Хотите изучить UX с нуля? Получите всю коллекцию UX-книг, охватывающую основы, проекты, советы, инструменты и многое другое с SitePoint Premium. Присоединяйтесь сейчас всего за $ 14,99 / месяц .
Каким бы хорошо ни был продуман ваш пользовательский интерфейс, тем или иным образом люди, использующие его, должны будут ждать, пока что-то загрузится.
Исследование MIT, проведенное в 2014 году, показало, что люди могут воспринимать дискретные изображения всего за 13 миллисекунд, однако решение о том, на что сфокусироваться, занимает от 100 до 140 миллисекунд. На практике это дает нам около 200 миллисекунд, чтобы представить изменение состояния пользовательского интерфейса, чтобы оно появилось мгновенно.
От 200 миллисекунд до 1 секунды люди чувствуют, что находятся в пределах потока своих действий. Через 1 секунду без какой-либо обратной связи фокус начинает смещаться. По истечении 10 секунд пользовательский фокус может быть полностью потерян.
Чтобы сделать людей счастливыми, нам нужно дать понять, что что- то происходит. Это оставляет нам три основных варианта:
- индикатор выполнения, если мы можем измерить продолжительность;
- прядильщик, если мы не можем; и
- вообще ничего
Психологические исследования индикаторов прогресса показывают, что их интерпретация не является линейной. Наш метод обработки задержки не совпадает с реальностью.
Понимание этой концепции ведет нас в область управления интерфейсами для улучшения восприятия.
При разработке программного обеспечения скелетные экраны представляют собой альтернативу традиционным методам. Вместо того, чтобы показывать абстрактный виджет, скелетные экраны создают ожидание того, что должно произойти, и уменьшают когнитивную нагрузку.
Скелет экраны в дикой природе
Apple включила скелетные экраны в свои Руководства по интерфейсу пользователя iOS под названием «изображения запуска». Руководства Apple рекомендуют показывать схему начального экрана приложения, исключая текст и любые элементы, которые могут измениться.
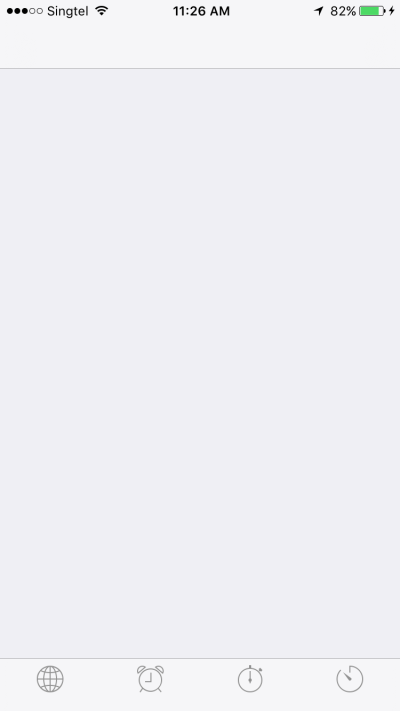
Apple’s Clock
Apple’s Clock — классический пример экрана скелета. Экран запуска устанавливает ожидание того, как приложение будет выглядеть, и создает впечатление, что приложение загружается быстрее, чем на самом деле.
На этом экране запуска отображается основная схема приложения и четыре значка в нижней части экрана.
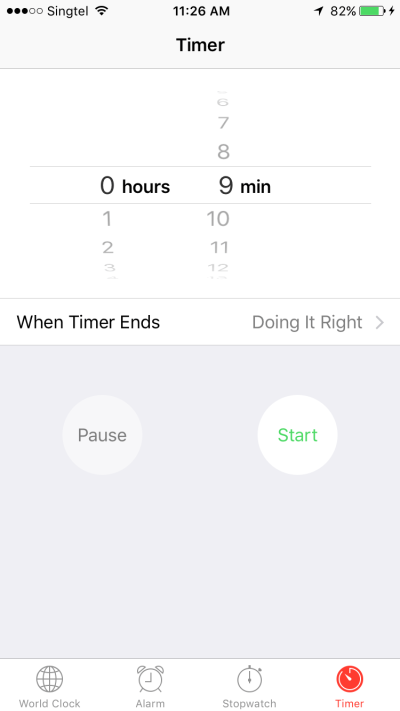
После запуска все текстовые и переменные элементы пользовательского интерфейса заполняются.
Nintendo
Nintendo недавно запустила свое первое мобильное приложение, которое абсолютно не обращает внимания на правила пользовательского интерфейса или обычные приличия.
