Продолжая предыдущую статью этой серии, посвященную цвету, красному, желтому и синему, или CMYK , теперь мы подробно рассмотрим цветовые схемы — множество примеров для подражания.
В настоящее время мы знаем достаточно о цветах, чтобы говорить об их значениях, интенсивности, психологических ассоциациях, температурах и местах на традиционном цветовом круге. Это все хорошо, но как нам найти несколько цветов, которые работают вместе? Здесь цветовые схемы пригодятся. Цветовые схемы являются основными формулами для создания гармоничных и эффективных цветовых комбинаций. Существует шесть классических цветовых схем:
- монохроматический
- аналогичный
- дополнительный
- сплит дополняют
- триадная
- тетрадный (также называемый двойной комплементарный)
Чтобы использовать любую из этих классических цветовых схем, мы должны начать с цвета. Рассмотрите тему веб-сайта, над которым вы работаете, и выберите базовый цвет, который соответствует цели сайта. Конечно, этот выбор может быть не в ваших руках. Иногда вам придется работать в рамках правил компании, возможно, придерживаясь, казалось бы, бессмысленных и эксцентричных цветовых правил. Давайте предположим, что сайт, который вы разрабатываете, предназначен для гордой семьи высококлассных цирковых обезьян. Эти цирковые обезьяны все еще верят, что у них королевская родословная, поэтому они попросили, чтобы мы включили в дизайн королевский пурпур. Глупые обезьяны… но вы знаете, что они говорят: «клиент всегда прав».
Монохроматическая цветовая схема
Когда мы говорили о значении цвета ранее, мы говорили о оттенках и оттенках. Монохроматическая цветовая схема — как показано на рисунке 1 «Монохроматическая обезьяна» — состоит из одного основного цвета и любого количества оттенков или оттенков этого цвета.
Рис. 1, «Монохроматическая обезьяна»
Примеры однотонной цветовой схемы
Ярко-розовый — это супер-насыщенный цвет, который дает мощный удар, когда сочетается с черным и белым. Очевидно, именно это и было целью индийского веб-агентства Solid Giant с монохроматической цветовой схемой, представленной на рисунке 2: «Веб-сайт Solid Giant эффективно контрастирует с цветом». Каждый раздел этого одностраничного прокручиваемого сайта чередуется с текстурированным белым фоном и розовым, который так же ярок, как и «превосходная» копия на домашней странице.

Рис. 2, «Веб-сайт Solid Giant эффективно контрастирует с цветом»
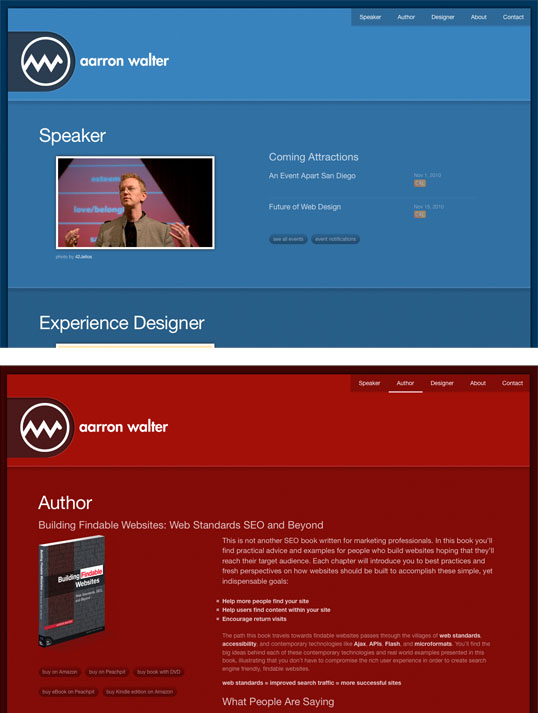
Другой пример насыщенного монохроматического дизайна можно найти на персональном сайте автора, докладчика и дизайнера пользовательского опыта Ааррона Уолтера . Каждая страница сайта имеет свою монохроматическую цветовую схему. Затемняющиеся строки контента, которые вы видите на домашней странице Aarron на рисунке 3, «сайт Ааррона Уолтера имеет различную цветовую схему для каждой страницы», являются результатом умного использования прозрачности RGBA. Каждый ряд контента имеет прозрачный черный фон. Когда страница загружается, JavaScript присваивает постепенно увеличивающееся альфа-значение (непрозрачность) каждому блоку, создавая насыщенную монохроматическую цветовую схему для каждой страницы.

