Если вы хотите узнать больше о разработке пользовательских тем, ознакомьтесь с курсом SitePress Premium WordPress Theme Development !
Как вы, возможно, заметили, SitePoint теперь предлагает наш собственный ассортимент премиальных тем WordPress. Наша самая новая и, как нам кажется, самая привлекательная тема называется « Портфолио ». Мы тесно сотрудничали с очень талантливым дизайнером — Shahadat из DroitLab — чтобы попытаться создать идеальную платформу для дизайнеров, писателей, художников и даже дизайнеров, чтобы продемонстрировать свои таланты. Бриф был «четким, открытым и минималистским».
Я подумал, что было бы полезно разбить ключевые дизайнерские решения, которые привели к этому.
1). Выбор типографии: Raleway и Open Sans Regular
Выбор типографии всегда загружен. Возможно, никакое другое дизайнерское решение не будет настолько распространено на ощущение дизайна, но также странно невидимо для пользователя. Они могут читать тысячи слов в день на Facebook, но попросить обычного пользователя описать используемый шрифт, и они, скорее всего, моргнут и пожмут плечами.

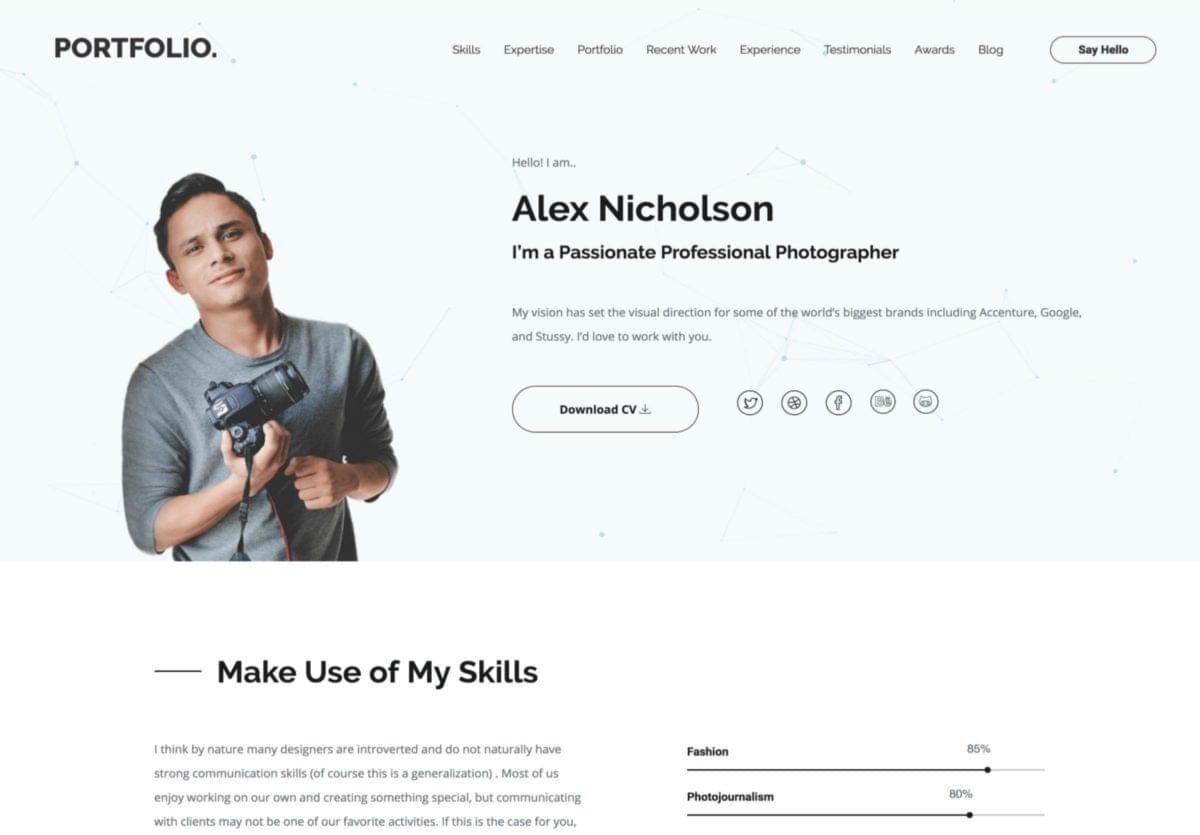
Скриншот темы портфолио WordPress SitePoint
Для заголовков в портфолио мы выбрали, пожалуй, мой любимый шрифт без засечек, доступный в каталоге Google, — Raleway, глубоко элегантное творение Мэтта Макинерни .
Почему мне это так нравится? Проверьте, что «W»!
Raleway имеет вид изогнутой и обработанной стали — такую надпись вы видите на почтовых отделениях, школах и общественных зданиях 1930-40-х годов. Он всегда острый, но не агрессивный.
Open Sans Regular отлично сочетался с типом кузова. Он более универсален, чем Raleway, но обладает множеством неогротических качеств — за исключением некоторых характерных расцветов середины века (например, «w»). Они легко делят пространство на одной странице вместе.
2). Выбор изображений
Наша типография указала направление к иконографии, которую мы выбрали. И Raleway, и Open Sans Regular используют легкую линию с одним весом — почти так же, как они сделаны из проволочной ограды.

Каркасные изображения ручной работы — Madebyjoel.com
Я видел реальные скульптуры из ограждения из проволоки — этот кусок от MadeByJoel.com великолепен — поэтому мы хотели продолжить «проволочный вид» для иконок, собирая комбинацию линейных иконок — всего около 50 штук. Поскольку ни один набор значков не имел того, что мы хотели, мы курировали новую библиотеку значков из ряда источников, включая:
- Линейные иконки
- Et Icons
- Пользовательские нарисованные от руки иконки
Все они в четком SVG, поэтому отлично работают практически в любом масштабе, от иконки до иллюстрации.
3). Галерея Просмотр
Хвастовство вашей работы всегда будет очень важным на сайте портфолио. Мы сфокусировали галерею на демонстрации коллекций визуальных элементов в макете галереи с квадратной плиткой, прежде чем открывать каждую единицу в моде, напоминающей журнал. Вы можете фильтровать ваши изображения по категориям или просматривать их как открытую коллекцию.
4). Эффекты геометрии частиц
Хотя мы хотели, чтобы область героев оставалась открытой и незагроможденной, мы думали, что тонкое прикосновение неожиданности не будет неуместным в такой важной панели. Эффект частиц, который мы здесь реализовали, прекрасно подходит для всех. Это успокаивает, но очаровательно.
Плавающие узлы и связывающие векторы намекают на тему генерации идей и связей — актуальный навык для дизайнеров, писателей и программистов. Он добавляет текстуру и глубину в дизайн, но не требует вашего внимания над более важными элементами страницы — в данном случае, вы. И это хорошо.
Эффект частиц отображается в облегченном JavaScript и canvas, что позволяет быстро загружать и запускать его и масштабировать в любом пространстве. Мы рассмотрим методы, которые позволят вам создать свой собственный эффект частиц подписи.
Завершение
Итак, это снимок дизайна, который стоит за этим проектом. Я думаю, что Портфолио — наша лучшая работа на данный момент, и я с нетерпением жду совместной работы с Шахадатом в ближайшее время.
Проверьте это и дайте нам знать, что вы думаете.