Когда-то давным-давно сбор отзывов от пользователей о веб-сайте сводился к тому, чтобы привести их в офис и попросить их выполнить конкретные задачи, чтобы мы могли оценить UX с реальными пользователями. Это было лучшее, что у нас было в то время, но в методологии был недостаток.
Создавая пользователей для тестирования UX, мы вводили непроизвольный когнитивный уклон: пользователи были выведены из их естественного контекста, и сознательно или нет, в их поведении будут тонкие изменения.
Люди будут стараться быть милыми. Они не будут раскрывать истинную степень своих мыслей, особенно если они разочарованы вашим предложением.
Кроме того, этот древний тип юзабилити-тестирования медленнее и не очень рентабелен. Поэтому, когда концепция тепловых карт была введена, она была революционной. Теперь мы могли (буквально) увидеть, какие аспекты пользователей наших веб-сайтов были интересны с помощью их поведения при нажатии и прокрутке, и, самое главное, им даже не нужно было об этом знать.
Hotjar — один из инструментов, который делает именно это.
Создание MVP с Hotjar
Hotjar можно использовать вместе с Google Analytics, где Google Analytics полезна для определения того, где ваш UX может не работать, а юзабилити-тестирование с Hotjar можно определить, почему . При этом мы также можем использовать Hotjar для создания MVP (минимально жизнеспособных продуктов).
Когда я впервые увидел Hotjar в действии, будучи одним из бета-тестеров ранней стадии, это было похоже на прозрение. Мы тогда тестировали MVP нашего программного обеспечения SaaS BeeWits . Мы только что задумали эту идею и хотели оценить интерес к этой концепции. Мы создали веб-сайт, разработали таблицу цен и форму для захвата электронной почты, и мы решили, что если определенный процент пользователей будет заинтересован, то мы находимся на чем-то.
Но вместо того, чтобы «надеяться» на электронные письма и запрашивать отзывы пользователей, мы также настроили запись пользователей Hotjar на целевой странице MVP.
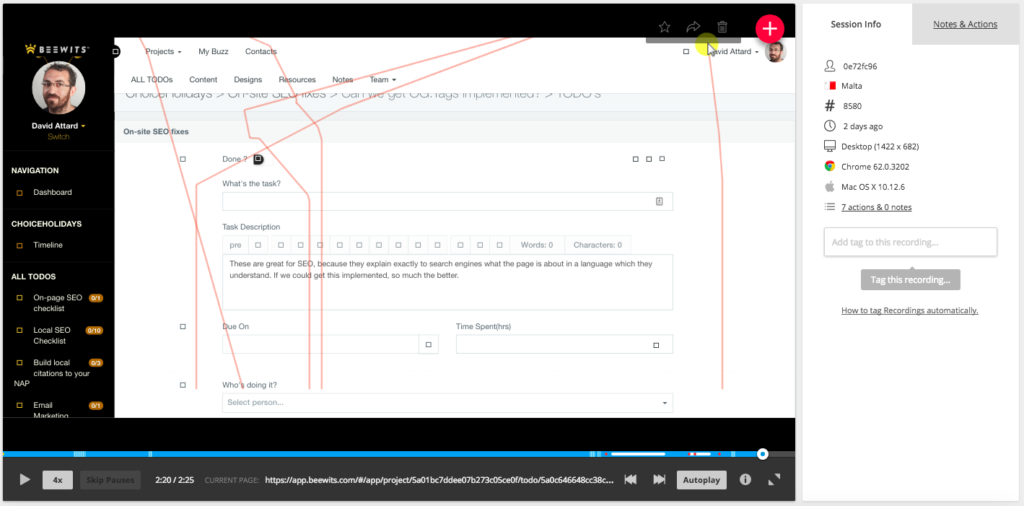
Запись Hotjar — это функция, которая буквально записывает действия пользователя, когда он посещает ваш сайт или веб-приложение. Вы можете видеть, как движутся курсоры, щелчки, и следовать их пути пользователя, как это происходит.