Рис. 3: «На сайте Ааррона Уолтера есть разные цветовые схемы для каждой страницы»
Изменение цветовой схемы
Многие сайты используют разные цветовые схемы для каждого раздела контента. Этот подход может добавить богатство и характер к содержанию, но может также вызвать некоторые проблемы идентичности. Если вы планируете использовать несколько цветовых схем на одном сайте, убедитесь, что логотип, меню и общий дизайн сайта согласованы, чтобы избежать путаницы.
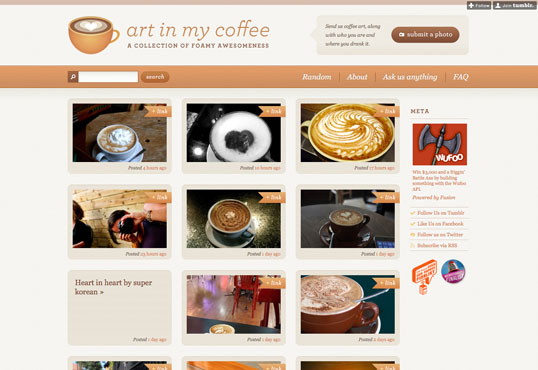
Art in My Coffee — это блог Tumblr, созданный Джиной Болтон и разработанный Миганом Фишером, который каталогизирует искусство латте со всего мира. Поэтому неудивительно, что на сайте представлена монохроматическая цветовая схема, основанная на кремовых оттенках вкусного коричневого кофе, как вы можете видеть на рисунке 4, «Искусство в моем кофе — с цветами, непосредственно взятыми из предмета сайта». Если вы знаете, что фотографии и контент вашего сайта будут содержать много одинакового цвета, это отличная идея, чтобы последовать примеру Meagan и разработать свою цветовую схему вокруг контента.

Рис. 4, «Искусство в моем кофе» с изображением цветов, непосредственно взятых из тематики сайта »
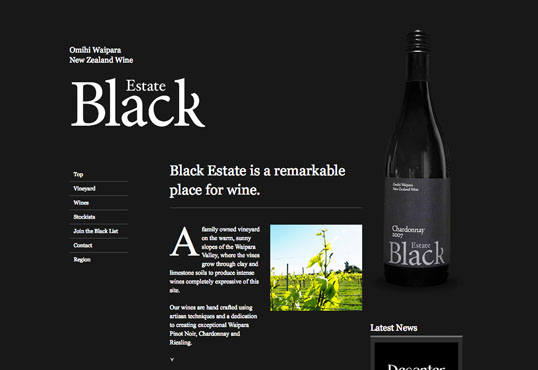
Участок новозеландского виноградника Black Estate на рисунке 5 «Вина черного поместья — оправдывая свое имя» представляет особую породу монохроматизма . Да, я только что произнес это слово. Любой набор цветов, состоящий исключительно из черного, белого и оттенков серого, известен как ахроматическая цветовая схема. Слово ахроматический буквально означает «без цвета». Тот факт, что общая схема сайта не имеет цвета, не означает, что контент также должен быть бесцветным. Из-за темного фона, достаточного использования «белого» пространства и отсутствия окружающего цвета яркие фотографии выскакивают со страницы, давая жизнь и свет дизайну.

Рис. 5, «Вина Black Estate — оправдывая свое имя»
Аналогичная цветовая схема
Аналогичная цветовая схема состоит из цветов, смежных друг с другом на цветовом круге. Если бы наше цветовое колесо было восхитительным пирогом (ммм, пирог!), То аналогичная цветовая схема была бы довольно большой частью. Ключ к созданию хорошей аналогичной схемы — помнить, что ваши глаза больше, чем ваш аппетит. Как правило, избегайте среза, который больше, чем одна треть целого, иначе вы обязательно будете болеть. Возвращаясь к нашим самодельным обезьянам в дизайне, показанном на рисунке 6, «Аналогичная обезьяна», мы взяли их царственный пурпур и согрели его оранжевыми тонами.
Рис. 6, «Аналогичная обезьяна»
Примеры аналогичной цветовой схемы
Игривые иллюстрации на главной странице Forrst углубляют метафору сообщества дизайнеров и разработчиков. В то время как вы хихикаете над SpongeBob-подобными ногами смотрителя парка или каламбуром «Вход в систему» на рис. 7 «Затерянный вперед», обратите внимание на богатую аналогичную цветовую схему. От неба чирка до оранжево-коричневых оттенков цвета этого дизайна заключены в одну треть клина нашего цветового кругового пирога.
Blinksale , показанный на рисунке 8, «сайт Blinksale является профессиональным, не будучи постоянным», является размещенным веб-приложением, которое создает, управляет и отправляет счета в формате CSS и текстовые счета. Это также отличный пример того, что может сделать креативная аналогичная цветовая схема для бизнес-сайта. Это разрушает те предвзятые представления о том, как должны выглядеть корпоративные сайты, и бросает их в прохладное море цветов от сине-зеленого до желтого. Обязательно обратите внимание, как цветовой контраст делает их призыв к действию первым, что вы видите. Перспективные линии скриншота справа также используют преимущество продолжения, постоянно направляя взгляд назад к этой кнопке регистрации.

