Google Web Designer — это инструмент графического дизайна для создания баннеров и рекламных объявлений HTML5 / CSS3 / Javascript с использованием анимации и 3D-преобразований. Используя их графические инструменты, такие как рисование, текст и трехмерные объекты, вы можете анимировать эти объекты и события на временной шкале, используя ключевые кадры.
GWD явно предназначен не для создания полноценных приложений или целых веб-сайтов, а скорее для баннеров, всплывающих окон, боковых панелей, даже анимированных кнопок, с особым акцентом на проектах для кампаний Doubleclick и AdWords.
Похоже, что об этом инструменте не так много шума, и я не нашел много примеров проектов, которые бы в полной мере использовали его. Крейг Баклер написал обзор GWD для SitePoint еще в октябре 2013 года, и он не получил лучшего обзора.
Честно говоря, обзор Крейга был написан через несколько дней после запуска первоначальной бета-версии. Я использую версию 1.1.2.0814, которая все еще находится в бета-версии. Программе сейчас почти год. Зная Google, он может выйти из бета-версии, когда мы получим версию Firefox 3076!
Примечание. Когда мне понадобилась помощь в использовании или объяснении какой-либо функции, я почти полностью зависел от собственного справочного центра Google. У них также есть канал Youtube с горсткой видео всего несколько недель назад. Я был удивлен, как мало помощи для этой программы, но, возможно, программа проще, чем кажется?
Проэкт
Поскольку это инструмент для анимации, я решил создать какое-то простое объявление с точкой доступа «нажмите здесь». Я хотел анимировать стрелку курсора и заставить ее отражаться от горячей точки, когда они наводят курсор на нее.
Звучит достаточно просто, верно?
Все, что мне нужно сделать, это анимировать маленькую графику и сделать ее зацикленной, затем создать точку доступа и отправлять пользователя на какую-то веб-страницу, когда они нажимают. Посмотрим, как легко это было создать!
Во-первых, используя несколько впечатляющих встроенных форм и кистей из Photoshop CS6, я сделал это быстрое объявление-макет, чтобы вы могли провести отпуск своей мечты.
Идея состоит в том, чтобы при наведении курсора на кнопку отскакивала белая стрелка на кнопке; и когда вы нажмете кнопку, откройте другую страницу.
Я надеюсь, что вы потратите больше времени на свою графику, чем я!
Режимы редактирования
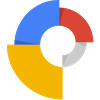
Каждый раз, когда вы создаете новый файл, вы можете выбрать, в каком режиме редактирования работать, вот очень краткое объяснение каждого:
- Баннер (простая реклама для определенного измерения в приложении)
- Расширяемый (объявление расширяется при нажатии и имеет кнопку закрытия, чтобы уменьшить его)
- Промежуточный (объявление на всю страницу, которое появляется в определенный момент в вашем приложении, например, между переходами страниц, нажмите кнопку закрытия, чтобы продолжить просмотр приложения)
- HTML (намного упрощенная отправная точка HTML, не настолько ориентированная на рекламную среду Google и необычные функции)
- HTML со страницами (используется конструкция «Страница», позволяющая вашему объявлению содержать несколько страниц внутри себя без обновления браузера)
- CSS (по сути, очень простой текстовый редактор с чуть большим количеством строк и цветовым выделением)
- JavaScript (тот же базовый редактор)
- XML (тот же базовый редактор)
Единственное, что следует отметить, это то, что режимы Banner, Expandable и Interstitial более специфичны для рекламы Google. Первоначальный источник баннера состоял из 107 строк HTML, и он опубликовал 8 файлов и 1 папку общим объемом 70,2 КБ. При открытии простого HTML-документа, который не ориентирован на рекламу Google, он содержал 24 строки в HTML и опубликовал 3 файла и 1 папку размером 1,57 КБ.
Кажется, нет никакой разницы в самом интерфейсе с каждым режимом, а скорее в том, сколько исходного кода и шаблона создано заранее. Я выбрал HTML для своего небольшого проекта, так как я не публикую в DoubleClick.
