Когда дело доходит до дизайна и разработки форм, одной из самых популярных тем является позиционирование этикеток.
Существует целый ряд различных вариантов, но многие статьи на эту тему касаются лишь некоторых преимуществ и недостатков некоторых из этих вариантов.
Как собрать всю эту разрозненную информацию, чтобы принять правильное решение, особенно если вы спешите?
Было ясно, что пришло время собрать все вместе в одном месте. Читайте дальше о различных вариантах позиционирования меток формы, а также полный список преимуществ и недостатков каждого из них.
Если у вас нет времени на это, главное, что вам нужно знать:
Наиболее удобный и доступный вариант — иметь метки, которые всегда видны и расположены над или рядом с полем.
Есть также удобное руководство по выбору между этими опциями.
Варианты размещения меток формы
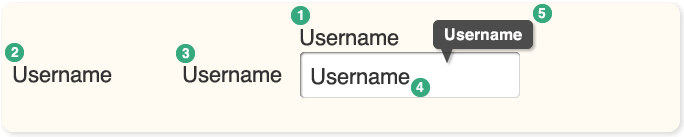
Для английских форм основными параметрами (1) являются:
- Метка в верхней части поля
- Подпишите слева от поля и промойте влево
- Подпись слева от поля и справа
- Метка внутри поля
- Ярлык как подсказка
Некоторые из этих вариантов намного лучше, чем другие. Вот полный список преимуществ и недостатков для каждого подхода.
1. Метка сверху поля
преимущества
- На маленьких экранах, когда фокус находится в поле, метка все еще видна (несмотря на увеличение).
- Пользователь может увидеть ярлык и поле одним взглядом.
- Длина метки может быть больше, чем длина поля.
- Допускается различная длина меток при переводе формы на другие языки.
- Форма более узкая по сравнению с наличием надписей рядом с полями.
- Более длинные надписи, которые оборачиваются, легче читаются, поскольку у глаза есть постоянный левый край, к которому можно вернуться.
- Ярлыки находятся в непосредственной близости от соответствующих полей, поэтому легко понять, что и с чем.
- Метка видна даже при заполнении соответствующего поля, поэтому пользователю не нужно запоминать, какой была метка, и он может справиться с прерываниями.
- В любое время пользователи могут сравнить свои ответы с ярлыками.
- Легко реализовать хорошо.
- В HTML не требуется использовать атрибут placeholder в качестве прокси для метки, помогая поддерживать доступность.
- Пользователям легко увидеть, где они должны вводить информацию.
- Работает независимо от типа поля (например, текстовое поле, переключатели, флажки или раскрывающиеся списки).
- Работает с сенсорными интерфейсами.
Недостатки
- Форма в два раза длиннее формы с метками рядом с полями.
- Метки труднее сканировать, так как они разделены полями.
2. Пометьте слева от поля и промойте влево
преимущества
- Форма короче, чем надписи над полями.
- Длина метки может быть больше, чем длина поля.
- Метки легче сканировать, так как они не разделены полями.
- Метка видна даже при заполнении соответствующего поля, поэтому пользователю не нужно запоминать, какой была метка, и он может справиться с прерываниями.
- В любое время пользователи могут сравнить свои ответы с ярлыками.
- Легко реализовать хорошо.
- В HTML не требуется использовать атрибут placeholder в качестве прокси для метки, помогая поддерживать доступность.
- Пользователям легко увидеть, где они должны вводить информацию.
- Работает независимо от типа поля (например, текстовое поле, переключатели, флажки или раскрывающиеся списки).
- Работает с сенсорными интерфейсами.
Недостатки
- На маленьких экранах, когда фокус находится в поле, метка может быть не видна (из-за увеличения).
- Пользователь вряд ли сможет увидеть ярлык и поле одним взглядом.
- При переводе формы на другие языки метки могут больше не помещаться в выделенное пространство.
- Форма шире, чем надписи над полями.
- Метки могут находиться далеко от соответствующих полей, поэтому может быть трудно понять, с какими из них ( чередование зебр может помочь минимизировать эту проблему).
3. Пометьте слева от поля и справа от него.
преимущества
- Пользователь может увидеть ярлык и поле одним взглядом.
- Форма короче, чем надписи над полями.
- Длина метки может быть больше, чем длина поля.
- Метки легче сканировать, так как они не разделены полями.
