Ниже приведен небольшой отрывок из нашей книги « Разработка UX: форм» , написанной Джессикой Эндерс. Это идеальное руководство для проектирования форм, ключевая часть эффективного UX-дизайна. Члены SitePoint Premium получают доступ к своему членству, или вы можете купить копию в магазинах по всему миру.
Вы и ваш друг едете в ресторан на ужин. Оба ваших маршрута идут по шоссе с двумя полосами движения. Шоссе одинаковой длины. На вашем маршруте все медленные машины делают правильные вещи и придерживаются одной полосы, так что вы можете проскользнуть мимо на другой. На маршруте твоей подруги медленные машины разбросаны по обеим полосам шоссе, поэтому она должна двигаться вперёд и назад. Кто из вас первым доберется до ресторана?
Вертикальный путь к завершению
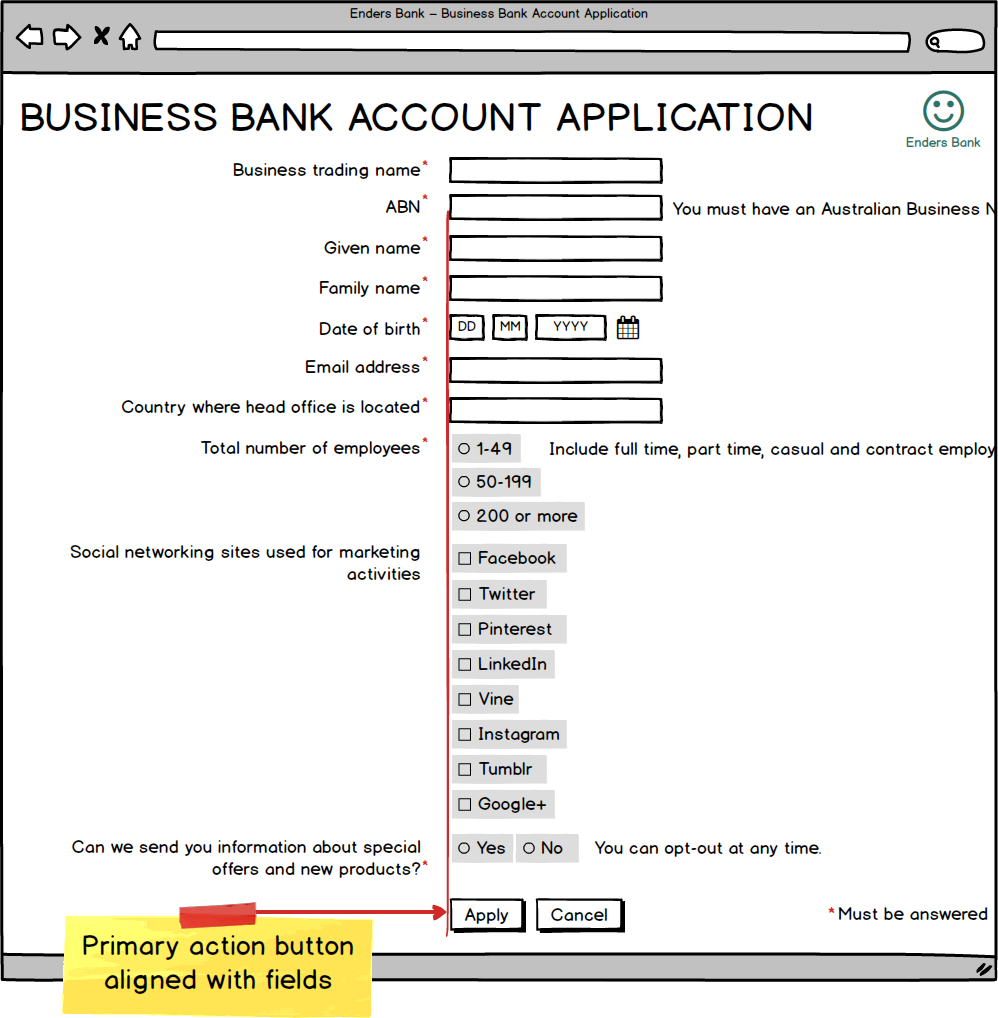
Прямой, беспрепятственный маршрут является самым быстрым для вождения, а также для заполнения формы. Итак, ваш следующий шаг — выровнять по вертикали все поля формы, а также основную кнопку на странице (называемую кнопкой основного действия ):

Не ставьте вопросы рядом друг с другом
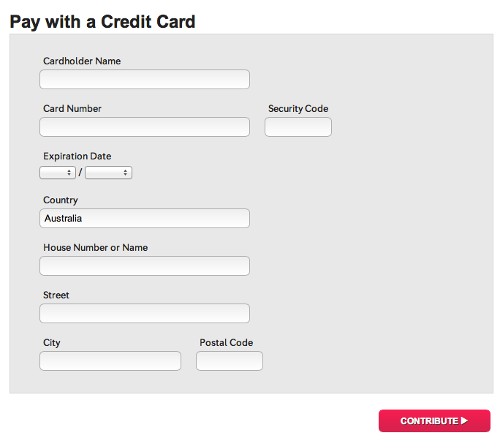
Поскольку вертикальный путь к завершению делает форму длиннее, у вас может возникнуть желание сжать некоторые вопросы рядом друг с другом:
В этой форме вопросы Код безопасности и Почтовый индекс были помещены рядом с другими вопросами.