Простые редакторы для CSS, JavaScript и XML в значительной степени бесполезны. Я уверен, что они здесь просто для того, чтобы показать людям, что код можно редактировать, но любой, кто привык к современной IDE, найдет их серьезно недовольными.
Например, если вы редактируете файл CSS, в нем нет помощников, контекстных меню, средств автоматизации, кнопок, селекторов цвета или чего-либо еще. Он предлагает только одну функцию — возможность добавлять и удалять комментарии. Вот и все.
Создание моего объявления
Я открыл новый HTML-проект, дал ему имя и местоположение и нажал OK.
Проект открывается в режиме конструктора, и я смотрю на пустой белый холст. Я знаю, что мне нужно где-то здесь мое объявление, поэтому я нажимаю кнопку « Tag Tool » на левой боковой панели. С помощью этого инструмента вы можете нарисовать div, изображение, видео или что-то другое.
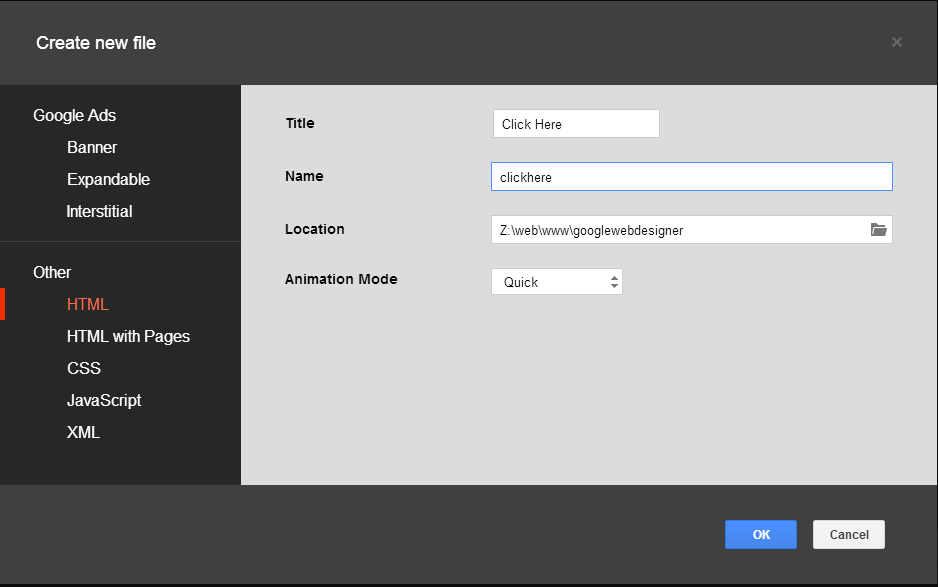
Вы можете установить цвет фона и несколько основных опций, включая закругленные углы. Я нарисовал изображение прямо на холсте. Это будет абсолютное положение элемента, где бы вы ни нарисовали его. Мое изображение было размером 400 × 120 пикселей, но мне пришлось редактировать его вручную после его рисования, поскольку вы не можете устанавливать размеры при рисовании.
Примечание для новичков
Стоит помнить один момент: если вы хотите, чтобы ваш элемент был зарегистрирован в GWD для выбора в событиях, вы должны добавить к нему атрибут ID.
Я несколько раз забывал об этом требовании и не мог понять, почему GWD, похоже, не находит мою стихию. Если вы используете встроенный компонент GWD, идентификатор генерируется автоматически, но этого не происходит при использовании инструментов рисования. Классы также автоматически добавляются GWD.
Размер, положение, идентификатор, трехмерное положение, поля, отступы, стиль и источник изображения доступны на боковой панели «Свойства». Я обнаружил, что гораздо безопаснее использовать их панели, чем пытаться редактировать код или CSS напрямую. Избегайте ручного редактирования кода, если интерфейс дает вам варианты там. Вещи могут не работать, если вы этого не сделаете!
