
Часто говорят, что лучшие пользовательские интерфейсы невидимы или «лучший интерфейс — это не интерфейс». Функция, которая просто работает сама по себе — не требуя взаимодействия с интерфейсом, — это идеальный подход к завершению действия, в то время как те, которые требуют нескольких взаимодействий, менее чем оптимальны.
Smart Guides — одна из таких функций Sketch, которая в основном работает без необходимости дальнейшего взаимодействия с холстом, показывая вам расстояние слоя относительно другого слоя, пока вы перетаскиваете его по холсту. Там нет интерфейса для этого.
В Sketch также есть краткий список легко запоминающихся сочетаний клавиш, таких как R для Rectangle, благодаря чему пользовательский интерфейс может быть довольно маленьким. Хотя по сравнению с такими приложениями, как Photoshop и Illustrator, он может показаться немного обнаженным, Sketch не ограничивается. Вы можете открыть для себя чрезвычайно эффективный рабочий процесс, если научитесь сочетанию клавиш, эквивалентному каждому взаимодействию, хотя вы не найдете Sketch сложным, если будете лучше работать с мышью. Ваше единственное реальное ограничение — это ваша креативность.
Краткий обзор: сравнение Sketch с приложениями Adobe
Несмотря на то, что в декабре 2015 года Adobe представила свежий, плоский дизайн для своих пользовательских интерфейсов, эти интерфейсы все еще довольно громоздкие по сравнению со Sketch. В Sketch есть Layer List, Inspector и, конечно, панель инструментов, а в приложениях Adobe есть возможность добавлять и удалять инструменты из рабочей области. Sketch имеет единственное рабочее пространство по умолчанию, которое ученику легче освоить.
Все, что может предложить Sketch, может быть сразу видно на экране: нет необходимости оптимизировать рабочие пространства.

Полотна
Каждый раз, когда вы впервые открываете Sketch, вы будете смотреть на пустой холст , который по сути является белым фоном, с которым вы не можете взаимодействовать. Это пространство для творчества и ничего более.
Как вы уже могли заметить, чистый холст не ограничен; пока вы не создадите артборд, границ нет. Артборды — это другой тип пространства для работы; у них есть предопределенные размеры, и они вставляются в холст. Мы поговорим об артбордах более подробно в следующей главе.
Слои — это отдельные компоненты, которые составляют дизайн (это может быть форма, некоторый текст или какой-либо вектор). Мы обсудим их подробно в течение этой книги.
Страницы — это еще одна концепция в Sketch, где на каждой странице находится еще один неограниченный холст. На каждом холсте вы можете иметь неограниченное количество артбордов / экранов, и в них создаются слои.
Страницы → Холст → Артборды → Слои .
Несколько холстов
Эскиз не имеет окон с вкладками. Любые новые документы ( cmd + N ) появятся в новом окне — что может показаться немного неловким, но на самом деле обычно использовать неограниченное полотно Sketch для всех экранов, связанных с дизайном. У вас может быть столько артбордов и столько экранов, сколько вам нужно на холсте. В маловероятном случае переполнения слоя вы можете разделить документ на несколько страниц, но вам никогда не потребуется несколько окон. (Мы поговорим об этом в ближайшее время.)
Холст Zooming
При использовании неограниченного холста Sketch вы можете получить сразу несколько артбордов на экране. К счастью, в Sketch есть несколько сочетаний клавиш для увеличения и уменьшения масштаба:
- Увеличение: cmd + знак плюс
- Уменьшение: cmd + знак минус
- Увеличить фактический размер холста: cmd + 0
- Увеличить в центр холста: cmd + 1
- Увеличьте выделенный слой: cmd + 2
- Центр выделения на экране: cmd + 3
Не волнуйтесь, если у вас есть проблемы с запоминанием. Я буду повторять сочетания клавиш во всей книге, и вы всегда можете пролистать до конца книги, чтобы увидеть полный список сочетаний клавиш Sketch.
Список слоев
Слои и группы (из слоев) появляются в списке в левой части окна приложения. Мы называем это Список слоев . Он не отличается от списка слоев Photoshop, только в Photoshop он отображается справа. Если слой появляется вверху списка, то он появляется поверх любого другого слоя на холсте. Мы называем эту иерархию слоев .
Вы можете перетаскивать слои в списке, чтобы изменить их порядок, но проще использовать сочетания клавиш. Просто удерживайте параметр cmd + и перемещайте клавиши со стрелками вверх / вниз, чтобы редактировать иерархию слоя.
Слои формы
Формы являются наиболее распространенным типом слоя. Под формами я имею в виду прямоугольники, овалы и многие другие фигуры, которые вы можете вставить, такие как звезды, треугольники, прямоугольники с закругленными углами и многое другое. Вот несколько удобных сочетаний клавиш:
- Овал: O
- Прямоугольник: R
- Скругленный прямоугольник: U
- Линия: L
Доступ к другим фигурам можно получить через строку меню с помощью Вставки → Форма , хотя эти фигуры вам не понадобятся очень часто. Как только вы выбрали форму, перетащите мышь, чтобы нарисовать ее на холсте. Получение правильных размеров не имеет большого значения, так как мы можем очень легко создавать формы и другие типы слоев.

