам, но не понимаете психологию «парадокса времени-эмоций», ваш сайт будет менее успешным.
Сбалансируйте реальную скорость и воспринимаемую скорость при разработке вашего сайта, и вы получите выигрышную комбинацию!