Эта статья была спонсирована Uploadcare . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
Хорошая сеть доставки контента повысит производительность вашего сайта. Файлы размещаются в разных доменах или поддоменах на серверах по всему миру, чтобы обеспечить пользователям самую быструю загрузку, где бы они ни находились. Лучшие CDN помогут вам управлять вашими данными и сэкономить на стоимости хостинга.
CDN регулярно используются для размещения статических ресурсов, таких как изображения. Вы отправляете файл изображения на сервер CDN, а затем ссылаетесь на него в тегах <img> своей страницы. Это далеко не все, но Uploadcare выводит сервисы CDN на новый уровень и может сэкономить вам значительное время на разработку.
Услуги Uploadcare
Uploadcare предоставляет учетные записи в диапазоне от бесплатных (500 МБ пространства и 5 ГБ трафика в месяц) до коммерческих сервисов с белыми метками, поддерживающими размеры файлов до 5 ТБ и практически неограниченную пропускную способность. Все планы включают в себя:
Настраиваемый виджет загрузки / диалог
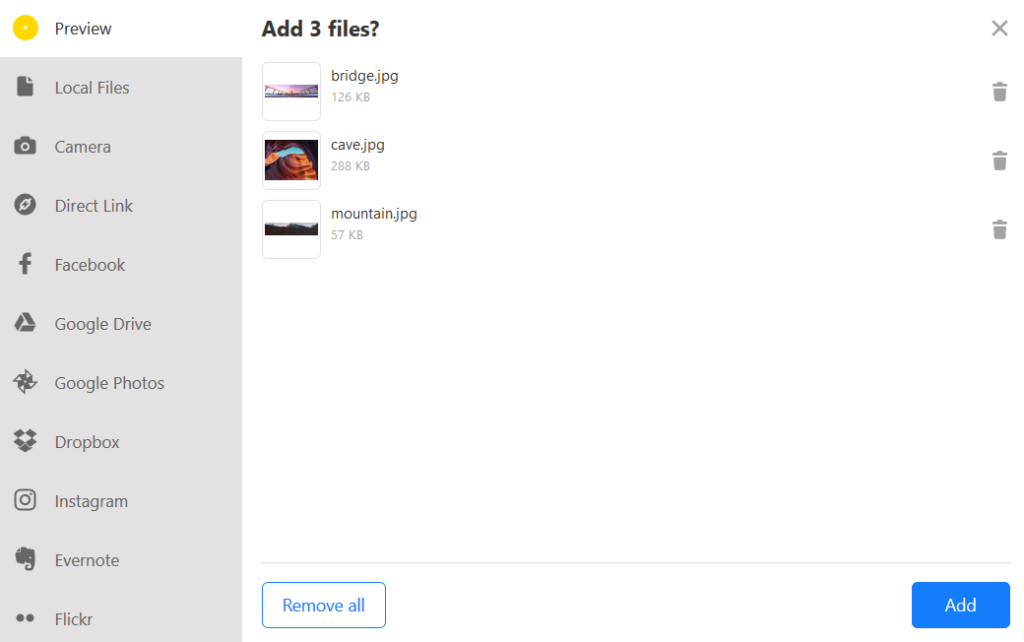
Несмотря на достижения HTML5, загрузка файлов на сервер требует значительных усилий по разработке. Виджет загрузки предоставляет простой, готовый, стильный компонент для вашего сайта. Он позволяет пользователям перетаскивать или выбирать файлы из своей локальной файловой системы, камеры, URL-адреса, Google Диска, Google Фото, Dropbox, OneDrive, Facebook, Instagram, Evernote и Flickr непосредственно на CDN Uploadcare (список постоянно растет, и вы Также можно легко добавить пользовательский источник):
REST API
Предоставляется REST API, поэтому любой язык или система могут загружать файлы и управлять ими в большом количестве. Простой пример cURL для загрузки image.jpg :
curl -F "UPLOADCARE_PUB_KEY=demopublickey" \ -F "UPLOADCARE_STORE=1" \ -F "file=@image.jpg" \ "https://upload.uploadcare.com/base/"
Ответ JSON возвращает универсальный уникальный идентификатор (UUID), назначенный всем файлам, чтобы на них можно было ссылаться позже:
{ "file": "17be4678-dab7-4bc7-8753-28914a22960a" }
CDN API
Эта функция будет считаться необходимой всем, кто создает адаптивные веб-приложения и мобильные приложения. После того, как изображение было загружено, оно может быть изменено и изменено только с помощью URL. Это лучше всего иллюстрируется на примере. Посмотрите на это изображение парня с наушниками (спасибо Алексу Блэяну, предоставившему его на Unsplash.com ). Я загрузил файл размером 1600 x 900 пикселей, 140 КБ в Uploadcare:
Полученный URL содержит UUID изображения:
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/
Вы можете добавить любое имя файла в конце, чтобы помочь вам вспомнить, какое изображение вы используете, и помочь SEO, например
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/man.jpg .