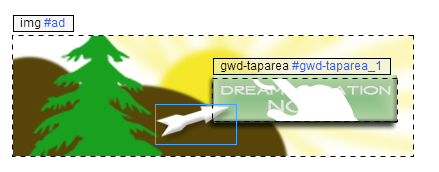
После настройки свойств моего изображения оно появилось на холсте.
Установив идентификатор, теперь он также может быть выбран в диалоге событий.
Я забегаю вперед, хотя.
Затем я решил, что область горячей точки будет самой легкой частью для создания. На боковой панели « Компоненты» есть « Область касания», поэтому я перетащил ее на холст, он был создан по умолчанию, и вам нужно изменить его размер в соответствии с вашими требованиями.
В отличие от инструментов на левой панели, вы не «рисуете» компоненты — их нужно перетаскивать на холст.
После удаления Hot Spot и редактирования его свойств, единственный способ что-то с этим сделать — создать событие.
-
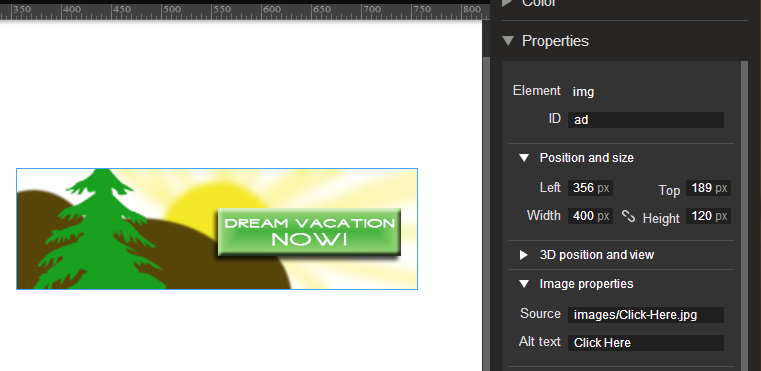
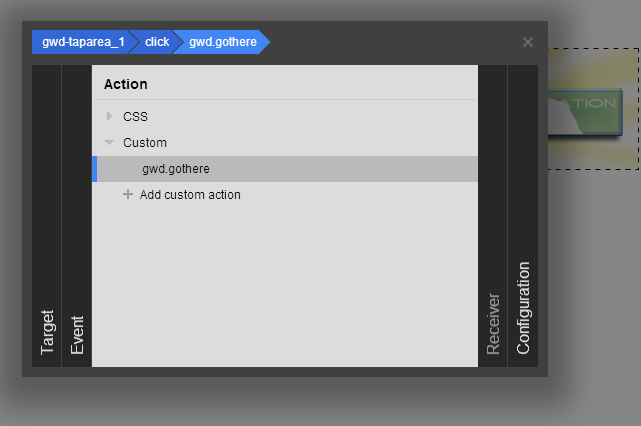
На панели «События» щелкните значок «плюс», чтобы добавить событие, а затем перейдите на страницы диалогового окна.
-
В качестве цели щелкните только что созданную точку доступа (с автоматически сгенерированным именем).
-
Для события, мы хотим, чтобы мышь-> щелчок.
Для Action я добавил собственное действие и назвал функцию «gothere» в одной строке Javascript:
window.open("http://www.google.com", "_self");Теперь, когда я просматриваю документ, я могу щелкнуть по горячей точке, и она откроет Google, как и ожидалось. Все идет нормально! Проект теперь состоит из одного изображения, одной горячей точки и события одного клика.
Анимация
Теперь начинается самое интересное. Давайте оживим мою стрелку и заставим ее отскочить, когда они будут парить над горячей точкой.
Я снова использовал Tag Tool, чтобы добавить другое изображение и поместил его туда, где хотел на холсте, едва перекрывая горячую точку.
Я присвоил изображению стрелки идентификатор, чтобы его можно было выбрать в качестве события.