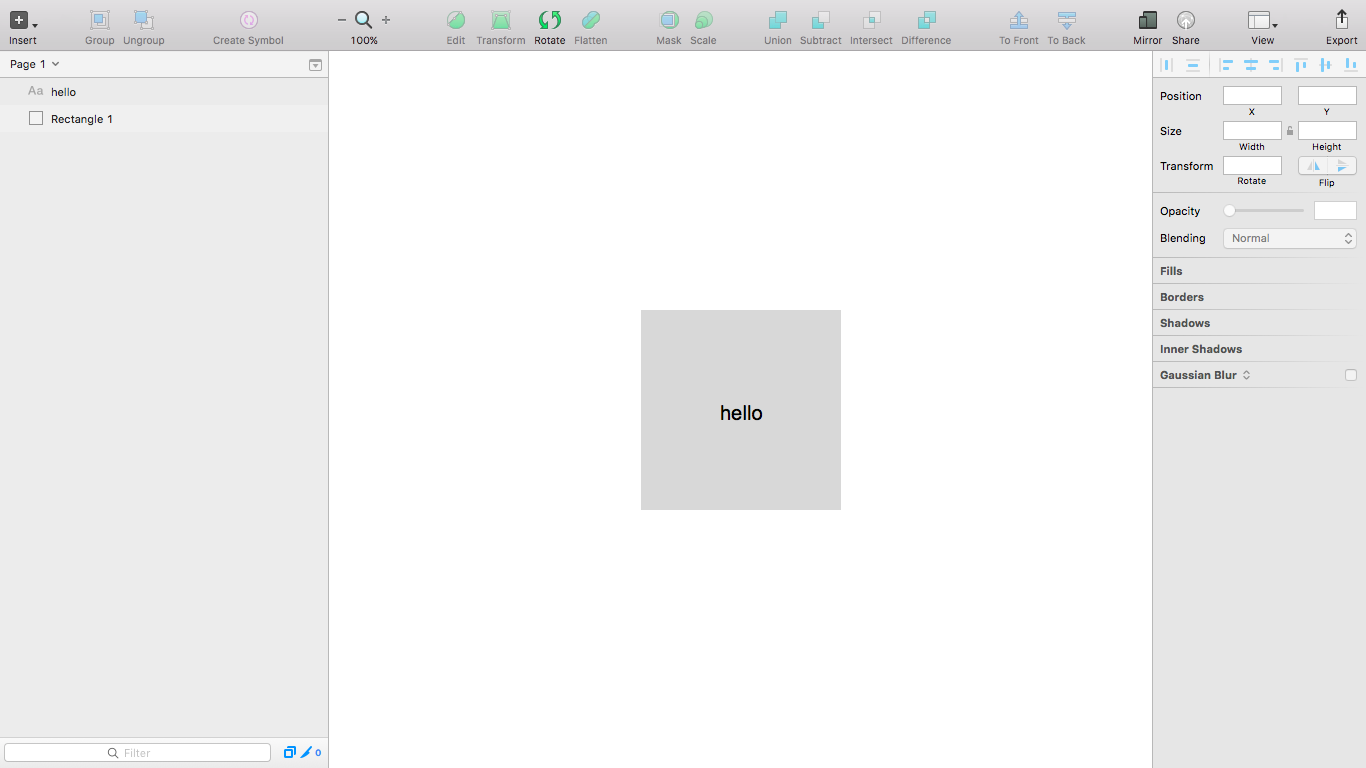
Текстовые слои
Аналогично фигурам, текст может быть создан с помощью сочетания клавиш T и рисования слоя. Когда вы закончите печатать текст, вы можете использовать esc на клавиатуре, чтобы выйти из режима редактирования и еще раз переместить слой.