На данный момент, игнорируя влияние экранов Retina с высокой плотностью, нет смысла использовать это полноразмерное изображение на устройстве с, скажем, экраном шириной 500 пикселей. Обычно мне нужно создать измененную версию этого изображения с помощью Photoshop или системы сборки, но Uploadcare снимает это требование. Я могу просто изменить URL-адрес на:
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/500x/man.jpg
Это мгновенно обеспечивает изображение шириной 500 пикселей, которое теперь имеет уменьшенный размер файла менее 20 КБ:
Uploadcare заявляет о сверхбыстрой скорости изменения размера, которая обычно в 15-30 раз выше, чем у ImageMagick (и при этом значительно меньше хлопот!)
Кроме того, я мог бы изменить высоту изображения, используя URL-адрес, такой как:
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/x300/man.jpg
Или, может быть, моему сайту требуется обрезанное и масштабированное изображение в оттенках серого размером 100×100 пикселей с максимальным сжатием? URL:
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/scale_crop/200x200/-/grayscale/-/quality/lightest/-/progressive/yes/-/format/auto/man.jpg
Размер файла изображения теперь уменьшен до 3 КБ. В браузерах на основе Blink, включая Chrome, Opera, Vivaldi и Brave, директива /format/auto/ обнаруживает поддержку WebP и возвращает еще более маленькое изображение размером 2,3 КБ.
URL CDN API может содержать любое количество директив обработки, разделенных символом /-/ . Документация содержит полные инструкции для:
- изменение формата изображения, качества и прогрессивной загрузки
- создание эскизов, изменение размера, обрезка и растяжение
- фильтры, такие как улучшение, резкость, размытие, оттенки серого и инвертировать
- вращение, отражение и отражение
- добавление наложений изображений, извлечение преобладающих цветов и многое другое
Вы даже можете распознавать лица и конвертировать анимированные GIF-изображения в видео , чтобы сэкономить трафик, но без потери качества.
Использование CDN API для адаптивных изображений
CDN API также позволяет легко определять адаптивные изображения. Предположим, что сайт хочет использовать вышеупомянутое изображение в блоке героя 100% ширины в размерах, которые подходят для экранов менее 400 пикселей, 800 пикселей, 1200 пикселей или 1600 пикселей и выше. Это устанавливается с srcset атрибута srcset HTML5 в srcset <img> который определяет список через запятую, содержащий:
- имя файла изображения сопровождается пробелом, затем
- ширина изображения в пикселях, например
400w— обратите внимание на единицу измеренияwа не на более типичные пиксели.
Следовательно, srcset будет:
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/400x/man.jpg 400w, https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/800x/man.jpg 800w, https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/1200x/man.jpg 1200w, https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/1600x/man.jpg 1600w
(возврат каретки добавлен, чтобы улучшить читаемость)
Если бы у героя не было 100% ширины, мне также нужно было бы установить атрибут sizes . Это определило бы список через запятую:
- условие носителя, например
(max-width: 400px), затем пробел, затем: - ширина, которую будет заполнять изображение, когда это условие выполнено, например,
100%или400px.
Мне также нужно установить стандартный атрибут src для ссылки на изображение, используемое, когда браузер не поддерживает srcset . Версия изображения в средней точке 800px, вероятно, будет хорошим компромиссом между разрешением и размером файла. Окончательный код изображения:
<img srcset="https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/400x/man.jpg 400w, https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/800x/man.jpg 800w, https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/1200x/man.jpg 1200w, https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/1600x/man.jpg 1600w" src="https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/800x/man.jpg" alt="man with headphones" />
Обратитесь к responseive-image.html
Одно изображение на Uploadcare сразу предоставило четыре возможных альтернативы. Если пользователь имеет устройство шириной 1000 пикселей, ему предоставляется изображение размером 80 КБ, 1200 пикселей и экономия полосы пропускания 60 КБ. Сайт также рендерится быстрее и выглядит более отзывчивым.
Использование CDN API для Art Direction
В приведенном выше примере предполагается, что я хочу использовать одни и те же размеры изображения независимо. Тем не менее, правая половина изображения в основном не нужна, на меньшем экране было бы целесообразно нарезать изображение на голову с помощью операции обрезки или scale_crop , например
https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/scale_crop/400x400/man-cropped.jpg
Затем элемент <picture> определяется несколькими дочерними элементами <source> которые устанавливают srcset и srcset как и раньше, т.е.
