В моей предыдущей статье, посвященной разработке новостных рассылок, мы видели, как несколько хитростей могут существенно повлиять на отображение вашей электронной почты в разных клиентах.
Кроме того, мы должны учитывать мобильные устройства, чье использование в электронной почте растет с каждым днем . Это подводит нас к вопросу создания адаптивных макетов для электронной почты.
Поскольку мы знаем, что шаблоны электронной почты построены с помощью HTML-таблиц и имеют встроенный CSS, наша работа немного сложнее, чем обычно:
- Встроенные правила CSS имеют высокие значения специфичности (они всегда выигрывают в армрестлинге).
- Таблицы не предназначены для компоновки макетов, поэтому мы должны позаботиться о том, чтобы составлять наши электронные письма, помня о том, что ячейки, которые имеют естественное горизонтальное расположение, должны располагаться вертикально на мобильных устройствах.
- Конечно, мы не можем использовать JavaScript.
К счастью, большинство мобильных устройств имеют высокую совместимость с современными правилами CSS, поэтому мы можем легко решить все эти проблемы с помощью медиа-запросов , широко используя объявление !important
Мобильный первый подход к такого рода проектам очень важен и позволяет избежать компоновки, которая не может быть правильно организована на небольших устройствах.
Учтите, что даже если в этой статье мы рассмотрим только проблемы с отзывчивостью, отзывчивые мобильные электронные письма автоматически не будут полезными. Эффективный дизайн мобильной электронной почты включает в себя множество элементов, включая изменение размера шрифта, компоновку макета и т. Д. Это очень важные задачи, о которых мы расскажем в другой статье.
Шаблоны макетов электронной почты
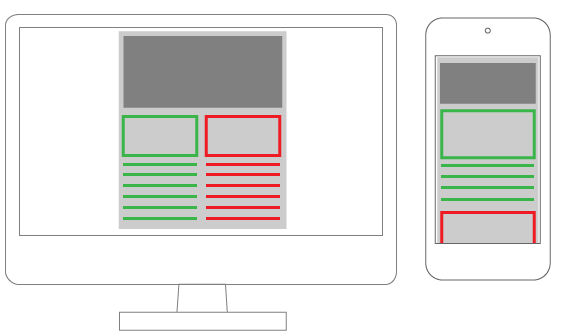
Что касается отзывчивости, мы можем выделить два типа электронных писем: одноколонные и многоколонные .
Макет одного столбца
Макеты с одним столбцом (часто с одним заголовком) не имеют особых потребностей. Поскольку им не нужно переставлять элементы, нам нужно только позаботиться о том, чтобы все ширины изящно уменьшались в соответствии с размерами устройства. В отличие от адаптивного дизайна , это классический пример масштабируемого дизайна (см. Масштабируемый, Текучий или Адаптивный: Понимание подходов мобильной электронной почты ).

Макет одного столбца
Чтобы обеспечить правильное изменение размера электронной почты, вам нужно только настроить ширину таблицы:
<table cellspacing="0" cellpadding="0" border="0" width="600">
<!-- email content -->
</table>
@media screen and (max-width:480px) {
table {
width: 100%!important;
}
}
Вам также нужно будет изменить размеры изображений (см. Параграф « Об изображениях» в конце этой статьи), а также настроить font-size
Многоколоночный макет
Многоколоночные макеты требуют перестановки ваших столбцов при уменьшении ширины устройства. Не имеет значения, работаете ли вы с двумя столбцами, тремя или более: вам нужно будет отображать их вертикально, а не горизонтально .
Есть два простых способа сделать это:
- Использование вложенных таблиц
- Изменение свойства
display
Расположение вложенных таблиц
Состав электронной почты часто требует использования вложенных таблиц. Это всегда считалось лучшим способом обеспечения совместимости клиента, но с другой стороны, полученный код очень грязный и практически неразборчивый.
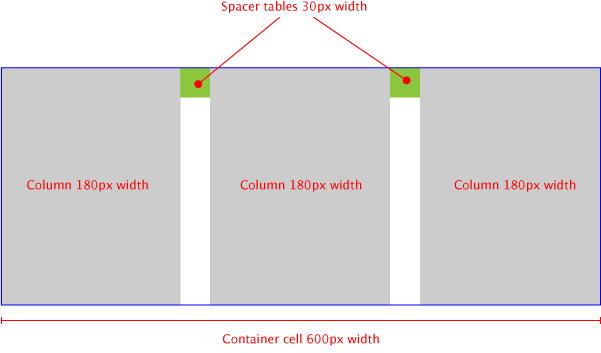
Хитрость заключается в использовании атрибута table align="left"
Каждый элемент должен иметь определенную ширину, а их сумма должна иметь то же значение, что и их контейнер.
Когда ширина устройства уменьшается, мы должны изменить размер контейнера и заставить все столбцы таблиц иметь ширину 100%.
table[class="body_table"] {
width: 600px;
}
table[class="column_table"] {
width: 180px;
}
table[class="spacer_table"] {
width: 30px;
height:30px;
}
@media only screen and (max-width: 480px) {
table[class="body_table"] {
width: 420px!important;
}
table[class="column_table"] {
width: 100%!important;
}
}
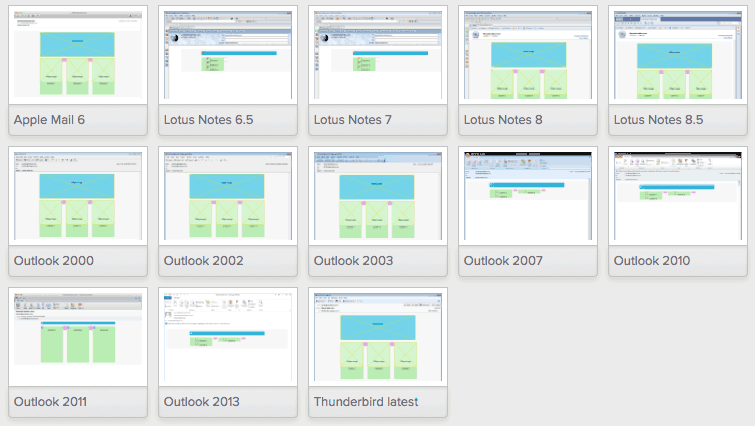
Этот метод обеспечивает совместимость с большинством клиентов: я протестировал демонстрационный файл в Litmus, и у меня были хорошие результаты для всех клиентов, позволив следующее предупреждение:
- Outlook 2007, 2010 и 2013 (эти версии Outlook используют Microsoft Word в качестве движка рендеринга: см . Руководство по рендерингу различий в клиентах Microsoft Outlook в блоге Litmus);
- Самые старые версии Lotus Notes ;
- Приложение Gmail для Android .
Это хорошая отправная точка (см. Ниже частичный результат теста), и мы также должны учитывать, что этот тест был построен с пустыми таблицами : добавляя контент (и больше вложенных таблиц !!), вы сможете исправить все ошибки и заставить эту технику работать должным образом со всеми клиентами.

Часть теста на совместимость с Litmus
Я сделал кодовую ручку с использованием кода, который я использовал (обратите внимание, что CSS не встроен в эту ручку, поэтому вам нужно запустить CSS-инлайнер, прежде чем использовать его для рабочей электронной почты).
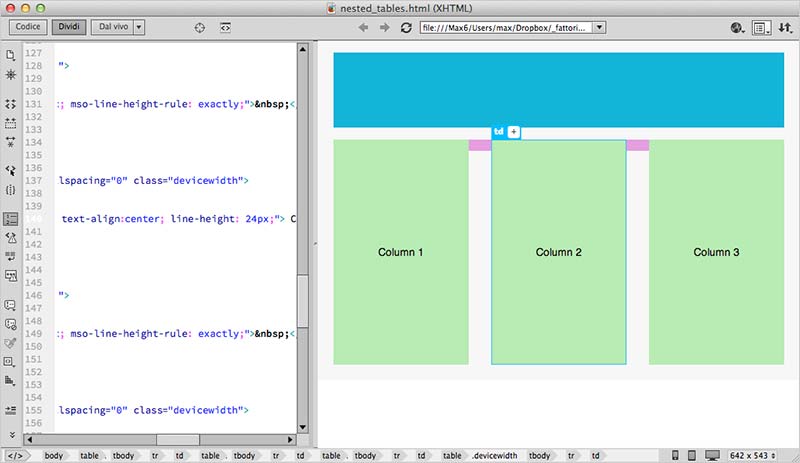
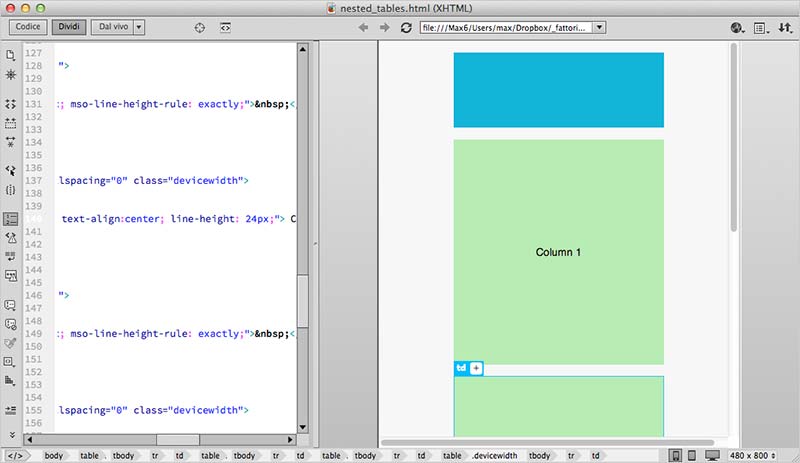
Примечание о редакторах кода:
Хотя в настоящее время я использую Coda или Brackets для кодирования, в этих случаях я действительно ценю визуальные редакторы, такие как Dreamweaver . Это позволяет очень легко перемещаться по вложенным таблицам и редактировать HTML и CSS.
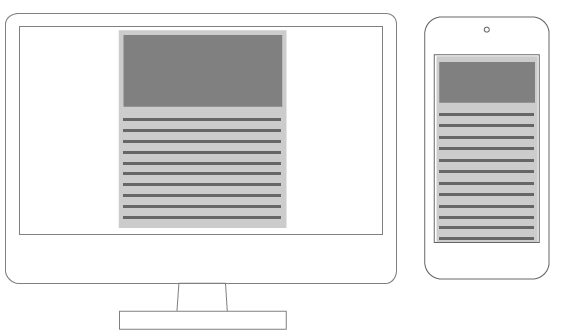
На скриншотах ниже вы можете увидеть макет электронной почты в Dreamweaver на рабочем столе и на экране телефона.
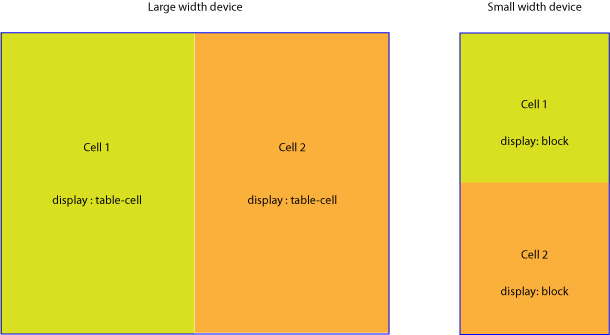
Изменение свойства display
Второй способ построения многостолбцовой электронной почты — более элегантный и использует собственные правила CSS.
Этот метод заключается в изменении свойства displayresponseiveemailpatterns.com ). Это заставляет ячейки складываться вертикально:

Изменение схемы отображения
table[class="body_table"] {
width: 600px;
}
table td[class="column"] {
height:100px;
width:200px;
}
@media only screen and (max-width: 480px) {
table[class="body_table"] {
width: 440px!important;
}
table td[class="column"] {
width:100%!important;
display: block!important;
}
}
Результаты этого теста превосходны: все клиенты правильно отредактировали тестовую электронную почту (иногда с небольшими ошибками), в любом случае помните, что мы пробовали пустую почту, и результаты могут отличаться при добавлении контента.