Выбор и скрытие слоев
Вы можете выбрать текстовый слой, нажав на него на холсте или выбрав его из списка слоев. Вы можете скрыть слой, наведя на него курсор в списке слоев и нажав появившийся значок «глаз». Нажмите еще раз, чтобы открыть его снова.
Изменение порядка слоев
Теперь, когда у нас есть два слоя — одна фигура и один текстовый слой — мы можем изменить иерархию. Выделите текстовый слой и запустите комбинацию клавиш cmd + option + ↓ . Наш текстовый слой исчез.
Он не скрыт, но находится вне поля зрения, потому что мы переместили его на одну ступень вниз в списке слоев, и слой прямоугольника теперь блокирует его вид. Нажмите cmd + option + ↑, чтобы поднять его на один уровень в списке. Теперь слой выглядит так, как раньше.

Дублирование и переименование слоев
Дублирование слоя также может быть выполнено с помощью быстрого сочетания клавиш cmd + D, которое имеет гораздо больший смысл, чем cmd + J в Photoshop.
Переименование слоев — это cmd + R.
группы
Теперь мы знаем, как создавать, выбирать, скрывать, изменять порядок и дублировать слои, но как насчет целых компонентов? В этом контексте компонент — это два или более слоя, которые составляют нечто большее. Например, фон кнопки (слой в форме прямоугольника) и текст кнопки (слой с текстом) составляют компонент кнопки.
Слои могут быть объединены в отдельные компоненты, так что несколько связанных слоев можно перемещать и выравнивать одновременно. Эти отдельные компоненты называются группами .
Вы можете выбрать несколько слоев одновременно, удерживая cmd , нажимая на их названия в списке слоев (добавьте смещение в микс, если вы делаете это с холста). Нажмите cmd + G на клавиатуре, чтобы объединить эти выбранные слои в одну группу, которая затем принимает свою собственную иерархию, а также является частью другой иерархии.
Группа может быть выбрана и перемещена, как если бы это был один слой.

На панели инструментов также есть кнопка « Группа» и « Разгруппировать» .
Доступ к вложенным (или «дочерним») слоям
Вложенные слои — это слои, которые заключены в группу. Чтобы выбрать слой внутри группы, сначала нужно выбрать группу, а затем дважды щелкнуть слой внутри нее; в противном случае вам нужно будет выбрать его вручную из списка слоев. Слои могут быть вложены в группы, которые также вложены в другие группы, что в конечном итоге делает выбор слоев довольно утомительным.
Мы можем обойти эту необходимость, дважды щелкнув, выбрав группу и установив флажок « Нажатие при выборе» в Инспекторе , который появляется в правой части пользовательского интерфейса.
Вы можете сделать то же самое, удерживая нажатой клавишу cmd . Это позволит вам напрямую переходить по вложенному слою на временной основе, но из-за простоты этой функции обычно лучше делать это все время.