<picture> <source media="(max-width: 599px)" srcset="https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/scale_crop/400x400/man-cropped.jpg 400w, https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/scale_crop/600x600/man-cropped.jpg 600w" /> <source media="(min-width: 600px)" srcset="https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/800x/man.jpg 800w, https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/1200x/man.jpg 1200w, https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/1600x/man.jpg 1600w" /> <img src="https://ucarecdn.com/718f79c5-2868-41c8-b56e-c87237674adb/-/resize/800x/man.jpg" alt="man with headphones" /> </picture>
В этом примере пользователь обслуживается:
- квадратный выстрел в голову, когда ширина браузера 599px или меньше (при необходимости используется изображение 400x400px или 600x600px)
- полное изображение при ширине браузера 600px или более (при необходимости используйте изображение 800px, 1200px или 1600px)
- полное изображение с шириной 800 пикселей как запасной вариант в старых браузерах.
Обратитесь к responseive-picture.html
Uploadcare сразу предоставила все пять вариантов, и нам не нужно было вручную создавать изображения.
Использование CDN API для прогрессивного загрузчика изображений
Недавно я писал о том, как создать свой собственный прогрессивный загрузчик изображений , который экономит пропускную способность за счет отложенной загрузки изображений. Представление изображения генерируется из крошечной миниатюры. Файл может иметь ширину 20 пикселей и менее 1 КБ, но он масштабируется и размывается, чтобы заполнить контейнер. Изображение с высоким разрешением загружается и отображается, когда контейнер прокручивается в поле зрения. Он работает во всех браузерах (или при сбое JavaScript), поскольку размытое изображение ссылается на версию с высоким разрешением, если загрузка не удалась.
Uploadcare CDN API преодолевает несколько проблем, связанных с прогрессивным загрузчиком изображений:
- есть только один файл изображения для управления
- нет необходимости вручную создавать небольшую миниатюру
- Соотношение сторон изображения должно всегда совпадать (что важно для определения размера контейнера)
- нет необходимости в графическом приложении или системе сборки!
См. CODEPEN.IO https://codepen.io/craigbuckler/pen/yPqLXW или https://cdn.rawgit.com/craigbuckler/progressive-image.js/7f022aaf/demo.html.
Код также можно скачать с GitHub .
(Обратите внимание, что я сделал несколько изменений в оригинале. Я намеревался использовать Intersection Observers, но, похоже , это пока не практично …)
<a href="https://ucarecdn.com/1b73ebf8-b2d6-40cc-abd6-945d4df883c9/mountain.jpg" data-srcset="https://ucarecdn.com/1b73ebf8-b2d6-40cc-abd6-945d4df883c9/-/resize/400x/mountain.jpg 400w, https://ucarecdn.com/1b73ebf8-b2d6-40cc-abd6-945d4df883c9/-/resize/800x/mountain.jpg 800w, https://ucarecdn.com/1b73ebf8-b2d6-40cc-abd6-945d4df883c9/mountain.jpg 1600w" class="primary progressive replace"> <img src="https://ucarecdn.com/1b73ebf8-b2d6-40cc-abd6-945d4df883c9/-/resize/32x/-/grayscale/-/quality/lightest/mountain.jpg" class="preview" alt="mountain" /> </a>
Внутренний элемент <img> ссылается на крошечное изображение в градациях серого, созданное API-интерфейсом Uploadcare CDN. Это всего 378 байт и загружается мгновенно:
Когда заполнитель изображения прокручивается в вид, код JavaScript удаляет миниатюру и заменяет ее адаптивным изображением при копировании данных из элемента <a> :
<img srcset="https://ucarecdn.com/1b73ebf8-b2d6-40cc-abd6-945d4df883c9/-/resize/400x/mountain.jpg 400w, https://ucarecdn.com/1b73ebf8-b2d6-40cc-abd6-945d4df883c9/-/resize/800x/mountain.jpg 800w, https://ucarecdn.com/1b73ebf8-b2d6-40cc-abd6-945d4df883c9/mountain.jpg 1600w" src="https://ucarecdn.com/1b73ebf8-b2d6-40cc-abd6-945d4df883c9/mountain.jpg" alt="mountain">
Добавьте немного CSS3-анимации, и страница будет иметь приятный эффект.
Попробуйте Uploadcare
Uploadcare — это мощный CDN, который упрощает загрузку файлов и управление ими. CDN API делает его незаменимым сервисом для всех, кто внедряет адаптивные веб-дизайны. Существует бесплатный стартовый план без обязательств, и они также предлагают 20% скидку на ваш первый год для читателей SitePoint. Так что зарегистрируйтесь сегодня!