Хорошая типография всегда была тонким балансом искусства и науки. Конечно, математика и сетки помогут вам пройти долгий путь. Но великий шрифт — например, живопись или поэзия — также часто обладает врожденной, трудно поддающейся определению красотой, которая обычно приходит только из ремесла и с трудом завоеванного опыта.
Другими словами, вам нужно взглянуть на множество шрифтов — и знать, на что вы смотрите — чтобы действительно понять это.
Несколько недель назад мы говорили о замечательном небольшом инструменте для любителей шрифтов, который называется Type Sample . На этой неделе я наткнулся на еще один крутой маленький инструмент — Fontface Ninja .
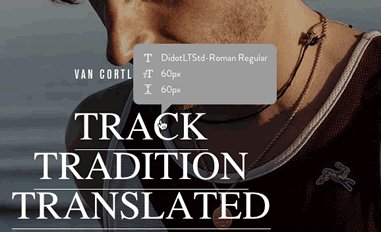
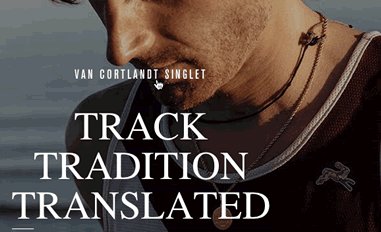
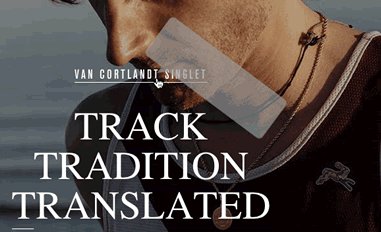
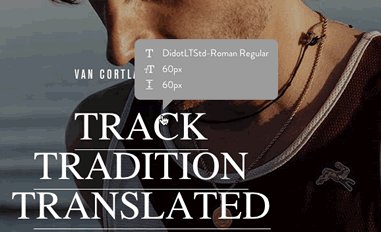
Fontface Ninja помещает типографскую информацию о шрифте, размере и высоте строки буквально на вашем «курсоре». Просто нажмите кнопку ниндзя, наведите указатель мыши на какой-нибудь тип, и все сразу откроется.
При щелчке по любому текстовому элементу этот стиль текста копируется на панель в верхней части экрана, где вы можете затем попробовать пробный шрифт разных размеров.
Конечно, здесь нет информации, которую вы не могли бы узнать, выбирая из панели инструментов Firebug или Chrome Dev Tools.
Но иногда настоящая хитрость делает что-то настолько легким, что становится почти бессознательным. Даже если вы только немного интересуетесь хорошим дизайном шрифтов, Fontface Ninja делает это замечательно.
На данный момент Font Ninja доступен как расширение Chrome и Safari или как букмарклет в других браузерах.
Проверьте это.
Первоначально опубликовано в бюллетене SitePoint Design .