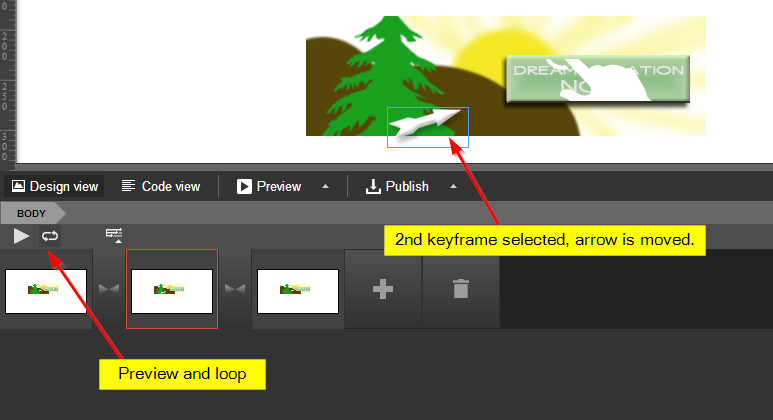
Следующая часть была на удивление легкой. У меня была открыта «простая» временная шкала, в которой автоматически был готов один ключевой кадр. Все, что мне нужно было сделать, это нажать на большой знак «плюс», чтобы создать второй ключевой кадр, затем я переместил изображение стрелки, пока был выбран второй ключевой кадр. После создания ключевого кадра вы можете установить параметры замедления, например, продолжительность перехода.
Затем я создал третий ключевой кадр и переместил стрелку обратно в исходное положение в тех же координатах, что и первый ключевой кадр. Таким образом, стрелка уйдет, но затем вернется снова. Используя кнопку предпросмотра «play» и кнопку «loop», я могу просмотреть анимацию стрелки и увидеть, что она делает именно то, что я хочу.
Теперь сложная часть. Мне нужно установить событие так, чтобы в состоянии наведения кнопки анимация зацикливалась, но когда она теряла фокус, анимация прекращалась.
Я пошел на панель «События» и создал новое событие. В диалоговом окне я выбрал горячую точку из ранее, к событию mouseover Затем я создал второе действие для mouseout
Любопытно, что они не предлагали событие onBlurmouseout
Это работало нормально, за исключением двух проблем.
- анимация не зацикливалась,
- и анимация начала воспроизводиться, как только страница загрузилась.
Проблема с петлями была легко решена путем переключения на расширенную временную шкалу и нажатия кнопки петли на дорожке.
[Примечание: в обзоре Крейга он сказал, что вы не можете переключаться между простым и расширенным видами, теперь вы можете переключаться по желанию]
Вторую проблему было не так просто решить.
Сначала я взглянул на исходный код любых очевидных переключателей для автоигры. Я не видел ничего, и у GWD не было ни глобальных опций проекта, ни настроек для этого.
Тогда я подумал, что могу создать действие, чтобы приостановить воспроизведение при загрузке документа, но такого события не было для выбора « при загрузке документа ».
В конечном счете, решением было снова использовать расширенную временную шкалу, и на уровне событий я добавил новое событие в начале временной шкалы.
Для этого события целью был Document.body Хотя я изначально предполагал, что это будет горячая точка, я обнаружил, что это не работает. Для события я выбрал «Временная шкала-> событие-1», которое, по сути, не является событием, так как оно включает в себя не пользовательское действие, а скорее действие временной шкалы. По сути это означает «запуск временной шкалы« событие-1 »».
Действие было установлено на паузу, конечно. Тогда получатель был таким же документом, как и цель.
Это фактически сделало анимацию приостановленной с самого первого ключевого кадра, выполнив именно то, что я хотел.