- Ярлыки находятся в непосредственной близости от соответствующих полей, поэтому легко понять, что и с чем.
- Метка видна даже при заполнении соответствующего поля, поэтому пользователю не нужно запоминать, какой была метка, и он может справиться с прерываниями.
- В любое время пользователи могут сравнить свои ответы с ярлыками.
- Легко реализовать хорошо.
- В HTML не требуется использовать атрибут placeholder в качестве прокси для метки, помогая поддерживать доступность.
- Пользователям легко увидеть, где они должны вводить информацию.
- Работает независимо от типа поля (например, текстовое поле, переключатели, флажки или раскрывающиеся списки).
- Работает с сенсорными интерфейсами.
Недостатки
- На маленьких экранах, когда фокус находится в поле, метка может быть не видна (из-за увеличения).
- При переводе формы на другие языки метки могут больше не помещаться в выделенное пространство.
- Форма шире, чем надписи над полями.
- Более длинные надписи, которые оборачиваются, труднее читать, так как левый край неровный, что заставляет глаз искать начало каждой строки.
4. Метка внутри поля
преимущества
- На маленьких экранах, когда фокус находится в поле, метка все еще видна (несмотря на увеличение).
- Пользователь может увидеть ярлык и поле одним взглядом.
- Форма более узкая по сравнению с наличием надписей рядом с полями.
- Ярлыки находятся в непосредственной близости от соответствующих полей, поэтому легко понять, что и с чем.
- Работает с сенсорными интерфейсами.
Недостатки
- Длина метки должна быть меньше длины поля.
- При переводе формы на другие языки метки могут больше не помещаться в выделенное пространство.
- Метки труднее сканировать, если они содержатся в полях.
- Не позволяет более длинные этикетки, которые обертывают.
- Если метка полностью исчезает после заполнения поля, пользователь должен помнить, какой была метка, и будет сорвана прерываниями.
- Если ярлык полностью исчезает после заполнения поля, пользователь не сможет позже сравнить свои ответы с ярлыками.
- Если метка остается без изменений, даже когда поле заполняется, у пользователя будет значительно меньше места для ввода информации. Пользователям также очень трудно отличить ярлыки от ответов, и при этом нет реальной экономии места.
- Сложно реализовать хорошо.
- В HTML использование атрибута заполнителя в качестве замены метки уменьшает доступность.
- Поскольку поля выглядят так, как будто они уже заполнены, пользователям трудно увидеть, где они должны вводить информацию, поэтому частота ошибок выше.
- Не работает с типами полей, кроме текстовых полей и, возможно, раскрывающихся списков.
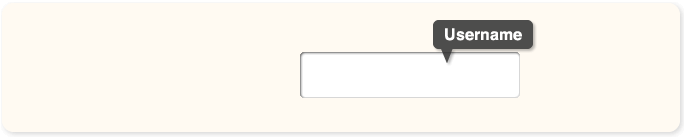
5. Пометьте как подсказку
преимущества
- Допускается различная длина меток при переводе формы на другие языки.
- Форма несколько уже по сравнению с наличием надписей рядом с полями.
- Ярлыки визуально связаны с соответствующими полями, поэтому легко понять, что и с чем.
- Пользователям легко увидеть, где они должны вводить информацию.
Недостатки
- Атипичный дизайн, поэтому может запутать и расстроить пользователей.
- Разрушает разговорный образец, который является центральным для успешного заполнения формы: задайте вопрос, прежде чем собирать ответ.
- На маленьких экранах, когда фокус находится в поле, метка может быть не видна.
- Пользователь вряд ли сможет увидеть ярлык и поле одним взглядом.
- При переводе формы на другие языки метки могут больше не помещаться в выделенное пространство.
- Форма несколько шире, чем надписи над полями.
- Метки невозможно сканировать, так как они скрыты.
- Если метка полностью исчезает после заполнения поля, пользователь должен помнить, какой была метка, и будет сорвана прерываниями.
- Если ярлык полностью исчезает после заполнения поля, пользователь не сможет позже сравнить свои ответы с ярлыками.
- Сложно реализовать хорошо.
- Уменьшает доступность.
- Не работает с типами полей, кроме текстовых полей и, возможно, раскрывающихся списков.
- Не работает с сенсорными интерфейсами.