Рис. 8, «Сайт Blinksale является профессиональным, без остановки»
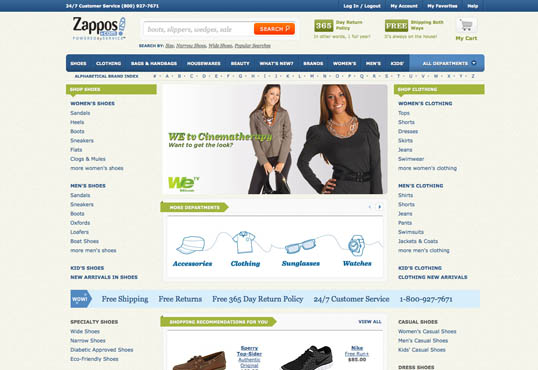
В то время как домашняя страница Blinksale предназначена для того, чтобы удивлять и удивлять, домашняя страница Zappos (Рисунок 9, «Zappos приступает к делу») сразу переходит к делу. Это достигнуто, полагаясь на твердую аналогичную цветовую схему синих и зеленых цветов. Ярко окрашенная кнопка поиска в верхней части страницы выделяется, потому что она вводит совершенно другой оттенок от остальной части сайта. Можно даже сказать, что он дополняет блюз на странице … но что это значит? Читай дальше что бы узнать.

Рис. 9, «Заппос взялся за дело»
Дополнительная цветовая схема
Дополнительные цветовые схемы, подобные той, что показана на нашей обновленной иллюстрации, показанной на рисунке 10, «Прикольная дополнительная обезьяна», состоят из цветов, расположенных друг напротив друга на цветовом круге. Объединение красно-фиолетового и желто-зеленого цветов встречается редко, но обезьяны настаивали на том, чтобы я оставил на изображении немного их королевского пурпура. Блин … эти клиенты — кучка приматов.
Рис. 10, «Прикольная дополнительная обезьяна»
Дополнительные примеры цветовой схемы
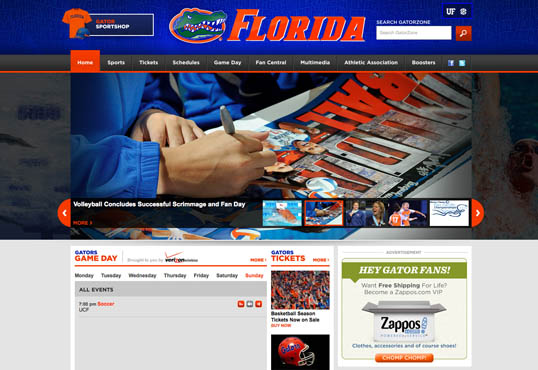
Университет Флориды — студент альма-матер моей жены, а оранжевые и синие цвета команды школы обеспечивают прочную основу для дополнительной цветовой схемы. Некоторых людей может оттолкнуть резкий контраст дополнительных цветовых схем, представленных на его веб-сайте, посвященном легкой атлетике (см. Рисунок 11, «Веб-сайт атлетики Университета Флориды, использует смелые дополнительные цвета»), но когда цвета представляют компанию или организацию, для которой Вы проектируете, вы не ошибетесь.

Рис. 11, «Веб-сайт Университета Флориды по легкой атлетике использует жирные дополнительные цвета»
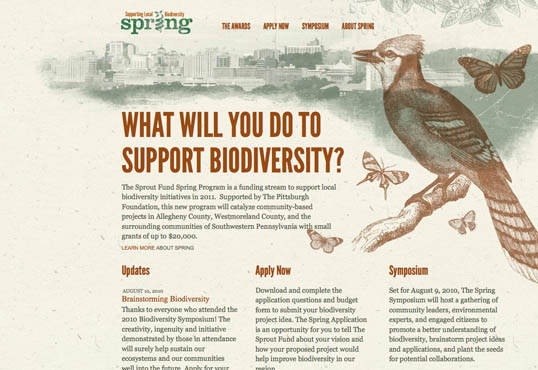
На веб-сайте Питтсбургской весенней программы Sprout Fund Spring на рисунке 12 «Весенняя программа Sprout Fund использует дополнительные цвета для более органичного эффекта» доказывается, что дополнительные цветовые схемы не должны быть такими же жирными, как оранжевый и синий цвета UF. Снижая насыщенность, этот красно-зеленый дизайн выглядит очень естественным и естественным, помогая поддержать идею биоразнообразия. Красивые иллюстрации и художественные текстуры действительно заставляют этот дизайн петь.

