Многие проекты в Photoshop могут быть очень простыми, если вы знаете, как к ним приблизиться. Например, создание сетки в Photoshop не так просто, как думает большинство дизайнеров. В Adobe Illustrator есть реальный инструмент для работы с сеткой, но эта функция отсутствует в Photoshop, поэтому большинство дизайнеров задаются вопросом, как они могли бы создать что-то, например, графическую бумагу или дизайн в стиле чертежа. Оказывается, все дело в том, как вы подходите к проекту.
Сначала откройте новый пустой документ. На панели инструментов выберите инструмент прямоугольник со средним серым цветом. Удерживая клавишу Shift, нарисуйте квадрат. На самом деле не имеет значения, какой размер, в основном из-за метода, который мы будем использовать для создания нашей сетки. В зависимости от того, какая у вас версия Photoshop, вы можете добавить обводку одним из трех способов.
Если у вас есть Photoshop CS6, просто перейдите на панель параметров, нажмите «Обводка» и добавьте белый обводку вокруг квадрата. Если у вас CS5, дважды щелкните слой, содержащий квадрат, выберите стиль слоя обводки, выберите белый цвет и нажмите «ОК». В CS4 и более ранних версиях вы не можете просто выбрать элемент и определить его как шаблон. Вам придется начать с отдельного документа, сделать его квадратным, закрасить его серым, а затем добавить внутренний штрих с помощью параметров стилей слоя. Затем перейдите в «Edit»> «Define Pattern», и он будет сэмплировать весь ваш размер документа.
Затем, удерживая нажатой клавишу Command / Ctrl, щелкните значок слоя квадратного слоя, чтобы загрузить квадрат и обводку как выделение. Затем перейдите в «Редактировать»> «Определить шаблон».
В диалоговом окне назовите свой шаблон как-нибудь конкретное, чтобы вы могли позже легко его идентифицировать. Поскольку мы создали основу для нашей сетки, вы можете удалить слой, содержащий квадрат. Дважды щелкните фоновый слой, чтобы разблокировать его, и дважды щелкните его снова, чтобы открыть параметры стилей слоя. Нажмите «Наложение рисунка», и если вы нажмете на образец рисунка, вы должны увидеть тот, который вы только что создали, внизу списка.
Если шаблон слишком большой, вы можете уменьшить масштаб так, чтобы сетка состояла из маленьких квадратов, как план или миллиметровка. Результат должен выглядеть примерно так, как показано ниже.
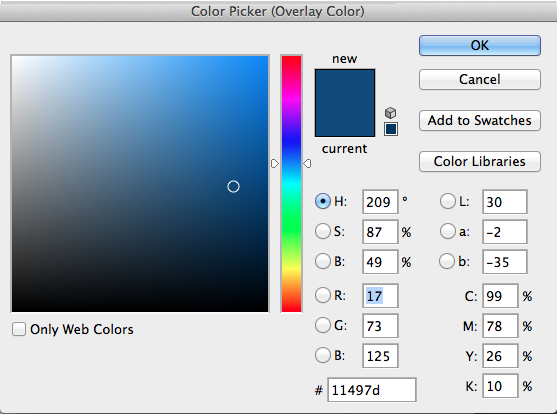
Чтобы превратить это в фоновый стиль, вернитесь в диалоговое окно «Стили слоя», выберите «Цветовое наложение» и выберите темно-синий в качестве цвета. Выберите «Наложение» в качестве режима смешивания и нажмите «ОК».
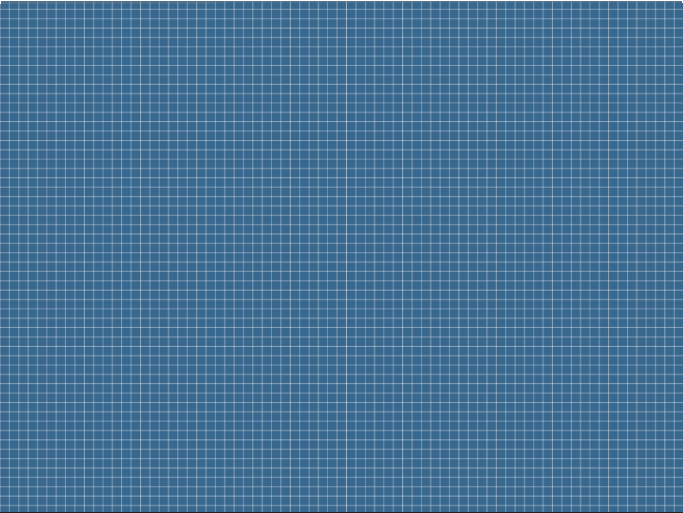
Результат должен быть похож на синюю сетку, показанную ниже.
Затем выберите шрифт, чтобы превратить его в стиль стиля чертежа. Лучшие из них, как правило, более смелые, широкие шрифты. Я использую Interstate Condensed Black, но вы можете использовать что-то вроде Arial Black, чтобы получить аналогичный эффект. Выберите белый в качестве цвета переднего плана и введите сообщение. Попробуйте выровнять края текста по линиям, показанным в сетке, для более убедительного эффекта.
Затем, для слоя типа, уменьшите заливку до 0%, чтобы тип исчез. Затем дважды щелкните слой, чтобы открыть параметры стилей слоев. Выберите 3pt ход и установите его внутри. Затем измените цвет на белый.
Далее мы выберем инструмент «Перо» и создадим несколько линий, представляющих ориентиры, как если бы кто-то составлял конструкцию текста, используя сетку в качестве основы. С помощью инструмента «Перо» начните рисовать прямые линии, которые следуют за случайными краями шрифта, но также позволяют им выходить за границы текста.
