С завершением 2011 года настало время рассказать о том, что этот год должен был предложить. Чтобы отдать дань уважения процессу выборов 2012 года, я подумал, что было бы интересно увидеть разницу между популярным дизайном и (хотя и субъективно) хорошим дизайном — потому что мы все знаем, что зачастую очень мало корреляции.
К моему удивлению, сайты, которые позволили ранжировать CSS-дизайны, хорошо продвинули солидный дизайн на вершину. Несмотря на то, что мне пришлось проанализировать множество общих дизайнов, я натолкнулся на ряд тем, которые, я считаю, были в некоторой степени новыми для 2011 года.
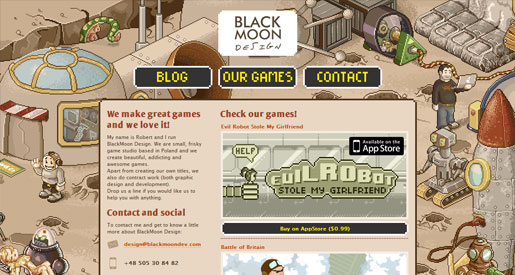
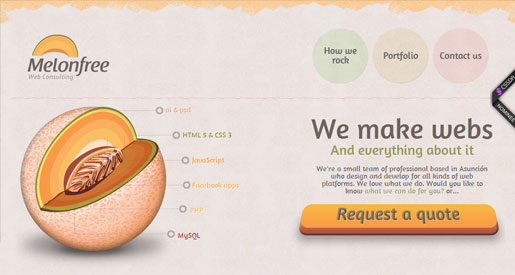
Иллюстрации вернулись!
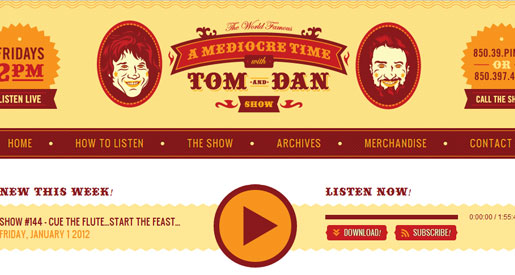
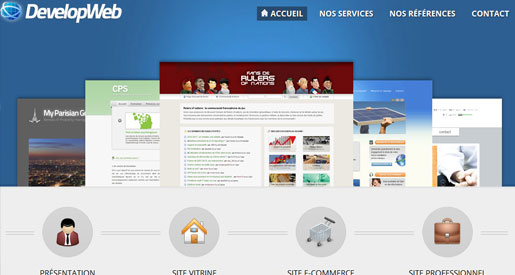
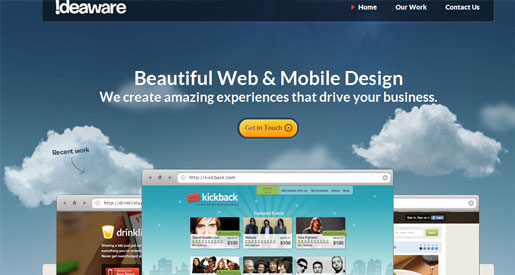
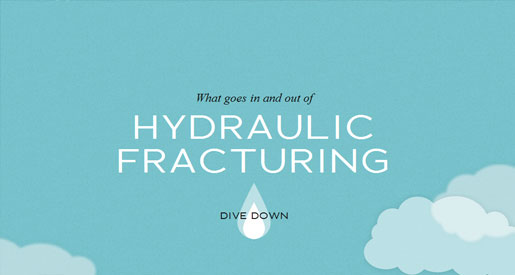
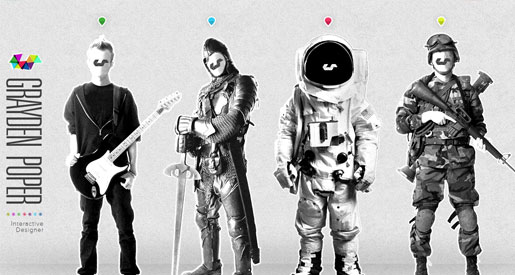
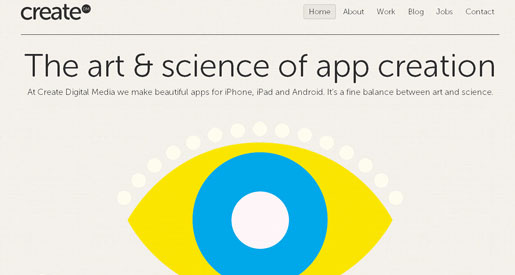
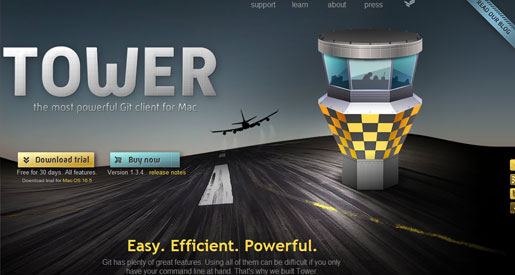
Прокручивая список ниже, обратите внимание, на скольких сайтах есть собственные иллюстрации как часть темы или центрального элемента. Я люблю это, потому что я люблю иллюстрации. В большинстве случаев иллюстрации изображают персонажей или людей, но на некоторых сайтах также есть элементы оформления и баннеров.