По сути, вы наблюдаете за своим клиентом в его наиболее естественном состоянии.
Таким образом, мы смогли увидеть взаимодействие наших пользователей с веб-сайтом и получить четкое представление о взаимодействии пользователей. Просматривая эти записи, мы могли видеть камни преткновения почти так, как если бы мы были пользователем. В нашем случае мы определили наш UX (и подтвердили нашу бизнес-идею) с помощью Hotjar.
Мы могли даже «увидеть» их реакцию на разные тарифные планы, так как мы могли наблюдать клики и зависания пользователей. Мы смогли подтвердить нашу концепцию с точки зрения бизнеса, а также улучшить наш UX с течением времени.
Улучшение UX с пользовательскими записями
После того, как мы несколько месяцев отдали свою идею MVP, мы почувствовали, что к концепции было достаточно интереса, который мы решили разработать в сервисе.
Когда мы запустили версию BeeWits с ранним доступом, мы хотели сосредоточиться на путешествии клиентов, когда пользователь находит этот момент «ага!» — момент, когда он осознает, как продукт сделает их жизнь лучше.
Наш момент «ага!» Обычно происходит, когда пользователь создает проект с использованием одного из наших шаблонов задач: это осознание того, что ему не нужно каждый раз создавать проект с нуля.
Оптимизация пути клиента
Ваши пользователи заняты. (Вы должны знать, потому что вы тоже пользователь, верно?) Они откажутся от вашего приложения, если они не получат его сразу, никогда не вернутся.
Когда мы впервые запустили, у пользователя был чистый лист. Посмотрев записи пользователей, мы поняли, что наши пользователи теряются, потому что им не с чем взаимодействовать. Когда пользователь запускает бесплатную пробную версию и находит пустоту, это как будто они вошли в пустынный ландшафт. Пользователи спотыкались вокруг, а затем исчезали, но мы, по крайней мере, знали, почему.
Мы использовали Google Analytics, чтобы определить, куда уходят пользователи. В противном случае, мы бы потратили бесчисленное количество часов на просмотр записей пользователей, чтобы сначала это выяснить, что неинтересно.
Итак, на нашей следующей итерации мы позволяем пользователю начать с «Примерного проекта». Внезапно у наших пользователей было с чем поработать, и наши данные Google Analytics показали нам, что мы испытываем большую заинтересованность.
Повышение взаимодействия с большим количеством пользовательских записей
Прелесть записей Hotjar в том, что вы можете продолжать обнаруживать камни преткновения. Это не ситуация типа «чёрт побери, мы закончили, давайте перейдем от юзабилити-тестирования». Мы столкнулись с другой проблемой.
Согласно времени сеанса записей Hotjar, пользователи, которые не создавали проект до конца, тратили намного меньше времени, чем те, кто фактически создал проект.
Время сеанса пользователей, которые не создавали проект, обычно составляло менее двух минут, в то время как те, кто создавал проект, тратили пять минут или больше. Тем не менее, пользователи, создавшие проект, возвращались на пробную версию и связывались с их отзывами, когда их об этом спрашивали. Итак, нашей следующей целью было убедиться, что пользователь завершил создание своего проекта, поскольку он с большей вероятностью вернется, если сделает это.
После некоторого мозгового штурма мы решили превратить пример проекта в серию небольших задач. Мы переименовали его в «Познакомьтесь с BeeWits». Этот проект теперь содержал ряд задач, которые пользователь должен был выполнить, чтобы узнать, как использовать BeeWits, включая создание проекта. После ста (или около того) дополнительных записей о пользователях мы увидели, что время сеанса и скорость возврата значительно увеличились!
Коэффициент возврата является важной метрикой для бесплатных пробных версий, поскольку для пользователя очень важно видеть, что он получает много пользы от продукта, если он позже преобразуется в платящего покупателя.