Это плохая идея по следующим причинам:
- Это прерывает плавный поток через форму (как сломанная машина на вашей быстрой полосе).
- Пользователи часто не видят вопрос с правой стороны, потому что он находится вне сферы их видения (это всего около девяти символов в ширину).
- Это предотвращает бесперебойную работу формы на больших и маленьких экранах. (Подробнее об этом в ближайшее время.)
Кроме того, как вы помните из главы 3, для пользователей важна воспринимаемая длина формы, а не фактическая длина. Вертикальный путь к завершению делает заполнение формы не только объективно быстрым, но и быстрым.
Выравнивание полей ответа
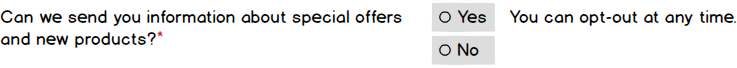
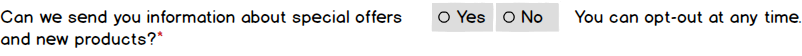
Однако иногда вы можете сэкономить место с помощью полей ответа. Посмотрите на поля ответа для вопроса о согласии на маркетинг:
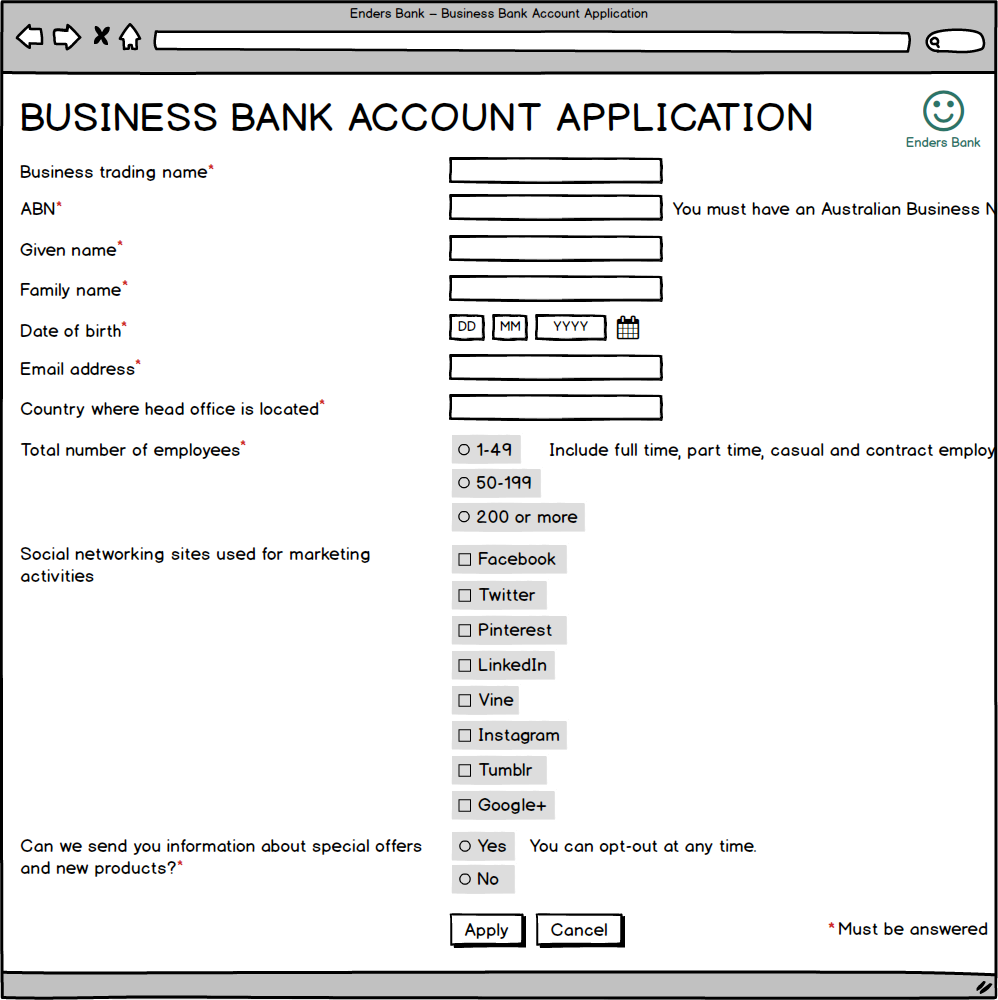
Когда поля ответа маленькие, мы можем расположить их горизонтально. (Для этого мы определяем «маленький» как три или меньше опций, все с короткими метками.) Форма будет по-прежнему работать на ощупь и на маленьких экранах. Маркетинговое согласие как раз такой вопрос:
На самом деле, дата рождения также является вопросом с небольшими полями ответа. Возможно, вы не поняли, что мы уже поместили их в одну строку:
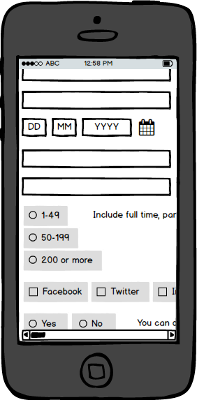