страницы
Со временем ваш холст начнет формироваться, и вы будете отвечать за множество различных слоев и групп, а также за артборды (о которых я расскажу в следующей главе). Как я упоминал ранее, нет необходимости разбивать дизайн на различные файлы. Для поддержания чистоты мы используем страницы.
В самом верху списка слоев вы заметите, что там написано «Страница 1». Нажмите значок (стрелка в штучной упаковке) в верхнем правом углу списка слоев, а затем снова, чтобы открыть новую «страницу». Например, если вы хотите отделить свою домашнюю страницу от раздела о нас, это будет идеальный способ сделать это. Сохранение аккуратного файла .sketch

Переименование страниц
При фокусировке на слое или группе в списке слоев, cmd + R позволяет легко переименовать его. Однако это не работает на вкладке Страницы, поэтому вам придется дважды щелкнуть, чтобы переименовать их. Чтобы различать домашнюю страницу (например) и раздел «О нас», мы можем переименовать «Страница 1» и «Страница 2» в «Домашняя страница» и «О нас» соответственно.
Если вы выполняете шаги, которые я описал до сих пор, обязательно вернитесь на «Домашнюю страницу», прежде чем мы продолжим, поскольку на этом я пока сосредоточусь.
Инспектор
Я упомянул выше то, что называется инспектором , который появляется в правой части окна эскиза. Нет, это не супергерой комиксов; это где мы стилизуем наши слои и объявляем необязательные настройки для наших артбордов и групп. Если вы знакомы с созданием веб-сайтов в режиме «Дизайн», вы обнаружите, что это точно так же, только без сгенерированного кода.
Для разных типов слоев доступны разные параметры. Группы и артборды вообще не имеют опций стиля, но у них есть настройки . Мы рассмотрим этого удивительно названного Инспектора гораздо глубже в главе 3. Не исчезайте!

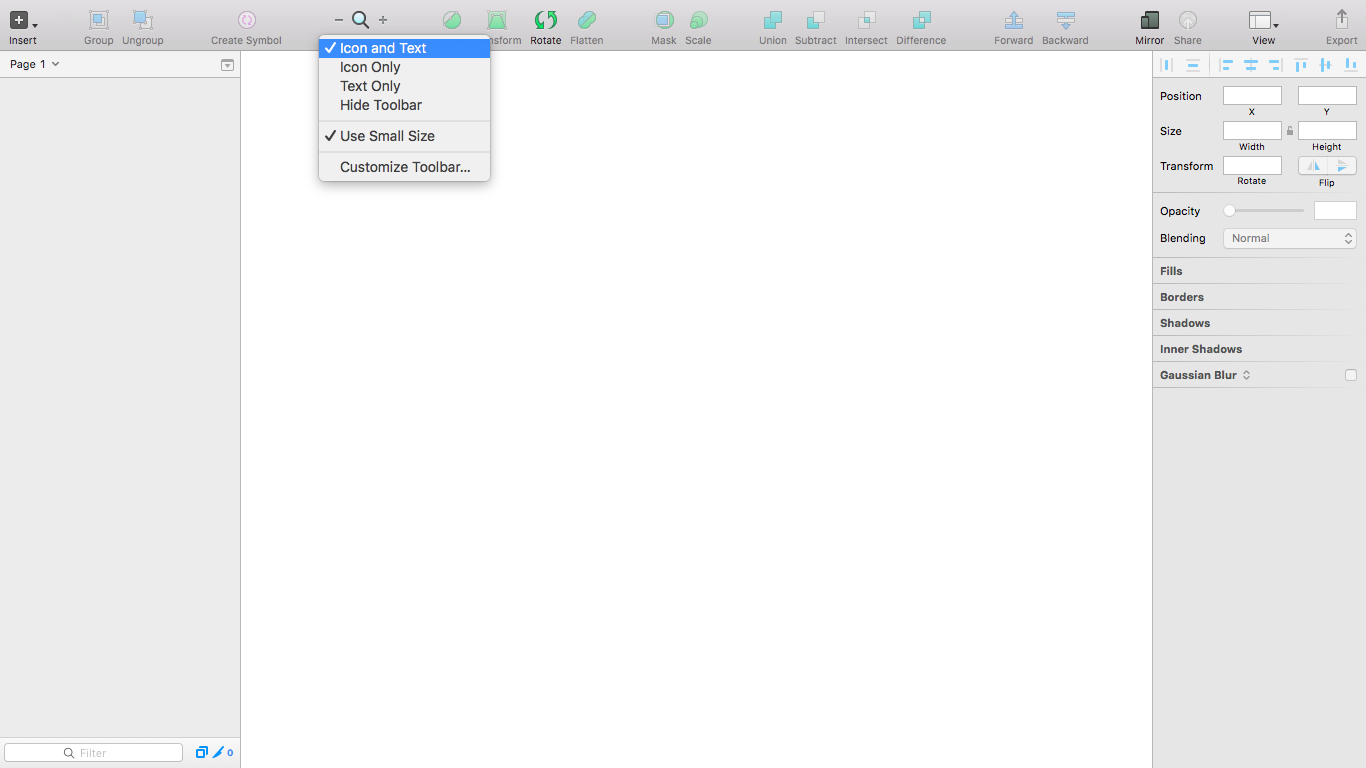
Панель инструментов
На панели инструментов (вверху) вы увидите ряд… ну… инструментов. Каждый из них выполняет определенное действие — большинство из которых мы обсудим в различных главах этой книги, а некоторые из них мы уже обсуждали (например, Group, Ungroup, Forward и Backward). Возможно, вы также заметили Вставить , что является альтернативным способом вставки фигур, векторов и растровых изображений.
Короче говоря, панель инструментов предлагает быстрый доступ к некоторым наиболее часто используемым инструментам в Sketch. Мы не сможем охватить все аспекты Sketch в этой книге (например, векторизацию, которая довольно сложна), но мы рассмотрим жизненно важные инструменты, которые появляются на этой панели инструментов.