Измерение интереса пользователя с помощью тепловых карт
По мере того как мы наблюдали больше записей о пользователях, мы замечали более нежелательное поведение пользователей. Наши испытательные пользователи постоянно спотыкались в одном месте, и каждый раз, когда мы что-то исправляли, пользовательский опыт улучшался, и наша аналитика отражала это. Но … наш процесс проектирования не закончился.
До сих пор мы обсуждали пользовательские записи как способ обнаружить недостатки юзабилити, и это работает как для готовых веб-сайтов, так и для MVP. Но нам все же пришлось присвоить истинное значение нашему сервису. Что пользователи будут платить за это?
Введите тепловые карты.
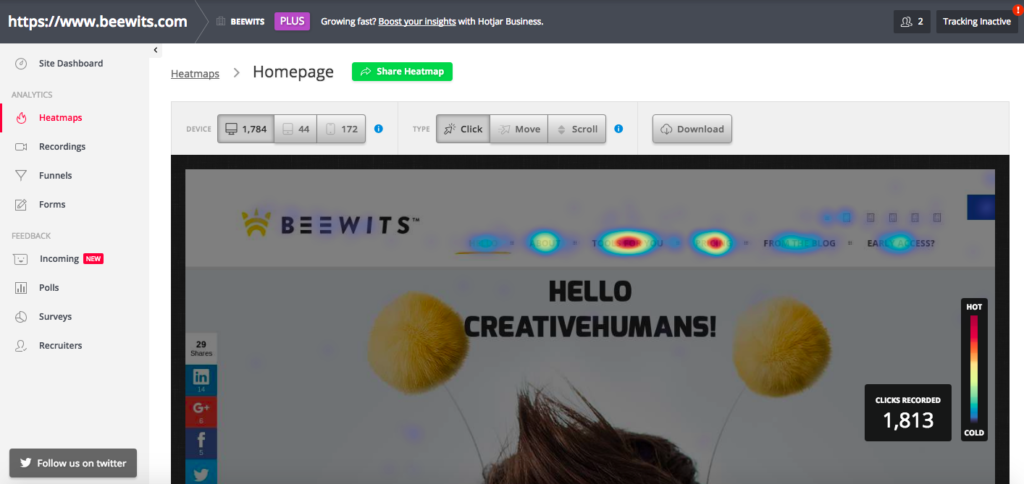
Heatmaps — это функция Hotjar, используемая для лучшего понимания того, что хочет пользователь, и она была особенно полезна, когда мы пытались определить наши цены. Посмотрите на скриншот тепловой карты ниже.
Как мы видим, наших пользователей больше всего интересовали две вещи — инструменты, которые мы предлагаем, и цены — поэтому мы внесли изменения в наш веб-сайт, чтобы лучше объяснить, какие инструменты мы предлагаем, и сделали цены более доступными.
Клики на ценовой таблице были также особенно интересны.
Мы могли видеть, что наши цены среднего уровня нажимались больше, чем какие-либо другие. Некоторые из наших уровней почти не нажимались. Итак, опять же, мы настроили наш веб-сайт, чтобы придать большее значение наиболее популярному уровню ценообразования и даже исключили уровни, которые вообще не казались нежелательными для пользователей.