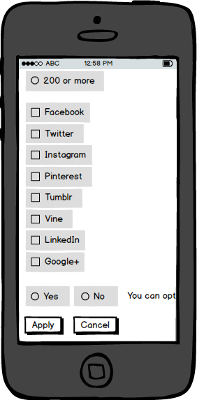
Но помните: вы можете поместить поля ответов рядом друг с другом, только если они маленькие. В противном случае дизайн не будет работать в некоторых случаях. Социальные сети, например, имеют довольно большое количество вариантов ответа. Если мы попытаемся поместить их горизонтально, они оторвутся от края — особенно на мобильном телефоне — и вызовут страшную горизонтальную полосу прокрутки:
Если мы разместим длинный набор полей ответа по горизонтали, мы, вероятно, вызовем горизонтальную полосу прокрутки даже на больших экранах
Если наши поля ответов не малы, еще более вероятно, что на мобильном телефоне появится горизонтальная полоса прокрутки.
Предполагая, что мы не можем создать собственный виджет, лучше оставить их в виде одного вертикального списка:
Большие наборы радиокнопок или флажков должны быть выровнены по вертикали.
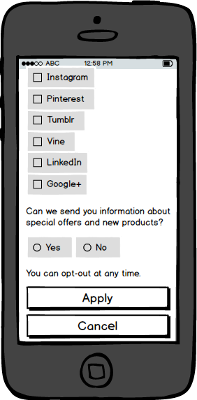
Вертикальное выравнивание наборов радиокнопок или флажков работает и на мобильном телефоне.
Размещение этикетки
Существует проблема с мобильным представлением нашей формы, которое вы, возможно, заметили на некоторых иллюстрациях выше. На маленьком экране, когда фокус находится в текстовом поле, соответствующая метка не видна, как в этом примере:
Метки слева видны изначально, но исчезают, когда пользователь начинает заполнять форму.