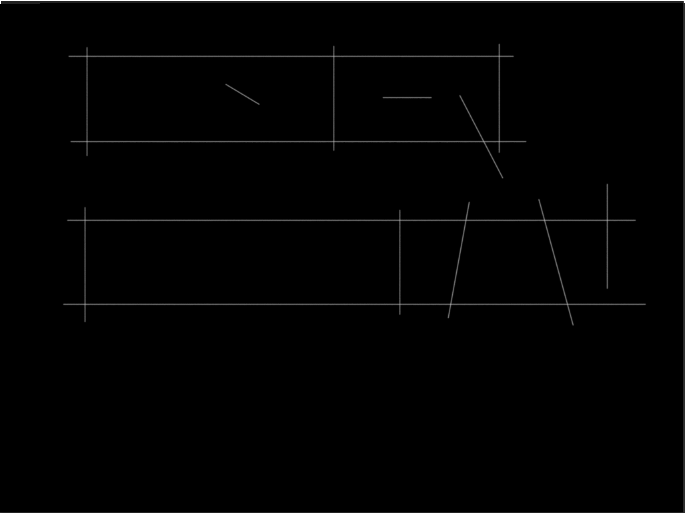
* Совет * Удерживайте Shift, чтобы нарисовать прямую вертикальную, горизонтальную или диагональную линию 45 °. После рисования отрезка линии вы можете удерживать клавишу Command / Ctrl, которая временно превратит ваш курсор в инструмент прямого выделения , а затем щелкнуть в любом месте холста, кроме самого пути, и вы отмените выбор только что выбранного пути. , Отпустите Ctrl / Ctrl, чтобы вернуться к инструменту пера, и нарисуйте следующую линию. Когда вы закончите, ваши пути должны выглядеть примерно так, как показано ниже. Я временно поместил черный цвет за тип и пути, чтобы вам было легче его видеть.
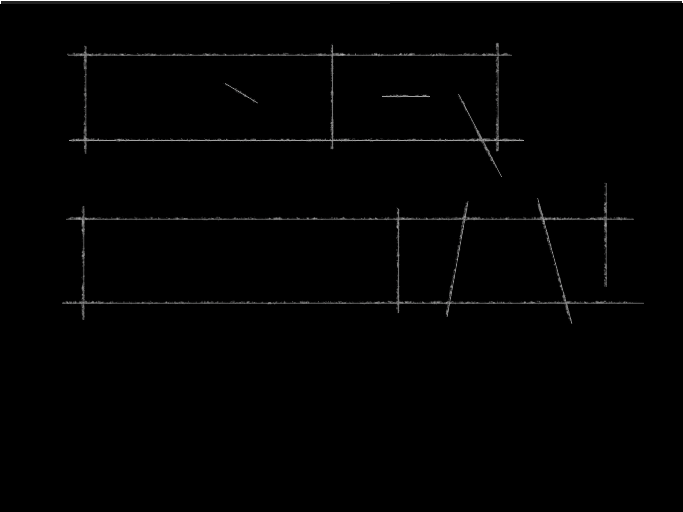
Далее мы выберем инструмент «Кисть» и выберем мел из доступных пресетов. Выберите белый в качестве цвета переднего плана и уменьшите размер до 9-10 пикселей. Оставьте выбранный инструмент кисти и создайте новый пустой слой. Когда инструмент кисти все еще выбран, а новый слой активен, нажмите на панель контуров и убедитесь, что только что созданные вами контуры являются активными, а также в нижней части панели контуров, и щелкните второй значок, помеченный как Stroke Path With Brush. Результаты должны выглядеть аналогично примеру, показанному ниже.
Вы можете добавить столько строк, сколько захотите, добавив пути и линии и по-настоящему проработав черновой вид, но если мы удалим черный фон, у нас будет чертёжный вид, который мы искали.
Бонус: Миллиметровка
Сделать миллиметровку из этого же шаблона легко. Создайте новый документ и дважды щелкните фоновый слой, чтобы разблокировать его. Затем дважды щелкните по слою, чтобы открыть ваши стили слоя. Выберите «Pattern Overlay» и уменьшите размер, чтобы сделать квадратную сетку небольшой, которая заполняет ваш холст. Затем нажмите «ОК».
Щелкните правой кнопкой мыши на своем слое и выберите «Растеризация стиля слоя». Это применяет стиль слоя к слою, оставляя его плоским слоем без стилей слоя. Затем нажмите Ctrl + «L», чтобы открыть диалоговое окно уровней . Сдвиньте крайний левый ползунок вправо, пока серые квадраты не станут черными.
Затем нажмите Ctrl + «I», чтобы инвертировать слой, чтобы черный превратился в белый, а белый — в черный.
Создайте новый слой и выберите средний синий цвет в качестве цвета переднего плана. Нажмите Option / Alt и нажмите клавишу Delete, чтобы заполнить новый слой синим цветом.
Затем измените режим наложения слоя на оверлей. Обратите внимание, что линии теперь синие. Вы создали цифровую миллиметровку быстро и легко.
Вывод
Создавать вещи с нуля в Photoshop не сложно, если вы думаете об имеющихся у вас инструментах и продумываете, как ими управлять, чтобы удовлетворить ваши потребности. Создание собственных шаблонов в Photoshop поможет вам сэкономить много времени, а не создавать и выравнивать все эти квадраты вручную. Кроме того, мы использовали один и тот же шаблон для создания двух разных видов, просто растеризуя наши эффекты и инвертируя их. Использование этих принципов сэкономит ваше время и поможет решить проблемы в Photoshop для всех ваших будущих проектов.