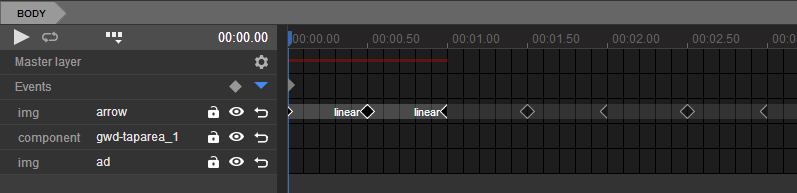
Вот снимок моей законченной шкалы времени, которая на самом деле не выглядит такой сложной.
Время уборки
Когда я изначально использовал стрелку по ключевым кадрам, программа естественным образом создала соответствующие ключевые кадры для других треков, названных « gwd-taparea1 » и « ad ». Поскольку ни один из этих элементов на самом деле не был анимированным, я удалил эти ключевые кадры, полагая, что это должно сохранить немного текста в источнике.
Обратите внимание на серый бриллиант на дорожке событий. Это событие, чтобы приостановить анимацию с самого начала. И вы видите три бриллианта для моих трех ключевых кадров. Справа находятся призрачные ключевые кадры из-за выбранного цикла.
Я опубликовал продукт и установил параметры для размещения кода внутри и минимизированного. Анимация работала в Firefox, Chrome, Internet Explorer, Opera и Safari. Опыт был, для всех намерений и целей, идентичен в каждом.
Вот конечный продукт, я снял его скринкаст, так как проект был немного сложным для Codepen.
Последние мысли
Работая над этим проектом, я увидел множество возможностей, которые могли бы мне понравиться. Например, вы можете наложить анимацию, чтобы у каждого родительского контейнера была своя временная шкала. Я вижу все виды анимации параллакса, которые используются здесь с многослойной графикой, анимирующейся по-разному.
Я мог бы расширить свою графику, чтобы она была намного приятнее, иметь крошечные эффекты, такие как движущиеся горы или дерево, раскачивающееся взад-вперед. И я не трогал ни один из встроенных элементов управления 3D здесь.
Вы можете иметь События на временной шкале, что означает, что ваши анимации сами могут вызывать события, а события могут вызывать именованные области временной шкалы. Это означает, что вы можете перемещаться по своей временной шкале на основе пользовательских событий.
Как и во многих инструментах автоматического кодирования, GWD склонен выплеснуть кучу кода, и это, безусловно, было сделано для моего проекта, создав 3 файла JS, файл CSS и файл HTML. Это весило 27.8KB в миниатюрном виде. И хотя он создал отдельный файл CSS и файлы JS, в исходном HTML-коде все еще было много встроенных CSS и JS.
Несмотря на то, что Google Web Designer, по-видимому, предназначен для создания небольших объявлений, подобных моей, тот факт, что они создают целую HTML-страницу — от DOCTYPE до закрывающих тегов — оставляет меня в некотором замешательстве относительно того, как они ожидают, что я разверну ее в своем собственном проекте.
Я подозреваю, что они намереваются развернуть его внутри iframe или всплывающего окна, но было бы неплохо, если бы они могли каким-то образом инкапсулировать все таким образом, чтобы я мог встроить его прямо в свой собственный проект как объект без лишнего кода или управления. из нескольких файлов.
Если это возможно в рамках GWD, я, конечно, этого не видел. Возможно, это для другого дня и другой версии. Пока я могу только догадываться, что ваш продукт должен быть в фрейме.
Это был забавный проект, и GWD был лишь несколько интуитивно понятным, мне потребовалось около 5 часов общего времени, включая чтение файлов справки и просмотр пары видео на Youtube, чтобы выяснить причуды (наряду с написанием этой статьи и созданием графики).
Теперь, когда я более привык к интерфейсу, я вижу себя пытающимся использовать это для чего-то большего и веселого. Например, я хотел бы создать модное меню с эффектами наведения и щелчка, и мне бы хотелось посмотреть, что могут делать 3D-функции, а также использовать инструменты рисования.
- Как вы думаете?
- Вы бы использовали такой инструмент?
- Стоит ли такая анимация дополнительных затрат, которые она создает?