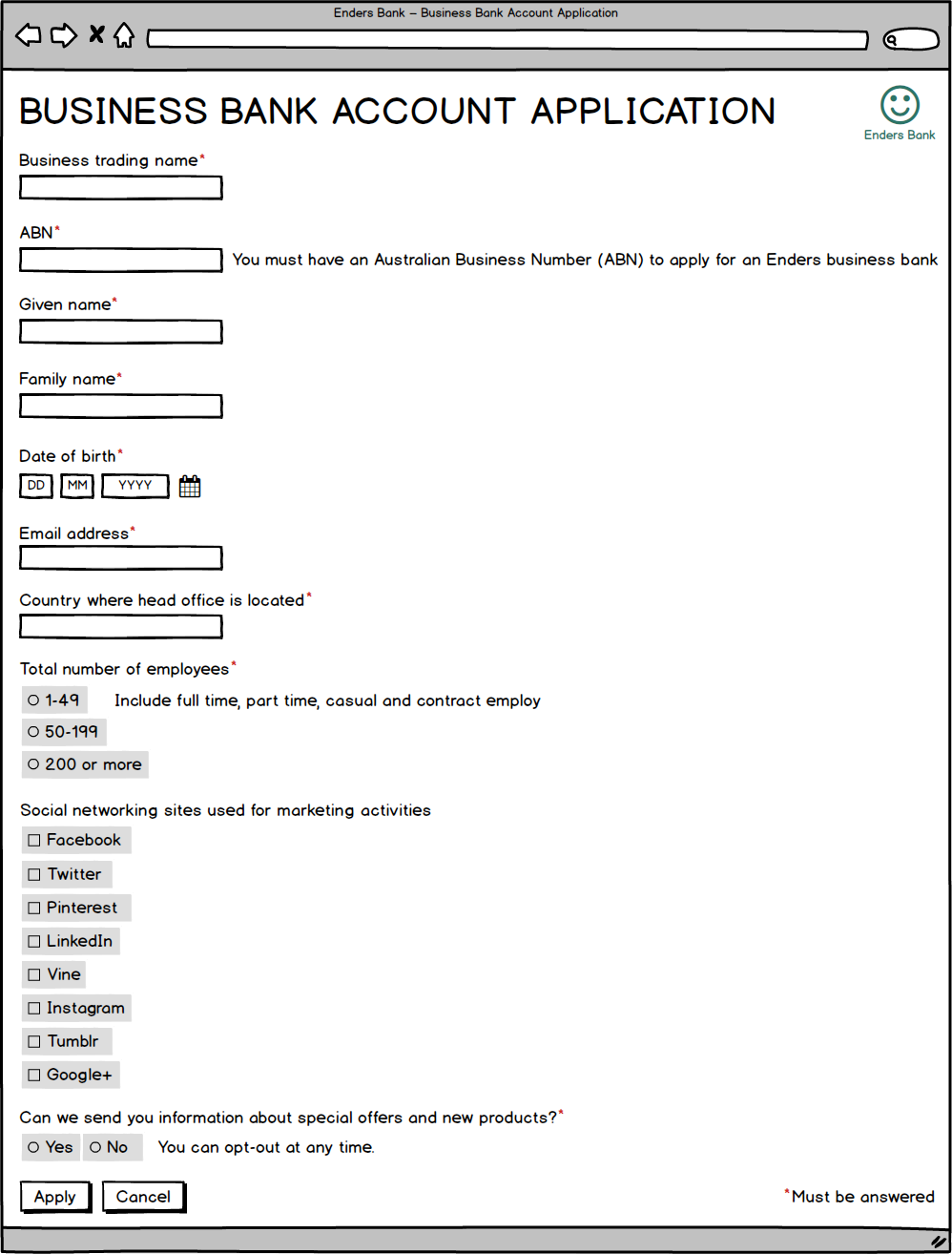
Мы могли бы избежать этой проблемы, всегда ставя метки над полями. Но это создает новую проблему: форма визуально становится намного длиннее.
Вот как это будет выглядеть на большом экране:
Формы длиннее, когда надписи расположены над полями.