Скрытие пользовательского интерфейса
Иногда, особенно если вы работаете на крошечном 11-дюймовом MacBook Air, подобном мне, вам захочется объективно взглянуть на свою работу, не мешая пользовательскому интерфейсу. Вы можете включать и выключать буквально каждый аспект пользовательского интерфейса с помощью ярлыка:
- Список слоев: cmd + option + 1
- Инспектор: cmd + опция + 2
- Панель инструментов: cmd + option + T
Как вы, возможно, заметили, я делал это на некоторых скриншотах, чтобы они были чище и проще для понимания.
Контекстное меню
Также известное как «контекстное меню», контекстное меню меняет свои параметры в зависимости от того, где вы щелкнули. Это как постоянно меняющееся меню инструментов, которое предлагает вам инструменты, относящиеся к объекту в фокусе.
Например, если вы щелкнете правой кнопкой мыши по слою, вы сможете извлечь его разметку стиля как CSS, щелкнув опцию « Копировать атрибуты CSS» в контекстном меню. Ко многим действиям, доступным в контекстном меню, можно также получить доступ с панели инструментов или, чаще всего, с помощью удобного сочетания клавиш.
В более редких случаях вам, возможно, придется покопаться в собственном меню приложения, чтобы получить доступ к « Файл» , « Редактировать» , « Слой» , « Тип» , « Расположить» , « Плагины» или « Просмотреть» . Однако перечисленные здесь опции и инструменты обычно не используются большинством дизайнеров. Контекстное меню Sketch призвано сделать некоторые из этих «скрытых» инструментов более доступными.
Если вы решите использовать контекстное меню или панель меню, решать только вам. Это в основном зависит от того, насколько сложны ваши потребности.


Резюме
То, что делает Sketch настолько удивительно универсальным, заключается в том, что многие функции можно найти в контекстном меню, панели инструментов и строке меню, не говоря уже о том, что они доступны также с помощью сочетания клавиш. Вы можете использовать Sketch так, как вам удобно. Подведем итоги основных аспектов пользовательского интерфейса Sketch:
- Страница: свежий чистый холст внутри документа
- Холст: пустое, неограниченное рабочее пространство внутри страницы
- Артборд: необязательный шаблон, вставленный в холст
- Слои: формы, текст и растровые изображения внутри артборда
- Список слоев: список групп и слоев, упорядоченных по иерархии
- Инспектор: интерфейс для определения стилей и настроек
- Панель инструментов: ряд инструментов дизайна, управляемых мышью
- Строка меню: меню родного приложения для менее распространенных инструментов.
Но я знаю, что тебе интересно. Это заняло у меня примерно 4 минуты и 20 секунд, чтобы прочитать?
Вы сами время? Нет?
Тогда да — я могу подтвердить, что это было ровно 4 минуты 20.