Когда сетчатые дисплеи появятся на рынке, эксперты по веб-дизайну и веб-разработчики задыхаются от мысли о необходимости иметь новое разрешение.
С точки зрения веб-дизайна это был кошмар. Адаптивный дизайн имел дело с контентом для экранов разных размеров и шириной устройства, но соотношение пикселей было совершенно новой игрой в мяч. Сейчас Apple выпускает iMac с 5K-дисплеями, и многие веб-дизайнеры потеют от мысли о том, чтобы снова все масштабировать.
Проблема заключается в том, что основными потребителями этих типов машин являются веб- и графические дизайнеры. Мы всегда модернизируем наше оборудование. Мы всего лишь люди, и мы ищем большинство возможностей за наши деньги. Проблема в том, что для того, чтобы графика выглядела четкой, им нужно будет создавать изображения, которые в 4 раза больше по размеру в пикселях.
Проблемы возникают
Есть несколько проблем, которые возникают при резком увеличении разрешения экрана. Для дисплеев Retina изображения удваиваются в размере. Теперь с дисплеем 5K они снова удвоились, что означает, что они в 4 раза больше обычных изображений.
Пропускная способность ограничена
Обслуживание больших изображений — это хорошо, когда вы используете настольный компьютер с высокоскоростным подключением к Интернету. Однако невозможно игнорировать 80% браузеров, которые просматривают ваш сайт на мобильном устройстве. Изображения 4X сокрушат 3G и 4G интернет-соединения. Вам придется подавать меньшие изображения на эти устройства для быстрой загрузки и сохранения максимально возможной полосы пропускания.
Другой размер, чтобы помнить
Мало того, что это является грубым по пропускной способности, но это другой размер изображения, который вы должны помнить. При создании веб-сайта вам нужно будет разместить эти устройства, создав оптимальный размер изображения для этих устройств. Если вы заинтересованы в сохранении ресурсов, это проблема. Несколько изображений размером 1-4 МБ могут не вызывать проблем, но что, если у вас есть тысячи?
Как мы можем решить эти проблемы?
К счастью, наша область работает над решениями и обходными путями для увеличения размеров изображения. Это усложнит нашу работу по созданию нескольких версий сайтов или страниц, но с помощью простых сценариев и опций мы сможем предоставить лучшую версию нашего сайта и его файлы нужным людям.
Картинки
В новой версии Photoshop есть возможность экспортировать изображение нескольких размеров одновременно. Эта единственная функция может сэкономить вам несколько минут на изображение, сохраняя его в разных размерах, включая 2X для дисплеев Retina. Все, что нужно, это чтобы Adobe добавила 4X к своим параметрам размера. Это будет так же просто, как нажать кнопку и сохранить изображение в папку.
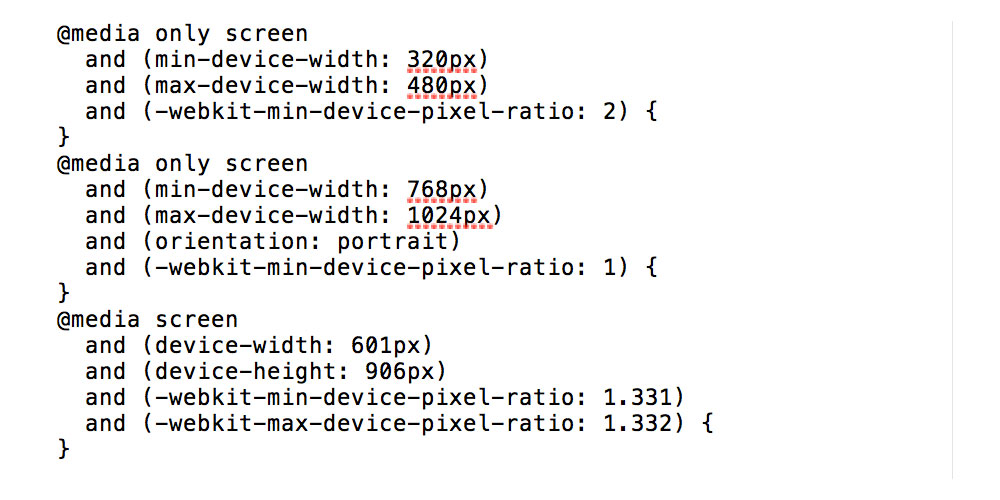
Медиа-запросы
Медиа-запросы позволят вам подавать разные изображения на разные устройства с разным соотношением пикселей, будь то 1, 2 или 4. Это даст вам некоторую степень контроля над изображениями, выглядящими четкими на нужном устройстве.