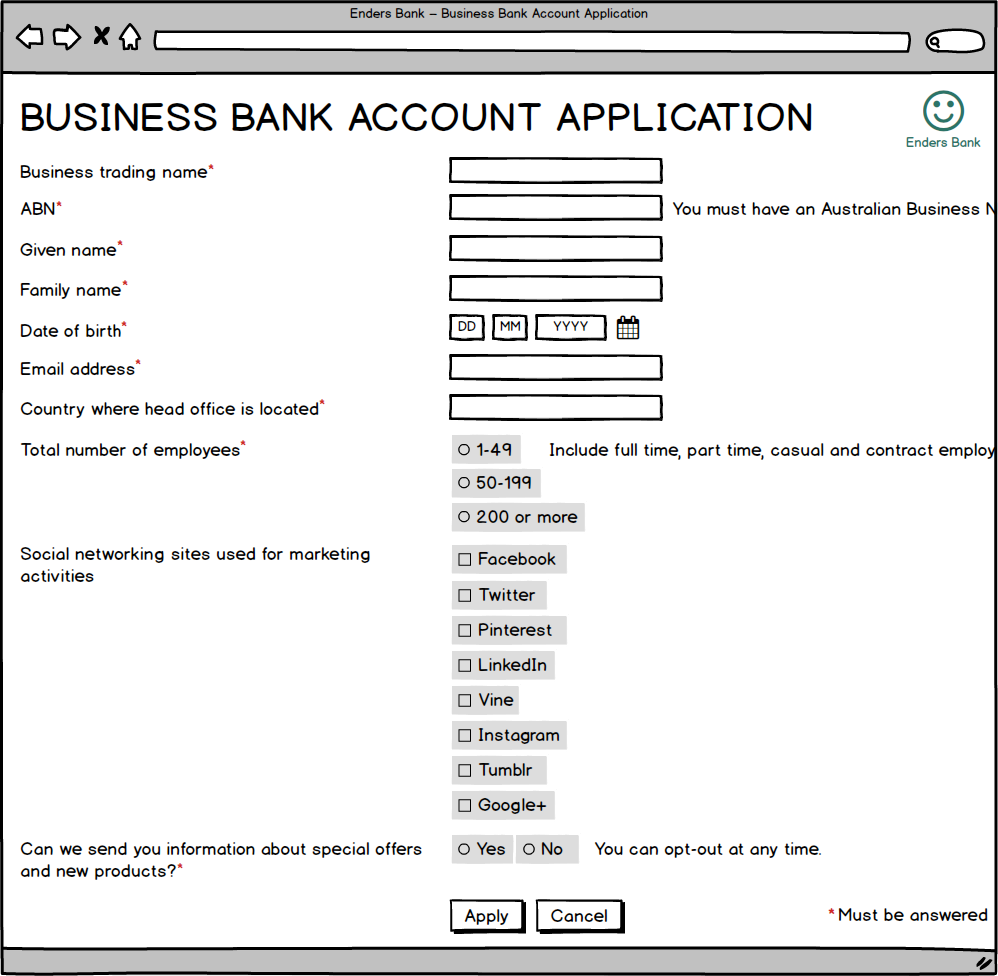
Что вам нужно сделать, это код формы, чтобы быть отзывчивым . Когда экран больше, метки должны идти слева от полей; когда экран меньше, метки должны идти над полями. Таким образом, мы используем пространство, которое у нас есть на больших экранах, в то же время обеспечивая заполнение формы на меньших экранах.
Если мы закодируем нашу форму примера, чтобы она была адаптивной, это будет выглядеть на мобильном телефоне:
На мобильных устройствах надписи расположены над полями, поэтому они видны, когда они вам нужны.
Вот как это будет выглядеть на большом экране:
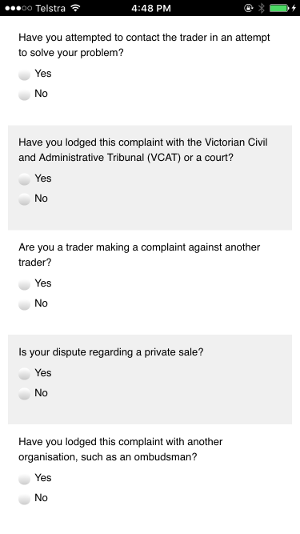
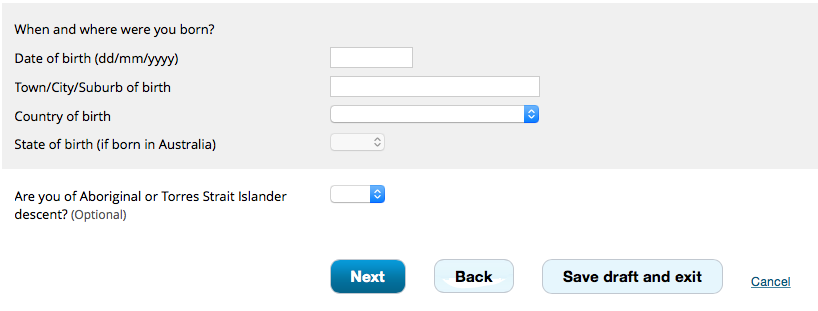
Вот реальный пример ярлыков адаптивных форм — сначала экранная версия формы, а затем экран меньшего размера:
На больших экранах метки располагаются слева от полей, поэтому форма выглядит красивой и короткой.