Определение позиции
Даже если вы на самом деле не читаете текст в пунктах выше, ясно, что у него гораздо больше недостатков, чем преимуществ :
- метка внутри поля
- пометить как всплывающую подсказку.
Так что в большинстве случаев это будет плохой выбор. Вместо этого перейдите к одному из следующих:
- метка на верхней части поля
- метка слева от поля и очистка влево
- метка слева от поля и справа.
Чтобы выбрать между этими тремя вариантами, задайте следующие вопросы:
| Вопрос, чтобы спросить о форме | Как ответ влияет на позиционирование этикетки |
|---|---|
| Будет ли эта форма заполнена на маленьких экранах? | Лучший выбор для маленьких экранов — этикетка над полем. |
| Будет ли доступ к форме через касание? | Избегайте надписей внутри полей или в качестве подсказок. |
| Ярлыки в основном короткие? | Метки рядом с полями лучше всего работают, когда они короткие. |
| На этикетке есть полные вопросы (например, «Когда вы хотите начать свою новую политику?»)? | При полных вопросах метки могут находиться либо над полем, либо рядом с ним, но должны располагаться слева направо. |
| Будет ли форма переведена? | Метки над полями дают наибольшую гибкость при переводе. |
| Какие типы полей есть в форме? | Если есть поля, отличные от текстовых полей, вы не можете помещать метки внутри полей. Ярлыки как подсказки также плохой выбор. |
| Какие ресурсы доступны для разработки? | Метки над полями занимают наименьшее время разработки, за ними следуют метки рядом с полями. |
| На каком уровне квалификации находятся разработчики? | Метки внутри полей или в качестве подсказок должны использоваться только опытными разработчиками с большим количеством времени. |
консистенция
В форме
Как и все элементы дизайна интерфейса, согласованность с позиционированием меток помогает пользователям и сводит к минимуму ошибки. Это потому, что мозг настроен на паттерны; при правильном позиционировании мозг быстро научится искать метки. Это означает, что лучше всего, если вы можете придерживаться только одного подхода на форму.
Через формы
Если пользователи могут столкнуться с более чем одной формой из вашей организации, удобство использования и точность дополнительно поддерживаются с помощью согласованного позиционирования по формам. Иногда это означает, что нужно выбрать лучший вариант для индивидуальной формы ради общего удобства использования.
Например, может случиться так, что метки над полями являются идеальным выбором для формы, с которой вы работаете в настоящее время, но большинство других форм в вашей организации лучше работают с метками рядом с полями.
Резюме
Расположение меток форм — горячо обсуждаемая тема, и многие люди быстро заявляют, что один из подходов — явный победитель. На самом деле ситуация более нюансированная. Но это не значит, что решение о позиционировании должно быть трудным. Используя приведенные выше вопросы и преимущества / недостатки, вы можете легко определить, что будет лучше для вашей конкретной ситуации (и, надеюсь, использовать этот подход последовательно).
Каков ваш опыт позиционирования этикетки? Есть ли какие-то преимущества и недостатки, которые были упущены? Напишите нам в комментариях.
дальнейшее чтение
- Отслеживание глаз и юзабилити-тестирование при оценке макета формы
- Метки в полях ввода не очень хорошая идея
- Не помещайте ярлыки в текстовые поля, если вы не Люк W
- Метки в полях ввода проблематичны (твит)
- Удобство использования мобильной формы: разместите метки над полем
- Верхняя, правая или левая выровненные метки формы
- центровка
- Размещение этикетки в формах
- Рекомендации по дизайну веб-форм: исследование с привлечением внимания
- Спецификация HTML 5 — формы — атрибут-заполнитель
- HTML5 spec — DOM — атрибут заголовка
- Создание ярлыков внутрипромысловых форм меньше
- Строго говоря, другие варианты включают в себя: размещение этикетки справа или под полем; и метка с плавающей точкой , где метка начинается внутри поля, но после фокусировки плавает на вершину поля. Для языков, которые читаются слева направо, сверху вниз, ставить метку справа от поля или под ним не имеет смысла. По сути это будет означать, что вопросы задаются после того, как должны быть даны ответы. Подход с плавающей меткой имеет некоторые преимущества размещения надписи над полем, а также некоторые проблемы размещения надписи внутри поля. У него тоже есть свои проблемы: добавление ненужной анимации; и что всплывающая метка очень маленькая и поэтому трудно читаемая.