Рис. 12: «Весенняя программа фонда« Росток »использует дополнительные цвета для более органичного эффекта»
Я действительно не уверен, почему так много музыкантов настаивают на том, чтобы иметь полностью Flash-сайты, а потом никогда не обновляют их, но я отвлекся. Независимо от издательской платформы, сайт для музыканта Зака Хендрикса является прекрасным примером учебника дополнительной цветовой схемы, как вы можете видеть на рисунке 13, «Зак Хендрикс: пример дополнения цветов из учебника». Невозможно выбрать дополнительные цвета, не сочетая прохладу с теплом, и дизайнеры этого сайта это прекрасно понимали. Горизонт города и яркое круглое солнце ярко светятся на фоне прохладной чирокой воды. Если вы хотите поэкспериментировать с этой точной цветовой схемой, секретная формула находится прямо в пересекающихся кругах логотипа. К чести этого сайта, у тех из нас, кто пытается получить к нему доступ через iPhone или iPad, есть запасной вариант без Flash.

Рис. 13, «Зак Хендрикс: пример из дополнительных цветов в учебнике»
Общие дополнительные подводные камни
Поскольку дополнительные цвета во многом отличаются друг от друга, при объединении они могут вызывать эффект, известный как одновременный контраст : именно тогда каждый цвет делает другой вид более ярким и доминирующим. Это на самом деле то, что делает дополнительные цветовые схемы настолько успешными при перемещении глаз посетителей вокруг композиции. Тем не менее, это может быть ужасно больно, когда дополнительные цвета используются в отношениях переднего плана и фона, как показано на рисунке 14, «Остерегайтесь одновременного контраста!».

Рис. 14, «Остерегайтесь одновременного контраста!»
Другая распространенная ошибка — это выбор цветов, которые не находятся прямо напротив друг друга на цветовом круге, но не настолько близки, чтобы быть аналогичными цветами. Эти комбинации известны как дискорданты, потому что цвета часто сталкиваются друг с другом, вызывая диссонанс зрителя. На самом деле, мода 1980-х годов была основана на противоречивых цветах. Наблюдение диссонирующей цветовой схемы в наши дни, как правило, возвращает приятные воспоминания об этой геометрической «дизайнерской серии» вяжущих материалов Trapper Keeper, которые я так любил в школе — на Рис. 15, «Обнаженная обложка Trapper Keeper».
Рис. 15, «Дискордантная крышка Kepper Keeper»
Как показывает этот пример, эту ловушку можно сделать работоспособной, если она используется намеренно. Несовпадающие цвета — это сочетания Whizbang, которые действительно нравятся детям, подросткам и подросткам, поэтому стоит подумать об их использовании для молодежных сайтов или продуктов. Их также можно экономно использовать в более зрелых проектах, чтобы создать больший акцент, чем это может быть достигнуто с помощью простой дополнительной комбинации. В качестве примера такого типа цветовой схемы посмотрите « Быки + стрелки» на рисунке 16: «На сайте« Быки + стрелки »широко используются конфликтующие цвета». На сайте есть несколько случайно загружаемых фоновых изображений, каждое из которых имеет собственную цветовую схему. Это конкретное изображение сочетает ярко-красный с сине-зеленым, что достаточно далеко от дополняющего, чтобы придать этому дизайну резкий вид.