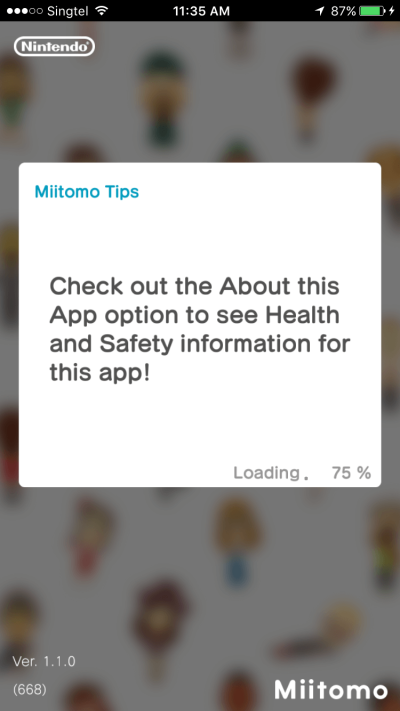
На начальном экране запуска отображается название приложения и фоновое изображение, ни одно из которых не отражает использование приложения.
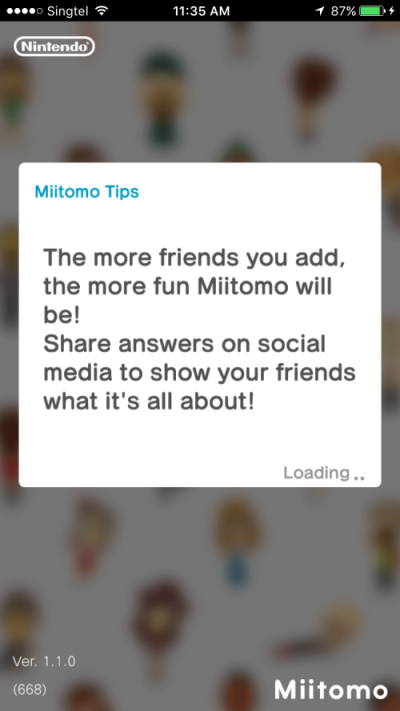
После запуска на экране загрузки сначала отображается текстовый индикатор «Загрузка» в качестве минималистического счетчика.
Тогда вы получите числовой индикатор прогресса.
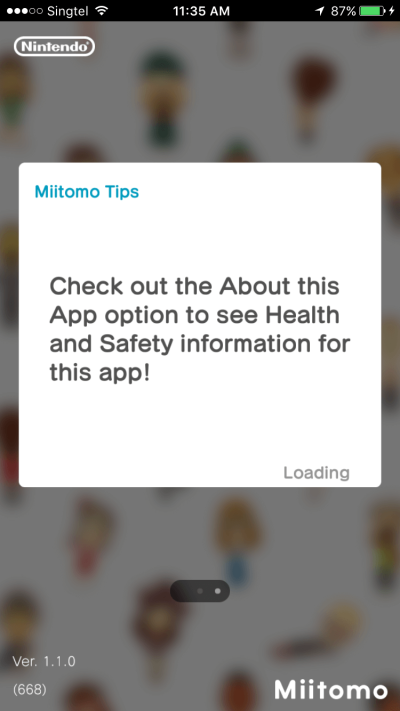
И за этим следует еще один спиннер.
Наконец, само приложение появляется.
В течение невероятного 14-секундного времени загрузки Nintendo использует два счетчика и один индикатор хода выполнения, ни один из которых не сильно облегчает время загрузки. Динамические «подсказки» во время экрана загрузки также действуют как счетчик, изменяя состояние пользовательского интерфейса и создавая ощущение прогресса.
Каждый отдельный экран требует нового визуального сканирования и делает процесс запуска еще более медленным, чем на самом деле.
В то время как Nintendo делает это очень неправильно, Facebook понимает это очень правильно. Их начальный экран запуска соответствует рекомендациям Apple.
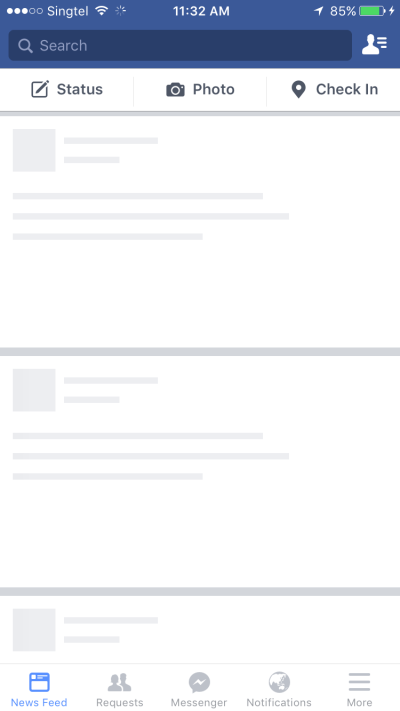
Достигнув цели первоначальных рекомендаций, Facebook теперь заполняет большую часть экрана изображениями верхнего и нижнего колонтитула и заполнителей в теле. Поскольку время, затраченное на загрузку конечного содержимого, неизвестно, на этом экране также присутствует тонкая анимация вместо счетчика.
Затем загружается окончательный интерфейс.
