Узнайте, как перенастроить свой мозг для дизайна UX Mobile First .
Я до сих пор помню первый раз, когда я столкнулся с термином «User Experience Designer». Это было много лет назад, в электронной подписи моего друга — человека, чью работу я никогда не понимал. Поэтому я спросил его.
Его ответ в корне изменил то, как я создавал сайты с того дня. Не из-за того, что он на самом деле сказал (он пробормотал что-то о юзабилити и исследованиях), а из-за продолжающейся дискуссии. Эта дискуссия побудила меня глубже погрузиться в мир UX, переоценить свои процессы и кардинально изменить свою карьеру.
Хотя многие дизайнеры слышат описание термина «UX» и отвечают: «О, это то, чем я занимался все время — я просто не знал, что это так называется», я был другим. До изучения термина «UX Designer» мой процесс проектирования был высокомерным; мои проекты выглядели красиво, но часто не попадали в цель. Намного позже, когда я решил принять этот термин в качестве своего собственного названия должности, я почувствовал уверенность в том, что я заметно вырос как дизайнер, и развил свои процессы до такой степени, что я был достоин звания.
Такова сила фразы. UX может быть модным словом, но это не обязательно плохо для тех из нас, кто разрабатывает для Интернета. Принципы, философия и методы, из которых состоит UX-дизайн, хорошо известны, и хорошая новость заключается в следующем: их может изучить каждый.
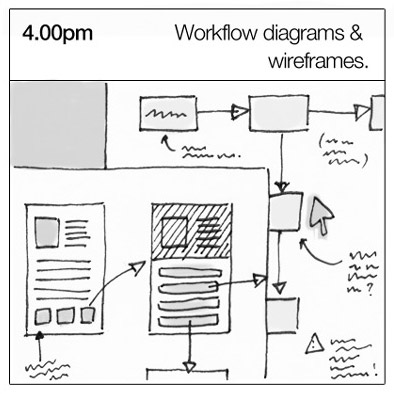
Так что же на самом деле делает дизайнер пользовательского опыта? Ну, нет типичного дня, однако есть множество методов, на которые многие UX-дизайнеры полагаются на разных этапах проекта. Я расширил некоторые из этих методов здесь, используя панели из короткого комикса, который появляется в Everyday UX , книге, содержащей интервью с 10 выдающимися дизайнерами UX:
Каркасы

Созданные дизайнерами в виде серии статических изображений, в наши дни такие инструменты, как Balsamiq Mockups и Axure RP, позволяют легко превратить ваш каркас в интерактивный прототип без написания кода.
Хотя многие разработчики UX утверждают, что они представляют собой нечто большее, чем просто каркасные машины , многие разработчики UX, конечно же, начинают с каркасных структур: создание базового макета сайта — это то, что каждый может сделать, а инструменты легко освоить.
Пользовательское тестирование

Сколько участников теста вы привлекаете, насколько близко ваши участники теста соответствуют вашим реальным пользователям, и сколько итераций тестирования вы выполняете, все это зависит от бюджета и временных ограничений.
Пользовательское тестирование достаточно простое, чтобы любой мог — и должен — испытать его. Нахождение в одной комнате, когда кто-то борется за использование вашего продукта, является мощным стимулом для создания сочувствия к пользователям — общая черта.
Personas

Персоны должны быть информированы исследованиями, чтобы быть полезными. Может быть заманчиво надеть свою творческую шляпу и придумать детали, чтобы сделать их правдоподобными или интересными. Тем не менее, цель должна состоять в том, чтобы ваши личности отражали шаблоны, которые вы определили в ваших пользователях (или потенциальных пользователях).
Там нет ярлыка для определения этих шаблонов — они приходят из пользовательского исследования : проведение интервью, опросов, пользовательское тестирование, контекстный опрос и другие действия.
Сценарии и раскадровки

В зависимости от аудитории раскадровка может быть более подходящим инструментом для определения того, как, когда, где и почему кто-то может использовать ваш продукт.
Вдохновленная киноиндустрией, раскадровка — это визуальная последовательность событий, используемая для захвата взаимодействия пользователя с продуктом.
Это может быть чрезвычайно грубый набросок — просто для кристаллизации ваших собственных идей — или более отточенный комикс для более эффективного привлечения вашей аудитории.
Вывод
Это всего лишь пример из сотен методов, которые дизайнеры UX имеют в своем распоряжении, чтобы гарантировать, что они получают правильный дизайн и правильный дизайн.
Хитрость в их применении заключается в том, чтобы узнать, когда использовать какую технику.
Но это тема для другого дня …
Зачем прекращать учиться? Если вам понравилось чтение этого поста, вам понравится наш скринкаст « Как переписать свой мозг для Mobile First UX» — посмотрите его сейчас.