Рис. 16, «На сайте« Быки + Стрелки »широко используются конфликтующие цвета»
Сплит-комплементарный, триадный и тетрадный
Сплит-комплементарные, триадные и тетрадные цветовые схемы звучат технически, но они представляют собой просто вариации базовой дополнительной цветовой схемы.
Чтобы создать комплементарную цветовую схему, используйте два цвета, смежные с дополнением вашего основного цвета. Например, возьмем крайнюю левую цветовую схему, показанную на рисунке 17, «Примеры дополнительных цветовых схем с разделением на части». Красный здесь является основным цветом, поэтому вместо использования зеленого для формирования дополнительной схемы мы будем использовать два цвета, смежные с зеленым, зеленовато-желтый (желто-зеленый) и аквамариновый (сине-зеленый), чтобы сформировать трехцветный сплит дополнительная схема. Обратите внимание, что, поскольку вы используете базовый цвет с двумя несоответствующими цветами, этот тип цветовой схемы может выглядеть ювенильным и экстремальным, но это может быть именно тот эффект, который вы хотите.
Рис. 17, «Примеры сплит-комплементарной цветовой схемы»
Для триадной цветовой схемы мы просто выдвигаем наши сплит-дополнения еще по одной выемке с каждой стороны, чтобы все цвета были равномерно распределены на цветовом круге. Начиная с красного в качестве основного цвета, мы выбираем желтый, а не зеленовато-желтый, а вместо аквамарина — синий. Это делит цветовое колесо на трети, отсюда префикс tri в триаде. В этом примере, который является самой левой схемой на рисунке 18, «Примеры триадической цветовой схемы», у нас есть три основных цвета (красный, желтый и синий), составляющие нашу цветовую схему. Если вы поверните схему по часовой стрелке на одну ступеньку, у вас получатся зеленовато-желтая (желто-зеленая), фиолетовая (сине-фиолетовая) и зеленовато-красная (красно-оранжевая), как показано в среднем примере на рисунке 18, «Примеры цветовой схемы Triadic» ».
Рис. 18, «Примеры триадической цветовой схемы»
Зная, что триадные цветовые схемы включают в себя три цвета, вы, вероятно, поняли из своего обширного знания греческого языка (хорошо, возможно, у вас нет), что тетрадная цветовая схема включает в себя четыре цвета. Тетрадная цветовая схема сочетает в себе любую дополнительную цветовую схему с другой дополнительной цветовой схемой. Самый левый пример на рисунке 19 «Примеры тетрадной цветовой схемы» представляет собой тетрадную цветовую схему, которая сочетает в себе оранжевый и синий с желтым и фиолетовым.
Рис. 19, «Примеры тетрадной цветовой схемы»
Веб-сайт River City Church в Джексонвилле, штат Флорида (показан на Рис. 20, «Приключенческая River City Church»), является отличным примером тетрадной цветовой схемы. Обратите внимание, что в этом дизайне ровно четыре цвета, кроме черного и белого. У нас есть дополнения оранжевый и синий, в сочетании с розовым и зеленым. Найти чистые примеры шести классических цветовых схем, которые я описал выше, — трудная задача. Это потому, что иногда дизайнеры делают это с нуля, или потому, что они используют небольшие вариации на одну из этих тем. В разделе «Другие варианты» ниже мы обсудим несколько вариантов.

Рис. 20, «Авантюрная речная городская церковь»
Другие варианты
Хотя большинство дизайнеров знают о стандартных цветовых схемах, сочетания могут казаться базовыми и не вдохновленными. Однако, если вы относитесь к цветовому кругу как к дротику и выбираете те цвета, на которых вы приземлились, вы, вероятно, найдете действительно ужасные комбинации — поверьте мне, я пробовал это. Вместо того, чтобы рисковать, существуют другие способы настройки классических цветовых схем для создания новой комбинации. Как только вы разберетесь с монохроматическими, аналогичными и взаимодополняющими цветовыми отношениями, попробуйте поэкспериментировать с некоторыми из следующих:
Монохроматический с mo ‘pop — Вместо того, чтобы просто использовать оттенки и оттенки вашего основного цвета, попробуйте включить чистый серый, черный и белый. Это создаст больше контраста и больше «поп» в монохроматической цветовой гамме.
Analo- Adjust — Отрегулируйте насыщенность одного из цветов в вашей монохроматической схеме вверх и отрегулируйте другие вниз. Насыщенный цвет будет выделяться при размещении среди приглушенных цветов. Не должно быть никаких догадок, какой цвет насыщенный.
Mono-split -plement — Если у вас хорошо получается работать с цветовой схемой Split-Complement, но вы хотите добавить глубины, попробуйте использовать несколько оттенков и оттенков вашего основного цвета в дизайне.
Очевидно, я только что придумал эти имена, но вы заметите, что все три варианта похожи на основные традиционные схемы. Легко немного изменить традиционные цветовые схемы для большего характера, но помните, что выбранная вами цветовая схема — это основа, на которой вы создадите цветовую палитру вашего сайта. Важно опираться на прочный фундамент, иначе весь ваш дизайн может рухнуть.
На следующей неделе мы вернемся к более короткому посту, рассмотрим цветовые палитры и способы их создания; Будьте на связи.
Принципы красивого веб-дизайна
Эта статья взята из книги Джейсона Беирда « Принципы прекрасного веб-дизайна» (второе издание вышло сейчас!). Обязательно ищите другие статьи из книги здесь, на фестивале дизайна.