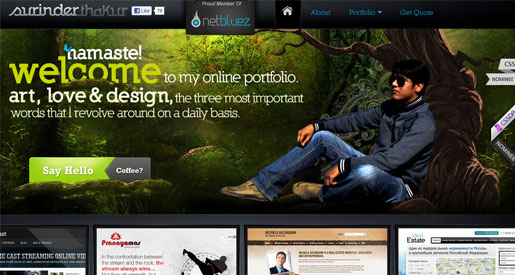
Параллакс Скроллинг
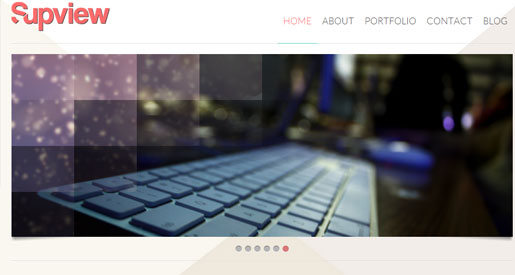
Вы не можете сказать по изображениям ниже, но ряд сайтов с самым высоким рейтингом — это веб-сайты Parallax Scrolling. Это сайты, которые имеют слои изображений, которые прокручиваются с разной скоростью, создавая уникальный 3D-эффект. Мне нравится этот тип сайта, так как он все еще несколько нов и дает легкую возможность рассказать историю через дизайн.
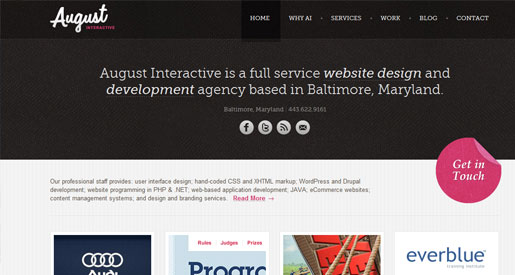
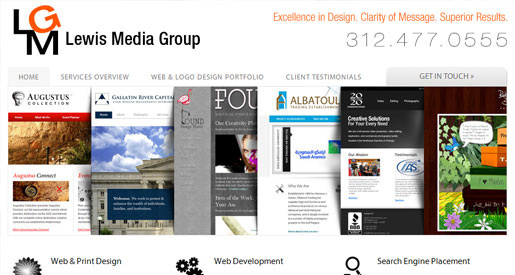
Grid Systems
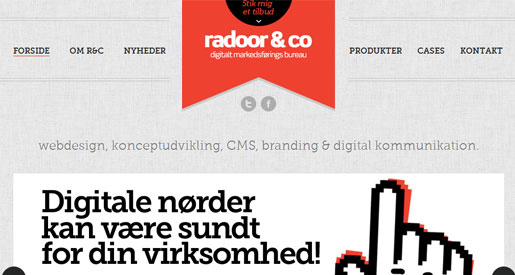
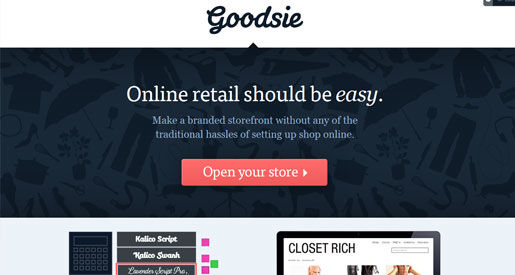
Сетка находит свое отражение практически в каждом из этих проектов. Я не говорю о стандартном заголовке, панели навигации, компоновке тела. Я имею в виду фактическое использование системы сетки для разделения элементов дизайна, таких как элементы копирования. Я фанат сетки, но мне интересно, будет ли 2012 год годом, когда дизайнеры намеренно вырвутся из нее.
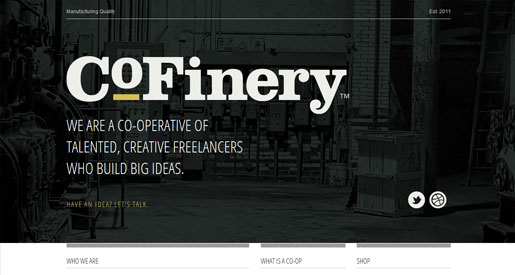
Лучшая типография
Будь то баннер или основной текст, мне нравятся улучшения, которые CSS внес в типографику в Интернете. Эти сайты с самым высоким рейтингом 2011 года демонстрируют мощь CSS в улучшении читабельности и стиля. Я надеюсь, что эта тенденция продолжается!
Флэш уходит, уходит … почти нет.
Теперь, когда большинство разработчиков мобильных ОС не поддерживают Flash, мы видим, как технологии постепенно уходят в закат. Это, конечно, имеет как плюсы, так и минусы. С другой стороны, дизайн Flash дал нам большую интерактивность. Но с HTML5 и другими технологиями дизайны могут делать практически все, что может сделать Flash, улучшая доступность.
И, наконец …
Мне показалось интересным, что дизайнеры обычно были в начале списка. По крайней мере, 40% сайтов, представленных ниже, на самом деле являются сайтами для дизайнеров. Это показывает, насколько важно для дизайнеров делать все возможное для продвижения своих сайтов.
Итак, без лишних слов, самые высоко оцениваемые сайты CSS 2011 года, в произвольном порядке: