Эта статья была спонсирована Adobe . Спасибо за поддержку спонсоров, которые делают возможным SitePoint!
Это руководство поможет вам создать интерактивную инфографику в Adobe Edge Animate CC 2014 (см. Рисунок 1). Попутно вы узнаете, как воплотить ваш дизайн в жизнь с помощью интерактивных виджетов, содержащих анимированные состояния. Если вас интересует инфографический дизайн, вы можете прочитать сопутствующую часть этого урока!
Инструменты Adobe:
Этот учебник охватывает простой рабочий процесс с использованием:
• Adobe Illustrator CC 2014
• Adobe Edge Animate CC 2014
Содержание:
Из этого туториала вы узнаете, как создать инфографическую композицию от начала до конца:
- Шаг 1. Создание фоновой графики в Illustrator CC 2014
- Шаг 2. Создание статической композиции в Edge Animate CC 2014
- Шаг 3: Создайте виджет TimelineTrigger
- Шаг 4. Создайте виджет DetailPanel.
- Шаг 5: Добавить источник данных
- Шаг 6: Привязать триггеры к панели подробностей
Шаг 1. Создание фоновой графики в Illustrator CC 2014
В этом руководстве предполагается, что вы уже выполнили важную работу по сбору данных, текста и истории или сообщения для вашей инфографики. Когда вы будете готовы перейти от концепции к дизайну, Adobe Photoshop CC 2014 или Adobe Illustrator CC 2014 — хорошее место для начала.
В этом случае вы создадите фоновую графику в Illustrator. Позже вы преобразуете векторную графику в формат SVG (масштабируемая векторная графика), копируя и вставляя ее в Edge Animate CC 2014. Как следует из названия, файлы SVG можно масштабировать и хорошо работать с адаптивным макетом, который вы будете использовать. построить в Edge Animate.
Выполните следующие шаги, чтобы создать фоновую графику:
1. Настройте проект.
а. Загрузите и установите Adobe Illustrator CC 2014 и Adobe Edge Animate CC 2014 из Creative Cloud.
б. Загрузите прилагаемые файлы из статьи и разархивируйте их на рабочий стол.
с. Откройте папку infographic_project. Вы будете использовать эту папку в качестве папки проекта во время работы (см. Рисунок 2). Взгляните на файл infographic-design.ai в папке ресурсов. Этот файл содержит макет для дизайна и векторную графику, которую вы будете использовать для фона в Edge Animate.

Рисунок 2: Папка infographic_project и предоставленные файлы
2. Создайте свою иллюстрацию в Illustrator.
а. Откройте файл infographic-design.ai, расположенный в папке ресурсов предоставленных файлов . Дважды щелкните файл, чтобы запустить Adobe Illustrator CC 2014.
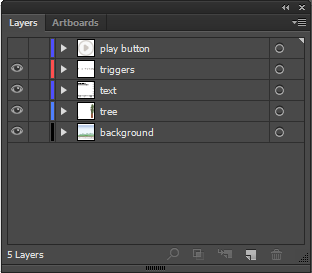
б. Найдите минутку, чтобы изучить дизайн. Вы можете видеть, что дизайн полностью реализован, и в какой-то степени работает как отдельная графика. Хотя триггеры текста и временной шкалы появляются в макете, эти слои вы пропустите при создании файла SVG (см. Рисунок 3). Вы добавите текст и триггеры в Edge Animate.

Рисунок 3: Организация дизайна в файле Illustrator
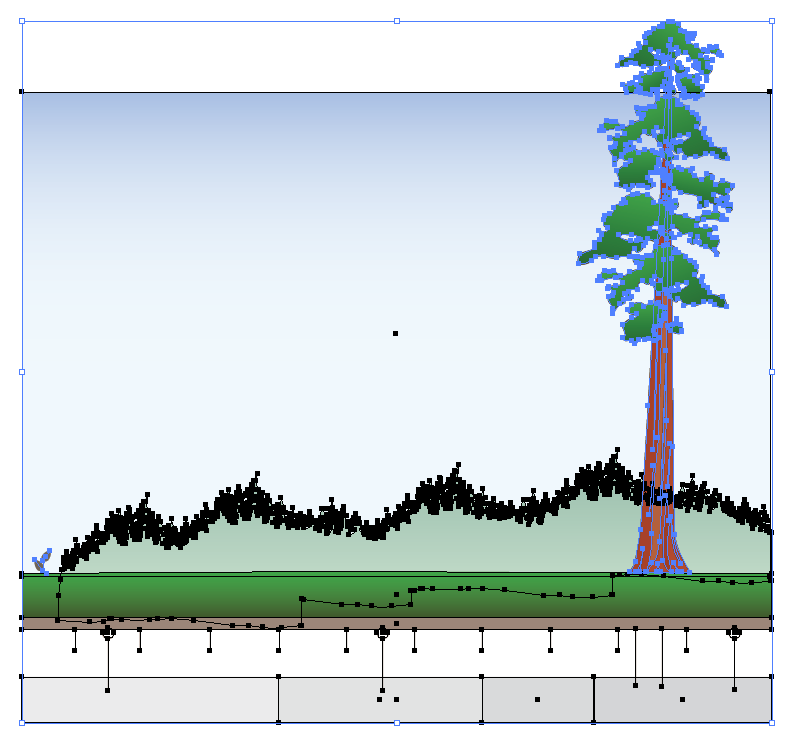
с. Скрыть или заблокировать текст, триггеры и слои кнопок воспроизведения, а также выбрать все оставшиеся графические элементы в слоях дерева и фона (см. Рис. 4). Эта графика станет вашим фоном после того, как вы создадите свою композицию на следующем шаге.

Рисунок 4. Векторные изображения, выбранные в Illustrator.
Шаг 2. Создание статической композиции в Edge Animate.
На этом этапе вы готовы перейти к Edge Animate CC 2014, чтобы начать работу над интерактивной композицией. Оставьте Illustrator открытым, и вы вернетесь к копированию фоновой графики в следующих шагах.
Выполните следующие шаги, чтобы расположить композицию:
1. Настройте адаптивную композицию.
а. Откройте текущую версию Adobe Edge Animate CC 2014. Вы будете использовать новые функции адаптивного масштабирования, чтобы создать дизайн, который масштабирует его по размеру экрана при его просмотре.
б. Выберите «Файл»> «Новый», чтобы создать новый файл. Сохраните файл в папку проекта с именем infographic.html. Обратите внимание, что Edge Animate также добавляет файлы поддержки в папку проекта.
с. Обновите свойства Stage на панели «Свойства» следующим образом (см. Рисунок 5):
- • Название: «Время и деревья»
• W: 850
• H: 800
• Мин. Вт: 380
• Макс. Вт: 1200
• Центральная сцена: проверено, горизонтальное
• Отзывчивое масштабирование, проверено, оба

Рисунок 5: Свойства этапа для инфографики
2. Скопируйте и вставьте фоновую графику из Illustrator.
а. Вернитесь в Illustrator и убедитесь, что у вас есть вся графика на древовидном и фоновом слоях. Скопируйте графику в буфер обмена.
б. Вернитесь в Edge Animate и вставьте графику в рабочую область. Обратите внимание, что появляется диалоговое окно с запросом имени полученного файла SVG (см. Рисунок 6). Введите имя Background.svg и нажмите ОК.

Рисунок 6: Вставка графики Illustrator в Edge Animate создает SVG
с. Разместите SVG-изображение на сцене так, чтобы оно находилось в центре экрана.
д. Загляните в папку проекта и обратите внимание, что изображение SVG было сохранено в папке изображений. Вы можете открыть графику SVG в Illustrator, если вам нужно внести какие-либо изменения.
3. Добавьте текст как элементы HTML.
- а. Добавьте текст над фоновым изображением с помощью инструмента «Текст» в Edge Animate. (Вы можете скопировать текст из готовых файлов проекта, если хотите.) В моем макете я просто использую шрифт Arial (или без), но вы можете добавить здесь веб-шрифты или свой собственный выбор шрифтов.
- Размеры шрифта следующие:
- Название: 48 Pt.
- Надпись: 21 оч.
- Хронология: 12 Pt.
- б. Выделите весь текст, щелкните правой кнопкой мыши и выберите «Преобразовать в символ». В диалоговом окне «Создать символ» назовите символ GridText и нажмите ОК. Группировка текста внутри символа очищает сцену (см. Рисунок 7).

Рисунок 7: Статическая графика и текст HTML в Edge Animate CC
4. Сохраните файл.
Шаг 3: Создайте виджет TimelineTrigger
Вы заметите, что в макете есть триггеры с временной шкалой. Вместо того, чтобы создавать 8 разных графических изображений, вы создадите один виджет TimelineTrigger в Edge Animate (см. Рисунок 8). То, что я называю виджетом, — это просто символ Edge Animate, который можно настроить с помощью небольшого кода. Самое интересное, что у виджета есть своя временная шкала с анимированными состояниями.

Рисунок 8: Экземпляры виджета TimelineTrigger вдоль временной шкалы
Выполните следующие шаги для создания виджета TimelineTrigger:
1. Создайте виджет графики и символа.
а. Выберите инструмент Ellipse Tool и нарисуйте круг диаметром около 30 пикселей. Выберите инструмент «Текст» и добавьте текстовый элемент над кружком. Убедитесь, что имя слоя текстового элемента — «Текст».
б. Выделите круг и текст, щелкните правой кнопкой мыши и выберите «Преобразовать в символ». В диалоговом окне «Создать символ» назовите символ «TimelineTrigger», снимите флажок «Временная шкала автозапуска» и нажмите ОК.
с. Обратите внимание, что круг и текстовый элемент теперь отображаются как один сгруппированный объект. Дважды щелкните экземпляр, чтобы ввести его временную шкалу.
д. В этот момент вы покинули основную временную шкалу рабочей области и теперь работаете на временной шкале символа TimelineTrigger. Вы можете вернуться к сцене, используя ссылку «Сцена» в левом верхнем углу области «Сцена».
2. Добавьте метки, чтобы разбить временную шкалу на разделы.
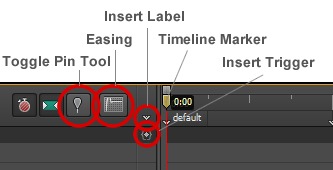
а. На следующих шагах вы будете работать с инструментами шкалы времени, чтобы добавить анимированные состояния в виджет. Взгляните на рисунок 9, чтобы ознакомиться с именами и расположением инструментов на панели «Таймлайн».

Рисунок 9: Инструменты панели Timeline
б. Перетащите маркер шкалы времени к отметке 0 и нажмите кнопку «Вставить метку», чтобы добавить метку. Введите текст «по умолчанию» в метку.
с. Добавьте метку «rollover» на отметке 1 секунда и добавьте другую метку «rollout» на отметке 2 секунды. Вы перейдете к меткам, чтобы воспроизвести определенные состояния анимации.
3. Добавьте анимацию состояния ролловера.
а. Перетащите маркер шкалы времени на метку 1 секунда и нажмите кнопку «Toggle Pin», чтобы выбрать ее. Обратите внимание, что на маркере шкалы времени появляется синий значок булавки.
б. Перетащите маркер шкалы времени на метку 1,5 секунды, выберите изображение эллипса и измените его ширину и высоту на 150% на панели «Свойства». Выделите текст и измените его размер шрифта на большее. Расположите масштабированную графику так, чтобы она отображалась по центру внутри символа. Обратите внимание, что цветные промежутки анимации появляются на временной шкале между закрепленными точками.
с. Выберите анимационные пролеты и нажмите кнопку «Облегчение». Выберите опцию Ease Out Elastic.
4. Добавьте анимацию состояния развертывания.
а. Отмените выбор инструмента «Toggle Pin» и переместите маркер шкалы времени на отметку 2 секунды.
б. Снова выберите инструмент Toggle Pin Tool и перетащите маркер шкалы времени до метки 2,5 секунды. Измените ширину и высоту эллипса обратно на 100% и измените размер шрифта текста обратно на исходный размер на панели «Свойства». Расположите графику по мере необходимости.
с. Отмените выбор инструмента «Toggle Pin».
д. Выберите новые анимационные промежутки и нажмите кнопку Easing. Выберите опцию Ease Out Elastic.
5. Добавьте триггеры остановки действия по временной шкале.
а. Перетащите маркер временной шкалы до отметки 1,5 секунды и нажмите кнопку «Вставить триггер». Обратите внимание, что на временной шкале появляется значок «Триггер», и открывается панель «Действия».
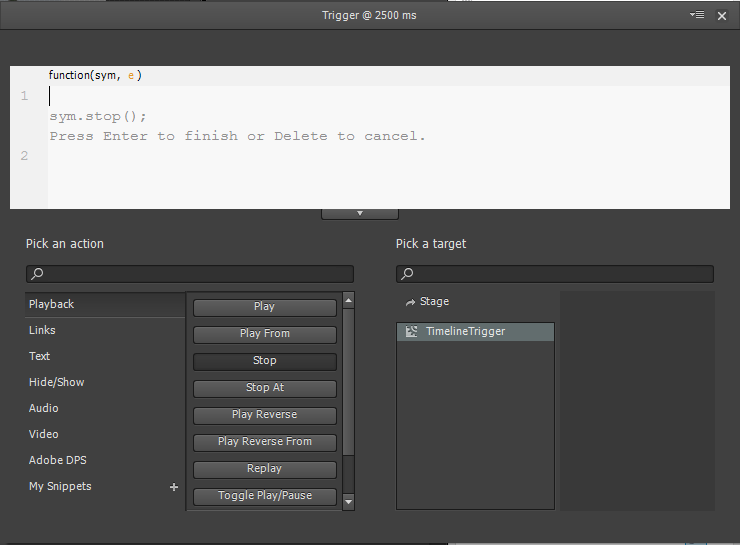
б. Нажмите кнопку «Воспроизведение» в разделе «Выберите действие», а затем нажмите кнопку «Стоп» (см. Рис. 10).

Рисунок 10. Рабочий процесс расширенной панели «Действия» при добавлении действия «Стоп»
с. Выберите цель TimelineTrigger в разделе «Выберите цель» и нажмите клавишу Enter, чтобы зафиксировать код.
д. Закройте панель.
е. Добавьте еще одно действие остановки на отметке 2,5 секунды.
6. Добавьте элемент «hitarea».
а. Выберите инструмент Ellipse и нарисуйте круг над другой графикой.
б. Выберите круг и установите его непрозрачность на 0 на панели «Свойства».
с. Назовите слой с кругом «Hitarea» на панели «Свойства». В этот момент ваша временная шкала должна выглядеть как на рисунке 11.

Рисунок 11: Завершенная временная шкала виджета TimelineTrigger
Добавьте код к символу для управления состояниями.
а. Нажмите кнопку «Открыть действия» рядом с элементом TimelineTrigger на панели «Элементы» и выберите событие creationComplete. (Обратите внимание, что этот шаг предполагает, что вы все еще редактируете внутри временной шкалы TimelineTrigger. Вы также можете получить доступ к действиям TimelineTrigger, выбрав «Окно»> «Код» для запуска панели «Код».)
б. Вы можете использовать редактор панели «Действия», чтобы помочь вам в добавлении действий, или вы можете ввести код непосредственно в текстовом редакторе. С этого момента вы будете вставлять фрагменты кода в панель «Действия».
с. Скопируйте и вставьте следующий код в панель «Действия»:
function handleEvent( event ){
if(!sym.getVariable("selected") )
{
switch( event ){
case "mouseover":
sym.play("rollover");
break;
case "mouseout":
sym.play("rollout");
break;
case "click":
// Callback to controller
break;
}
}
}
// Relay trigger events to handleEvent
sym.$("Hitarea").on("mouseover mouseout click", function(e)
{
handleEvent(e.type);
});
// Set variable defaults
sym.setVariable("id", null);8. Создайте экземпляры виджетов и разместите их на временной шкале.
а. Нажмите на ссылку «Сцена» в левом верхнем углу области «Сцена», чтобы вернуться на временную шкалу сцены.
б. Расположите существующий экземпляр TimelineTrigger на левом краю графика времени.
с. Скопируйте и вставьте экземпляр, чтобы создать восемь экземпляров. Переименуйте экземпляры на панели «Таймлайн» или «Элементы», чтобы они следовали соглашению об именах «Trigger [n]», где [n] — это число от 0 до 7.
д. Расположите экземпляры вдоль временной шкалы, как показано на рисунке 8.
9. Добавьте код в рабочую область, чтобы инициализировать виджеты.
а. При редактировании временной шкалы Stage нажмите кнопку «Открыть действия» рядом с элементом Stage на панели «Элементы». Выберите событие составаReady.
б. Скопируйте и вставьте следующий код на панель «Действия»:
/******************************************************
* Initialize timeline triggers by setting their
* numbers and ids.
*/
var len = 8;
for(var i=0; i<len ; i++)
{
// Set trigger state
sym.getSymbol("Trigger"+i).$("Text").html(i+1);
sym.getSymbol("Trigger"+i).setVariable("id", i);
}
10. Сохраните файл.
По сути, шаблон, который вы только что изучили, — это простой способ создания кнопок и элементов с состояниями в Edge Animate. Вы вернетесь к работе над триггерами временной шкалы на шаге 6.
Шаг 4. Создайте виджет DetailPanel.
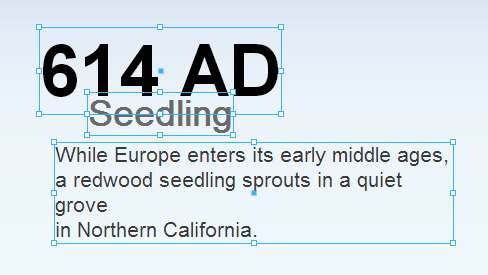
Далее вы создадите второй виджет, который отображает подробный текст (см. Рисунок 12). На этот раз вы будете использовать два символа. Один будет макетировать три текстовых поля, а другой анимирует макет на экране и за его пределами.

Рисунок 12: макет виджета DetailPanel
Выполните следующие шаги, чтобы построить виджет:
1. Создайте макет текста и символы.
- а. Используйте инструмент «Текст», чтобы нарисовать три текстовых элемента на экране. Расположите их так, как показано на рисунке 12, используя следующие размеры шрифта:
- Название: 72 очка
- Надпись: 36 Pt.
- Детали: 21 оч.
- Выберите три текстовых поля и преобразуйте их в символ с именем DetailPanel. Обратите внимание, что текстовые поля отображаются сгруппированными в экземпляре DetailPanel.
с. Поместите экземпляр символа в левом центре сцены.
д. Щелкните правой кнопкой мыши экземпляр и преобразуйте его в символ с именем DetailPanelAnimation. Дважды щелкните получившийся экземпляр, чтобы ввести временную шкалу DetailPanelAnimation. На этом шаге символ текстового макета вкладывается в символ-обертку, поэтому символ текстового макета можно легче анимировать как отдельный элемент.
2. Добавьте метки для создания разделов на временной шкале.
- а. Добавьте следующие метки на шкалу времени DetailPanelAnimation:
- 0,00: по умолчанию
- 0,01: показать
- 0,02: скрыть
3. Настройте состояние по умолчанию.
а. Выберите графику на отметке 0 и перетащите ее за нижнюю часть рабочей области.
4. Добавьте анимацию состояния шоу.
- а. Установите анимацию между отметками от 1 до 1,75 секунды. Панель должна анимироваться из начальной точки на несколько дюймов ниже целевой позиции.
б. Установите ослабление на Ease Out Back.
5. Добавьте анимацию скрытого состояния.
- а. Установите анимацию между отметками 2 секунды и 2,75 секунды. Панель должна анимироваться от целевой позиции до конечной позиции на несколько дюймов выше. В конце временная шкала DetailPanelAnimation должна выглядеть как на рисунке 13.