Как это случилось
Глядя на приведенные выше примеры, вы могли заметить, что используемые изображения не сильно отличаются от каркасов. Именно в этом наблюдении большая часть работы уже может быть сделана для вас.
В этой демонстрации мы определили, что начальная загрузка занимает больше времени, чем хотелось бы, поэтому пришло время добавить скелетные экраны для улучшения воспринимаемого времени загрузки.
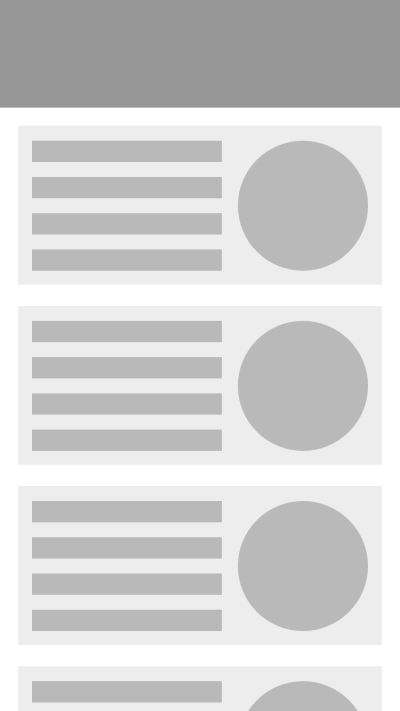
Вот наш начальный каркас, показывающий расположение экрана.
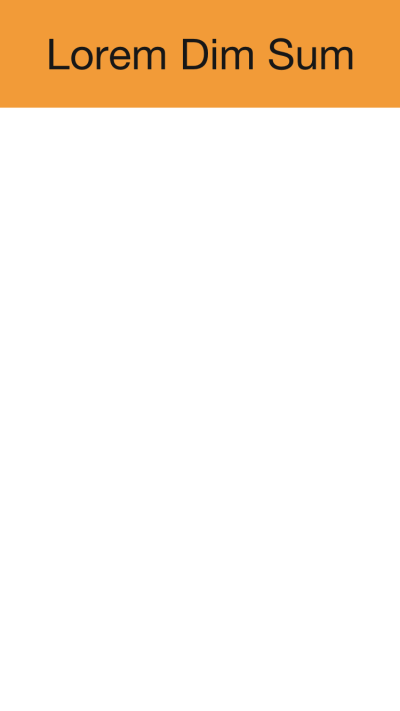
При начальном рендеринге отображаются только заголовок и зарезервированное пространство для содержимого.
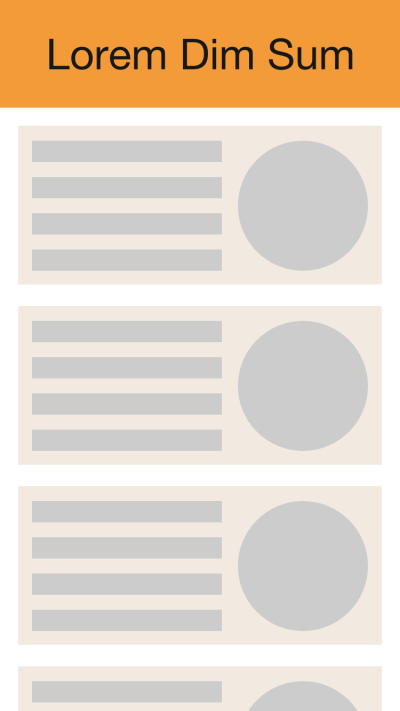
Пока мы ждем, показывается изображение с каркаса.
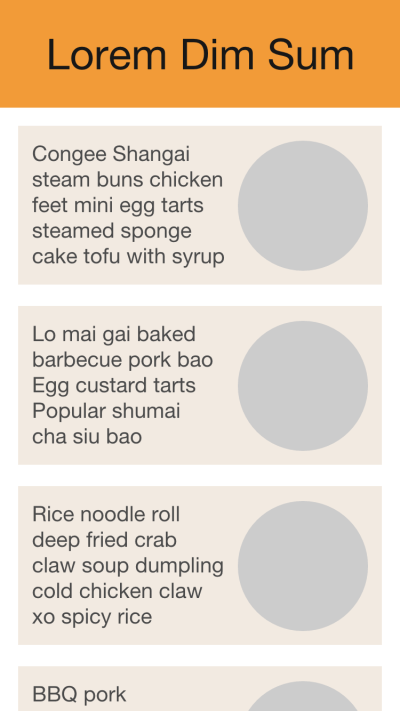
Далее текст отображается, пока мы ждем изображения.
Окончательный визуализированный контент затем отображается.
Постепенно визуализируя каждый компонент, ожидание кажется короче.
Резюме
Скелетные экраны могут улучшить ощущение любого действия, занимающего более нескольких сотен миллисекунд. Применение их к узким местам рендеринга сделает ваш пользовательский интерфейс быстрее и сделает людей счастливее.