Бонусная секция: опросы и фактор счастья
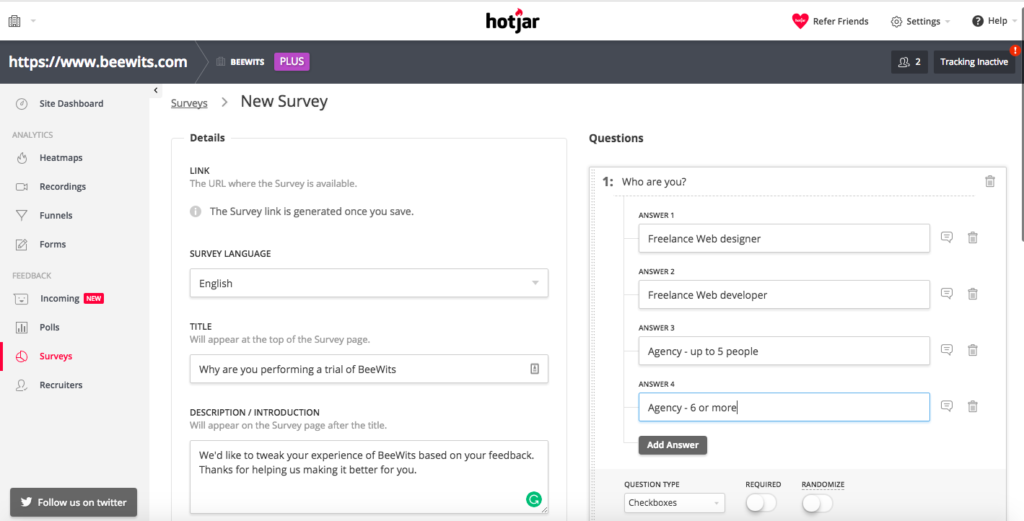
Мы говорили о том, как извлекать информацию из действий пользователя за кулисами, но мы также можем общаться с пользователями напрямую, используя инструменты обратной связи Hotjar. Хотя опросы всегда должны быть короткими, чтобы пользователи не отказывались от них, они, тем не менее, могут быть очень проницательными.
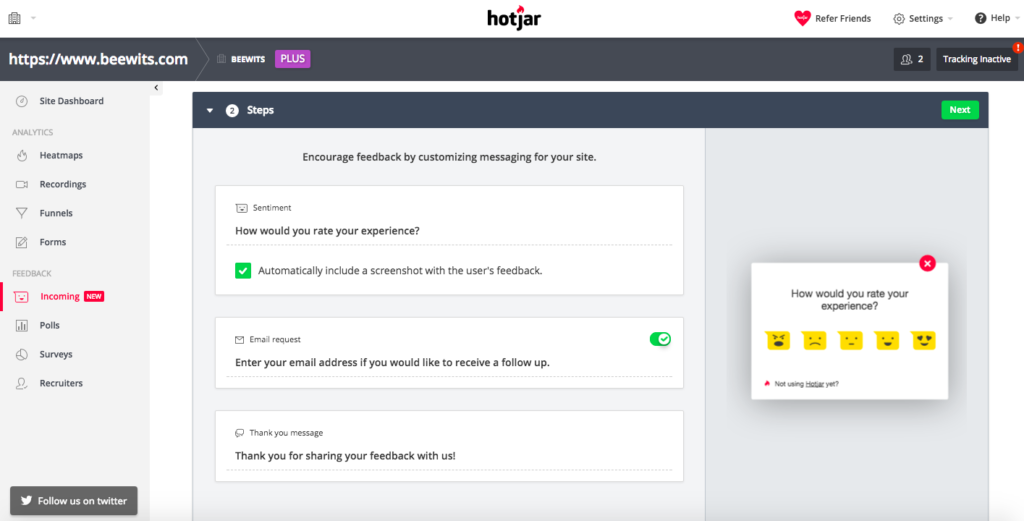
Помимо опросов, вы также можете использовать инструмент Входящие , чтобы выяснить, что чувствует пользователь — будь то счастье или разочарование. Как инструменты для входящих, так и для опросов клиентов требуют, чтобы вы определили несколько быстрых настроек (вопросы, которые вы хотите задать, и т. Д.), И все готово.
Вывод
Только наблюдая за поведением пользователей, вы сможете принимать решения на основе данных о том, что нужно исправить, и, получая отзывы о том, что именно пользователи думают о вашем продукте, вы сможете продолжать итерацию и совершенствовать то, что ваши пользователи хотят, чтобы вы улучшали. В противном случае, вы в лучшем случае просто делаете обоснованные предположения, и это рискованный подход к UX.