Рисунок 13: Завершенная временная шкала DetailPanelAnimation
б. Установите ослабление на Ease In Back.
Добавьте действия остановки в конец шоу и скрывайте анимационные интервалы, чтобы приостановить текст после каждого анимированного состояния.
Сохраните файл.
На следующих шагах вы импортируете источник данных и свяжете все виджеты вместе.
Шаг 5: Добавить источник данных
Итак, вы создали представление, которое будет отображать ваши инфографические данные, но вам все еще нужен источник данных. На этом шаге вы импортируете предоставленный файл JSON, который содержит список фактов, связанных с восемью точками на временной шкале. Вы можете просматривать и редактировать файл JSON в текстовом редакторе, таком как Adobe Dreamweaver CC 2014 или Adobe Edge Code CC Preview.
Выполните следующие действия, чтобы импортировать список сведений:
1. Вернитесь в событие stageReady рабочей области, нажав кнопку «Открыть действия» рядом с элементом «Сцена» на панели «Элементы».
2. Скопируйте и вставьте следующий код под кодом инициализации:
/******************************************************
* Sample data model to be visualized in the infographic
* design. Each entry includes the year and a text snippet.
*/
var dataModel;
$.getJSON( "redwoods.json", function( json ){
dataModel = json;
});
3. Панель действий должна выглядеть примерно так (см. Рисунок 14).

Рисунок 14: Код для события Stage
Сохраните файл.
Код использует встроенную команду jQuery getJSON для загрузки файла redwoods.json. На следующем шаге вы направите данные в представление.
Шаг 6: Привязать триггеры к панели подробностей
Вы закончите проект, добавив немного больше кода к временной шкале Stage и временной шкале символа TimelineTrigger. Цель состоит в том, чтобы каждый обратный вызов экземпляра триггера выполнялся на временной шкале стадии. Временная шкала Stage по существу действует как контроллер, связывающий модель данных с представлением HTML.
Выполните следующие действия, чтобы привязать виджеты к источнику данных:
1. Обновите код этапа с помощью функции обратного вызова.
а. Вернитесь к составу готового кода рабочей области на панели «Действия».
б. Добавьте следующий код ниже остальных:
/****************************************************
* Handle clicks from timeline triggers.
* Process events here to handle the triggers
* as a group.
*/
var index = -1;
function handleClickEvent( id ){
// Handle timeline trigger clicks
showDetail(id);
}
// Expose to globally accessible scope
sym.setVariable("handleClickEvent", handleClickEvent);
2. Обновите код TimelineTrigger.
а. Вернитесь к коду creationComplete TimelineTrigger на панели «Действия». Вы можете либо ввести временную шкалу TimelineTrigger и использовать панель «Элементы», либо использовать панель «Код», чтобы попасть туда.
б. Скопируйте и вставьте следующий код в оператор switch в обработчике события «click» в функции handleEvent:
// Callback to controller function
var id = sym.getVariable("id");
var callback = sym.getComposition().
getStage().
getVariable("handleClickEvent");
callback( id );
3. Добавьте вспомогательные функции в код этапа.
- а. Вернитесь к составу StageReady Code.
б. Скопируйте и вставьте следующий код ниже остальных:
/*****************************************************
* Controller for data and view state
*/
var timeoutDelay = 500;
function setState( id, state ){
var symbol = sym.getSymbol(id);
if( symbol ){
symbol.setVariable("selected", state);
symbol.play(state ? "rollover" : "rollout");
}
}
function showDetail( id ){
// Reset last timeline selection
setState("Trigger"+index, false);
// Save new selection
index = id;
// Select next timeline trigger
setState("Trigger"+index, true);
// Show details
var data = dataModel[index];
var anim = sym.getSymbol("DetailPanelAnimation");
var details = anim.getSymbol("DetailPanel");
if( details )
{
// Transition out
if( anim.getPosition() > 0 ){
anim.play("hide");
}
// Transition in with new data...
setTimeout(function()
{
details.$("Year").html(data.year+" AD");
details.$("Caption").html(data.title);
details.$("Details").html(data.text);
anim.play("show");
},
timeoutDelay);
}
}
4. Сохраните файл.
Выберите «Файл»> «Предварительный просмотр в браузере», чтобы просмотреть свою работу. Если у вас возникнут проблемы, сравните свою работу с готовыми файлами для справки.
Куда пойти отсюда
Постарайтесь использовать концепции, которые вы изучили в этом руководстве, и добавьте больше интерактивности и мультимедиа в инфографику. Например, вы заметите, что файл с «дополнительным кредитом» имеет кнопку воспроизведения и таймер, который может воспроизводить слайд-шоу. Разоберите файл и посмотрите, сможете ли вы настроить свою работу в качестве слайд-шоу. Веселитесь с этим.