PictureFill
Эта программа спасения позволяет вам предоставлять изображения каждому пользователю, в зависимости от различных условий, с которыми вы можете столкнуться, со всеми различными устройствами там. PictureFill обрабатывает такие ситуации, как размер экрана, размер области просмотра, разрешение экрана и многое другое. Он включает функцию элемента, а также обходные пути для браузеров, где это не поддерживается.
Другие вопросы
Учитывая все эти проблемы, которые необходимо решить, а также решения, которые мы рассмотрели до сих пор, все еще остается проблема с весом вашего сайта. С этими огромными размерами изображений, вес вашего сайта резко возрастет. Большинство хостинговых компаний допускают ограниченные ресурсы. Не каждый может позволить себе богатый хостинг. Самой большой проблемой является снижение веса вашего сайта.
SVG
SVG постоянно развивается, и это отличный способ снизить вес. Размеры файлов SVG невелики, поэтому, когда вы сможете их использовать, это поможет обрезать жир на вашем сайте. Адаптивные SVG-файлы означают, что размер одного и того же изображения изменяется в соответствии с размером экрана и различными устройствами.
Сжатие изображения
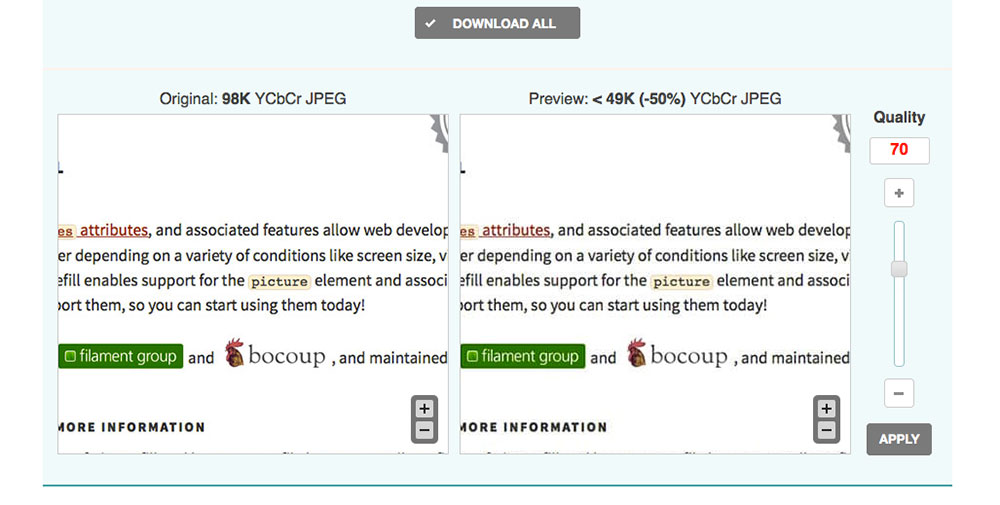
Сжатие изображений — это еще один способ уменьшить вес вашего сайта. То, что ваши изображения большие и у вас есть несколько копий, не означает, что они должны быть в полном размере.
Есть несколько сервисов сжатия изображений, доступных для использования, и они также бесплатны. Лучшие варианты — WP Smushit, TinyPNG и Optimizilla. Вы хотите выбрать правильный для вас. Вы можете попробовать их самостоятельно, чтобы решить, какой из них будет наилучшим для ваших изображений.
В качестве примера, на изображении выше я снизил качество до 70%, но визуальной разницы я не заметил, но размер файла был уменьшен на 50%.
Сервисы
Если вы хотите съесть слишком много ресурсов, вы также можете подавать эти изображения из такой службы, как Amazon Web Services, которая является доступным способом обслуживания файлов, не беспокоясь об ограничениях хостинга. Это тот случай, когда вы платите только за то, что используете, что может помочь быстро обработать множество файлов. Это действительно зависит от размера вашего сайта.
Вывод
Нет сомнений, что размеры и разрешение экрана растут. Технологии постоянно растут и постоянно меняются, поэтому необходимость размещения новейших устройств всегда будет проблемой. Важно отметить, что веб-технология растет вместе с ней.
Это не займет много времени, прежде чем у нас будет надежная система для обработки и обслуживания различных изображений для экранов разных размеров и соотношений пикселей.
В то же время важно, чтобы наши сайты были как можно более легкими, используя доступные нам методы.