На небольших экранах надписи располагаются над полями, поэтому они всегда видны.
Что насчет этого исследования?
Одна из самых популярных статей на веб-сайте UXMatters, цитируемая в книге и статьях Люка Вроблевски, — это исследование Маттео Пензо , посвященное интересам . Это исследование часто используется в качестве доказательства того, что метки никогда не должны идти слева от полей, но всегда выше.
Проблема в том, что вы никогда не должны основывать проектные решения на одном исследовании, особенно с неизвестной методологией и очень незначительными различиями в результатах! Вместо этого вам нужно взвесить все плюсы и минусы, основываясь на теории и наблюдениях пользователей. Когда вы делаете это, становится ясно, что на большом экране преимущества наличия ярлыков слева от полей перевешивают затраты. Нужно очень небольшое увеличение движения глаз, чтобы иметь форму, которая вдвое длиннее.
Избежание желоба
В дополнение к тому, что уже было сказано, есть два способа повысить удобство использования формы, если слева от полей есть метки. Эти методы важны для предотвращения появления большого «водосточного желоба» между метками и их полями ответов:
Для многих вопросов в нашем примере формы метка находится далеко от соответствующих полей ответа.
Эти пробелы могут затруднить привязку ярлыков к их полям ответов.
Если метки в основном короткие, вы можете установить их справа, чтобы они были рядом с полями:
Ярлыки установлены вплотную вправо.
Если надписи в основном длиннее, их будет трудно читать, если они правильно смонтированы. В этом случае установите их по левому краю (как обычный текст), но добавьте полоску зебры в форму:
Зебра чередуется за метками, установленными заподлицо.
Полоска зебры — это слабое затенение, которое вы видите за каждым вторым вопросом. Это помогает глазу соединить этикетку с полем (как показало исследование, которое я провел некоторое время назад , и его последующее наблюдение ).
(Если вы хотите узнать больше о размещении ярлыков, я написал подробную статью на сайте SitePoint и также предоставил некоторые комментарии на своем собственном сайте .)
Выравнивание кнопок
Одношаговые формы
Если у вас есть только одно основное действие, выровняйте его с вашими полями для быстрого завершения. Вот что мы сделали с нашей формой примера:
Левый край кнопки основного действия совпадает с левым краем полей.
Многоступенчатые формы
Если ваша форма состоит из нескольких шагов, вам нужно будет предоставить пользователю кнопки для перехода между шагами. Один из вариантов — поместить следующую кнопку в соответствие с полями, в соответствии с нашими одношаговыми формами:
Следующее — наше основное действие, поэтому оно выровнено по вертикали с полями.
Другой вариант — поместить следующую кнопку справа и предыдущую кнопку слева (для англоязычной аудитории):
Носители английского языка обычно воспринимают правое как переднее, а левое — как обратное, поэтому мы можем расположить наши кнопки таким образом.
Было показано, что оба подхода работают хорошо, но это может зависеть от контекста. Если вы не уверены, что подходит для вашей формы, запустите несколько тестов юзабилити с вашей целевой аудиторией.
(Вы также можете поместить многошаговые формы в аккордеон, но у аккордеонов есть ряд проблем с удобством использования, поэтому их лучше избегать.)
Кнопки на мобильном телефоне
На маленьких экранах вы можете настроить кнопки так, чтобы они реагировали так, чтобы они:
- сложены, с основным действием сверху
- занимают всю ширину экрана, за исключением небольшого пробела с обеих сторон (чтобы они все еще были четкими кнопками).
Кодируя нашу форму в соответствии с размером экрана, мы можем убедиться, что кнопки по-прежнему хорошо работают на мобильных устройствах.
К настоящему времени наша форма выглядит действительно хорошо и очень удобна для загрузки. Но есть дальнейшие улучшения, которые мы можем сделать, о которых мы расскажем далее