Вот кодекс для вас, чтобы выбрать.
Об изображениях
В адаптивных электронных письмах для изображений не требуется ничего, кроме классического адаптивного метода ( img {max-width: 100%;}
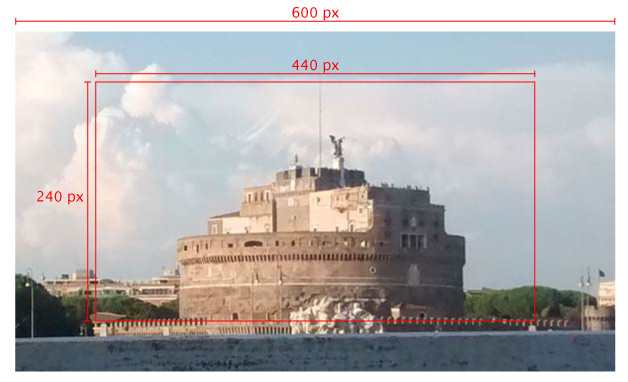
В любом случае, как предлагается в Руководстве по разработке адаптивной электронной почты для Campaign Monitor , используя медиазапросы, вы можете скрыть изображение и вместо него показать другое в качестве фонового изображения.
@media only screen and (max-device-width: 480px) {
img.original_img {
display: none;
}
.substitute_image {
background-image: url(background_image.png);
width: 440px !important;
height: 240px !important
}
}
Имейте в виду, что даже изображения, скрытые с помощью CSS, загружаются в клиент, поэтому будьте осторожны с этим.
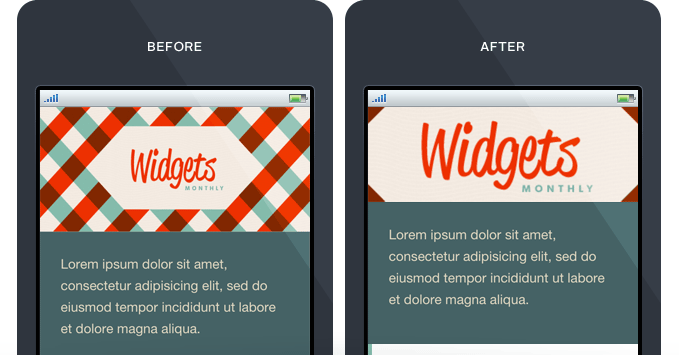
Хорошим вариантом может быть использование одного и того же изображения как для тега imgbackground-image Вы должны подготовить многоцелевое изображение, которое можно использовать для всех областей, как в примере ниже:
Выбрав правильное изображение, вы можете использовать его для многих точек останова медиа-запросов. После того, как вы подготовили его, вам нужно только добавить несколько CSS-правил:
@media only screen and (max-device-width: 480px) {
img.original_img {
display: none;
}
.substitute_image {
background-image: url(original_image_source.jpg);
background-position: center center;
background-repeat: no-repeat;
width: 440px !important;
height: 120px !important
}
}
Вы также можете добавить свойство background-sizeподдержку клиентами этого правила ).
К сожалению, это вряд ли решит все ваши потребности в устройствах с высокой плотностью — однако это может уменьшить количество файлов, загружаемых для всех остальных случаев.
Выводы
Итак, есть ли единственная, всепобеждающая, лучшая из когда-либо существовавших технологий для создания адаптивных писем?
Как обычно бывает, нет. Каждый проект требует своего подхода и имеет свое лучшее решение . Реальный ответ — иметь полезный выбор техник на выбор, и всегда экспериментировать с новыми способами.
Ресурсы
- https://litmus.com/blog/the-how-to-guide-to-responsive-email-design-infographic
- http://responsiveemailresources.com/
- http://responsiveemailpatterns.com/
- https://www.campaignmonitor.com/blog/post/3541/designing-ultra-short-emails-for-mobile-using-progressive-disclosure/
- https://litmus.com/blog/responsive-scalable-email-design-whats-the-difference
- https://litmus.com/blog/anatomy-mobile-email
- https://www.campaignmonitor.com/guides/mobile/